16 個CSS開發中需要了解的DevTools技巧

大多數開發者基本都使用瀏覽器的開發者工具偵錯前端,但即使用了好幾年 Chrome 的開發者工具,我仍然會遇到從未見過的技巧和功能。
在本文中,我寫了許多在開發者工具中與 CSS 相關的功能和技巧,我認為它們將把你的 CSS 開發水平提升至一個新的臺階。其中一些技巧不僅僅針對 CSS,但是我還是把它們放在了一起。
一些是有關於工作流與偵錯的簡單技巧,另一些則是最近幾年推出的新功能。它們大多數基於 Chrome 的開發者工具,但也涵蓋了一些 Firefox 的技巧。
審查通過 JavaScript 顯示的元素的 CSS
在開發者工具的 Elements 面板查詢大多數元素的 CSS 並不困難。大多數情況下你只需要右鍵該元素,點選檢查,然後(如有必要)仔細點在 Elements 面板找到它。一旦元素被選中,它的 CSS 會出現在 Styles 面板,隨時可以編輯。
有時一個元素會因為一些基於 JavaScript 的使用者操作動態顯示,例如 click 或者 mouseover。審查它們最直觀的方法是暫時更改你的 JavaScript 或 CSS 使它們預設可見,以便於你在無需模仿使用者操作的情況下處理它。
但如果你在尋找一種更快捷的方法僅使用開發者工具讓元素可見,可以遵循以下步驟:
1、開啟開發者工具
2、開啟 Sources 面板
3、執行使用者操作讓物件可見(例如滑鼠懸停)
4、在元素可見的時候按下 F8(與「暫停指令碼執行」按鈕相同)
5、點選開發者工具左上角的「選取元素」按鈕
6、點選頁面上的元素
我們可以通過 Bootstrap 的 tooltips 測試,只有滑鼠懸浮在連結上觸發 JavaScript 它才會顯示,下面是演示:

如你所見在 GIF 的開頭,我一開始無法選中元素來審查它,因為滑鼠一旦移開它就消失了。但如果我在它可見的時候停止指令碼執行,它將保持可見狀態以便我可以正確地檢查它。當然,如果元素只是簡單的 CSS :hover 效果,那麼我可以用 Styles 面板的 「Toggle Element State」(:hov 按鈕)切換狀態來讓它顯示。但由 JavaScript 切換樣式的情況下,停止指令碼也許是獲取它們 CSS 樣式的最佳方法。
通過CSS選擇器搜尋元素
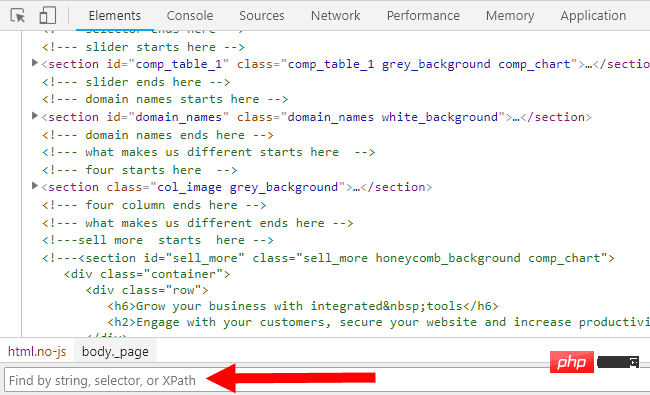
你也許知道你可以用內建功能(CTRL + F 或者 CMD + F)在 Elements 面板搜尋一個元素。但注意看 「find」 欄,它會給你以下提示:

正如我在截圖中指出的那樣,你可以通過字串、選擇器以及 XPath 尋找元素。之前我一直都在使用字串,直到最近我才意識到我可以使用選擇器。
你不一定要使用你 CSS 中用過的選擇器,它可以是任意合法的 CSS 選擇器。查詢功能將告訴你選擇器是否與任何元素匹配。這對查詢元素很有用,還有助於測試選擇器是否有效。
下面是一個使用 body > div 選擇器來搜尋以及遍歷 body 所有直接子 div 元素的 demo:

