基於VTK和QT實現DICOM影象的畫素擦除
2020-10-14 11:00:01
前言
在醫學影象分割領域有許多自動分割方法,但自動分割方法並不能適用所有的情況,有時必須藉助互動工具去擦除或新增一些畫素,來達到理想的分割效果。這裡介紹一種用矩形框擦除畫素的方法。
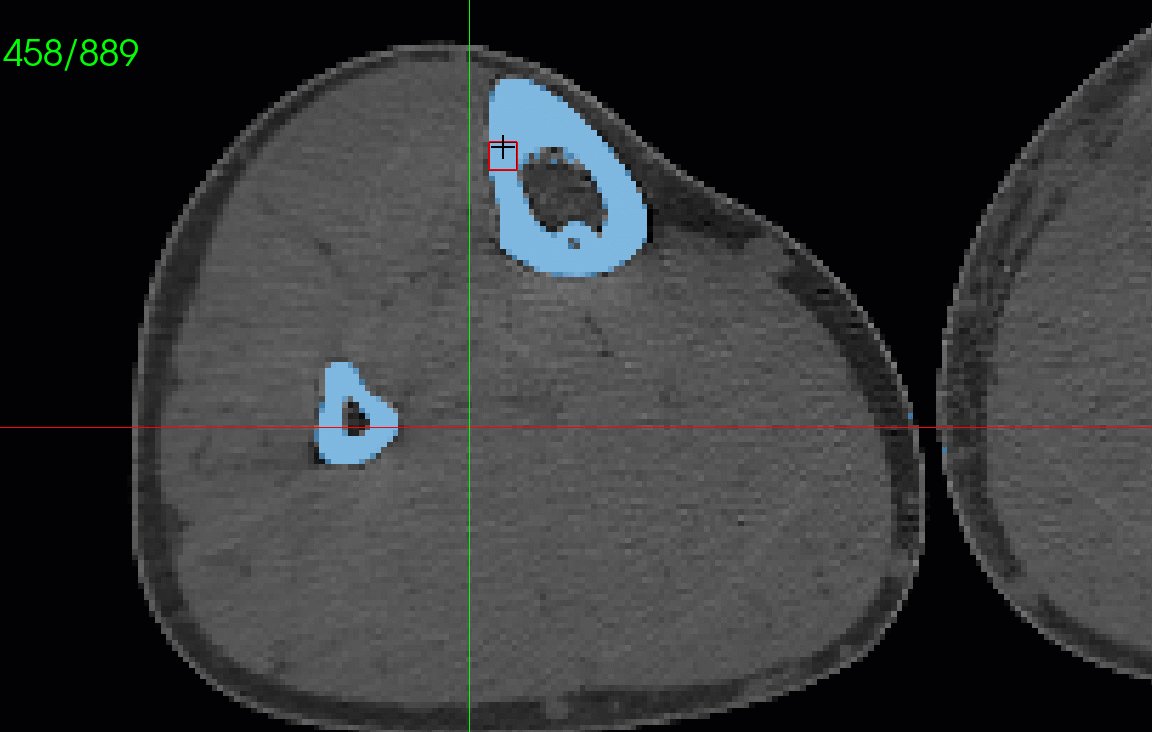
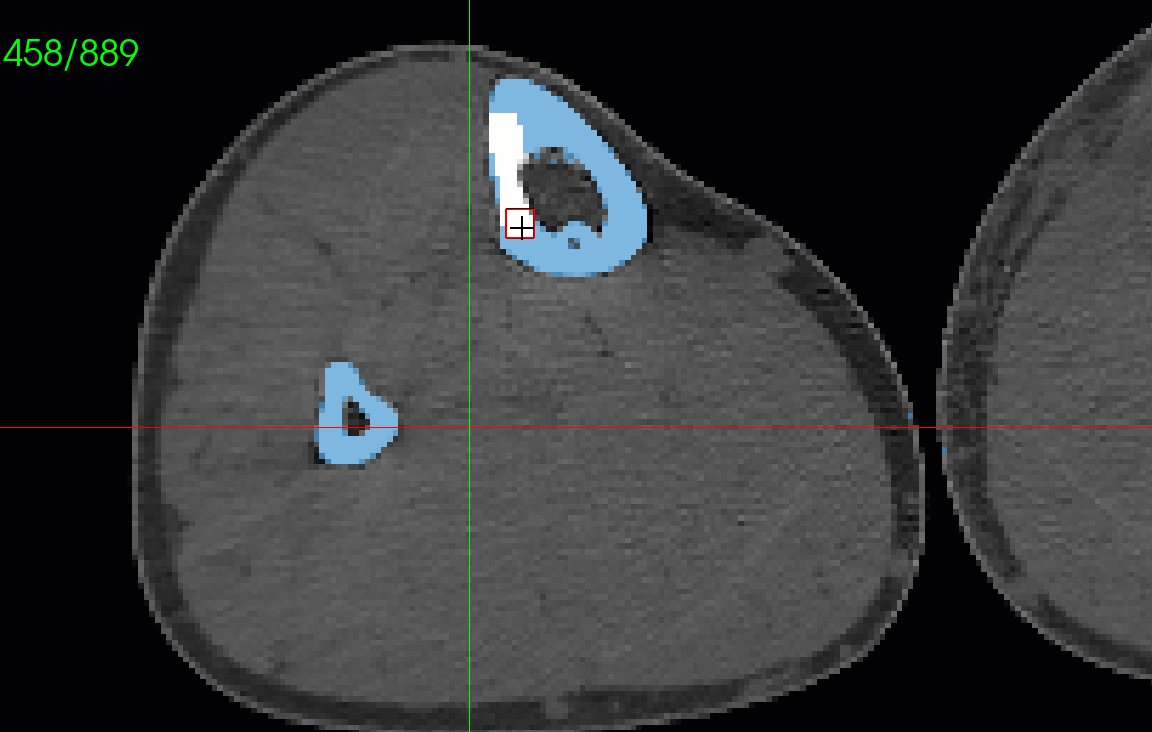
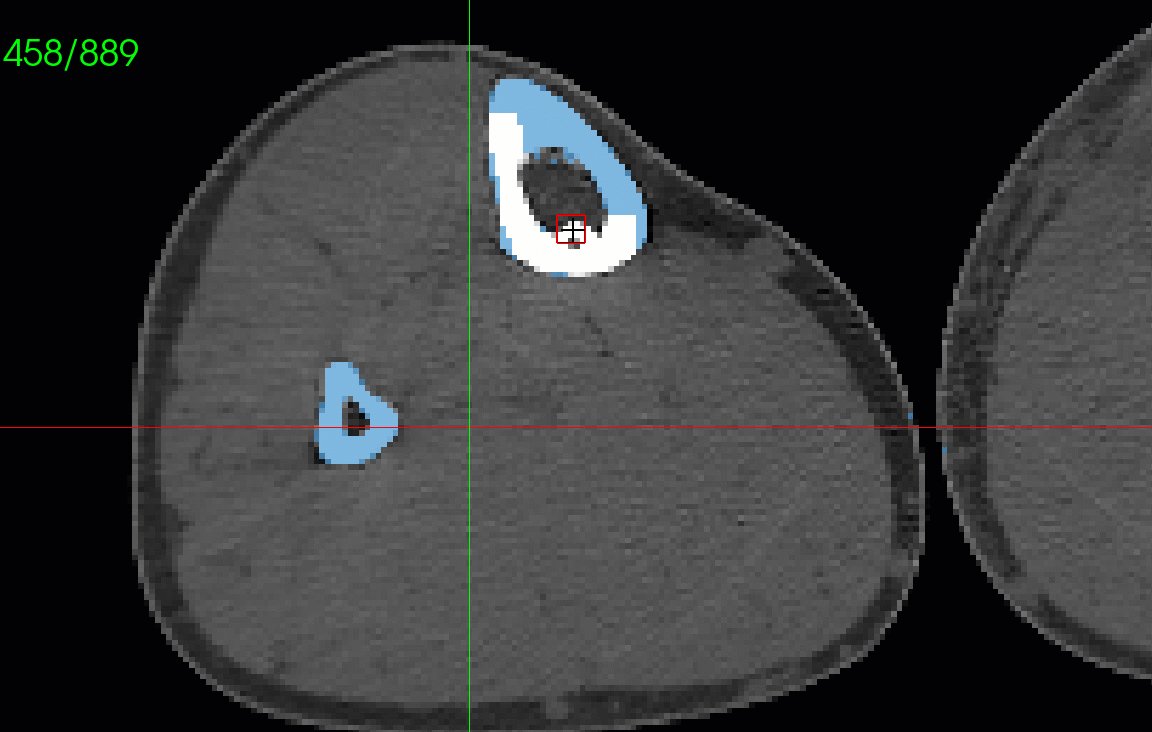
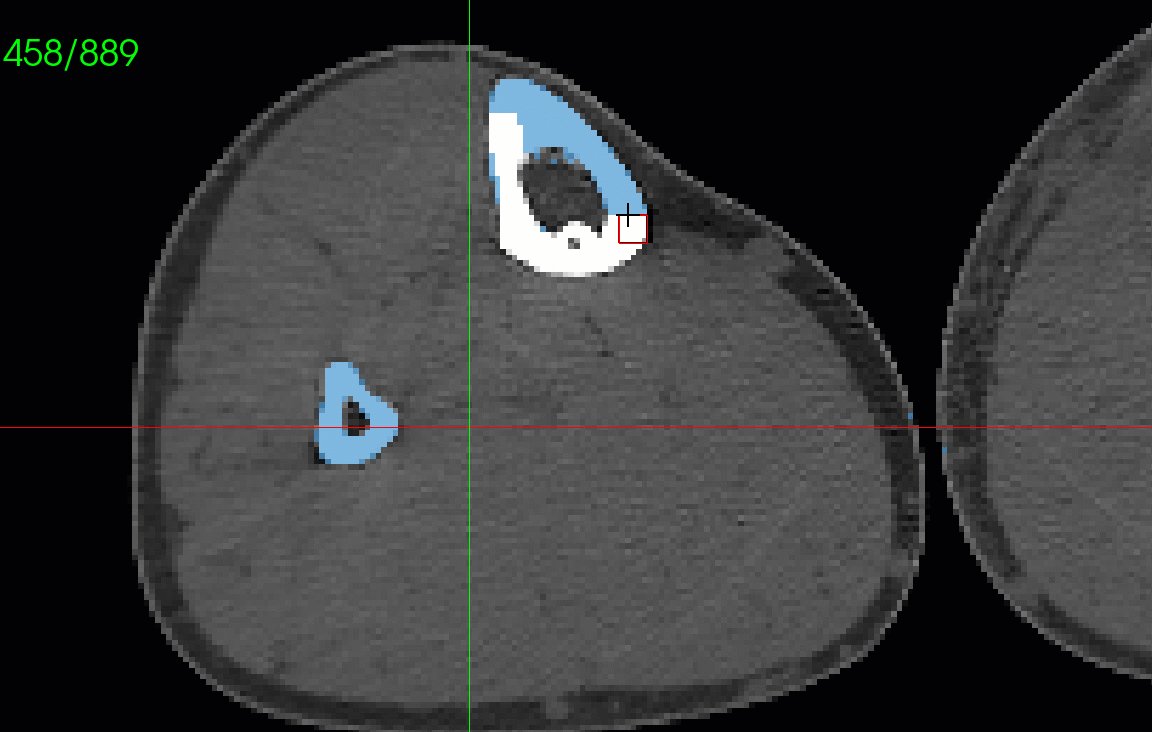
預期效果

實現過程
1.建立矩形框
這裡建立了一個與Z軸垂直,大小為5畫素×5畫素大小的矩形框。
vtkSmartPointer<vtkPlaneSource> plane = vtkSmartPointer<vtkPlaneSource>::New();
plane->SetCenter(0, 0, 0);
plane->SetNormal(0.0, 0, 1);
plane->Update();
vtkSmartPointer<vtkPolyDataMapper> mapper = vtkSmartPointer<vtkPolyDataMapper>::New();
mapper->SetInputConnection(plane->GetOutputPort());
