使用Node.js搭建一個簡單的http伺服器
2020-10-14 21:00:48
首先你要現在你的電腦上安裝好node.js
地址:https://nodejs.org/en/download/

安裝好了會出現這個:

然後寫程式碼:
//使用Node搭建一個簡單的http伺服器
//載入http模組
let http = require('http')
//呼叫http的createServer方法 建立一個伺服器範例
let server = http.createServer()
//監聽request請求事件 設定請求處理常式
server.on('request',function (request,response) {
response.write('<head><meta charset="utf-8"/></head>') //處理中文亂碼
let url = request.url //埠號後面的那一部分
//根據url響應不同的頁面(給ta一個回覆--->字串)
if(url ==='/'){
response.end('這是index頁面')
}else if (url === '/login.html'){
response.end('這是使用者的登入頁面')
}else if (url === '/register.html'){
response.end('這是使用者的註冊頁面')
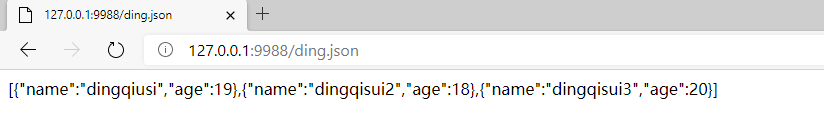
}else if(url === '/ding.json'){
//也可以給ta一個json
let ding = [
{
name:'dingqiusi',
age:19
},
{
name:'dingqisui2',
age:18
},
{
name: 'dingqisui3',
age: 20
}
]
//然後把這個json轉成字串 最後ta要的格式是 string或者buffer
response.end(JSON.stringify(ding))
}else {
response.end('404 Not Found')
}
})
//繫結埠號 啟動服務
server.listen(9988,function () {
console.log('已經開啟您的http伺服器')
console.log('存取地址:http:127.0.0.1:9988/')
})
有了node.js你就可以執行這個js指令碼檔案,Node.js 是一個基於 Chrome V8 引擎的 JavaScript 執行環境。
node server-ding.js
node 檔案名字 來執行這個指令碼 在cmd命令列裡面執行