如上所述,這些搜尋可以通過任意合法選擇器完成,類似於 JavsScript 的 querySelector() 和 querySelectorAll() 方法。
直接編輯盒模型
盒模型是你開始使用 CSS 首先學習的東西之一。由於這是 CSS 佈局的一個重要部分,開發者工具允許你直接編輯盒模型。
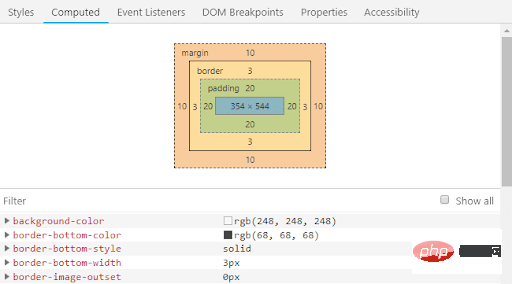
如果你審查了頁面上的一個元素,請在右側面板單擊 Styles 面板旁的 Computed 面板。你將看到該元素的視覺化盒模型圖示,上面有各部分的數值:

但是也許您不知道可以雙擊這些值來對其進行編輯:

所做的任何更改都會以與在 Styles 面板中編輯 CSS 時相同的方式反映在頁面上。
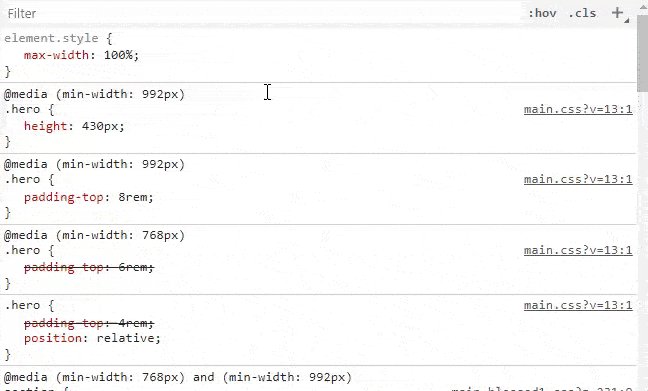
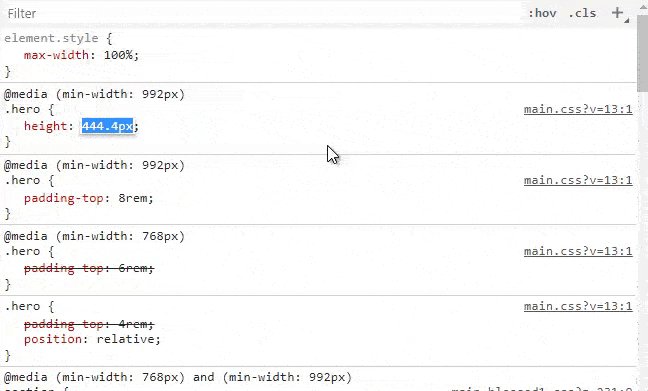
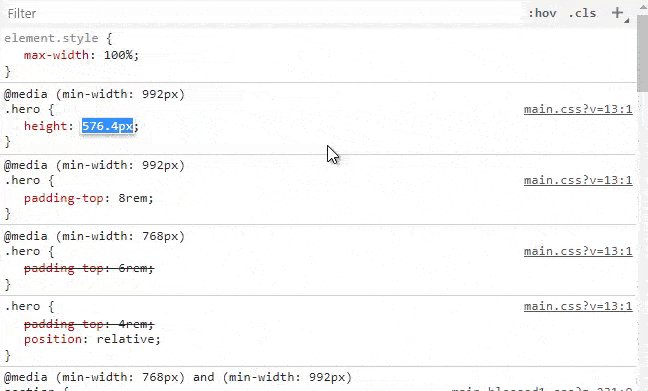
在「Styles」面板遞增或遞減屬性值
你可能已經意識到可以在 Styles 面板中編輯 CSS。只需單擊屬性或值,然後鍵入更改即可。
但也許你沒有意識到數值可以以不同的方式遞增或遞減。
上方向鍵 / 下方向鍵可以使屬性值以 1 遞增 / 遞減
ALT + 上方向鍵 / 下方向鍵可以使屬性值以 0.1 遞增 / 遞減
SHIFT + 上方向鍵 / 下方向鍵可以使屬性值以 10 遞增 / 遞減
CTRL + 上方向鍵 / 下方向鍵可以使屬性值以 100 遞增 / 遞減

