遇見 vue.js --------阿文的vue.js學習筆記(9)------事件處理
**
新學習新徵程,我們一起踏上學習 vue.js的新長征
遇見 vue.js --------阿文的vue.js學習筆記(1)-----初識vue.js
遇見 vue.js --------阿文的vue.js學習筆記(2—1)----- 基本使用 [1]
遇見 vue.js --------阿文的vue.js學習筆記(2—2)----- 基本使用 [2]
… … …
遇見 vue.js --------阿文的vue.js學習筆記(目錄)
關注我,我們一起學習進步。
**
既然說到事件處理,那肯定要回想起我們前面所學過的 v-on 繫結事件監聽 (用來 監聽 DOM 事件,並在觸發時,執行一些 js 程式碼)
1、事件處理方法
補充: 我們的v-on 可以簡寫成 @ ,這兩者產生的效果是一樣的
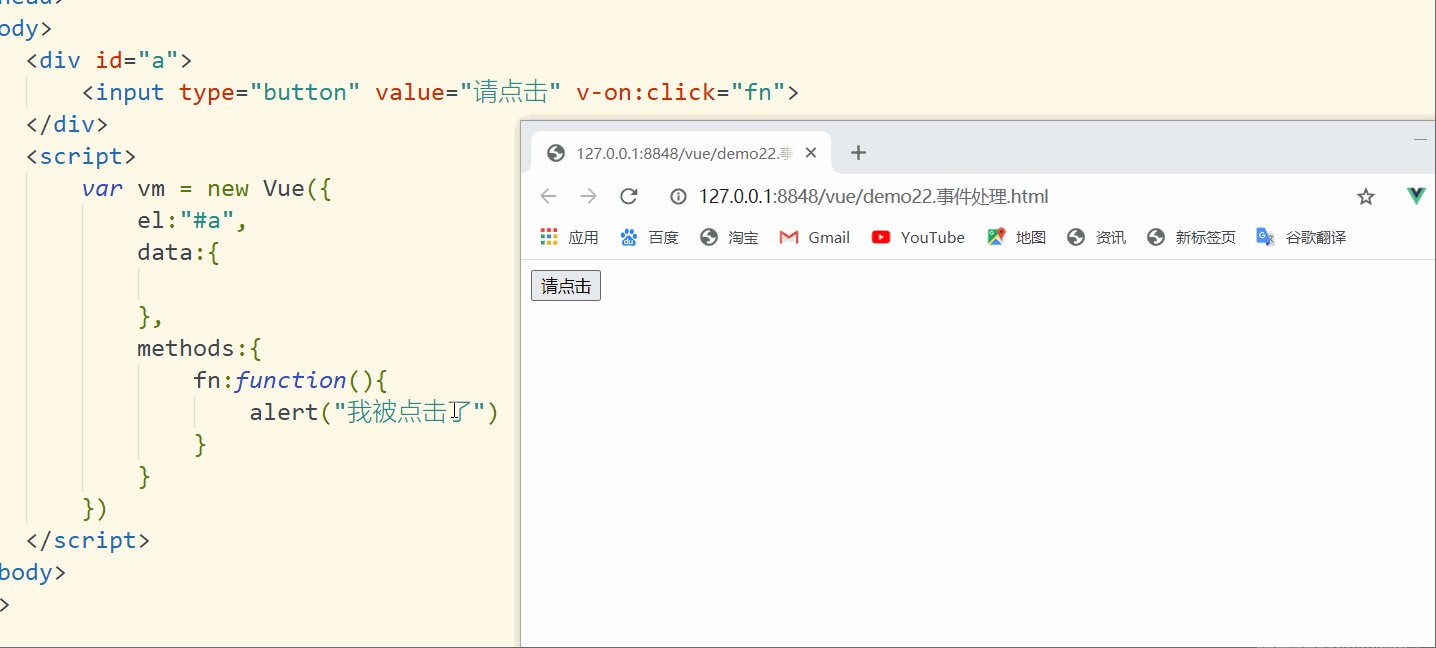
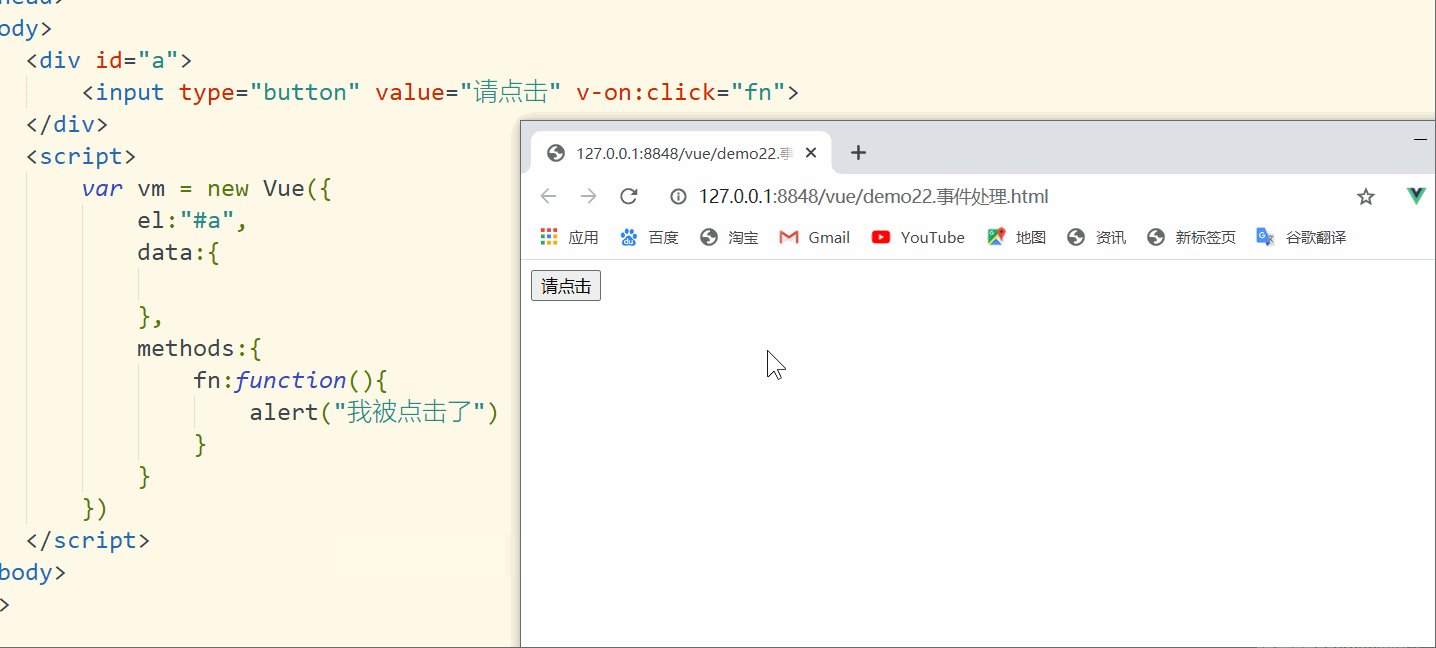
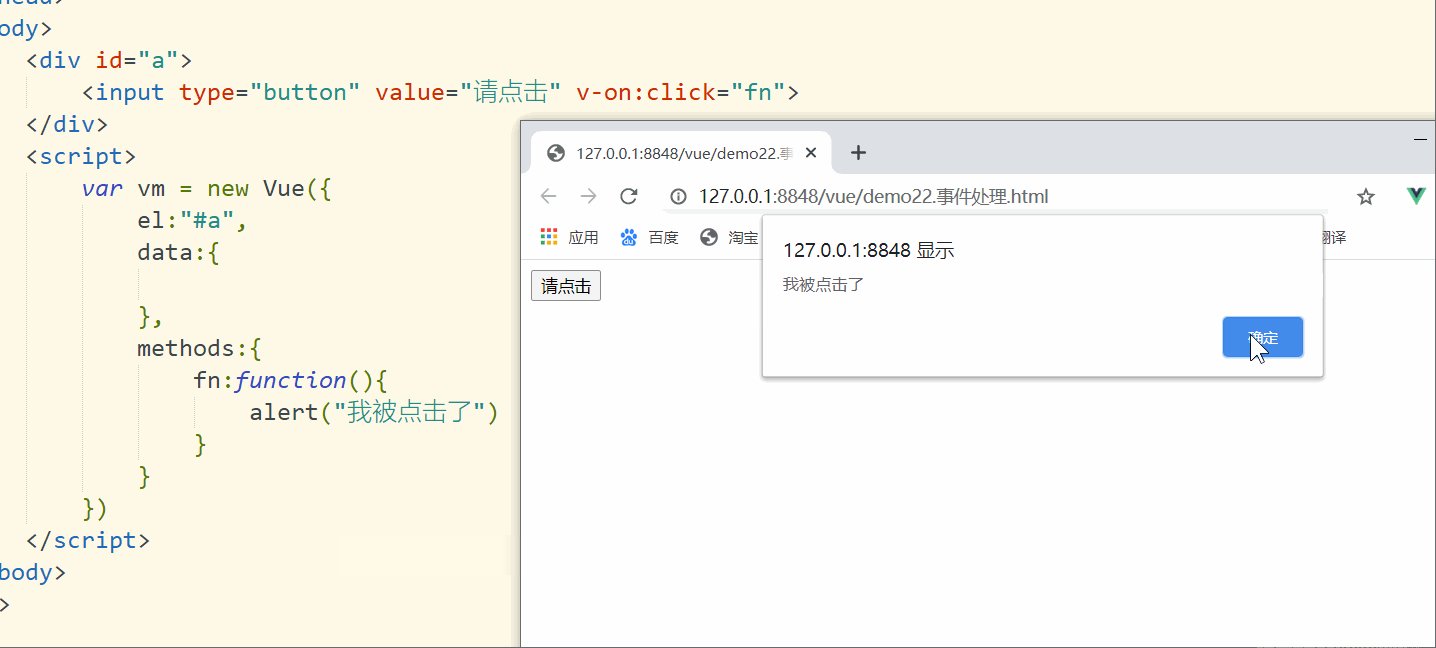
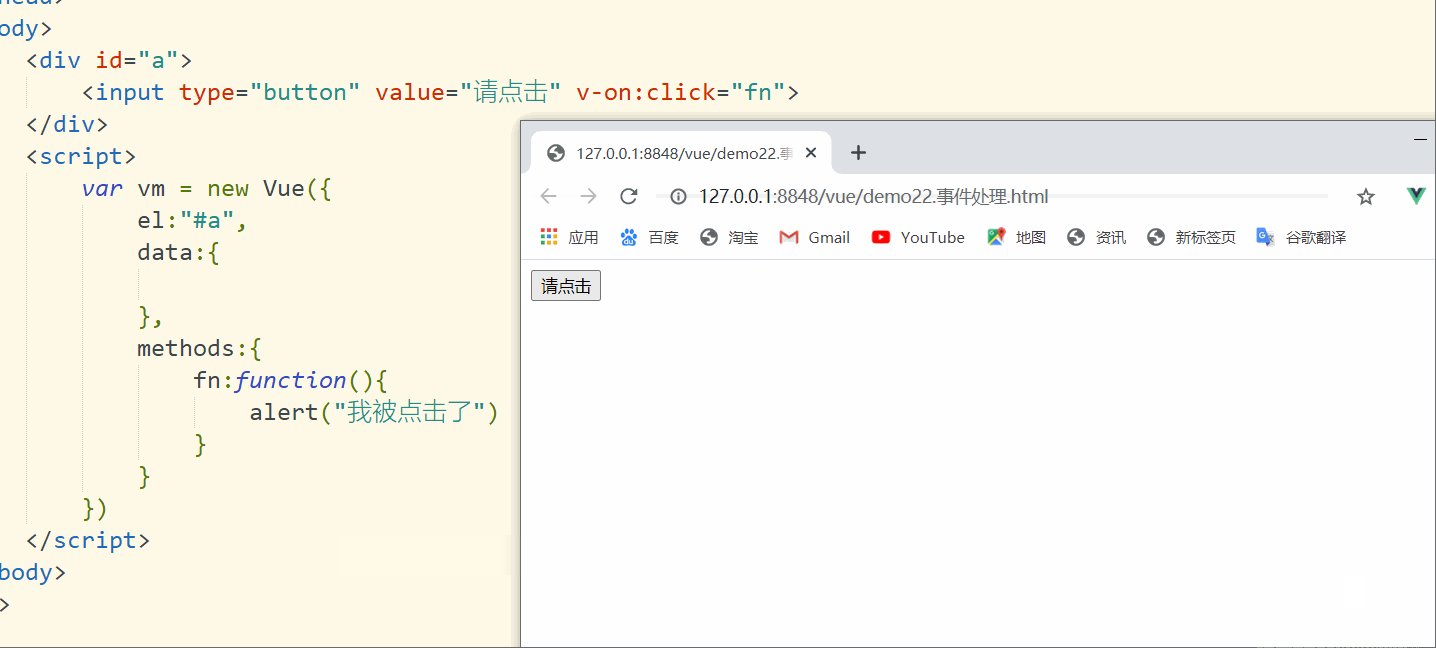
這裡我們簡單舉個例子:有一個按鈕,當點選的時候彈出一個「我被點選了」

當然有些時候,你會遇到它是直接將 js 程式碼寫在
v-on指令中的,但是當我們想要執行的 js 程式碼變多變複雜,這樣寫就是不可取的,所以我們一般都使用方法呼叫的形式,在下面的資料中建立一個方法,然後在上面的v-on指令中直接呼叫方法即可。
