模擬登入?一文為你排憂解惑!
大家好,我是不溫卜火,是一名計算機學院巨量資料專業大三的學生,暱稱來源於成語—
不溫不火,本意是希望自己性情溫和。作為一名網際網路行業的小白,博主寫部落格一方面是為了記錄自己的學習過程,另一方面是總結自己所犯的錯誤希望能夠幫助到很多和自己一樣處於起步階段的萌新。但由於水平有限,部落格中難免會有一些錯誤出現,有紕漏之處懇請各位大佬不吝賜教!暫時只在csdn這一個平臺進行更新,部落格主頁:https://buwenbuhuo.blog.csdn.net/。
PS:由於現在越來越多的人未經本人同意直接爬取博主本人文章,博主在此特別宣告:未經本人允許,禁止轉載!!!
目錄

通過前兩天的小demo,大家是不是對Spider有了進一步的瞭解。是不是感覺通過短短几行程式碼就能夠獲取並儲存我們想要儲存的內容就很神奇,其實這些都沒什麼。總之,緊跟博主步伐就🆗了 -。-
當我們真正開始資料採集的操作之後,我們遇到的第一個問題就是,如何獲取登入視窗背後的資料
許多網站的內容是需要登入之後才能抓取的,如微博,百度雲盤,知乎等。這些網站只有登入之後才能看到想要的資訊。
- 對於需要登入的網站,網站和使用者都不希望每開啟一個新網頁就要重新登入以下,所以這就需要記錄使用者的登入狀態資訊
- 大多數的新式網站都用Cookie跟蹤使用者是否已登入的狀態資訊
- 網站通過驗證使用者的的登入權證,會將其儲存在使用者瀏覽器的Cookie中
登入許可權包含什麼?
1、伺服器生成的令牌
2、登入有效時限
3、狀態跟蹤資訊
- 由於HTTP本身是無狀態的,伺服器需要利用Cookie儲存登入資訊