你也可以使用 Page Up 或 Page Down 按鈕代替方向鍵。
「Sources」面板的文字編輯器功能
比起別的地方,你也許更熟悉在 Styles 面板進行編輯,然而 Sources 面板是開發者工具中被高度低估一個功能,它模仿了常規程式碼編輯器和 IDE 的工作方式。
以下是一些你可以在 Sources 面板(開啟開發者工具並點選 「Sources」 按鈕)可以做的有用的事情。
使用 CTRL 鍵進行多項選擇
如果需要在單個檔案中選擇多個區域,可以通過按住 CTRL 鍵並選擇所需內容來完成此操作,即使它不是連續文字也是如此。

在上面的 demo 中,我在 Sources 面板中選擇了 main.css 檔案的三個任意部分,然後將它們貼上回檔案中。此外,你還可以通過多個遊標在多個地方進行同時輸入,使用 CTRL 鍵單擊多個位置即可。
使用 ALT 鍵選擇列
有的時候,你可能希望選擇一列文字,但通常情況下無法辦到。某些文字編輯器允許你使用 ALT 鍵來完成此操作,在 Sources 面板中也是如此。

使用 CTRL + SHIFT + O 組合鍵通過 CSS 選擇器搜尋元素
在 Sources 面板開啟檔案後,按下 CTRL + SHIFT + O 組合鍵,可以開啟一個輸入框讓你跳轉到任意地方,這是 Sublime 一個著名的功能。
按下 CTRL + SHIFT + O 之後,你可以輸入你在本檔案中想查詢元素的 CSS 選擇器,開發者工具會給你提供匹配選項,點選可跳轉到檔案的指定位置。

Chrome 和 Firefox 的響應式設計功能
你也許已經看過一些讓你只需點選幾下就得以測試你的響應式佈局的網站,其實,你可以用 Chrome 的裝置模式做同樣的事情。
開啟你的開發者工具,點選左上角的 「Toggle device toolbar」 按鈕(快捷鍵 CTRL + SHIFT + M):

如你所見,裝置工具列有多個選項可根據裝置大小和裝置型別更改檢視,你甚至可以通過手動調整寬度和高度數值或拖動視口區域中的手柄來手動進行更改。
Firefox 附加的 「@media rules」 面板具有類似的功能,它允許你從站點的樣式表中單擊斷點。你可以在下面的 demo 中看到我在我的一個網站上使用它。

DevTools的顏色功能
在 CSS 中處理顏色值是常態。開發者工具讓可以你更簡單地編輯、測試顏色值。以下是你可以做的事情:
對比度
首先,開發者工具有檢視可存取性功能,當你在 Styles 面板看到 Color 屬性值時,你可以點選顏色值旁邊的方塊開啟顏色採集器。在顏色採集器裡面,你將看到對比度選項指示你所選擇的文字顏色搭配背景是否有可存取的對比度。

正如你在上面 demo 所看到的,顏色採集器在色譜中顯示出彎曲的白線。這個線表示最小可接受對比度開始和結束的位置。當我將顏色值移到白線上方時,對比度旁的綠勾將會消失,表明對比度較差。
調色盤
除了檢視可存取性的功能之外,你還可以存取不同的調色盤,包括 Material Design 調色盤以及與當前檢視頁面關聯的調色盤。