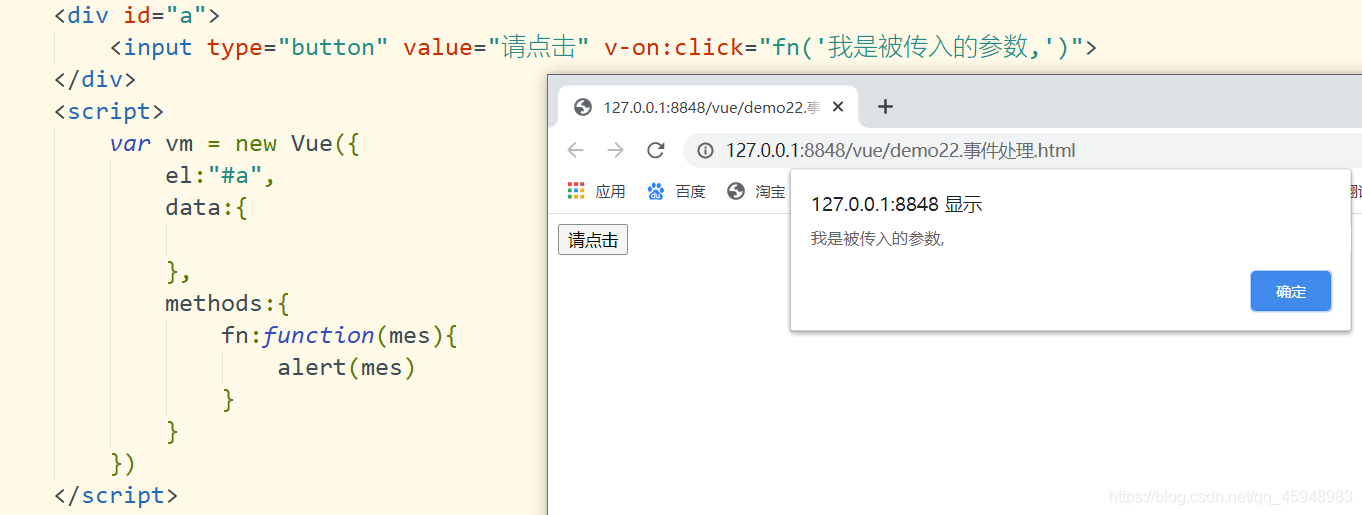
當我們需要在方法中傳入引數的時候,就可以使用 內聯處理器方法
簡單範例:同樣是彈出,只不過這次彈出的內容不再是死的,而是根據 v-on 後面呼叫方法時傳入的引數來彈出。

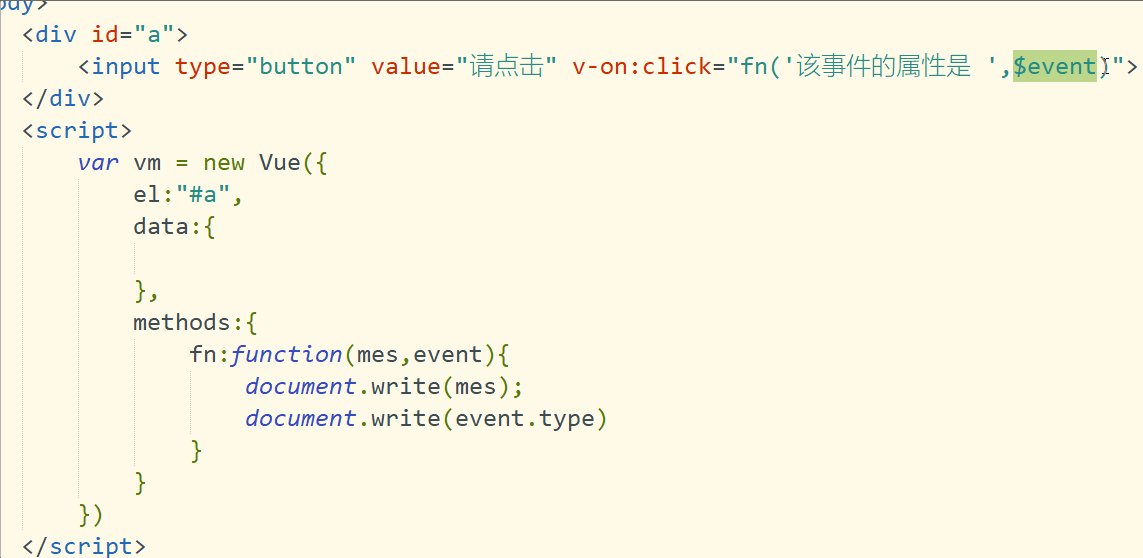
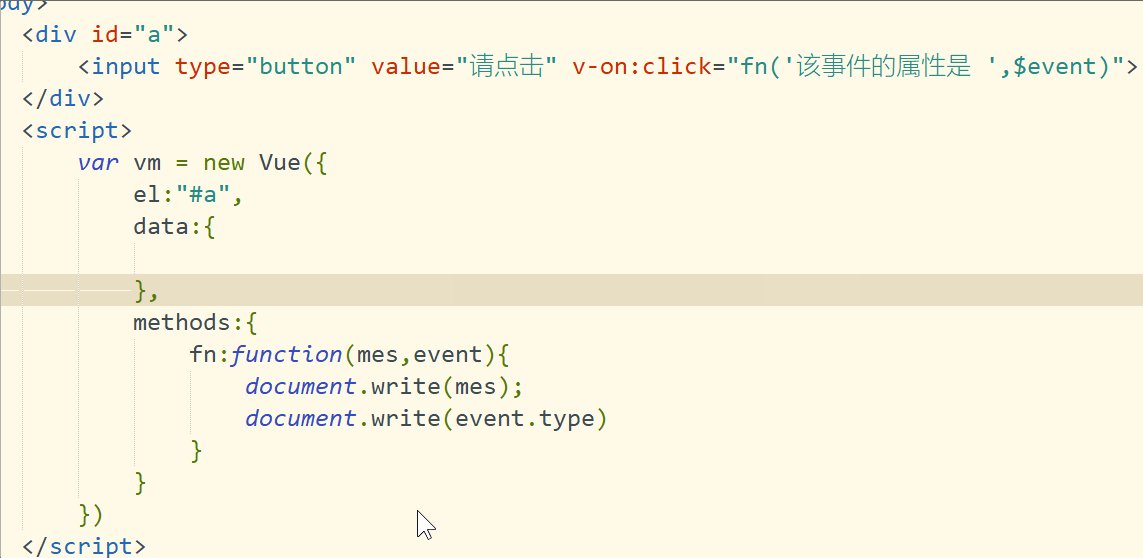
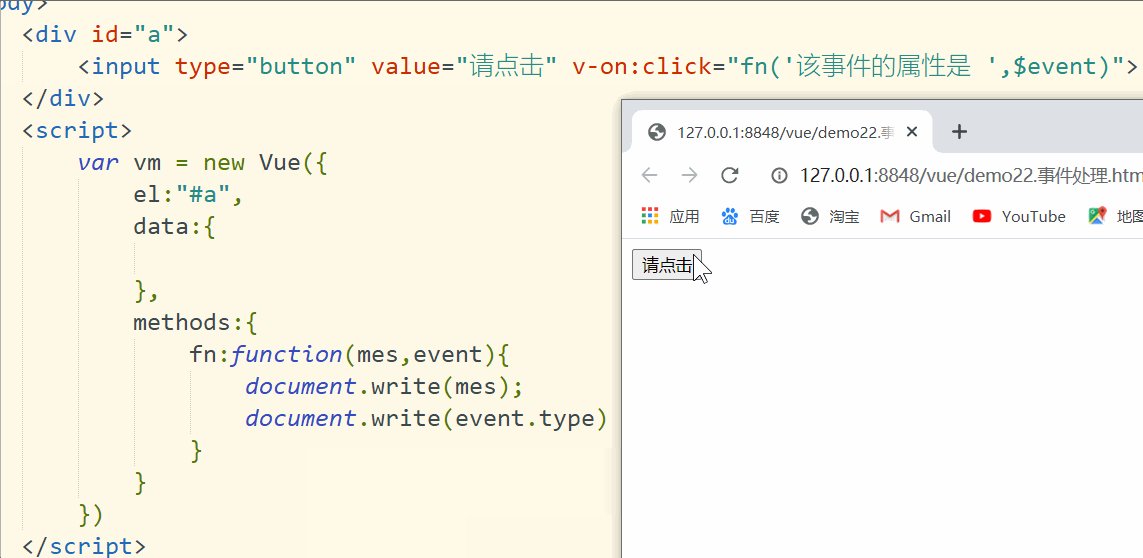
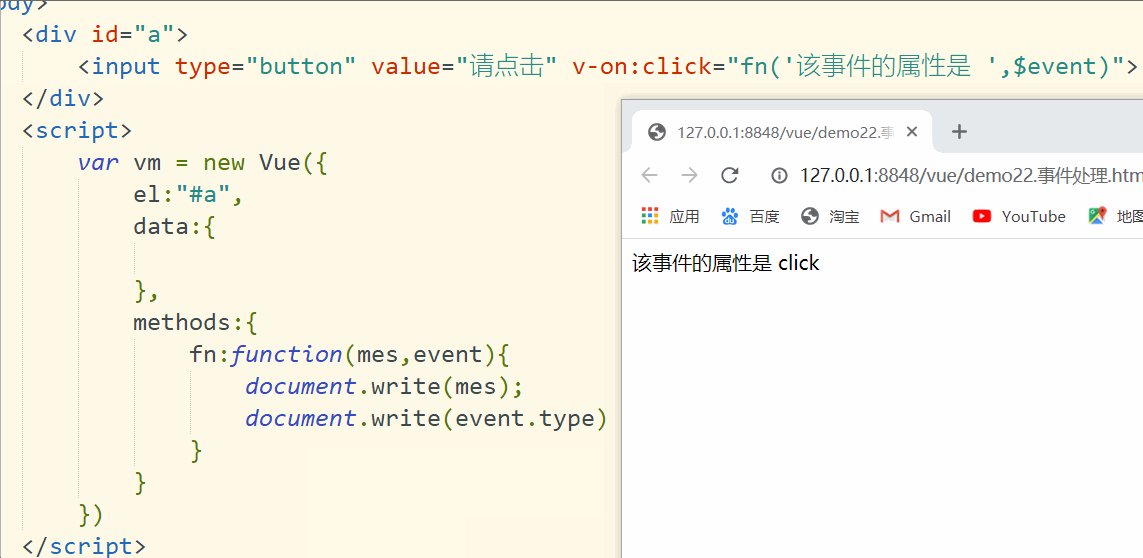
當我們有時需要在內聯語句處理器中存取原始的 DOM 事件的時候,就可以使用特殊變數 $event 來把它傳入方法
簡單範例:這裡event.type 是來檢視該事件的屬性

其實這兩種方式類似,只不過一種能傳參,一種不能傳參而已
2、事件修飾符
事件修飾符能夠簡單的 處理一些DOM事件上的細節
我們的事件修飾符 是直接寫在 繫結的指令後面 .事件修飾符
1、.stop 阻止冒泡
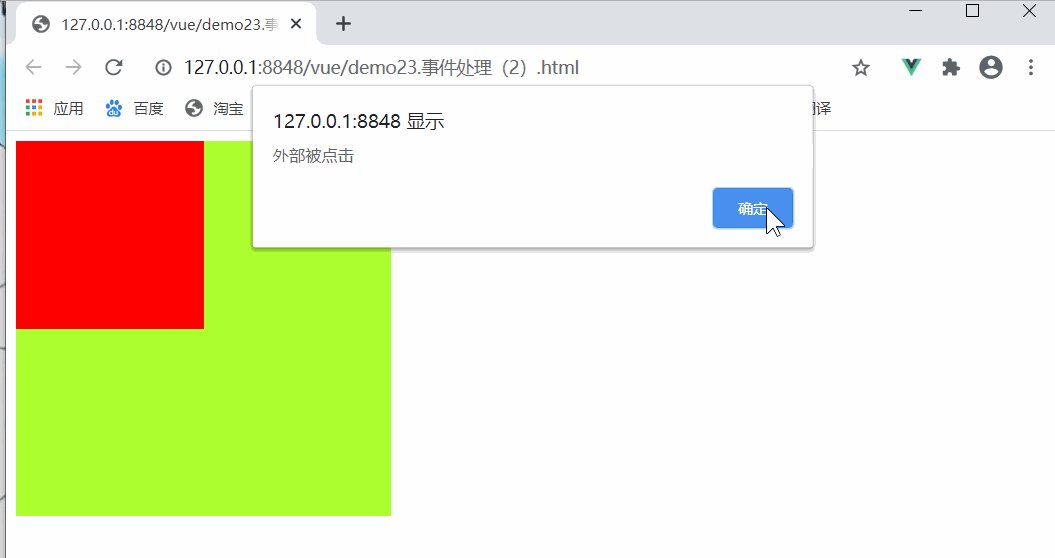
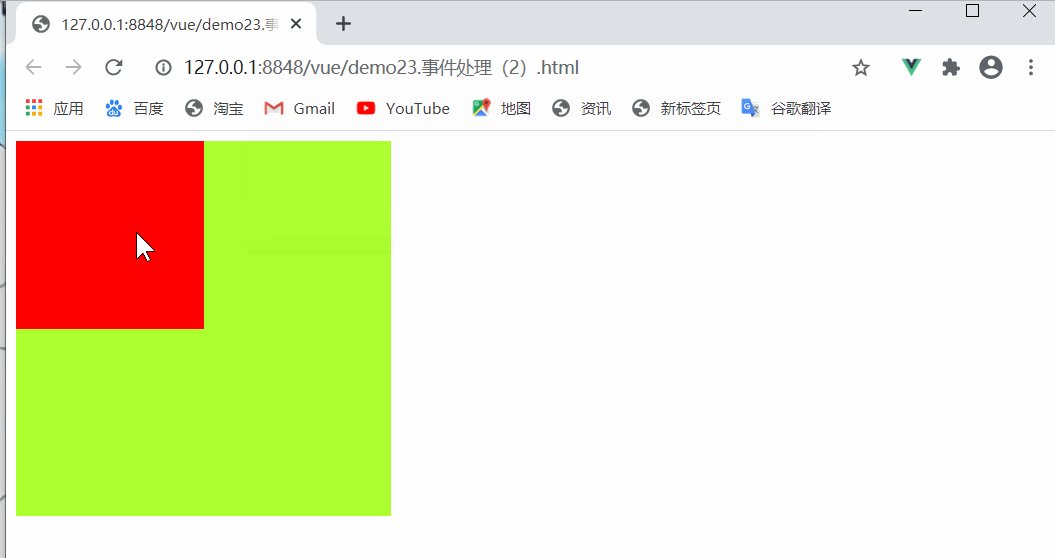
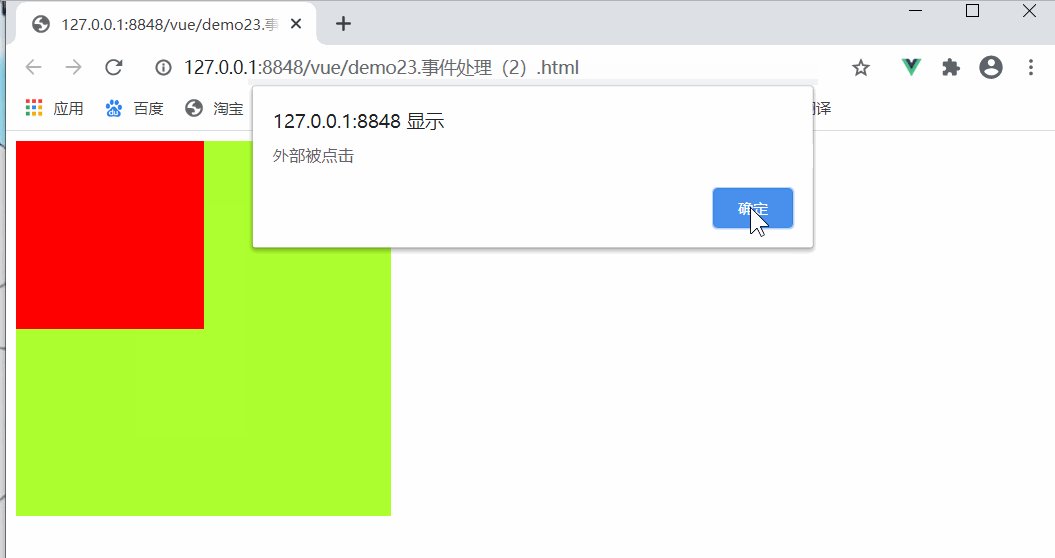
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
<style>
