小白筆記(三)——CSS-V3.0
2020-10-15 12:00:50
新人小白線上學習
認真是一種態度
今天的學習內容從CSS導航欄開始。
CSS導航欄
熟練使用導航欄,對於任何網站都非常重要。
使用CSS你可以轉換成好看的導航欄而不是枯燥的HTML選單。
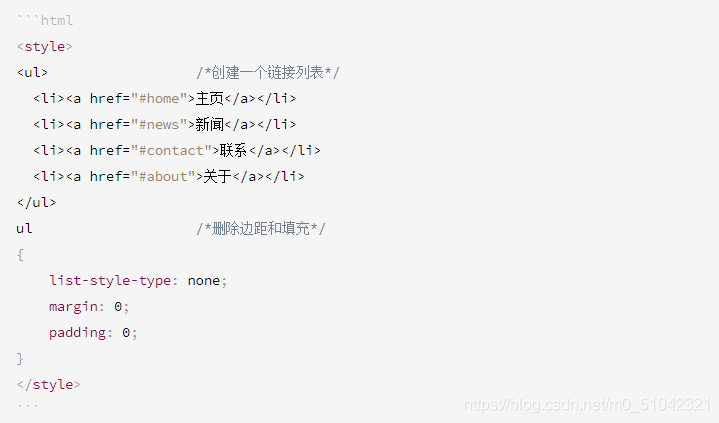
首先,我們要有一個概念,導覽列等同於一個連結列表。

導航欄可以是垂直的,也可以是水平的,同時,我們也可以通過之前學到的知識,去為導航欄設定底色以及邊框等等,使其看起來更為美觀。也可以使用position將其位置固定。
CSS表單
CSS作為可以讓Html美觀的工具,在表單這個地方同樣適用。
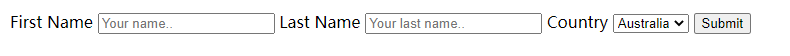
初始樣式:

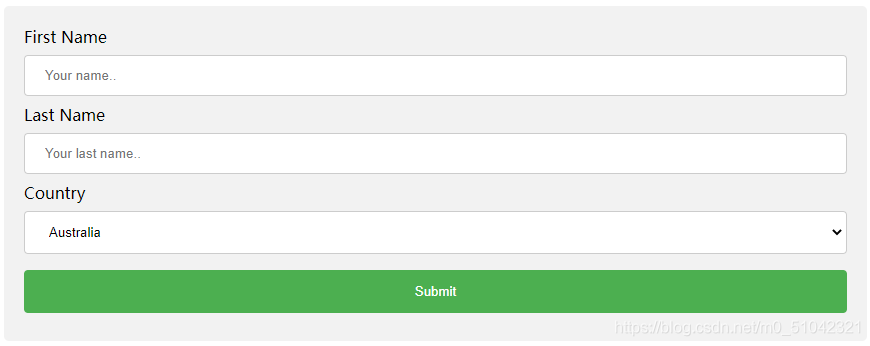
使用CSS渲染後:

可以發現,通過CSS的渲染,表單看起來好看了很多,這就是我們在學習過Html後,接著學CSS的目的。下面用圖來看一下如何實現的:

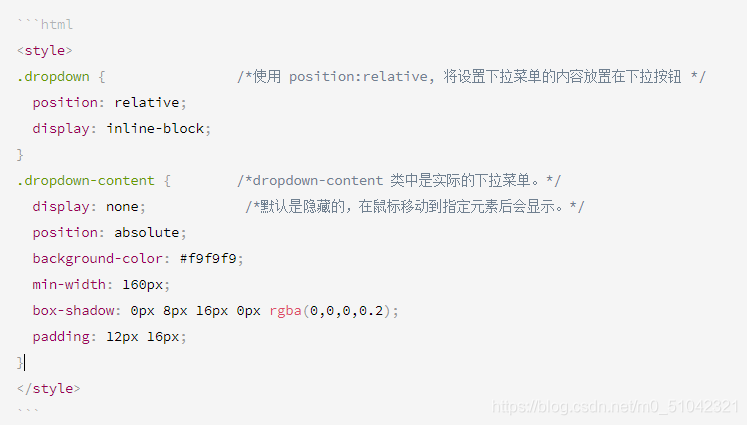
CSS下拉式選單和提示工具
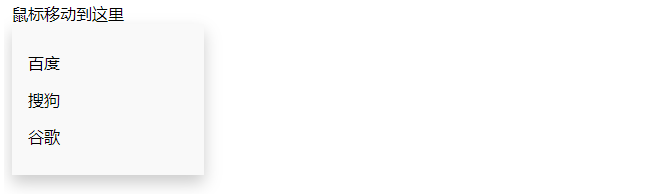
下拉式選單類似於下面這種形式,但下面這個做的較為簡陋,同樣可以為其加一個修飾,使其看起來更美觀。


當然,在下拉式選單中,我們日常都會放超連結進去,我們就可以將下拉式選單中的元素設定超連結,讓使用者可以選中,跳轉,這個過程進行時,也可以根據之前寫連結那一塊內容時學到的加入進去,知識就是這樣穿插著,伴隨著學習的加深,對基礎越來越熟練。
關於提示框,我覺得跟下拉式選單本質上是差不多的,都是滑鼠移動過去,然後出現資訊,只是一個是選單形式,一個是提示資訊。我們就可以趁熱打鐵,將剛才的知識運用起來。

CSS網頁佈局

菜鳥教學:https://www.runoob.com/css/css-tutorial.html
CSS的筆記應該就這三篇了,明天我們將去學習CSS3,但我覺得有CSS的基礎,CSS3應該上手挺快的,明天可能就會挑一些重點難點去記,還是那句話,學這種,最重要的是實際操作,加油,沖沖衝!
再見。
如有不對或不準確,歡迎各位大佬指正(卑微)。