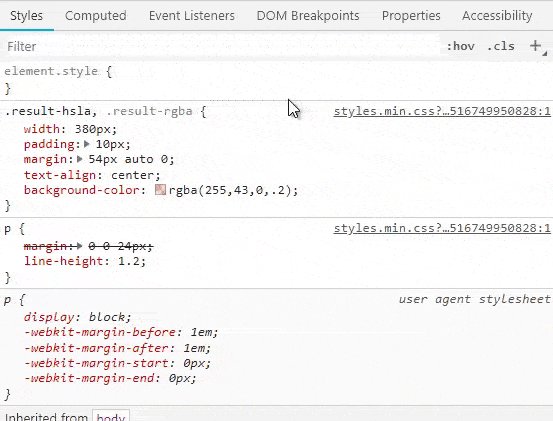
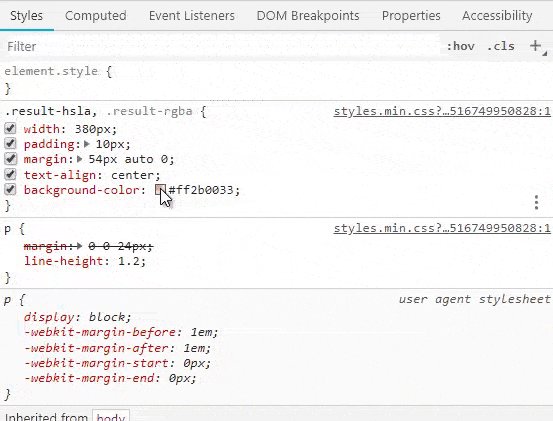
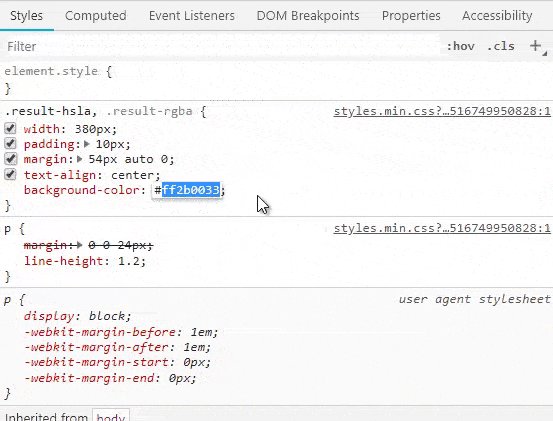
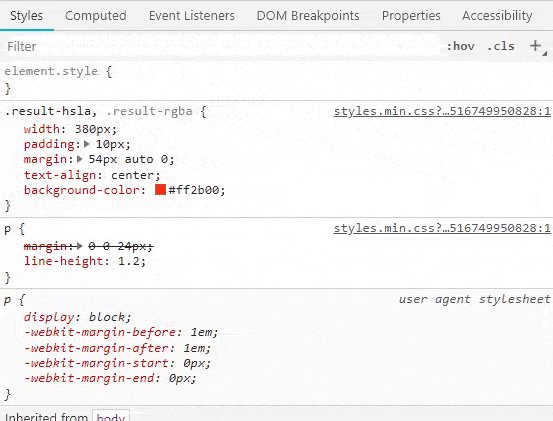
切換顏色值語法
最後,在開發者工具中一個鮮為人知的小知識是在檢視顏色值時你可以切換顏色值的語法。預設情況下,Styles 面板會顯示 CSS 裡寫的顏色的語法。但是開發者工具允許你按住 shift,點選顏色值左邊的小方塊,在 hex、RGBA 以及 HSLA 之間切換顏色值的語法:

編輯 CSS 陰影
text-shadow 和 box-shadow 的 CSS 手寫起來很乏味,語法很容易忘記,且兩種陰影的語法略有不同。
方便的是,Chrome 的開發者工具允許你使用視覺化編輯器新增 text-shadow 或 box-shadow。

正如 demo 中顯示的,你可以用 Styles 面板中任意樣式右下角的選項欄給任意元素新增 text-shadow 或 box-shadow。陰影新增後,你可以用視覺化編輯器編輯不同的屬性值。已存在的陰影可以通過點選屬性值左邊的小方塊重新撥出視覺化編輯器。
Firefox 的 Grid 佈局檢查器
現在大多數常用的瀏覽器都支援 Grid 佈局,越來越多的開發者將它們用作預設的佈局方法。Firefox 的開發者工具如今把 Grid 選項作為特色功能放到了 Layout 索引標籤中。

