詳解Vue中的無渲染行為插槽

在本文中我們討論 Vue 中的無渲染插槽模式能夠幫助解決哪些問題。
在 Vue.js 2.3.0 中引入的作用域插槽顯著提高了元件的可重用性。無渲染元件模式應運而生,解決了提供可重用行為和可插入表示的問題。
在這裡,我們將會看到如何解決相反的問題:怎樣提供可重用的外觀和可插入的行為。
無渲染元件
這種模式適用於實現複雜行為且具有可自定義表示的元件。
它滿足以下功能:
- 該元件實現所有行為
- 作用域的插槽負責渲染
- 後備內容能夠確保元件可以直接使用。
舉個例子:一個執行 Ajax 請求並顯示結果的插槽的元件。元件處理 Ajax 請求並載入狀態,而預設插槽提供演示。
這是一個簡化版的實現:
<template>
<div>
<slot v-if="loading" name="loading">
<div>Loading ...</div>
</slot>
<slot v-else v-bind={data}>
</slot>
</div>
</template>
<script>
export default {
props: ["url"],
data: () => ({
loading: true,
data: null
}),
async created() {
this.data = await fetch(this.url);
this.loading = false;
}
};
</script>用法:
<lazy-loading url="https://server/api/data">
<template #default="{ data }">
<div>{{ data }}</div>
</template>
</lazy-loading>有關這種模式的原始文章,請在這裡檢視。
一個相反的問題
如果問題反過來該怎麼辦:想象一下,如果一個元件的主要特徵就是它的表示形式,另外它的行為應是可自定義的。
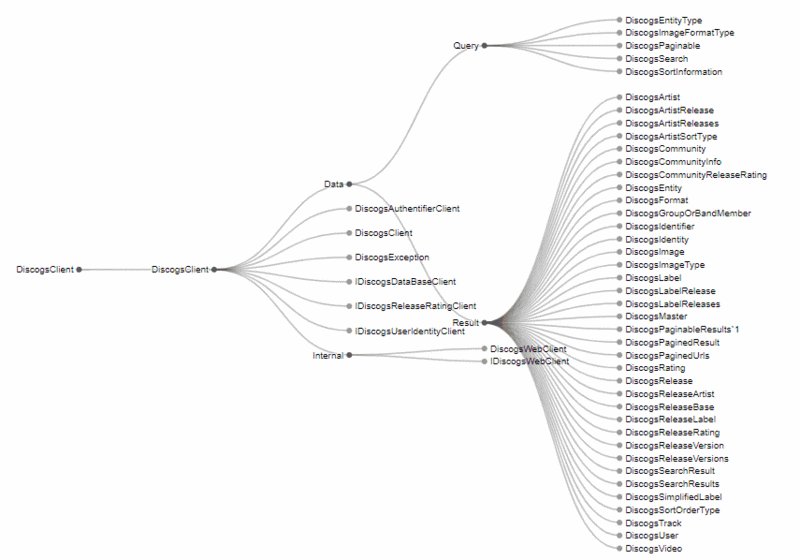
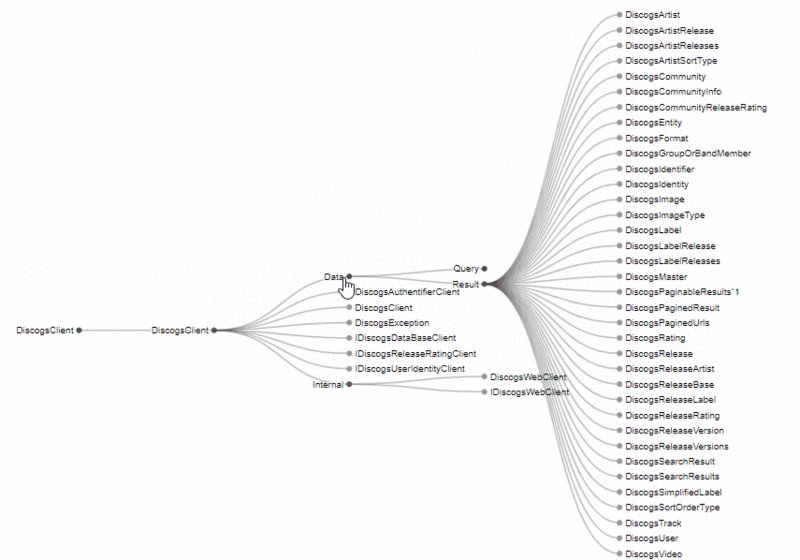
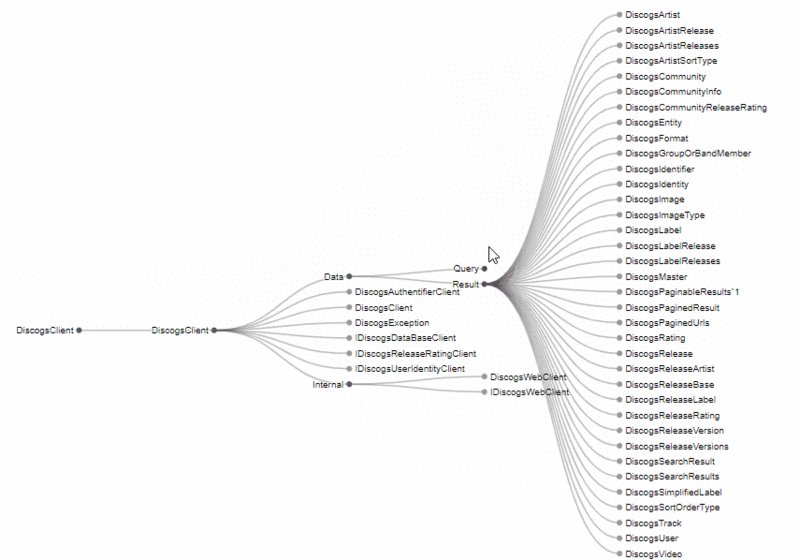
假設你想要基於 SVG 建立一個樹元件,如下所示:

你想要提供 SVG 的顯示和行為,例如在單擊時收回節點和突出顯示文字。
當你打算不對這些行為進行寫死,並且讓元件的使用者自由覆蓋它們時,就會出現問題。
暴露這些行為的簡單解決方案是向元件新增方法和事件。
你可能會這樣去實現:
<script>
export default {
mounted() {
// pseudo code
nodes.on('click',(node) => this.$emit('click', node));
},
methods: {
expandNode(node) {
//...
},
retractNode(node) {
//...
},
highlightText(node) {
//...
},
}
};
</script>如果元件的使用者要向元件新增行為,需要在父元件中使用 ref,例如:
<template>
<tree ref="tree" @click="onClick"></tree>
</template>
<script>
export default {
methods: {
onClick(node) {
this.$refs.tree.retractNode(node);
}
}
};
</script>這種方法有幾個缺點:
- 無法再提供預設行為
- 行為程式碼最終會被頻繁的複製貼上
- 行為不可重用
讓我們看看無渲染插槽如何解決這些問題。
無渲染插槽
行為基本上包括證明對事件的反應。所以讓我們建立一個插槽,用來接收對事件和元件方法的存取:
<template>