- 模擬登入是在每次傳送請求時在請求的header中帶上Cookie
- 網站會將這些Cookie作為資訊驗證的證據,在瀏覽網站的每個網頁時出示給伺服器
一、Cookie的簡單解釋
1、什麼是Cookie
Cookie,有時也用其複數形式Cookies,指某些網站為了辨別使用者身份、進行session跟蹤而儲存在使用者本地終端上的資料(通常經過加密)。
Cookie是小量資訊,是由Web伺服器建立的,將資訊存放在使用者計算機的檔案上
通過上述頁面我們可以看到,登陸上去會有提示。
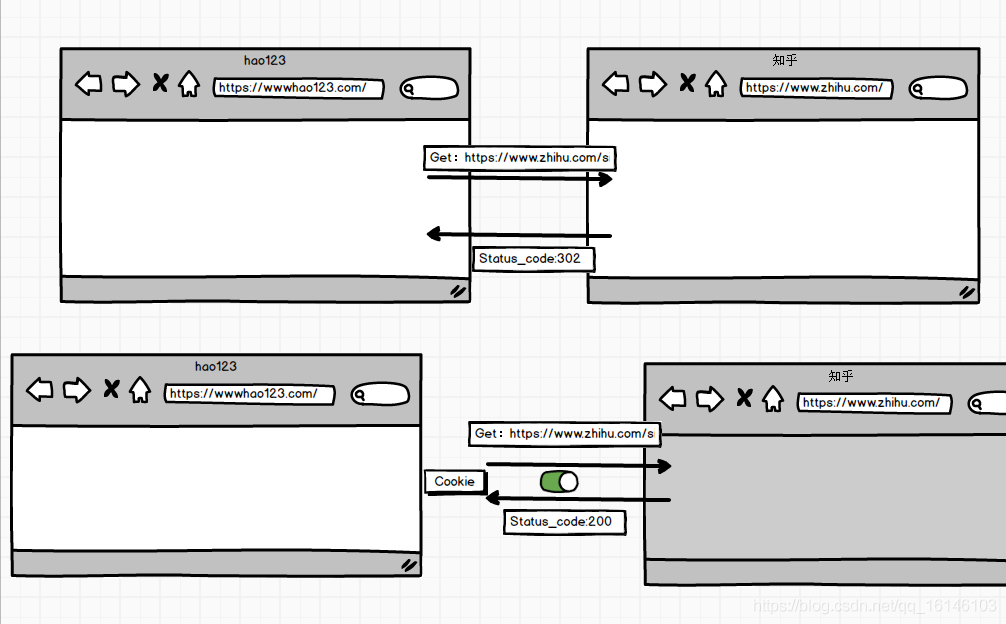
- 由於HTTP是一種無狀態的協定,伺服器但從網路連線上不能知道客戶身份。如果想要知道客戶身份,這是就需要一張通行證,每人一個,無論誰存取都必須攜帶自己的通行證。這樣伺服器就能通過通行證來確定客戶身份,這就是Cookie的工作原理。

上述返回200代表成功存取,這是為什麼呢?因為我們新增了Cookie
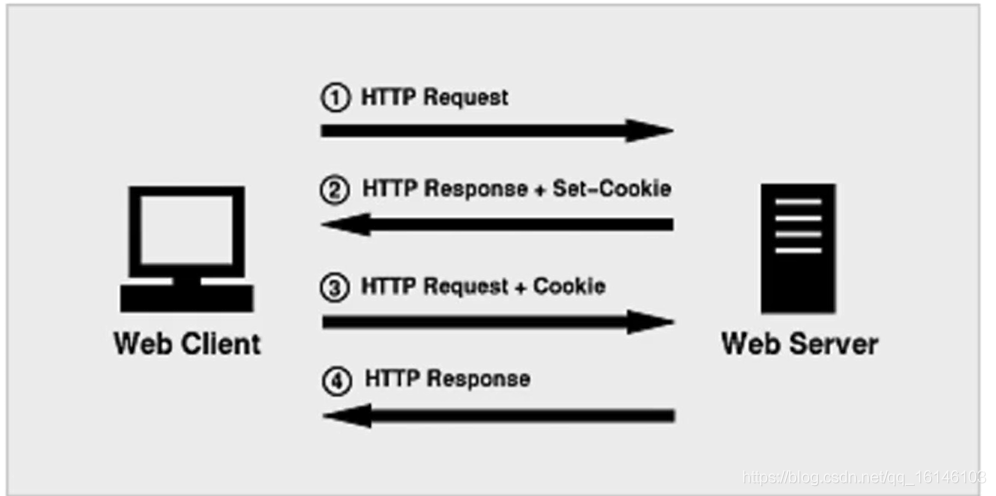
2、Cookie的響應過程
- 使用者端傳送一個http請求到伺服器端,如果是登入操作則攜帶我們的使用者名稱和密碼。
- 伺服器端驗證後傳送一個http響應到使用者端,其中包含Set-Cookie頭部。
- 使用者端傳送一個http請求到伺服器端,其中包含Cookie。
- 伺服器端傳送一個http響應到使用者端。

一個簡單的Cookie
3、Cookie的核心內容
- String name:該Cookie的名稱。Cookie一旦建立,名稱不可更改