這個功能允許你開啟一個全覆蓋的網格幫助視覺化 Grid 佈局的不同部分。你還可以顯示行號、區域名稱,甚至可以選擇無限延伸格線 —— 如果這對你有用的話。在範例 demo 中,我在使用 Jen Simmons 的範例網站,它是響應式的,因此當佈局因為不同視口改變時,你可以看到視覺化網格的好處。
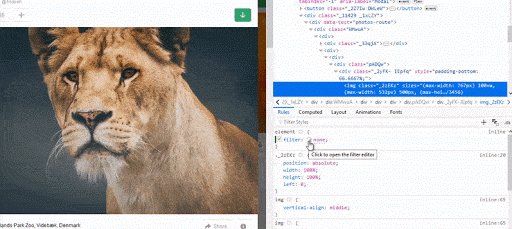
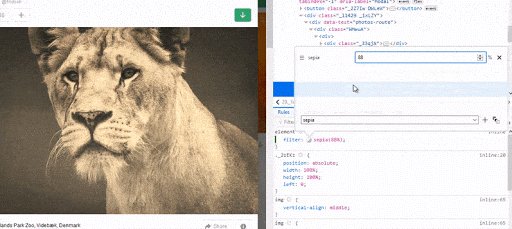
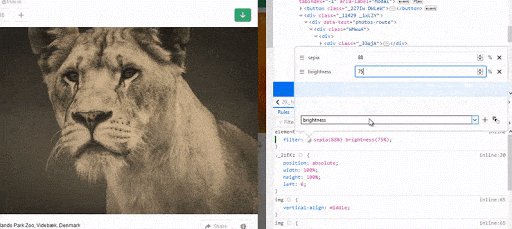
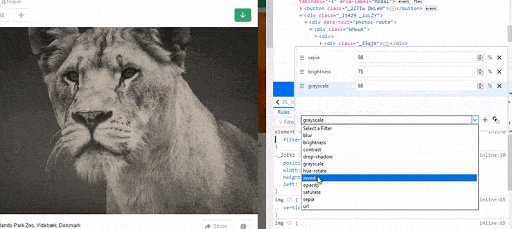
Firefox 的 CSS filter 編輯器
filter 是現在幾乎在行動端和 PC 端都支援的另一個新功能。Firefox 再次提供了一個好用的小工具幫助你編輯 filter 的值。
一旦你程式碼裡有 filter(提示:如果你不知道實際語法,你可以先寫上 filter: none),你將注意到 filter 值左邊有一個黑白相間的堆疊方塊,點選它可以開啟 filter 編輯器。