<div>
<slot name="behavior" :on="on" :actions="actions">
</slot>
</div>
</template>
<script>
export default {
methods: {
expandNode(node) { },
retractNode(node) { },
//...
},
computed:{
actions() {
const {expandNode, retractNode} = this;
return {expandNode, retractNode};
},
on() {
return this.$on.bind(this);
}
}
};
</script>on 屬性是父元件的 $on 方法,因此可以監聽所有事件。
可以將行為實現為無渲染元件。接下來編寫點選擴充套件元件:
export default {
props: ['on','action']
render: () => null,
created() {
this.on("click", (node) => {
this.actions.expandNode(node);
});
}
};用法:
<tree>
<template #behavior="{ on, actions }">
<expand-on-click v-bind="{ on, actions }"/>
</template>
</tree>該解決方案的主要優點是:
- 通過備用內容來提供預設行為的可能性:
例如,通過將圖形元件宣告為:
<template>
<div>
<slot name="behavior" :on="on" :actions="actions">
<expand-on-click v-bind="{ on, actions }"/>
</slot>
</div>
</template>- 能夠建立可重用的元件,並可以實現使用這個元件的使用者能夠選擇的標準行為
考慮一個懸停突出顯示元件:
export default {
props: ['on','action']
render: () => null,
created() {
this.on("hover", (node) => {
this.actions.highlight(node);
});
}
};覆蓋標準行為:
<tree>
<template #behavior="{ on, actions }">
<highlight-on-hover v-bind="{ on, actions }"/>
</template>
</tree>- 行為插槽是可組合的
新增兩個預定義的行為:
<tree>
<template #behavior="{ on, actions }">
<expand-on-click v-bind="{ on, actions }"/>
<highlight-on-hover v-bind="{ on, actions }"/>
</template>
</tree>- 解決方案的可讀性
作為行為的元件是能夠自描述的。
- 可延伸性
on 屬性可以存取所有元件事件。預設情況下,該插槽可使用新事件。
總結
無渲染插槽提供了一種有趣的解決方案,可以在元件中公開方法和事件。它們提供了更具可讀性和可重用性的程式碼。
可以在 github 上找到實現此模式的樹元件的程式碼:Vue.D3.tree
英文地址原文:https://alligator.io/vuejs/renderless-behavior-slots/
作者:David Desmaisons
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是詳解Vue中的無渲染行為插槽的詳細內容,更多請關注TW511.COM其它相關文章!