vtkSmartPointer<vtkActor> actor = vtkSmartPointer<vtkActor>::New();
box[i]->SetMapper(mapper);
box[i]->GetProperty()->SetColor(1.0, 0, 0);
box[i]->SetScale(5*space[0],5*space[1],1);//space是畫素間隔
box[i]->SetPickable(false);
box[i]->GetProperty()->SetRepresentationToWireframe();
box[i]->GetProperty()->SetEdgeColor(1.0, 1.0, 0.0);
box[i]->GetProperty()->SetEdgeVisibility(true);
box[i]->GetProperty()->SetLineWidth(2.0);
box[i]->GetProperty()->SetRenderLinesAsTubes(true);
2.更新矩形框的位置,使其跟隨滑鼠移動
首先獲取滑鼠的視口座標,利用vtkCellPicker進行射線檢測,獲取射線與影象的交點picked:
size = this->ui->openGLWidgetRT->size();
double picked[3];
vtkSmartPointer<vtkCellPicker> cellPicker =
vtkSmartPointer<vtkCellPicker>::New();
cellPicker->SetTolerance(0.005);
cellPicker->Pick(x, size.height() - y - 1, 0, render);
cellPicker->GetPickPosition(picked);
if (cellPicker->GetPointId() < 0) return;
其次計算交點picked所在的畫素的索引[sliceX, sliceY]:
picked[0] = picked[0] - origin[0];//origin是影象的原點
picked[1] = picked[1] - origin[1];
int sliceX = picked[0] / space[0];
double deltX = picked[0] - sliceX * space[0];
if (deltX > space[0] / 2.0) sliceX++;
int sliceY = picked[1] / space[1];
double deltY = picked[1] - sliceY * space[1];
if (deltY > space[1] / 2.0) sliceY++;
最後計算並設定矩形框的位置:
double posX = sliceX * space[0] + origin[0];
double posY = sliceY * space[1] + origin[1];
actor->SetPosition(posX, posY, posZ);//posZ應大於影象的Z座標,避免矩形框被影象遮擋
注意:上述計算方法適用於CT影象,CT影象的邊界只有半個畫素大小,針對其他影象的計算方法類似。利用上述步驟來設定矩形框的位置而不直接把交點picked設定為矩形框的位置,其目的是為了使矩形框的邊界始終與畫素的邊界對齊。
3.滑鼠按下或滑鼠按下且移動時修改矩形框覆蓋的畫素的畫素值
/**
* 這個例子中 n == 5 ,n = 2 * size +1
* 畫素值在[range[0],range[1]]範圍內的畫素值會被修改
*/
for (int i = 0; i < n; ++i)
{
for (int j = 0; j < n; ++j)
{
short int* pixel = (short int*)(image->GetScalarPointer(sliceX - size + j, sliceY - size +i, sliceZ));
if (*(pixel) >= range[0] && *(pixel ) <= range[1])
*(pixel) = 0;
}
}
image->Modified();
修改完影象之後記得呼叫Image的Modified()方法,告訴渲染管線image已經被修改。
總結
介紹了矩形框擦除畫素的大體實現流程和關鍵程式碼。