您可以將多個過濾器新增到單個值,刪除單個過濾器值,還可以拖放單個過濾器以重新排列其應用順序。

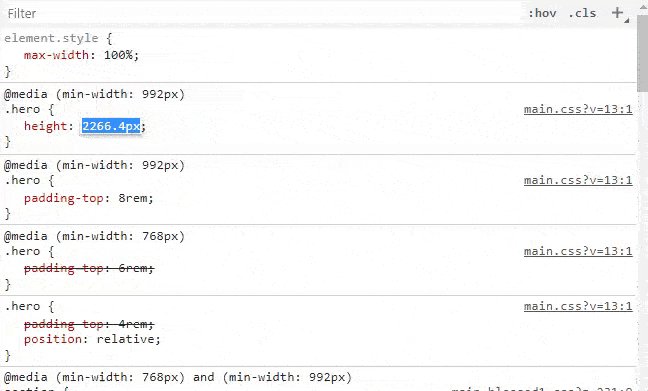
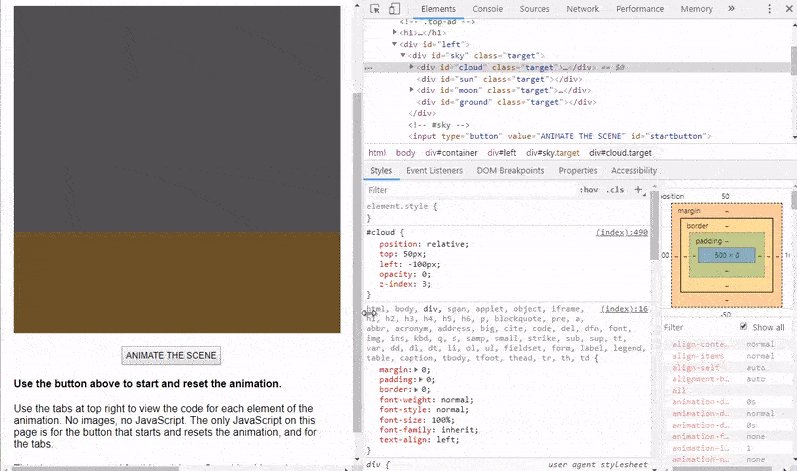
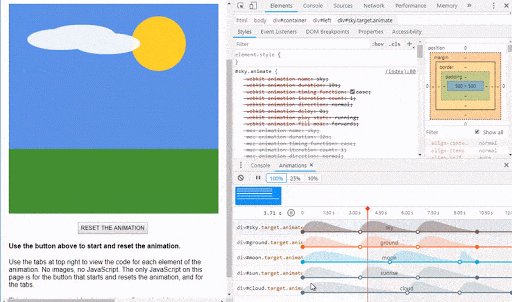
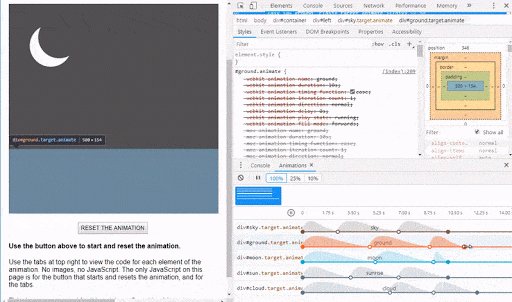
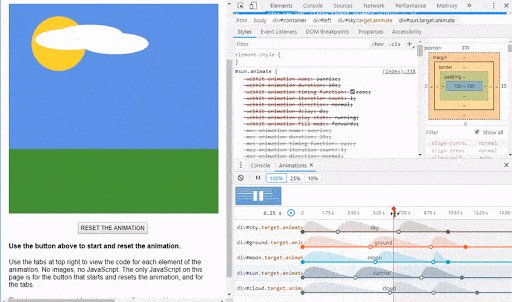
在 Chrome 的 Styles 面板編輯 CSS 動畫
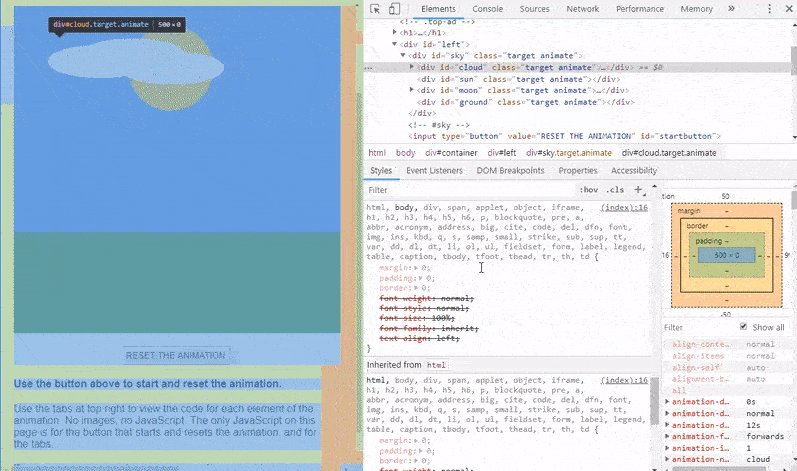
在 Chrome 的 Styles 面板編輯靜態元素非常簡單,那麼編輯使用 animation 屬性以及 @keyframes 建立的動畫呢?
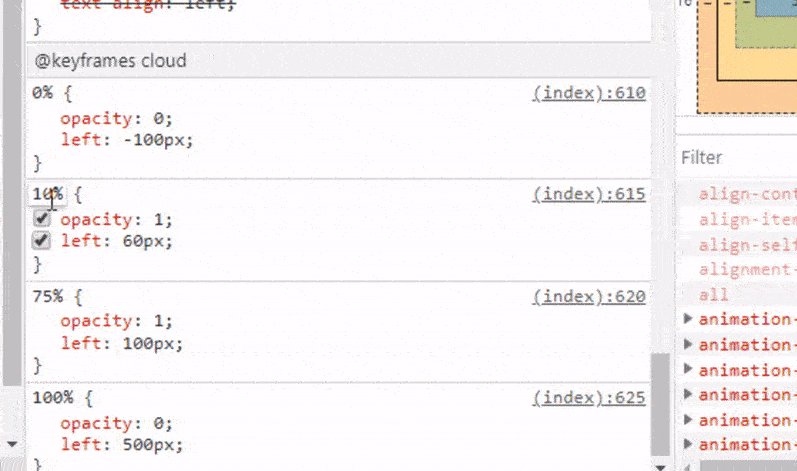
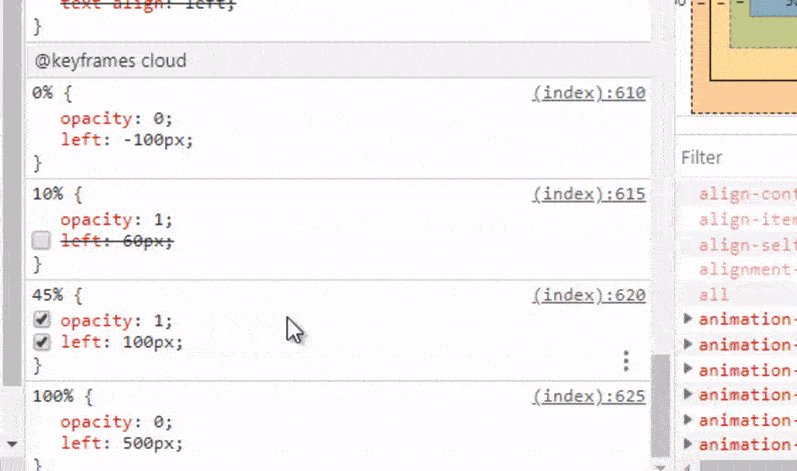
開發者工具有兩種編輯動畫的方法。首先,當你審查一個元素或者在 Elements 面板選擇一個元素,該元素的所有樣式都會出現在 Styles 面板 —— 包括已定義的 @keyframes。在下面的 demo 中,我選擇了一個帶動畫的元素,然後調整了一些關鍵幀設定。