- Object value:Cookie的值
- int maxAge:Cookie失效時間,單位為秒
- boolean secure:該Cookie是否僅被使用含權協定傳輸
- String path:Cookie的使用路徑
- String domain:可以存取該Cookie的域名
- String comment:Cookie的使用說明
- int version:該Cookie使用的版本號
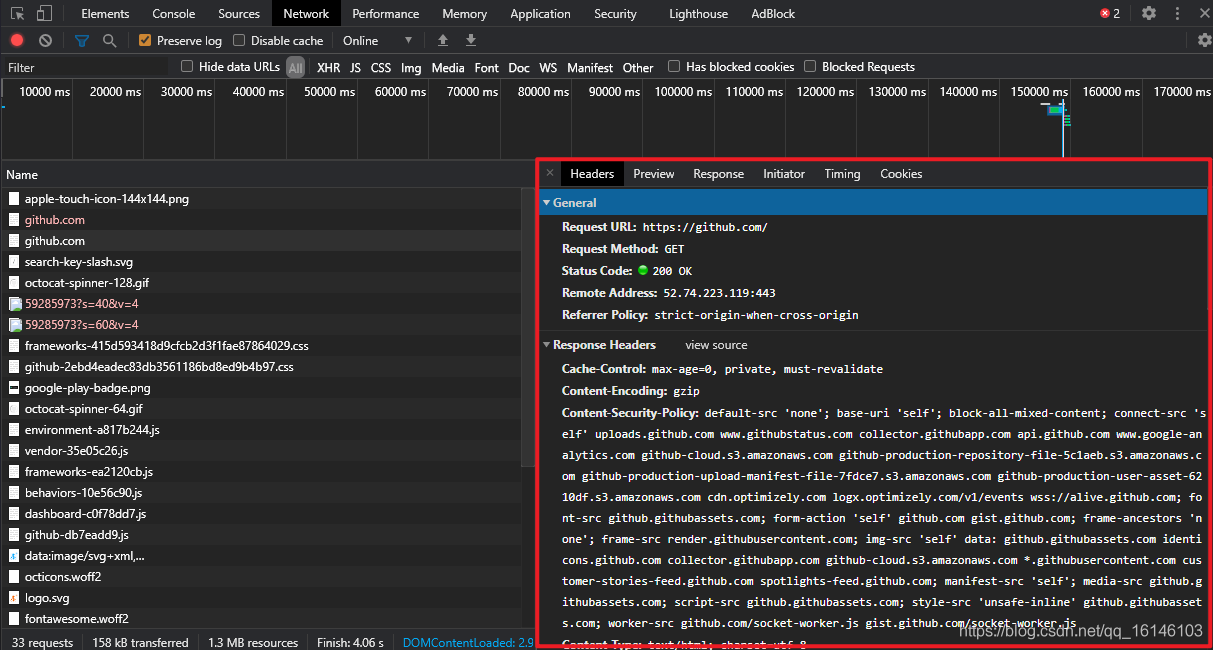
4、DevTools(開發人員工具)
Chrome DevTools是Chrome瀏覽器自帶的開發人員工具,我們檢測網路流量要用到的是其中的Network面板
預設情況下,只要DevTools在開啟狀態,DevTools會記錄所有的網路請求,記錄都是在Network中展示出來
-
1、開啟方式
-
在瀏覽器內:右鍵->審查元素
對應快捷鍵:ctrl+shift+c -
點選瀏覽器右上角設定->工具->開發者工具
對應快捷鍵:ctrl+shift+i或F12 -
直接使用快捷鍵
ctrl+shift+j開啟控制檯(console面板) -
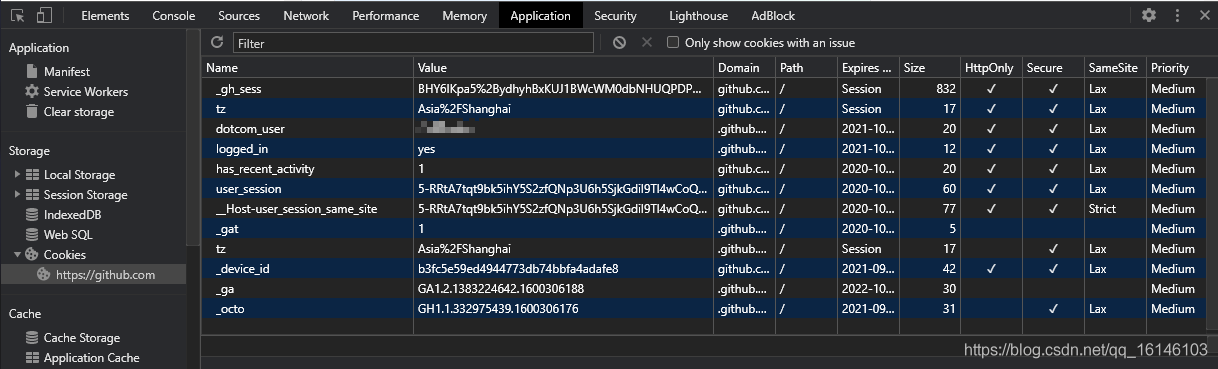
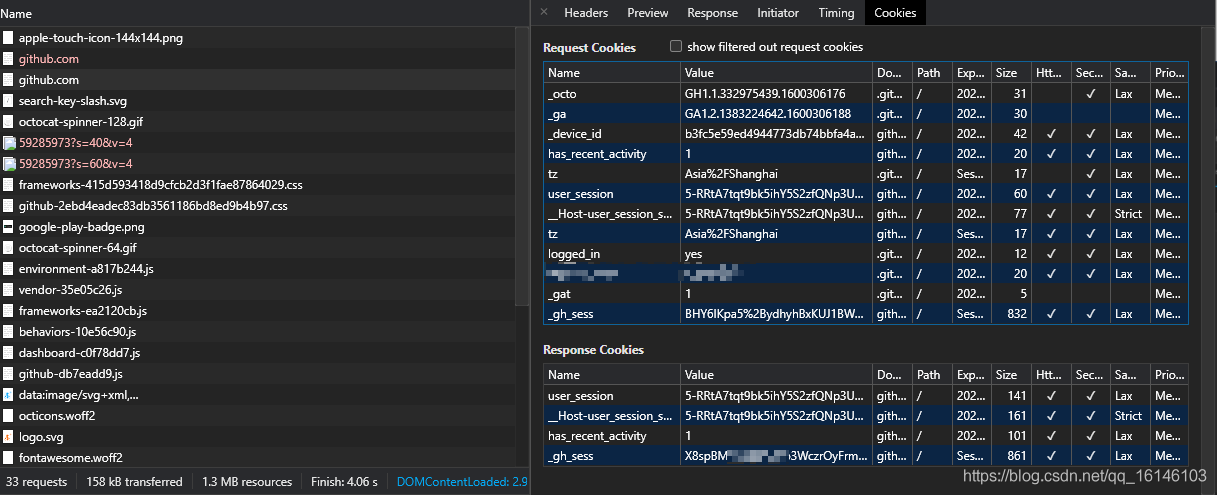
2、通過開發人員工具檢視各種資訊


上述的過程都是建立在登入有Cookie的前提下才能進行存取檢視,如果沒有登入則不能檢視及操作。
Cookie這方面博主就介紹到這裡,如果想看剩下的可以看博主以往的博文。傳送門——> 快速入門網路爬蟲系列 Chapter13 | 模擬登陸
