gulp自動生成精靈圖
2020-10-15 12:00:22
gulp自動生成精靈圖
gulp 是基於 Node.js 的一個前端自動化構建工具,主要用來設定程式自動處理靜態資源的工作,您可以使用它構建自動化工作流程(前端整合式開發環境)
精靈圖(sprite)是一種圖片整合技術,將大量的小圖片合成到一張圖片上,然後使用 css 的 background-image 和 background-position 屬性來定位顯示相應的小圖片,從而減少伺服器接收和傳送請求的次數,提高頁面的載入速度
gulp 中可以使用 gulp.spritesmith 外掛完成小圖片合成精靈圖,並自動輸出css樣式檔案
使用 gulp.spritesmith 外掛生成精靈圖
首先確保你已經正確安裝了nodejs環境,然後以全域性方式安裝gulp環境
npm install -g gulp
然後切換到你的專案資料夾中,為專案單獨安裝gulp開發依賴
npm install gulp --save-dev
安裝 gulp.spritesmith 外掛
npm install gulp.spritesmith
在專案目錄下建立gulp的組態檔gulpfile.js
gulpfile.js:
//引入gulp
const gulp = require("gulp")
//引入gulp.spritesmith
const spritesmith = require("gulp.spritesmith")
//註冊sprite任務
gulp.task("sprite", function(){
return gulp.src("images/*.png") //讀取檔案路徑
.pipe(spritesmith({
imgName: "sprite.png", //合併精靈圖的名稱
cssName: "sprite.css", //生成css樣式檔案的名稱
padding: 2, //精靈圖中每個小圖片之間的間距,預設為0px
//生成的css樣式檔案模板資訊
cssTemplate: (data) => {
//data為儲存合成前小圖片和合成精靈圖的資訊物件(包括小圖片在精靈圖中的資訊)
let arr = [],
width = data.spritesheet.px.width,
height = data.spritesheet.px.height,
url = data.spritesheet.image
data.sprites.forEach(function(sprite) {
arr.push(
`
.icon-${sprite.name} {
width: ${sprite.px.width};
height: ${sprite.px.height};
background: url('${url}') no-repeat ${sprite.px.offset_x} ${sprite.px.offset_y};
background-size: ${width} ${height};
}`
)
})
return arr.join("")
}
}))
.pipe(gulp.dest("sprite/")) //輸出檔案路徑
})
終端中執行gulp命令,執行sprite任務:
gulp sprite
效果:
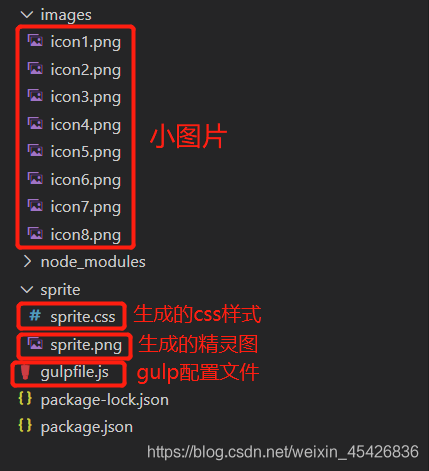
專案目錄:

小圖片:

生成的精靈圖:

生成的css樣式:
.icon-icon1 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px 0px;
background-size: 238px 238px;
}
.icon-icon2 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -80px 0px;
background-size: 238px 238px;
}
.icon-icon3 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px -80px;
background-size: 238px 238px;
}
.icon-icon4 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -80px -80px;
background-size: 238px 238px;
}
.icon-icon5 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -160px 0px;
background-size: 238px 238px;
}
.icon-icon6 {
width: 77px;
height: 77px;
background: url('sprite.png') no-repeat -80px -160px;
background-size: 238px 238px;
}
.icon-icon7 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -160px -80px;
background-size: 238px 238px;
}
.icon-icon8 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px -160px;
background-size: 238px 238px;
}