原生圖片預覽實現及由此引出的圖片自適應寬高問題探索
看到手機相簿,突發奇想:能不能用實現一個原生的頁面「相簿」?或者說,傳統網頁中怎麼實現圖片預覽功能?
如果在原生網頁中使用外掛,那必不可少的要引入一堆東西(並不是鄙視外掛,只是為了引入下文,見諒嘿嘿);但又不是說所有的頁面都要用框架…
經過一番探索,終於大概實現了想要的功能:

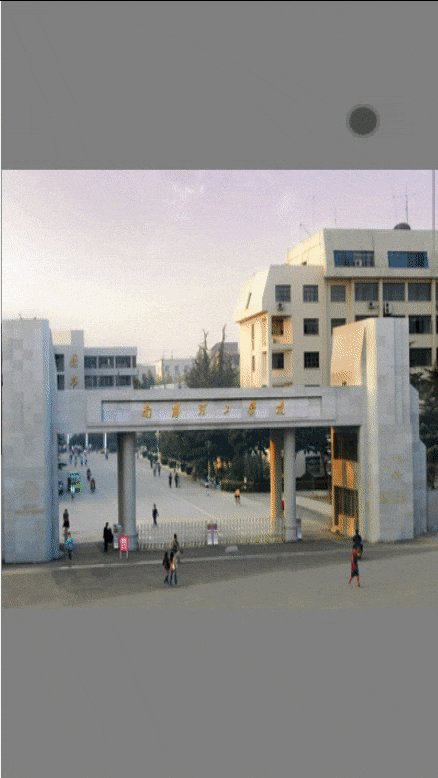
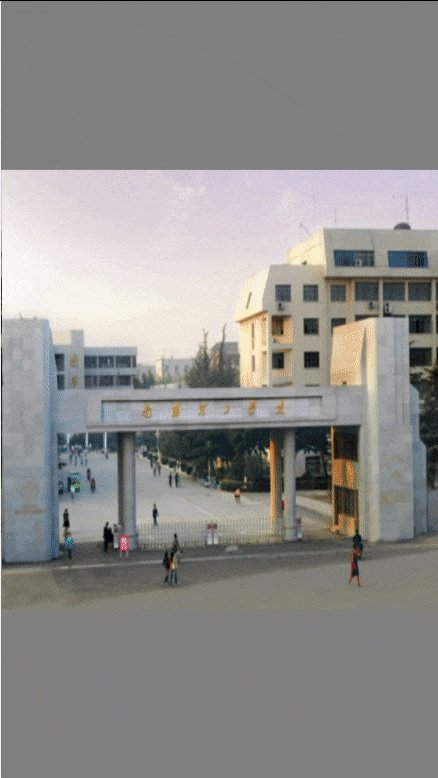
大概流程就是:可以點開大圖觀看、可以左右滑動切換、進入預覽時可以從你當前點選的那一張開始瀏覽。
實現相簿初始展示頁
如上所示,我們可以在Header頭中新增Viewport設定 —— 行動端頁面常備:
<meta name="viewport" content="width=device-width, initial-scale=1">
然後在Body元素中新增小相片列表,其HTML如下:
<div class="gallery">
<div class="item">
<img src="images/39.jpg" alt="1">
</div>
<div class="item">
<img src="images/download.png" alt="2">
</div>
<div class="item">
<img src="images/nan.png" alt="3">
</div>
<div class="item">
<img src="images/nan2.png" alt="4">
</div>
<div class="item">
<img src="images/timg.jpg" alt="5">
</div>
</div>
現在頁面上是一張張大小不一的圖片凌亂排列,然後我們給它新增樣式:
.gallery{
/* 設定設定相簿的寬度為螢幕寬度 */
width:100vw;
/* 相簿採用flex佈局 */
display: flex;
/* 相簿每一項為橫向排列,並且換行 */
flex-flow: row wrap;
}
.gallery .item{
/* 每一項平均排列 */
/* flex: 1; */
/* 圖片寬度設定為1/3螢幕寬度 */
width:calc(100vw / 3);
overflow: hidden;
}
.gallery .item img{
width: 100%;
height: 100%;
}
熟悉筆者的都知道:筆者提倡「儘可能的使用CSS去解決問題!」。所以:我們這裡就要考慮這樣一個問題:預覽時頁面的排布和原來有什麼不同之處?
