深入瞭解JavaScript中的構造器

對建構函式有很好的理解是你掌握JavaScript這門語言的重點。我們都知道JavaScript不像其他語言,它沒有class關鍵字,但是它有跟function非常相似的建構函式。這篇文章我們一起來詳細地瞭解JavaScript建構函式如何構造物件。
建構函式跟普通函數非常相似,但是我們通過new關鍵字來使用它們。主要有兩種型別的建構函式,native建構函式(Array,Object)它們可以在執行環境中自動生成,還有自定義的建構函式,你可以定義自己的方法和屬性。
當你想要建立很多相似的物件(擁有相同的屬性和方法)的時候,使用建構函式是非常有效的。大部分程式設計師都遵循公約,使用大寫字母開頭來將建構函式和普通函數區分開。看看下面的程式碼。
function Book() {
// unfinished code
}
var myBook = new Book();最後一行程式碼建立了一個Book物件,並把它賦值給變數;這樣完成之後,即使Book構造器沒有做任何操作,myBook也是Book範例。正如你看到的,除了首字母大寫和使用new關鍵字之外,建構函式和普通函數並沒有什麼區別。
判斷範例的型別
判斷某個物件是否為某種範例,我們可以使用instanceof操作符:
myBook instanceof Book // => true myBook instanceof String // => false
注意:如果右邊不是一個函數的範例,那麼將會報錯:
myBook instanceof {}; // => TypeError: invalid 'instanceof' operand ({})另一種方法是使用constructor屬性,所有物件範例都有一個constructor屬性,這個屬性指向建立它的建構函式。
myBook.constructor == Book; // => true
就像myBook的constructor指向Book一樣。 所有物件都從它們的原型上繼承了constructor這個屬性:
var s = new String("text");
s.constructor === String; // => true
"text".constructor === String; // => true
var o = new Object();
o.constructor === Object; // => true
var o = {};
o.constructor === Object; // => true
var a = new Array();
a.constructor === Array; // => true
[].constructor === Array; // => true儘管使用constructor可以用來檢測範例型別,但是建議還是使用instanceof方法。因為constructor屬性是可以被重寫的..用起來不太靠譜。
自定義建構函式
建構函式就像餅乾印模。同一印模製作出來的,都是同一個diao樣(男人沒一個好東西也是這個道理)。
function Book(name, year) {
this.name = name;
this.year = '(' + year + ')';
}Book構造器需要兩個引數,當使用new關鍵字構造物件時,會把兩個形參傳給Book物件的name 和 year。
var firstBook = new Book("Pro AngularJS", 2014);
var secondBook = new Book("Secrets Of The JavaScript Ninja", 2013);
var thirdBook = new Book("JavaScript Patterns", 2010);
console.log(firstBook.name, firstBook.year);
console.log(secondBook.name, secondBook.year);
console.log(thirdBook.name, thirdBook.year);
如你所見,我們可以通過傳不同引數,快速建立另一本書。JavaScript的Array(),Date()也是這個道理。
Object.defineProperty 方法
Object.defineProperty 方法可以在構造器中被使用來設定屬性。
function Book(name) {
Object.defineProperty(this, "name", {
get: function() {
return "Book: " + name;
},
set: function(newName) {
name = newName;
},
configurable: false
});
}
var myBook = new Book("Single Page Web Applications");
console.log(myBook.name); // => Book: Single Page Web Applications
// we cannot delete the name property because "configurable" is set to false
delete myBook.name;
console.log(myBook.name); // => Book: Single Page Web Applications
// but we can change the value of the name property
myBook.name = "Testable JavaScript";
console.log(myBook.name); // => Book: Testable JavaScript上面的程式碼中是呼叫了祖先的方法。它提供了getter和setter介面。getter方法負責返回封裝的值,setter方法接受引數,並把值賦給屬性。當我們在某個屬性上操作存取時,呼叫的就是這兩個方法。通過設定configurable,我們可以設定該值能否被刪除。
物件字面量表示法是首選的建構函式
JavaScript語言九種內建的構造器:Object(), Array(), String(), Number(), Boolean(), Date(), Function(), Error() 以及 RegExp()。當我們需要建立這些值的時候,我們可以自由選擇使用字面量或者構造器。但是相同情況下,字面量物件不僅易讀,而且執行速度更快,因為他們可以在解析的時候被優化。所以當你需要使用簡單物件的時候就使用字面量吧。
// a number object
// numbers have a toFixed() method
var obj = new Object(5);
obj.toFixed(2); // => 5.00
// we can achieve the same result using literals
var num = 5;
num.toFixed(2); // => 5.00
// a string object
// strings have a slice() method
var obj = new String("text");
obj.slice(0,2); // => "te"
// same as above
var string = "text";
string.slice(0,2); // => "te"使用new關鍵字是必不可少的
記得使用構造器的時候要用new關鍵字,如果你不小心忘記了,那麼構造器中的this指向的是global物件(瀏覽器中預設為window)。
function Book(name, year) {
console.log(this);
this.name = name;
this.year = year;
}
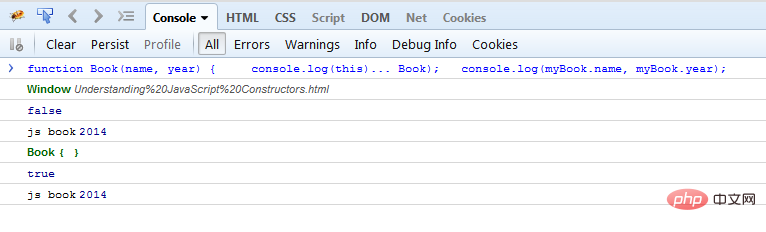
var myBook = Book("js book", 2014);
console.log(myBook instanceof Book);
console.log(window.name, window.year);
var myBook = new Book("js book", 2014);
console.log(myBook instanceof Book);
console.log(myBook.name, myBook.year);上面的程式碼執行結果如下所示:

如果是在嚴格模式下,上面的程式碼將會丟擲錯誤,因為嚴格模式不允許我們不使用new關鍵字呼叫構造器。
適用範圍更高的構造器
為了解決可能會忘記使用new關鍵字的風險,我們可以通過判斷this的值建立適用範圍更高的構造器。
function Book(name) {
if (!(this instanceof Book)) {
// the constructor was called without "new".
return new Book(name);
}
}加上這段程式碼之後,我們就可以‘肆無忌憚’地使用構造器了。
function Book(name, year) {
if (!(this instanceof Book)) {
return new Book(name, year);
}
this.name = name;
this.year = year;
}
var person1 = new Book("js book", 2014);
var person2 = Book("js book", 2014);
console.log(person1 instanceof Book); // => true
console.log(person2 instanceof Book); // => true很多內建的構造器都是這麼做的。通過判斷this是否為當前型別。如果程式設計師忘記加new關鍵字,那麼我們就返回一個通過new出來的物件。
結論
JavaScript沒有類這種說法(但是它可以使物件導向的),所以對於習慣了使用類的程式設計師來說是種困惑。當然JavaScript的建構函式跟普通函數沒什麼區別,只是通過new關鍵字生成出來而已。如果我們需要」印餅乾」的話,它就非常有用了。
更多程式設計相關知識,請存取:!!
以上就是深入瞭解JavaScript中的構造器的詳細內容,更多請關注TW511.COM其它相關文章!