uni-app(一)----引入阿里雲向量圖示庫
2020-10-12 22:00:10
這段時間因為老師要求,要做一個小程式,所以開始學一下uni-app開發,以後我會把我學的東西都發出來。現在寫一下關於引入阿里雲向量圖示庫的方法
新增圖示
首先去官網選擇你喜歡的圖示

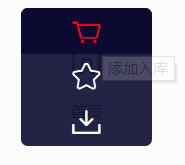
你可以在這搜尋你想要的圖示,選擇好之後便把他新增到紅色小車裡

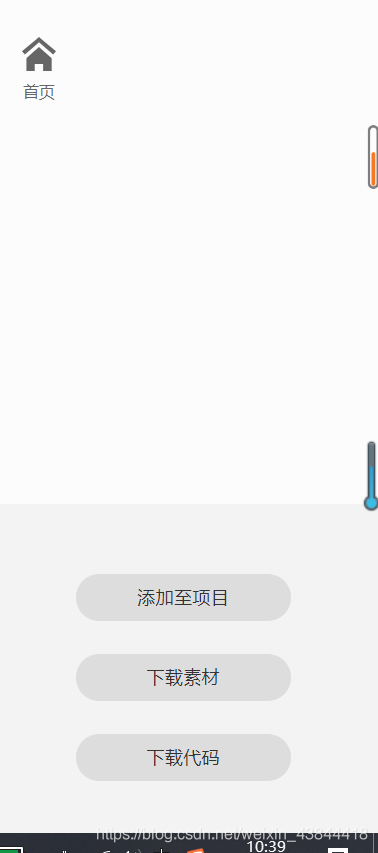
然後選擇新增至專案(沒有的可以自己建一個)

新增圖示
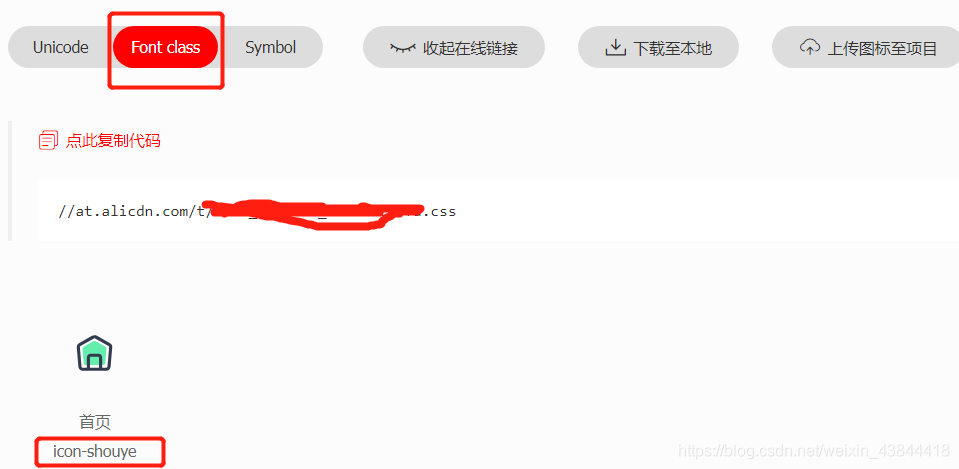
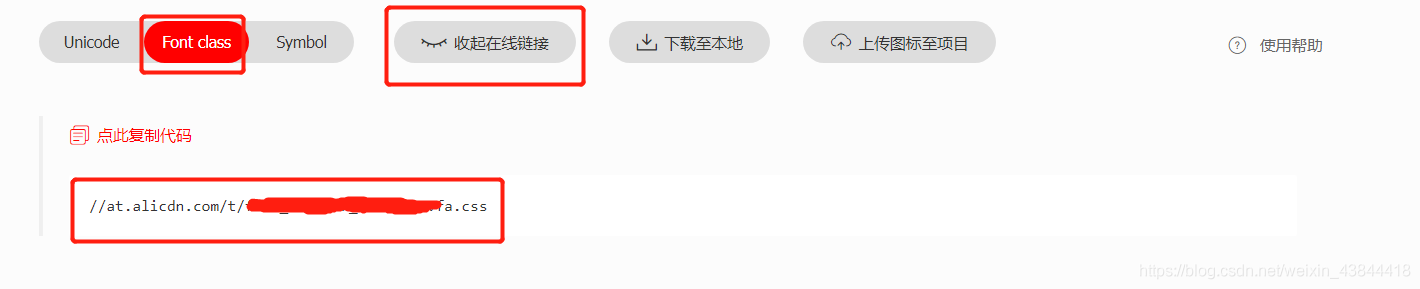
進去我的專案之後,將下面的連結在瀏覽器開啟。

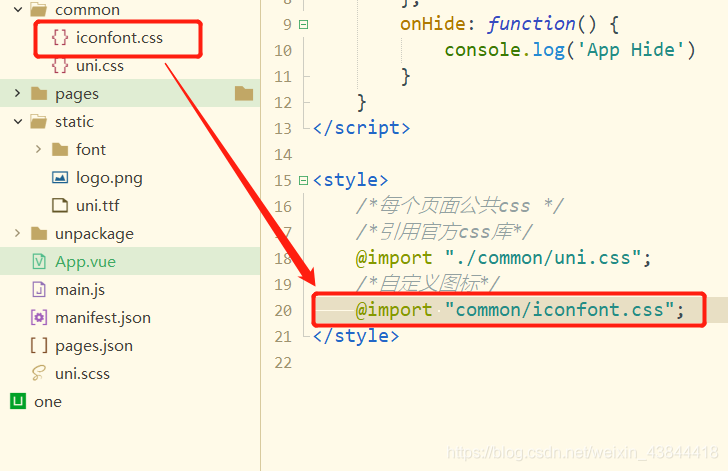
在Hbuilder中你建立的專案裡新建一個css檔案,將剛剛在瀏覽器開啟的樣式複製進去:

接下來就在App.vue中引入:

然後在佈局中使用:
<icon class="iconfont icon-shouye"></icon>
上面的「icon-shouye」是圖示的名字
這樣結果就出來啦:

最後說一下,學了幾天,感覺uni-app有點坑,可能是因為小眾,所以有啥問題網上很少有解決方法,就比如這個引入圖示的,我出了一個問題,網上找了好久都沒找到,最後還是看視訊找到了錯誤。
在引入圖示還有一個坑就是,之前我是把圖示下載到原生的,然而小程式不能使用本地圖示,所以只能是直接參照線上連線了。