二、過程分析
我們知道有些網站登陸之後才可以顯示需要的資料。這裡需要了解web中的cookie和session。
cookie是儲存在瀏覽器使用者端的,session是儲存在伺服器端的,session依賴於cookie實現。當存取對應網站的時候cookie是再次發回當前網站對應的伺服器。cookie和session都是有有效期的。
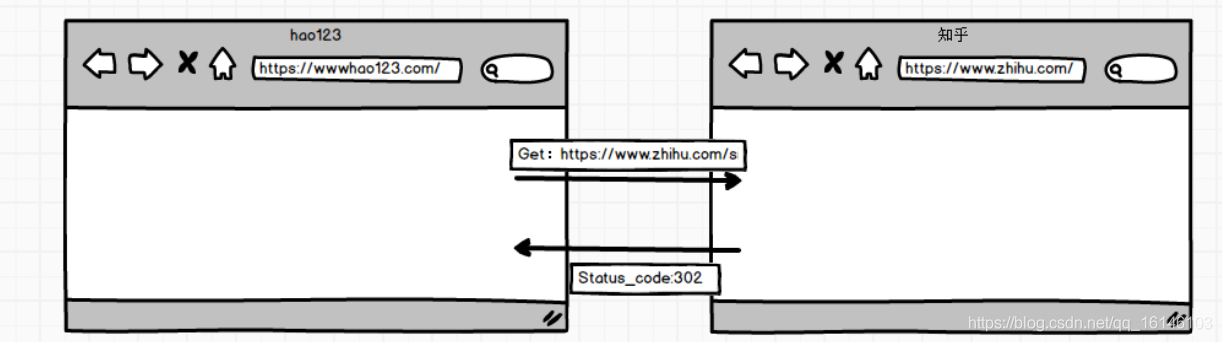
這個時候我們需要看下下圖:

當我們新增cookie之後,相當於模擬了我們登入賬號。這個時候就可以直接進入登入之後的介面

至於cookie和session時效性:
cookie:一般預設為14天。 session:如果沒有特殊情況,半個小時。
模擬登入的分析就這麼多,那麼接下來就可以來實現了。
三、程式碼實現


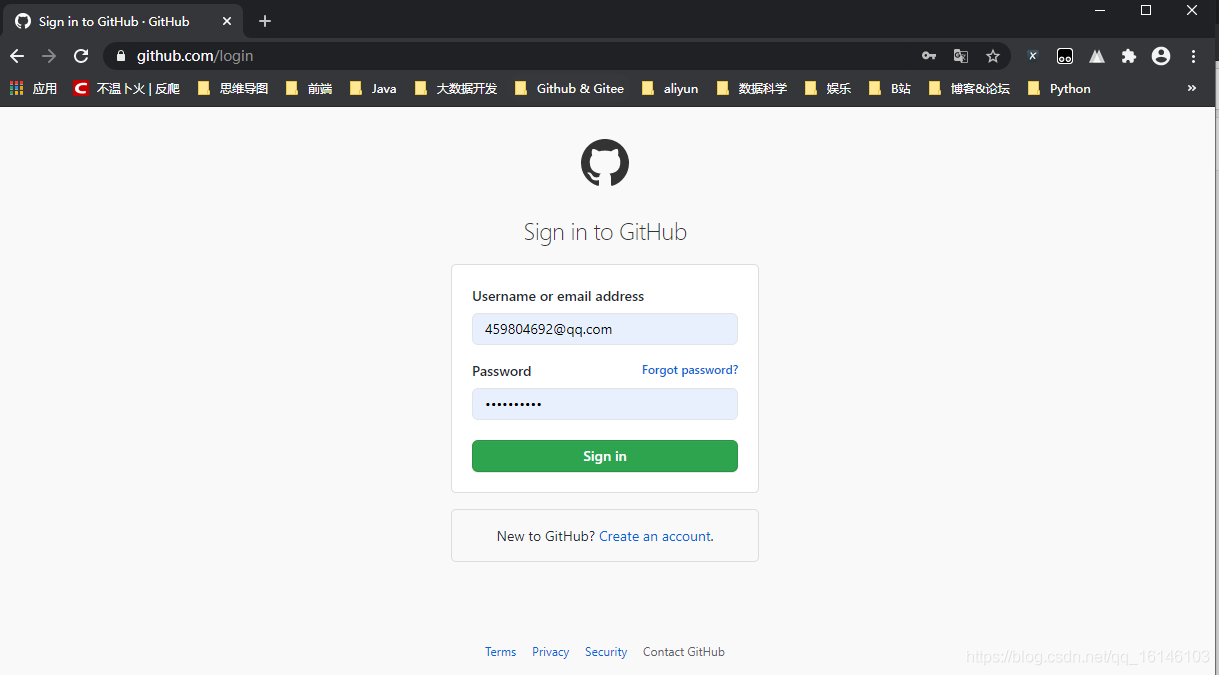
通過上圖分析我們可以知道
Github的GET網址為:https://github.com/login
Github的POST網址為:https://github.com/session
3.1 手動加入cookie
import requests
url = "https://github.com/session"
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