我的思路是:開始時總的寬度是100vw,子元素(相簿圖片)以flex排列;點選某一個圖片預覽時動態給父元素新增一個類名,這個類的作用是:將父元素下(單張)圖片的最大寬度設為100vw(子元素從始至終都不設寬)。然後在js中根據子元素的長度計算其「真正寬度」(.style.width)。並根據當前點選的是第幾個子元素計算應該transform偏移多少距離:
.gallery.preview{
background-color: gray;
}
/** 新增過渡效果 */
.gallery.animation{
-webkit-transition: 1s ease;
-moz-transition: 1s ease;
-o-transition: 1s ease;
transition: 1s ease;
}
.gallery.preview .item{
/* 對子項設定為flex佈局 */
display: flex;
/* 設定margin為auto實現圖片居中顯示 */
margin: auto;
align-items: center;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.gallery.preview .item img {
/* 設定預覽圖片的最大寬度為螢幕寬度 */
max-width: 100vw;
/* 設定預覽圖片的最大高度為螢幕高度 */
max-height: 100vh;
/* 初始化圖片寬高,覆蓋之前設定的寬高 */
width: initial;
height: initial;
}
根據上面的思路,在HTML頁面加入指令碼,監聽Click事件:使用者單擊相片時,將相簿切換為預覽模式:
var $gallery = document.querySelector(".gallery");
$gallery.addEventListener("click", function (e) {
// 監聽單擊事件,切換相簿的CSS class來實現預覽和普通模式的切換
var classList = $gallery.classList,
css_preview = "preview";
if (classList.contains(css_preview)) {
classList.remove(css_preview)
// 在非預覽模式下,相簿的寬度為100vw
$gallery.style.width = 100 + "vw";
//【1】
} else {
classList.add(css_preview);
// 進入在預覽模式,所有的圖片橫著拍成一排,相簿的總寬度為每一個專案長度總和。
$gallery.style.width = 100 * itemsLength + "vw";
//【2】
}
});
在預覽模式下,通過設定gallery樣式類元素的寬度,讓相簿圖片排成一排,然後通過CSS3的transform屬性,設定元素的偏移量,移動整個元素位置,使得需要展示的圖片出現在螢幕主區域。
在開始移動之前,我們要先禁止掉瀏覽器預設的觸控行為 —— 用CSS來做:
//為類「.gallery.preview」新增屬性
touch-action: none;
然後去監聽touchstart、touchmove及touchend事件來實現手勢滑動功能
這三個事件很是常用,但其實他們的原理很簡單,總結來說就是:在start(剛按下)時記錄此時的手指位置——作為初始值;在move(觸控滑動)時根據實時的手指位置和初始手指位置變數實現要求判斷;在end(手指離開)時(也有直接在move時進行的)進行收尾工作——比如:圖片滑動完全划過去、元素跑到結束位置、將事件監聽取消;
var isTtouchstart = false,
startOffsetX,
currentTranX = 0,
width = $gallery.offsetWidth,
$items = $gallery.querySelectorAll(".item"),
itemsLength = $items.length,
move = function (dx) {
$gallery.style.transform = "translate(" + dx + "px, 0)";
};
$gallery.addEventListener("touchstart", function (e) {
// 觸控開始時,記住當前手指的位置
startOffsetX = e.changedTouches[0].pageX;
//
$gallery.classList.remove("animation");
});
$gallery.addEventListener("touchmove", function (e) {
isTtouchstart = true;
// 計算手指的水平移動量
var dx = e.changedTouches[0].pageX - startOffsetX;
// 呼叫move方法,設定galley元素的transform,移動圖片
move(currentTranX + dx);
});
$gallery.addEventListener("touchend", function (e) {
if (isTtouchstart) {
// 在移動圖片的時候,需要動畫,動畫採用CSS3的transition實現。
$gallery.classList.add("animation");
// 計算偏移量
var dx = e.changedTouches[0].pageX - startOffsetX;
// 如果偏移量超出gallery寬度的一半
if (Math.abs(dx) > width / 2) {
// 處理臨界值
if (currentTranX <= 0 && currentTranX > -width * itemsLength) {
// 如果手指向右滑動
if (dx > 0) {
// 如果圖片不是顯示第一張
if (currentTranX < 0) {
currentTranX = currentTranX + width;
}
// 如果手指向右滑動,並且當前圖片不是顯示最後一張
} else if (currentTranX > -width * (itemsLength - 1)) {
currentTranX = currentTranX - width;
}
}
}
// 如果未超出圖片寬度的一半,上述條件不會執行,而這個時候,手指在移動的時候,圖片隨著手指移動了,通過下面的程式碼,將圖片的位置還原
// 如果超出了圖片寬度的一半,將切換到上一張/下一張圖片
move(currentTranX);
}
isTtouchstart = false;
});
到此為止,基本功能是實現了,不過感覺少了點什麼:

啊,知道了:點選進入預覽時始終是從第一張開始的,而且如果結束預覽時不是第一張它會消失!
