Unity外掛之DOTween教學
推薦閱讀:
前言
以前做動畫就是:這個動畫XXX模組裡用到過,複製-貼上;這個動畫好像沒實現過,百度-複製-貼上。今天,我終於下定決心自己學一下DOTween動畫。DOTween動畫作為眾多外掛中的一員,成為大部分開發者使用的動畫外掛是有一定道理的。
安裝外掛
簡單介紹一下DoTween外掛的安裝。首先你需要下載該外掛,你有兩種選擇:
1.你可以選擇去官網下載 ;
2.你可以通過我的網路硬碟連結下載連結:
https://pan.baidu.com/s/1J6NjDIWzr56kmqR041o_eA 提取碼: htpa 複製這段內容後開啟百度網路硬碟手機App,操作更方便哦
接下來,開啟你的Unity專案,雙擊執行上步驟下載的外掛,匯入到工程。匯入新的DOTween更新後,您必須設定DOTween才能根據您的Unity版本匯入/重新匯入其他庫。
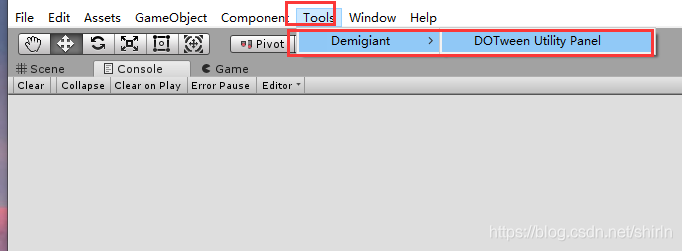
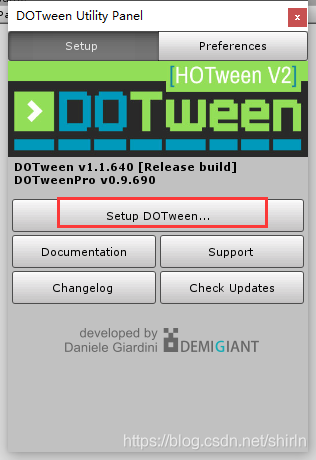
要設定DOTween,請從「Tools / Demigiant」選單中開啟DOTween 工具面板,然後從出現的面板中選擇「Setup DOTween …」。


選擇setup後,你就安裝完成啦!
使用
使用DOTween,需在該類/指令碼中加入如下參照:
using DG.Tweening;
一切準備就緒,下面開始介紹DOTween外掛的一些常用功能,一起看看吧
1.命名字首
DO: 動作操作字首。例如:DoMove(),DoKill()等等。
Set:動畫設定操作字首。例如:SetLoop(),SetEase()等等。
On: 響應回撥事件字首。例如: OnStart(),OnComplete()等等。
例:將向量(0,0,0)插值漸變到(10,10,0)漸變速度是由快變慢
DO
public Vector3 value = new Vector3(0, 0, 0);
private void Start()
{
//() => value表示返回獲取value值
//x => value = x,x是通過目標值計算出來的插值,賦值給value
//new Vector3(10, 10, 0)是目標值
//2是到達目標值的時間
DOTween.To(() => value, x => value = x, new Vector3(10, 10, 0),2);
}
說明:
DOMove() 修改的是物體的世界座標 ; DOLocalMove()修改的是物體的區域性座標
DOMoveX()只在X軸方向上移動
DOText() 文字列印效果
text.DOText("關注微信公眾號:愛上游戲開發", 2);

DOColor()修改顏色
text.DOColor(Color.red, 2);

DOFade()透明度漸變
text.DOFade(1, 2);
DOShakePosition() 震動效果
Camera.main.transform.DOShakePosition(1, 0.5f);
From Tweens
//加上from()方法,預設false,表示從目標位置移動到當前位置
//如果為true,表示相對距離,例如cube當前位置為(2,0,0),則目標位置為(2+5,0,0)
cube.transform.DOMoveX(5, 1).From();
Set
SetEase()設定動畫曲線,點選這裡,體驗不同動畫曲線效果。
//物體先向後一點,再向前播放
SetEase(Ease.InBack);
SetLoops()設定迴圈播放次數
cube.transform.DOMoveX(5, 1).SetEase(Ease.InCubic).SetLoops(2);
On
OnComplete()當動畫結束時執行的事件函數
cube.transform.DOMoveX(5, 1).OnComplete(() => { Debug.Log("End"); });
OnStart()當動畫第一次執行時的事件函數
cube.transform.DOMoveX(5, 1).OnStart(() => { Debug.Log("Start"); });
Sequence
Sequence:相當於一個Tweener的連結串列,可以通過執行一個Sequence來執行一串Tweener,使用Sequence類可以方便的組織Tweens來製作複雜的過渡動畫。
Append(Tween tween):在Sequence的最後新增一個tween。
AppendCallback(TweenCallback callback):在Sequence的最後新增一個回撥函數。
AppendInterval(float interval):在Sequence的最後新增一段時間間隔。
Insert(float atPosition, Tween tween):在給定的時間位置上放置一個tween,可以實現同時播放多個tween的效果,而不是一個接著一個播放。
InsertCallback(float atPosition, TweenCallback callback): 在給定的時間位置上放置一個回撥函數。
Join(Tween tween):在Sequence的最後一個tween的開始處放置一個tween。
Prepend(Tween tween):在Sequence開始處插入一個tween,原先的內容根據時間往後移。
PrependCallback(TweenCallback callback): 在Sequence開始處插入一個回撥函數。
PrependInterval(float interval) :在Sequence開始處插入一段時間間隔,原先的內容根據時間往後移。
例子
最後,通過一個簡單常用的例子,給大家演示一下使用DOTween實現數位捲動動畫效果。
//-------------------------------
//-------------------------------
// @data2020.10.13
// @autor:愛上游戲開發
// DOTween實現數位捲動動畫效果
//-------------------------------
//-------------------------------
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System;
using DG.Tweening;
public class test : MonoBehaviour
{
public Text text;
private Sequence mScoreSequence;
private int mOldScore = 0;
private int newScore = 0;
void Awake()
{
mScoreSequence = DOTween.Sequence();
mScoreSequence.SetAutoKill(false);
}
void Start()
{
}
void DigitalAnimation() {
mScoreSequence.Append(DOTween.To(delegate (float value) {
var temp = Math.Floor(value);
text.text = temp + "";
}, mOldScore, newScore, 0.4f));
mOldScore = newScore;
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
newScore += 1024;
DigitalAnimation();
}
}
}
效果如下: