JavaScript本地儲存:localStorage、sessionStorage、cookie
2020-10-13 13:00:15
javaScript有三種資料儲存方式,分別是:
- sessionStorage
- localStorage
- cookier
1. sessionStorage
- sessionStorage僅在當前對談下有效,關閉頁面或瀏覽器後被清除;
- setItem(key,value) 設定資料
- getItem(key) 獲取資料
- removeItem(key) 移除資料
- clear() 清除所有值
<script>
// 新增資料
window.sessionStorage.setItem("name","李四")
window.sessionStorage.setItem("age",18)
// 獲取資料
console.log(window.sessionStorage.getItem("name")) // 李四
// 清除某個資料
window.sessionStorage.removeItem("gender")
// 清空所有資料
window.sessionStorage.clear()
</script>
2. localStorage
- localStorage 是 HTML5 標準中新加入的技術,用於長久儲存整個網站的資料,儲存的資料沒有過期時間,直到手動去刪除;
- localStorage和sessionStorage最大一般為5MB,僅在使用者端(即瀏覽器)中儲存,不參與和伺服器的通訊;
- setItem(key,value) 設定資料
- getItem(key) 獲取資料
- removeItem(key) 移除資料
- clear() 清除所有值
<script>
// 新增資料
window.localStorage.setItem("name","張三")
window.localStorage.setItem("age",20)
window.localStorage.setItem("gender","男")
// 獲取資料
console.log(window.localStorage.getItem("name")) // 張三
// 清除某個資料
window.localStorage.removeItem("gender")
// 清空所有資料
window.localStorage.clear()
</script>
3. cookier
- 簡介
Cookie 是一些資料, 儲存於你電腦上的文字檔案中,用於儲存 web 頁面的使用者資訊
Cookie 資料是以鍵值對的形式存在的,每個鍵值對都有過期時間。如果不設定時間,瀏覽器關閉,cookie就會消失,當然使用者也可以手動清除cookie
Cookie每次都會攜帶在HTTP頭中,如果使用cookie儲存過多資料會帶來效能問題
Cookie記憶體大小受限,一般每個域名下是4K左右,每個域名大概能儲存50個鍵值對 - 基本操作
通過存取document.cookie可以對cookie進行建立,修改與獲取。
預設情況下,cookie 在瀏覽器關閉時刪除,你還可以為 cookie的某個鍵值對 新增一個過期時間
如果設定新的cookie時,某個key已經存在,則會更新這個key對應的值,否則他們會同時存在cookie中
<script>
// 設定cookie
document.cookie = "username=orochiz"
document.cookie = "age=20"
// 讀取cookie
var msg = document.cookie
console.log(msg) // username=orochiz; age=20
// 新增過期時間(單位:天)
var d = new Date() // 當前時間 2019-9-25
var days = 3 // 3天
d.setDate(d.getDate() + days)
document.cookie = "username=orochiz;"+"expires="+d
// 刪除cookie (給某個鍵值對設定過期的時間)
d.setDate(d.getDate() - 1)
console.log(document.cookie)
</script>
總結
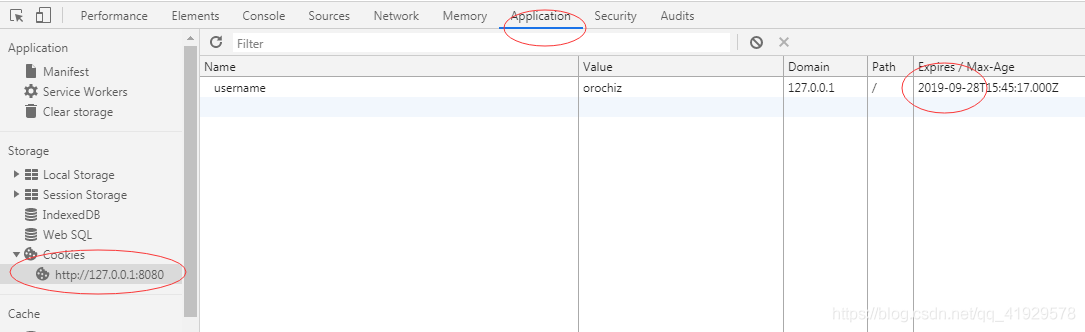
相同點:都儲存在瀏覽器端,可以下圖位置檢視儲存的資訊

不同點:
①傳遞方式不同
cookie資料始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞。
sessionStorage和localStorage不會自動把資料發給伺服器,僅在本地儲存。
②資料大小不同
cookie資料還有路徑(path)的概念,可以限制cookie只屬於某個路徑下。
儲存大小限制也不同,cookie資料不能超過4k,同時因為每次http請求都會攜帶cookie,所以cookie只適合儲存很小的資料,如對談標識。
sessionStorage和localStorage 雖然也有儲存大小的限制,但比cookie大得多,可以達到5M或更大。
③資料有效期不同
sessionStorage:僅在當前瀏覽器視窗關閉前有效,自然也就不可能持久保持;
localStorage:始終有效,視窗或瀏覽器關閉也一直儲存,因此用作持久資料;
cookie只在設定的cookie過期時間之前一直有效,即使視窗或瀏覽器關閉。
④作用域不同
sessionStorage不在不同的瀏覽器視窗中共用,即使是同一個頁面;
localStorage 在所有同源視窗中都是共用的;
cookie也是在所有同源視窗中都是共用的。
Web Storage 支援事件通知機制,可以將資料更新的通知傳送給監聽者。
Web Storage 的 api 介面使用更方便。