Vue中值得關注的21個開源專案(推薦)

Vue 相對不於 React 的一個優點是它易於理解和學習,且在國內佔大多數。咱們可以在 Vue 的幫助下建立任何 Web 應用程式。 因此,時時瞭解一些新出現又好用的Vue 開源專案也是挺重要,一方面可以幫助咱們更加高效的開發,另一方面,咱們也可以模範學習其精華部分。
接下來看看新出的有哪些好用的開源專案。
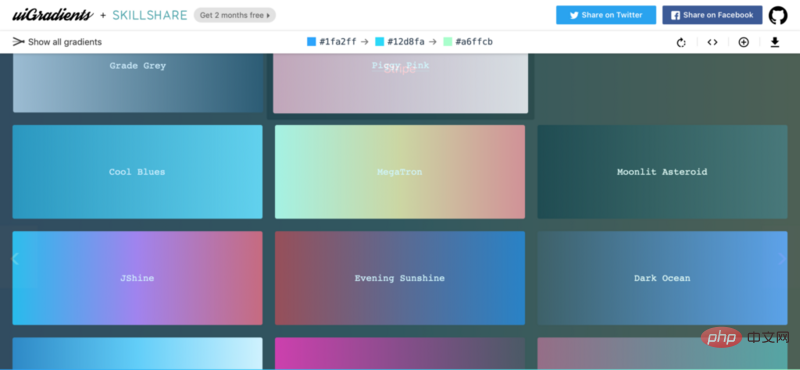
uiGradients
網址: http://uigradients.com/
GitHub: https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k

彩色陣列和出色的UX使是這個專案的一個亮點,漸變仍然是網頁設計中日益增長的趨勢。 咱們可以選擇所需的顏色,並可以獲得所有可能的漸變,並獲取對應的 CSS 程式碼, 趕緊收藏起來吧。
CSSFX
CSS 過度效果的集合
網址: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

CSSFX 裡面有很多 CSS 過濾效果,咱們可以根據需求選擇特定的動畫,點選對應的效果即可看到生成的 CSS 程式碼,動手搞起來吧。
Sing App Vue Dashboard
一個管理模板
網址: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
事例:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
檔案:https://demo.flatlogic.com/sing-app/documentation/

這是基於最新 Vue 和 Bootstrap 免費和開源的管理模板,其實跟咱們國內的 vue-admin-template 差不多。咱們不一定要使用它,但可以研究學習原始碼,相信可以學到很多實用的技巧,加油少年。
Vue Storefront
網址: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k

這是一個PWA,可以連線到任何後端(或幾乎任何後端)。這個專案的主要優點是使用了無頭架構。這是一種全面的解決方案,為咱們提供了許多可能性(巨大的支援穩步增長的社群,伺服器端渲染,將改善網頁SEO,移動優先的方法和離線模式。
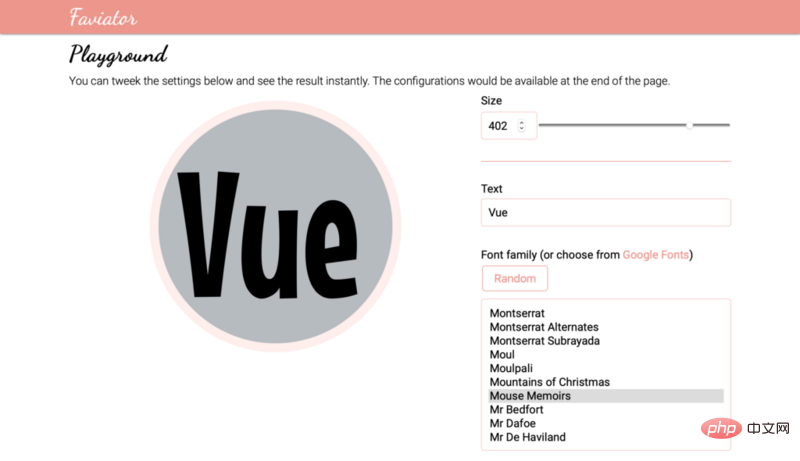
Faviator
圖示生成的庫
網址: https://www.faviator.xyz
GitHub: https://www.faviator.xyz/playground
GitHub Stars: 94

如果需要建立一個圖示增加體驗度。 可以使用任何 Google 字型以及任何顏色。只需通過首選的設定,然後選擇PNG,SVG或JPG格式即可。
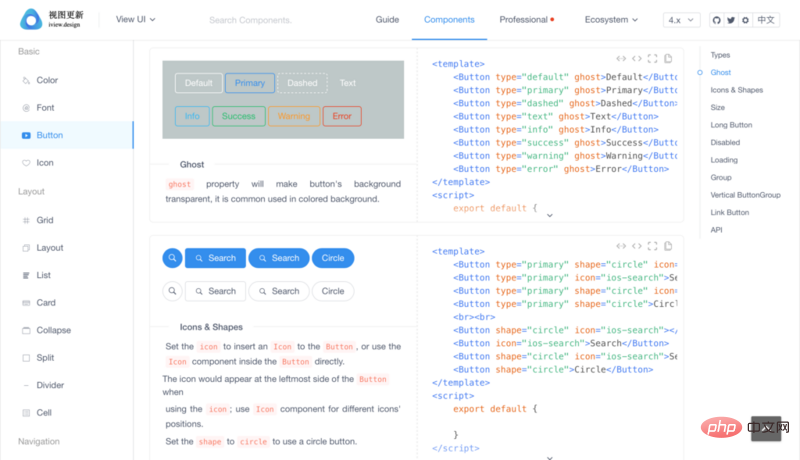
iView
Vue UI 元件庫
網址: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

