瞭解一下Vue中的插槽

Vue插槽,是學習vue中必不可少的一節,當初剛接觸vue的時候,對這些掌握的一知半解,特別是作用域插槽一直沒明白。
後面越來越發現插槽的好用。
分享一下插槽的一些知識吧。
一、插槽內容
一句話:插槽內可以是任意內容。
先看一下下面的程式碼:宣告一個child-component元件,
如果現在我想在<child-component></child-component>內放置一些內容,結果會是怎樣?
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
輸出內容還是在元件中的內容,在 <child-component>內寫的內容沒起作用。

我們現在給元件增加一個<slot></slot>插槽
我們在<child-component></child-component>內寫的"你好"起作用了!!!
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
到現在,我們知道了什麼是插槽:
插槽就是Vue實現的一套內容分發的API,將<slot></slot>元素作為承載分發內容的出口。
這句話的意思就是,沒有插槽的情況下在元件標籤內些一些內容是不起任何作用的,當我在元件中宣告了slot元素後,在元件元素內寫的內容就會跑到它這裡了!
二、具名插槽
具名插槽,就是給這個插槽起個名字
在元件中,我給插槽起個名字,一個名字叫"girl",一個名字叫"boy",還有一個不起名字。
然後再<child-component></child-component>內,slot屬性對應的內容都會和元件中name一一對應。
而沒有名字的,就是預設插槽!!
<div id="app">
<child-component>
<template slot="girl">
漂亮、美麗、購物、逛街
</template>
<template slot="boy">
帥氣、才實
</template>
<div>
我是一類人,
我是預設的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>這個世界不僅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3、作用域插槽
之前一直沒搞懂作用域插槽到底是什麼!!!
說白了就是我在元件上的屬性,可以在元件元素內使用!
先看一個最簡單的例子!!
我們給<slot></slot>元素上定義一個屬性say(隨便定義的!),接下來在使用元件child,然後在template元素上新增屬性slot-scope!!隨便起個名字a
我們把a列印一下發現是 {"say" : "你好"},也就是slot上面的屬性和值組成的鍵值對!!!
這就是作用域插槽!
我可以把元件上的屬性/值,在元件元素上使用!!
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>再看一下下面的例子:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孫悟空'},
{id:2,name:'豬八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龍'},
]
}
})
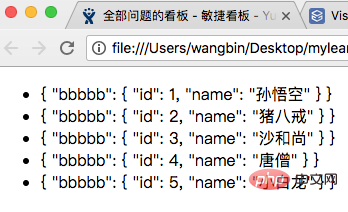
</script>看一下輸出結果

相關推薦:
更多程式設計相關知識,請存取:!!
以上就是了解一下Vue中的插槽的詳細內容,更多請關注TW511.COM其它相關文章!