這顯然是沒有做「變數恢復」:
//在上面程式碼中【1】的位置新增:
currentTranX = 0;
$gallery.style.transform = "translate(0, 0)";
//在上面程式碼【2】的位置新增:
for(let i in $items){
if($items[i]==e.target.parentNode){
currentTranX=-(+i)*width
move(currentTranX)
break
}
}
於是就出現了文章開頭所示效果!
這個小demo是結束了,但是有一點卻引起了我的關注:上面圖片排列時為了防止展示問題都是讓外層父容器指定寬高,然後給img元素一個寬高100%。
有沒有可能讓img固定寬高比呢?
能不能在所有外部寬高下都保持此寬高比呢?
padding-bottom實現比例固定圖片自適應
calc() 和 background-size: cover; 都是個不錯的想法,但是往相容性、清晰度和特殊情況一看就會壞菜——比如cover在縮到一定範圍時就會有部分遮蓋。
但是如果padding出馬,就像這樣:
<div class="banner">
<img src="./images/nan.png">
</div>
.banner {
padding-bottom: 60%;
position: relative;
}
.banner > img {
position: absolute;
width: 100%;
height: 100%;
left: 0; top: 0;
}

Look:如此絲滑!
可以看到,無論螢幕寬度多寬,圖片比例都是固定的——不會有任何剪裁,不會有任何區域缺失,佈局就顯得非常有彈性,也更健壯。
對於這種圖片寬度100%容器,高度按比例的場景,padding-bottom的百分比值大小就是圖片元素的高寬比,就這麼簡單。
重要的來了: 有時候圖片寬度並不是容器的100%,例如,圖片寬度50%容器寬度,圖片高寬比4:3,此時用padding-bottom來實現就顯得666了:
/**右50%表示寬度,下66.66%表示「高寬比4:3」**/
padding: 0 50% 66.66% 0;
object-fit實現圖片自適應容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>寬高自適應</title>
<style>
.img-container{
width:688px;
height:204px;
background: black;
}
.img-container img{
width: 100%;
height: 100%;
object-fit: contain;
}
</style>
</head>
<body>
<div class="img-container">
<img src="images/download.png" alt="4">
</div>
</body>
</html>
object-fit 似乎一定程度上解決了width:100%帶來的一些圖片寬高比問題,又結合了background-size:cover 的固定寬高比伸縮,也是比較秀的了。
「圖片預覽」應用場景下的js應用
其實更多場景下,看的是「圖片完全、優雅地展示出來」。這時候,其實可以用JavaScript動態計算圖片寬高:
- 容器寬高比例 > 圖片寬高比例:說明圖片比較高,以高度為準,寬度適應
- 容器寬高比例 < 圖片寬高比例:說明圖片比較寬,以寬度為準,高度適應
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div + div {
margin-top: 30px;
}
.img-container{
width:688px;
height:304px;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
background: black;
}
.width {
width: 668px;
height: 404px;
}
</style>
</head>
<body>
<div class="img-container"></div>
<script>
const container = document.querySelector(".img-container")
container.classList.add("width")
const url = 'images/nan.png';
const img = document.createElement("img")
img.src = url;
img.onload=function(){
let {width,height} = getRealSize(container.offsetWidth,container.offsetHeight,img.width,img.height, 1)
img.width = width
img.height = height
}
container.appendChild(img)
/**
* [獲取自適應圖片的寬高]
* @param {[number]} parentWidth [父容器寬]
* @param {[number]} parentHeight [父容器高]
* @param {[number]} imgWidth [圖片實際寬]
* @param {[number]} imgHeight [圖片時間高]
* @param {[number]} radio [撐開比例]
* @return {[Obejt]} [圖片真實寬高]
*/
function getRealSize(parentWidth, parentHeight, imgWidth, imgHeight, radio){
let real = {width:0,height:0}
let scaleC = parentWidth / parentHeight;
let scaleI = imgWidth / imgHeight;
if(scaleC > scaleI){ //說明圖片比較高 以高度為準
real.height = radio * parentHeight;
real.width = parentHeight * scaleI;
}else if(scaleC < scaleI){ //說明圖片比較寬 以寬度為準
real.width = radio * parentWidth;
real.height = parentWidth / scaleI;
}else{
real.width = radio * parentWidth;
real.height = parentWidth / scaleI;
}
return real
}
</script>
</body>
</html>