# 加入需要的cookie表示已經登陸了
"cookie": "_octo=GH1.1.332975439.1600306176; _ga=GA1.2.1383224642.1600306188; _device_id=b3fc5e59ed4944773db74bbfa4adafe8; has_recent_activity=1; tz=Asia%2FShanghai; tz=Asia%2FShanghai; _gat=1; logged_in=no; _gh_sess=F6769fV4FjQ9Fn%2FbXDdVeQZvq%2FxCRmVcXlS7FO3jaPp6XtEXoiqI35eogYuKa85J5gQ2LBNFK79qmJH6OTCU2U97IJHb0WanI7%2FnCe35CWsEo5D3OzQxJLeXfqm5DleVEsLcj7WzOKZngfoW30tHxPmMzcWFHO%2FwyfFhFL4w6IPdQ8tY4gg8Y4M4ugCf1sAdMSJhxwWuPFBExpfvLPVOgX4a%2FtHaVXMYUmYEdx76C512wuRiND%2FR9Yjcxz0w%2BEKzJ%2Bc6yY6hvwAUKAkLAVjVew%3D%3D--tnXOGubdyTAls3fX--TTHuSWdAkG%2Bgl%2BA9I%2B9fiw%3D%3D",
}
response = requests.get(url=url, headers=headers)
print(response)
print(response.content.decode("utf-8"))
print(response.status_code)

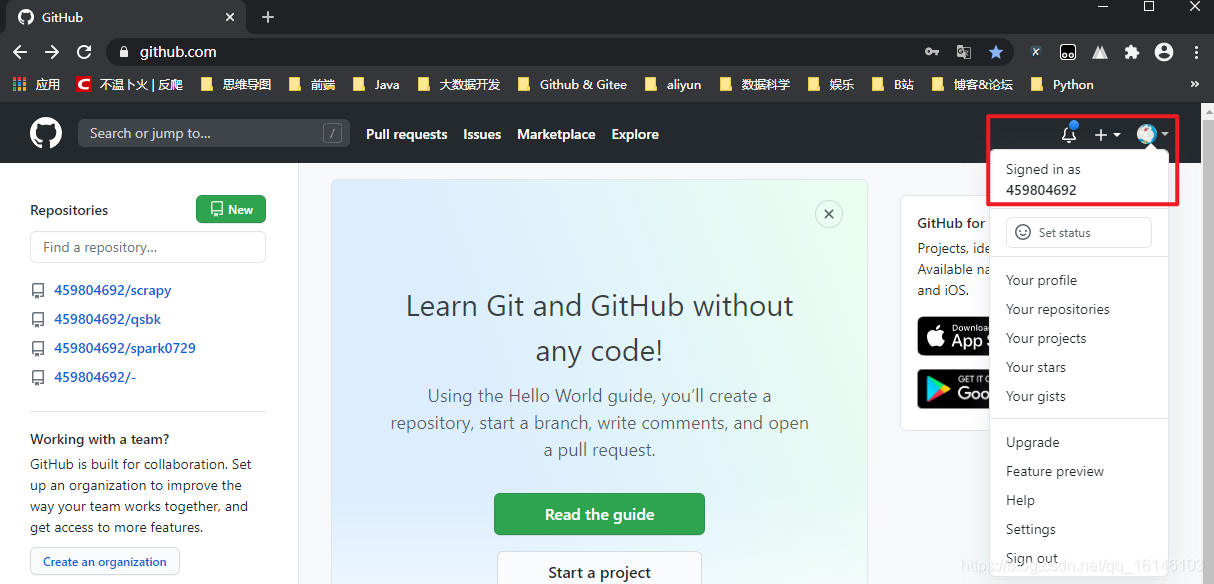
