Vue中元件的遞迴使用方法
2020-10-13 13:00:34
Vue元件是天然支援遞迴使用的,只需要在參照自己時使用跟該元件name相同的tag就行了,比如:
<template>
<div>
{{ item.name }}
<template v-if="item.children">
<tree-node v-for="child of item.children" :item="child"/>
</template>
<div>
</template>
<script>
export default {
name: 'TreeNode',
......
};
</script>
那麼如果到這裡就結束了就沒意思了,我要說的是為什麼Vue元件能支援遞迴使用呢,只要從原始碼級別上來分析。我這裡用的原始碼的版本是2.5.21
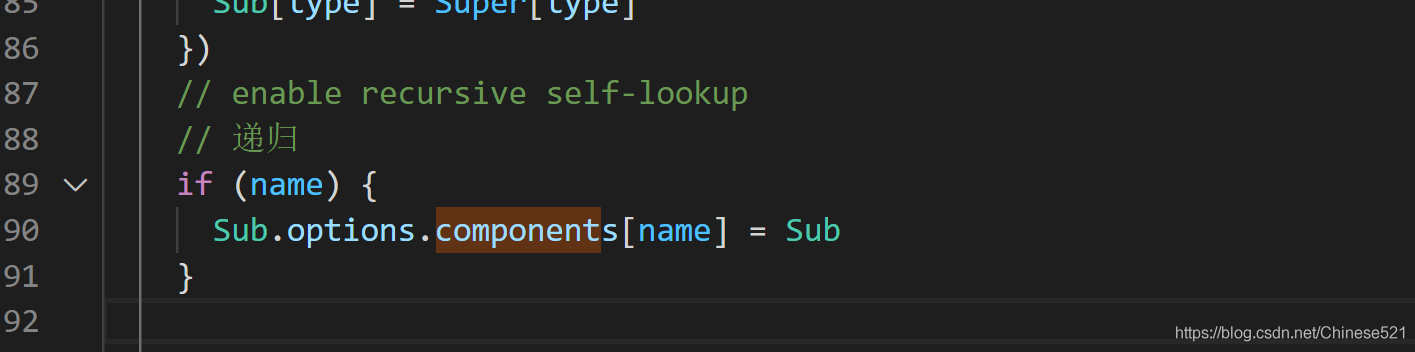
我們定位到src\core\global-api\extend.js這個檔案,在其中有這樣一段程式碼

就是把元件自己又註冊到了元件的components裡了,就是這樣
如果你覺得有幫助,請幫忙點贊哦:)