案例之-塊的作用域
2020-10-15 12:00:20
一:ES5 var作用域
//ES5中的var是沒有塊級作用域的(if/for)
//ES6中的let是有塊級作用域的(if/for)
// 1.變數作用域:變數在什麼範圍內是可用.
{
var name = 'why';
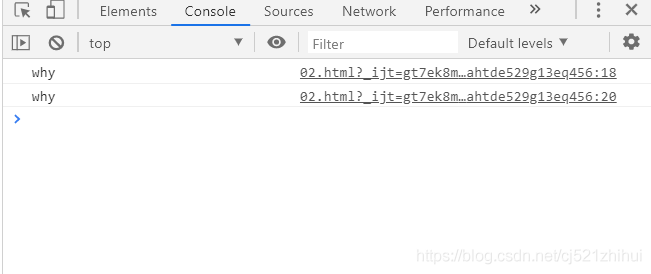
console.log(name);
}
console.log(name);
//不管在{ }裡面,還是在外面都可以呼叫

二:ES5 var作用域
//2.沒有塊級作用域引起的問題: if的塊級
var func;
if(true){
var name ="why";
func = function(){
console.log(name);
}
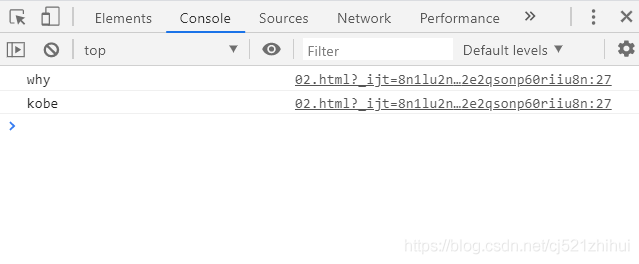
func()
}
name='kobe';
func()
//第一次呼叫是未被修改之前,第二次呼叫被修改
//說明var 的修改,會導致之後再次呼叫的結果發生變化

2.1ES5 var作用域
var name = 'why'
function abc(aaa){
console.log(aaa);
}
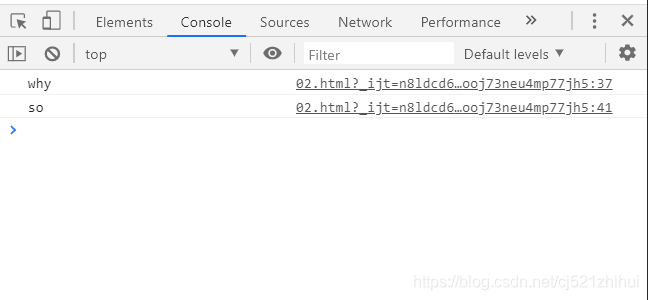
abc(name)
name = "so"
console.log(name)
//和上個案例相似

