上手做一個華為鴻蒙手錶應用 4 - 生命週期事件
2020-10-12 22:00:01
接上一篇:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356576775850798&fid=0101303901040230869
本節內容: 生命週期事件
原始碼倉庫地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
生命週期檔案:
- Page 生命週期,AbilitySlice 生命週期,Page 與 AbilitySlice 生命週期關聯:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-page-lifecycle-0000000000029840
- JS API 的生命週期介面:https://developer.harmonyos.com/cn/docs/documentation/doc-references/lite-syntax-js-0000001053965214
這裡我們先從 JS API 的生命週期介面開始
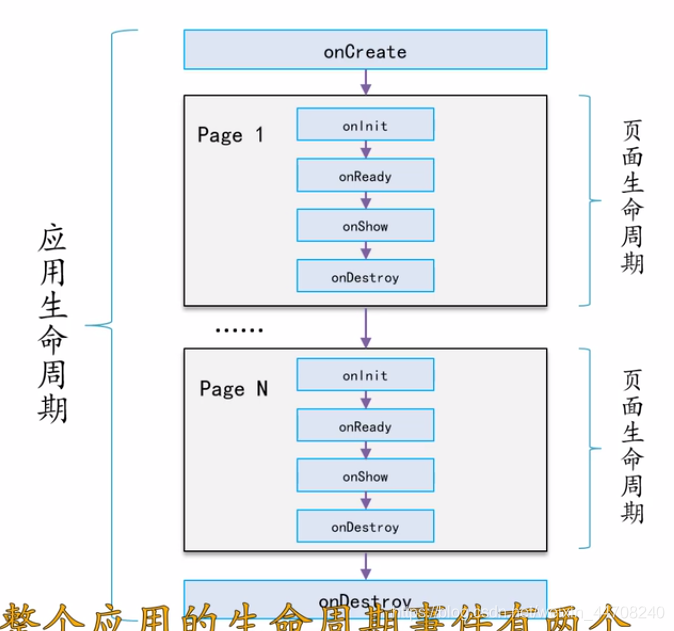
這裡就不畫圖了,直接用張榮超老師視訊教學上的截圖,沒有哪幀圖片沒有字幕,抱歉了
這裡生命週期跟,小程式很像

app.js
為了方便看生命週期,將 app.js 的
console.info("Application onCreate"); 改為:console.log("應用建立")'
console.info("Application onDestroy");改為:console.log("應用銷燬");
// app.js
// 修改後的程式碼如下
export default {
onCreate() {
console.log("應用建立");
},
onDestroy() {
console.log("應用銷燬");
}
};
index.js
為了方便看生命週期,使用console.log列印
onInit(){ console.log("index 頁面的 onInit() 被呼叫"); }, onReady(){ console.log("index 頁面的 onReady() 被呼叫"); }, onShow(){ console.log("index 頁面的 onShow() 被呼叫"); }, onDestroy(){ console.log("index 頁面的 onDestroy() 被呼叫"); },
// index.js
// 在 index.js 新增生命週期函數,注意 data:{} 後面要新增英文逗號
import router from '@system.router'
export default {
data: {
title: 'World'
},
onInit(){
console.log("index 頁面的 onInit() 被呼叫");
},
onReady(){
console.log("index 頁面的 onReady() 被呼叫");
},
onShow(){
console.log("index 頁面的 onShow() 被呼叫");
},
onDestroy(){
console.log("index 頁面的 onDestroy() 被呼叫");
},
clickAction(){
// console.log("我被點選了")
router.replace({
uri:'pages/xunlian/xunlian',
});
}
}
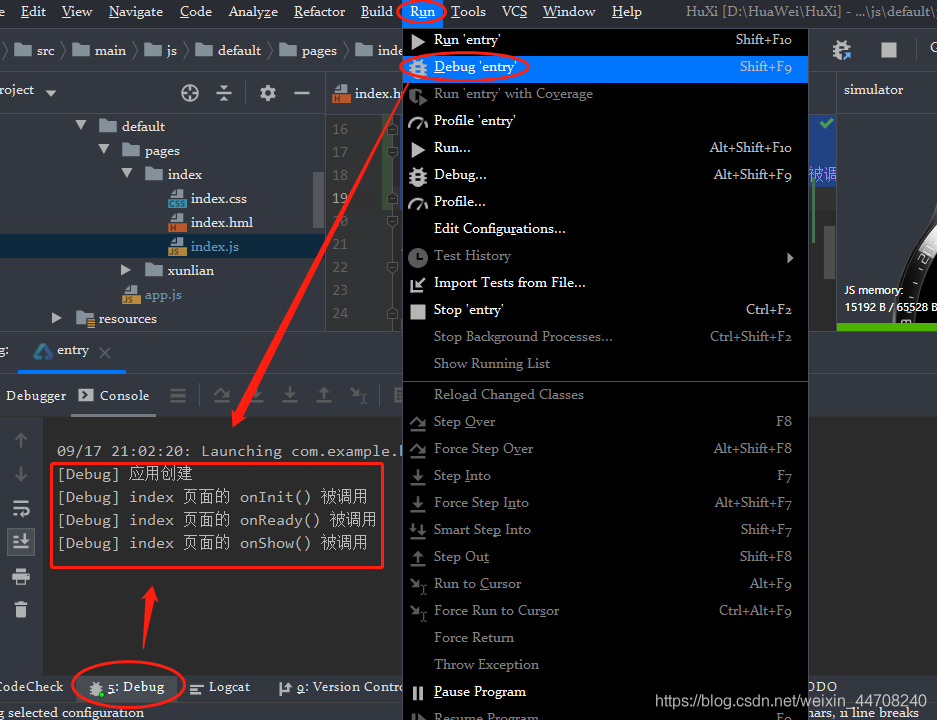
啟動 Debug 看看偵錯資訊

原文連結:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0203357560569140833&fid=0101303901040230869
作者:chatterzhao
華為開發者論壇
安卓開發
華為開發者論壇是一個為開發者提供資訊傳播、開發交流、技術分享的交流空間。開發者可以在此獲取技術乾貨、華為原始碼開放、HMS最新活動等資訊,歡迎大家來交流分享!