#b1{
background-color: greenyellow;
height: 300px;
width: 300px;
}
#b2{
background-color: red;
height: 150px;
width: 150px;
}
</style>
</head>
<body>
<div id="a">
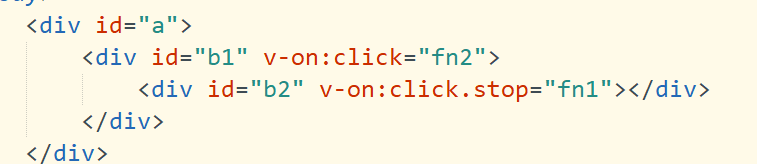
<div id="b1" v-on:click="fn2">
<div id="b2" v-on:click="fn1"></div>
</div>
</div>
<script>
new Vue({
el:"#a",
data:{
},
methods:{
fn1:function(){
alert("內部被點選")
},
fn2:function(){
alert("外部被點選")
}
}
})
</script>
</body>
</html>
執行結果: 我們點選內部的時候,除了內部函數 被執行外,外部的函數也被呼叫了,這就是發生了冒泡事件。

我們可以阻止冒泡 通過新增 .stop

2、.prevent 阻止預設行為
簡單範例:
每一次我們的submit 提交之後都會進行頁面的重新整理,過載。
但是像下面這樣新增之後,就會將其阻止,不會再直接重新整理了。
<form v-on:submit.prevent="onSubmit"></form>
當然除了上面常見的兩種外,下面還補充幾個:
.self只作用在自己身上
.capture新增事件監聽器時使用事件捕獲模式