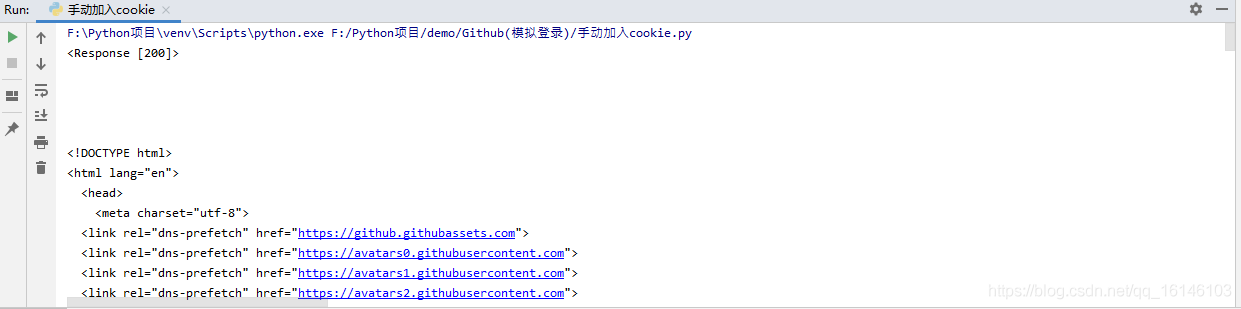
通過上圖,我們可以看到<Response [200]>代表登入成功。至於是不是成功呢?我們可以檢視以下

通過查詢對比,我們發現登入成功。
3.2 修改完善
- 1. 分析
上述程式碼只能通過複製cookie來模擬登入,那麼能不能智慧些呢?
答案是肯定的。我們可以通過獲取authenticity_token,並輸入賬號密碼進行登入。
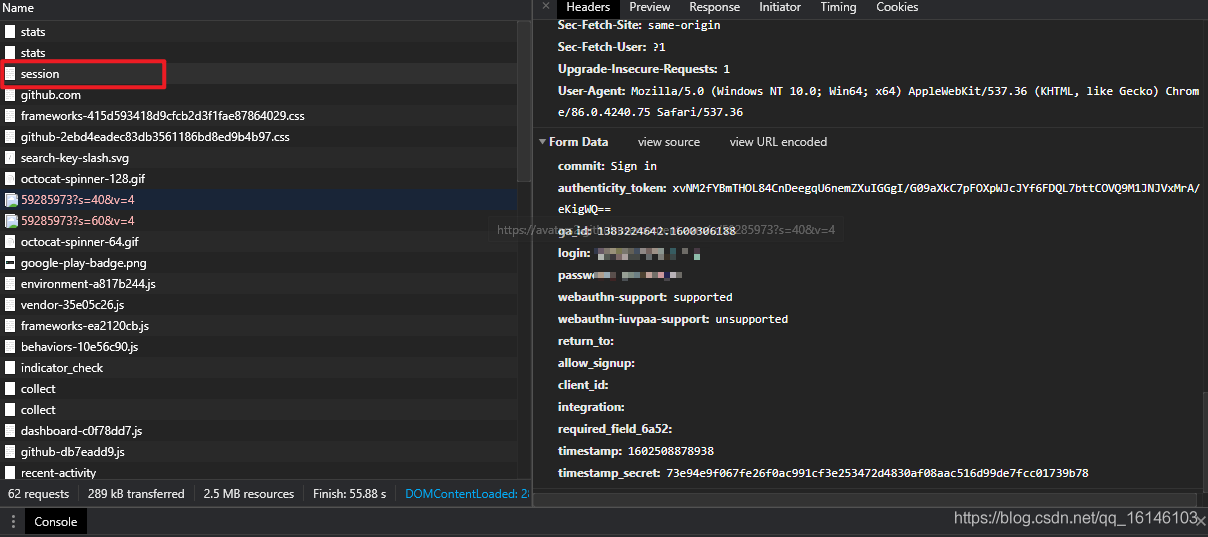
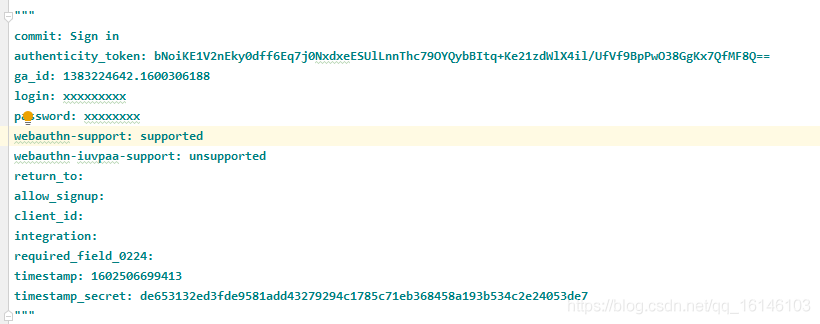
為什麼直接就說需要這三個呢? 看下圖:

上圖為所有的parms,經過測試,只需要最少三個即可完成登入,那就是authenticity_token,login,password。
- 2. 實現
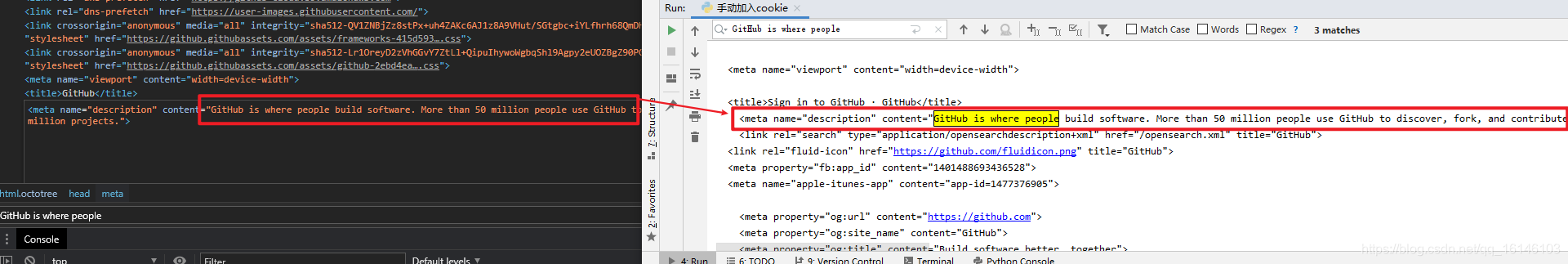
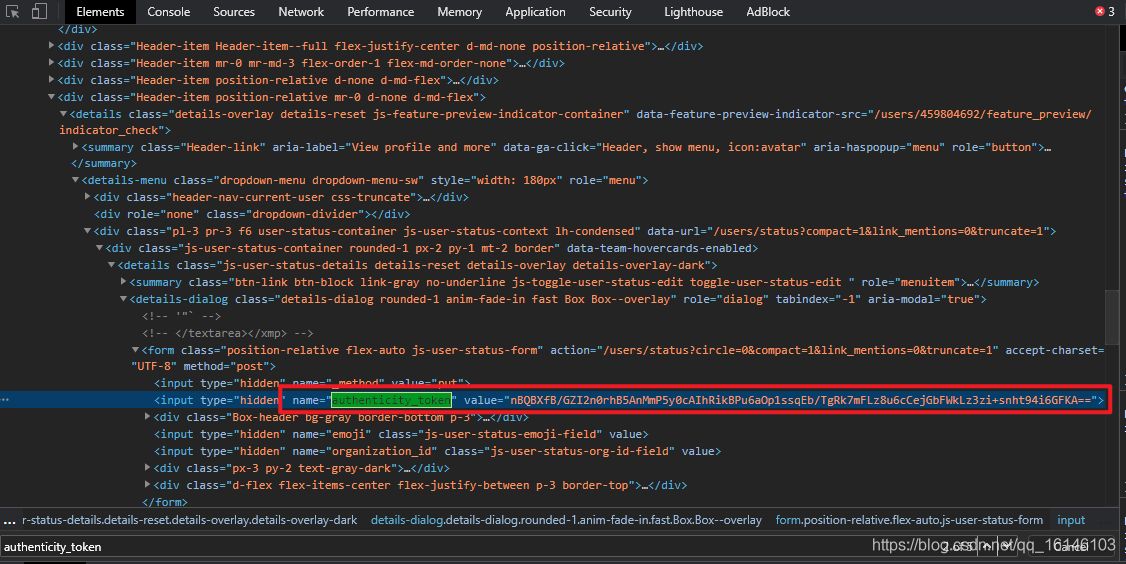
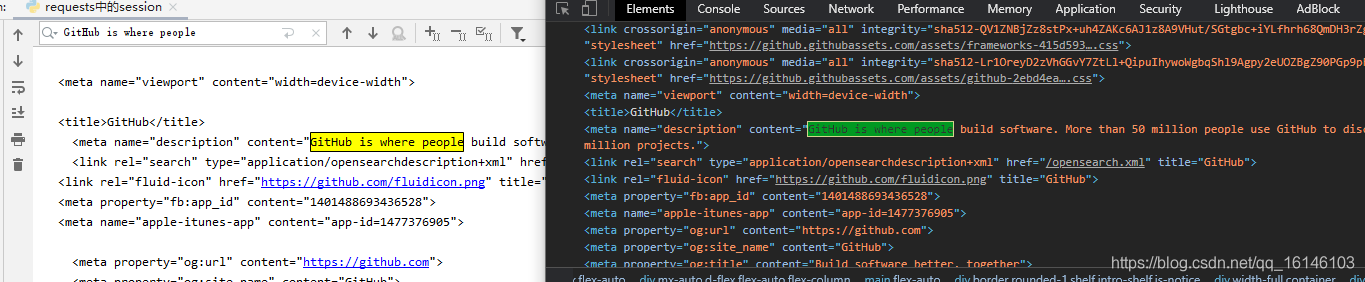
想要實現,我們需要先獲取authenticity_token,我們先來看網頁

我們很容易就看到了authenticity_token,找到了,接下來的提取就很簡單了,我們通過正則進行提取
#獲取token
authenticity_token = re.findall(r'name="authenticity_token" value="(.*?)"',content)[0]