三ES5 var作用域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塊級作用域</title>
</head>
<body>
<button>按鈕0</button>
<button>按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
</body>
<script>
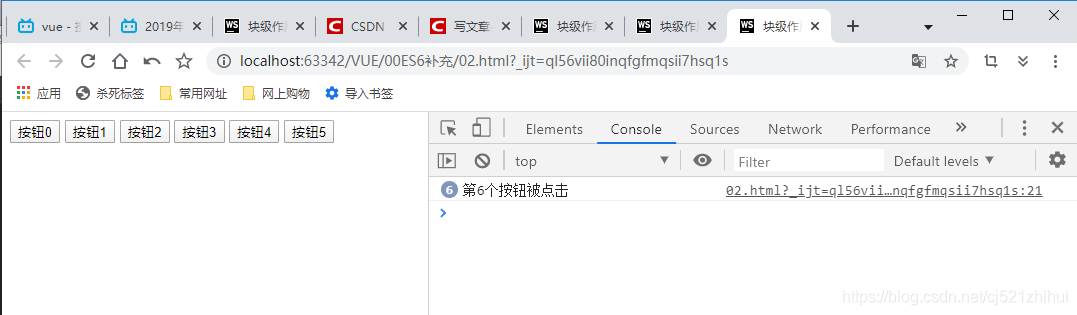
//3.沒有塊級作用域引起的問題:for的塊級
var btns = document.getElementsByTagName('button');
for (var i=0;i<btns.length;i++){
btns[i].addEventListener('click',function(){
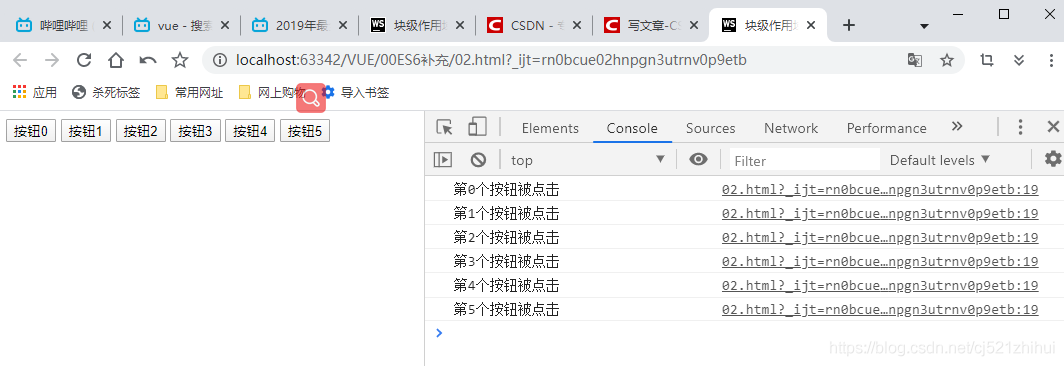
console.log("第"+i+'個按鈕被點選');
})
}
//不管怎麼點都是顯示的是最後一個按鈕
//這就是全域性變數引起的
//請看下一個案例解決
</script>
</html>

四 ES5 閉包解決全域性變數問題
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塊級作用域</title>
</head>
<body>
<button>按鈕0</button>
<button>按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
</body>
<script>
// 我們可以用閉包解決ES5的var全域性變數問題
// 為什麼閉包可以解決問題: 函數是一個作用域.
var btns = document.getElementsByTagName('button');
for (var i=0;i<btns.length;i++){
(function (i){
btns[i].addEventListener('click',function(){
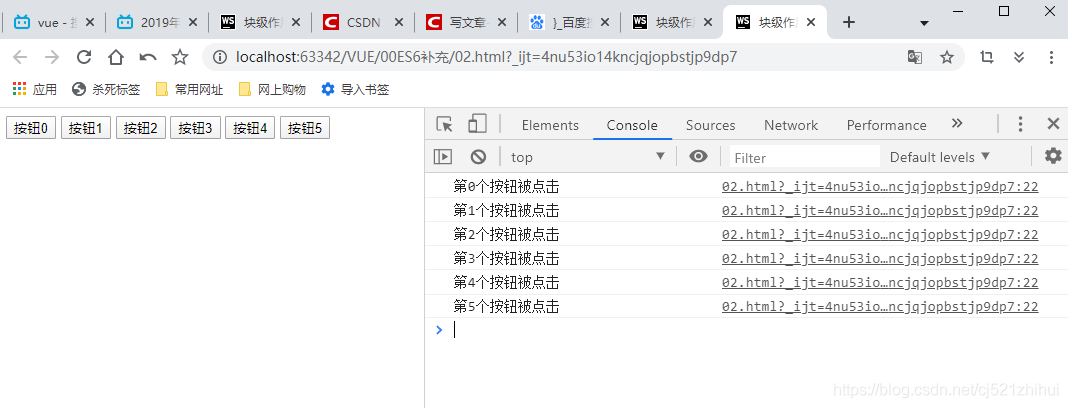
console.log("第"+i+'個按鈕被點選');
})
})(i)
}
</script>
</html>

五.ES6 let的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塊級作用域</title>
</head>
<body>
<button>按鈕0</button>
<button>按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
</body>
<script>
var btns = document.getElementsByTagName('button');
for (let i=0;i<btns.length;i++){
btns[i].addEventListener('click',function(){
console.log("第"+i+'個按鈕被點選');
})
}
//直接用ES6 let和ES5中使用閉包解決全域性變數的結果是一樣的
</script>
</html>