once只執行一次
2、按鍵修飾符
當我們在監聽鍵盤事件的時候,我們經常會需要去檢查詳細的按鍵。Vue 允許為 v-on 在監聽鍵盤事件時新增按鍵修飾符:
舉個例子: 我們建立一個輸入框,然後當我們輸入內容按下enter 之後會將輸入的資料傳入輸入框前面的 資訊當中,並且每次傳入都會重置上一次輸入的資料

按照我們以前的寫法的話就需要用if 來做判斷
程式碼如下:

這種時候我們也可以省略掉下面的 if 判斷語句,直接在上面寫作:<input v-on:keyup.13="mm1">
執行出來的結果也是完全一樣的。
當然我們的
Vue也提供了一些常用的按鍵碼的別名 :
.enter確認鍵
.tabTAB鍵
.delete(捕獲「刪除」和「退格」鍵)
.esc退出鍵
.space空格鍵
.up上
.down下
.left左
.right右
3、系統修飾鍵
我們可以用如下的系統修飾符來實現僅在按下相應的系統修飾鍵時,再按其他的才會觸發滑鼠或鍵盤事件的監聽器。
系統修飾鍵一共有四個:
| .ctrl | |
|---|---|
| .alt | |
| .shift | |
| .meta |
簡單舉個例子:就在我們上面那個例子的基礎上進行修改
<input v-on:keyup.alt.enter="mm2">
這樣寫之後,就意味著,我們需要在按下alt 的基礎下再按下 enter 鍵並釋放 enter 鍵之後,我們的 mm2 事件才會被觸發。
**
關注 校園君有話說 公眾號 ,回覆 web前端 免費領取50G 前端學習資料 一份 ,我們一起學習進步吧。

**