- 3. 完整程式碼
# encoding: utf-8
'''
@author 李華鑫
@create 2020-10-06 14:57
Mycsdn:https://buwenbuhuo.blog.csdn.net/
@contact: 459804692@qq.com
@software: Pycharm
@file: requests中的session.py
@Version:1.0
'''
import requests
import re
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
}
url_login = "https://github.com/login"
url_login_action = "https://github.com/session"
# url_profile = "https://github.com/settings/profile"
# 建立session物件
session = requests.session()
# 使用session傳送請求,對應的響應中的cookie會自動儲存到sesison物件中
response = session.get(url=url_login, headers=headers)
print("cookie:", response.cookies)
#獲取響應內容
content = response.content.decode("utf-8")
#獲取token
authenticity_token = re.findall(r'name="authenticity_token" value="(.*?)"',content)[0]
print(authenticity_token)
# 準備引數
data = {
"authenticity_token": authenticity_token,
"login": input("使用者名稱:"),
"password":input("密碼:"),
}
# 使用session傳送請求,上次儲存的當前網站的cookie會自動傳送過去
response2 = session.post(url=url_login_action, headers=headers, data=data)
#獲取響應內容
print(response2.content.decode("utf-8"))
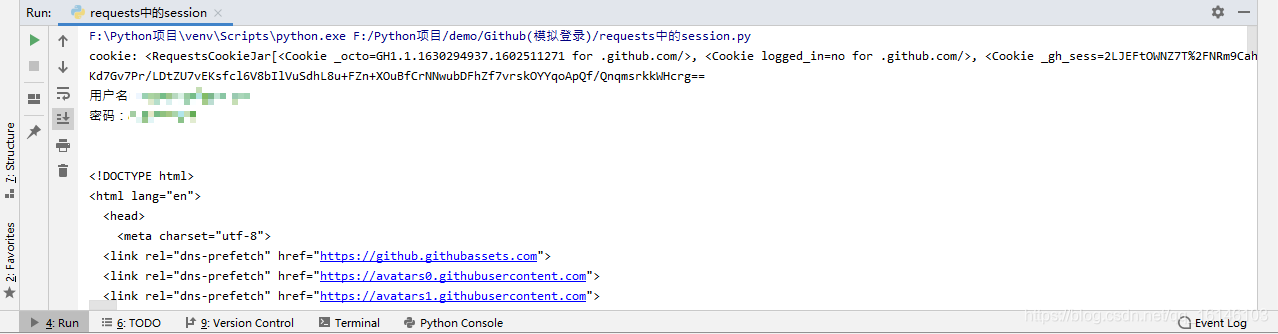
- 4. 執行結果

- 5.對比檢視是否成功

🆗,完工!
美好的日子總是短暫的,雖然還想繼續與大家暢談,但是本篇博文到此已經結束了,如果還嫌不夠過癮,不用擔心,我們下篇見!

好書不厭讀百回,熟讀課思子自知。而我想要成為全場最靚的仔,就必須堅持通過學習來獲取更多知識,用知識改變命運,用部落格見證成長,用行動證明我在努力。
如果我的部落格對你有幫助、如果你喜歡我的部落格內容,請「點贊」 「評論」「收藏」一鍵三連哦!聽說點讚的人運氣不會太差,每一天都會元氣滿滿呦!如果實在要白嫖的話,那祝你開心每一天,歡迎常來我部落格看看。
碼字不易,大家的支援就是我堅持下去的動力。點贊後不要忘了關注我哦!