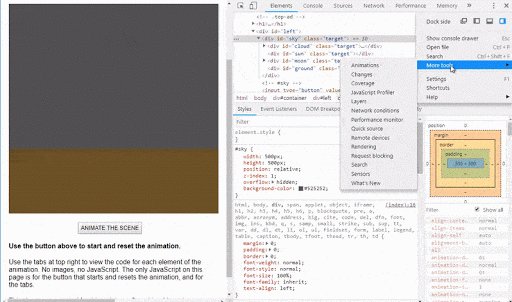
但這並不是全部,Chrome 的開發者工具提供了一個 Animation 面板讓你可以使用視覺化時間線編輯一個動畫及它的各個不同部分。你可以通過點選開發者工具右上方的 「Customize and control DevTools」 按鈕(三個豎點按鈕),選擇更多工具,開啟 Animations 面板。

如上所示,你可以編輯每個動畫元素的時間軸,然後在完成編輯後,你可以瀏覽動畫以檢視頁面上的更改。這是設計和偵錯複雜 CSS 動畫的一個很酷的功能!
在DevTools中檢視未使用的 CSS
最近有大量工具可以幫助你追蹤未在特定頁面上使用的 CSS。這樣你就可以選擇完全刪除它們或僅在必要時載入它們。這將具有明顯的效能優勢。
Chrome 允許你通過開發者工具的 「Coverage」 面板檢視未使用的 CSS。這個面板可以通過上文提到的點選開發者面板右上角的 「Customize and control DevTools」 選項(三個豎點按鈕),選擇「更多工具」,找到 「Coverage」 開啟。

如 demo 所示,一旦你開啟了 Coverage 面板,你可以在 Sources 面板開啟一個原始檔。當檔案開啟時,你將注意到 CSS 檔案中每條樣式右側都有綠色或紅色的線,指示樣式是否在當前頁面被應用。
結論
你的瀏覽器開發工具是 CSS 編輯和偵錯的寶庫。當你將以上建議與 Chrome 的功能例如 —— Workspaces(允許你把在開發者工具所做的變更儲存到本地檔案)—— 結合,整個偵錯過程會變得更加完整。
我希望這些技巧與建議將提升你在未來的專案中編輯與偵錯 CSS 的能力。
以上就是16 個CSS開發中需要了解的DevTools技巧的詳細內容,更多請關注TW511.COM其它相關文章!