不斷迭代更新使這組UI元件成為具有任何技能水平的開發人員的不錯選擇。
要使用iView,需要對單一檔案元件有充分的瞭解,該專案具有友好的API和大量檔案。
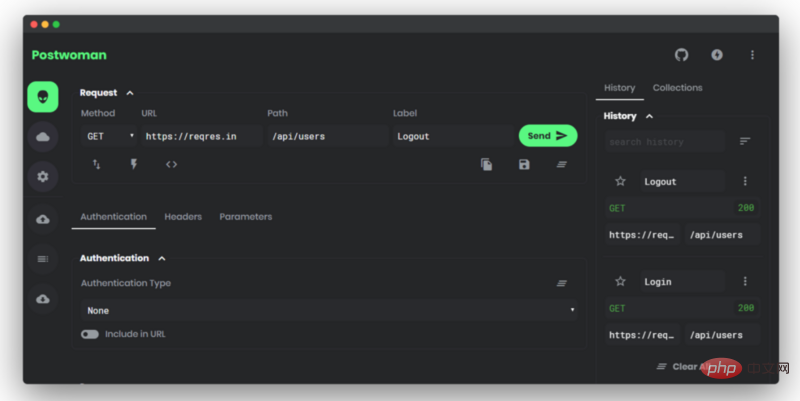
Postwoman
API請求構建器
網址: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k

這個與 Postman 類似。 它是免費的,具有許多參與者,並且具有多平臺和多裝置支援。 這個工具真的非常快,並且有大量的更新。 該工具的建立者聲稱在不久的將來會有更多功能。
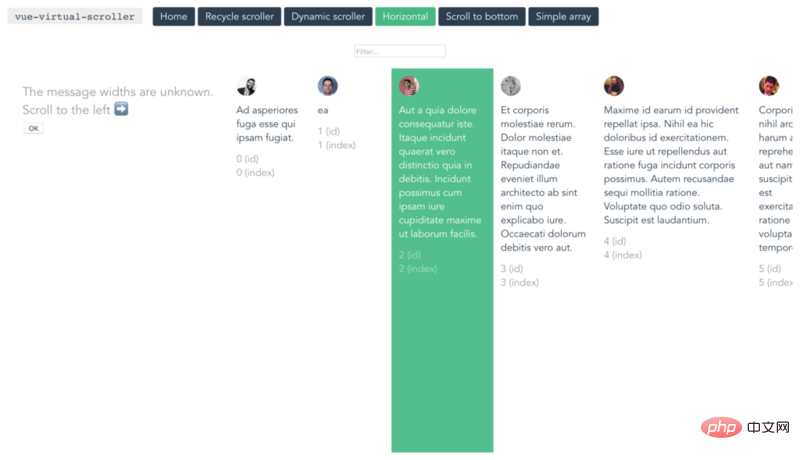
Vue Virtual Scroller
快速捲動
網址: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

Vue Virtual Scroller具有四個主要元件。 RecycleScroller可以渲染列表中的可見項。 如果咱們不知道資料具體的數量,最好使用DynamicScroller。 DynamicScrollerItem將所有內容包裝在DynamicScroller中(以處理大小更改)。 IdState簡化了本地狀態管理(在RecycleScroller內部)。
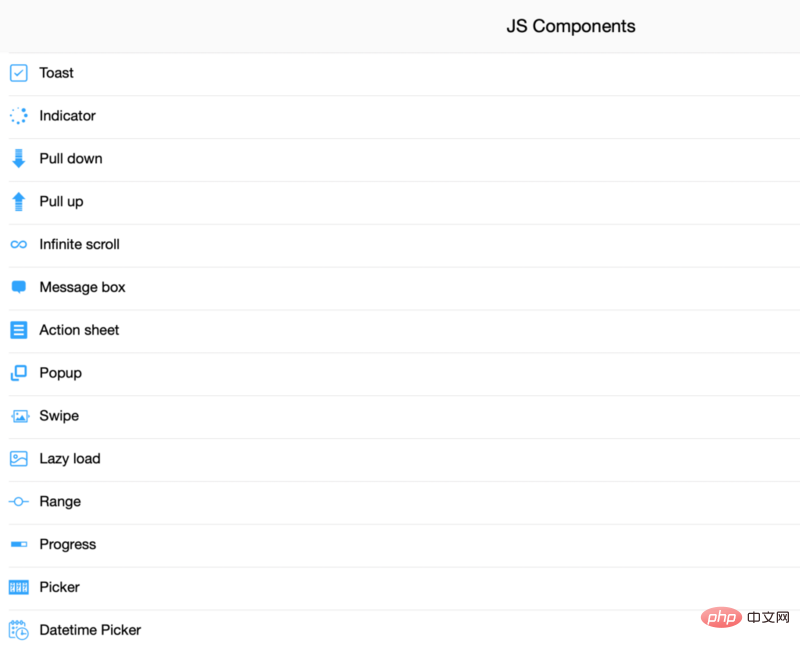
Mint UI
行動端的 UI 庫
網址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

使用現成的CSS和JS元件更快地構建移動應用程式。使用此工具,咱們不必承擔檔案大小過大的風險,因為可以按需載入。動畫由CSS3處理,由此來提高效能。
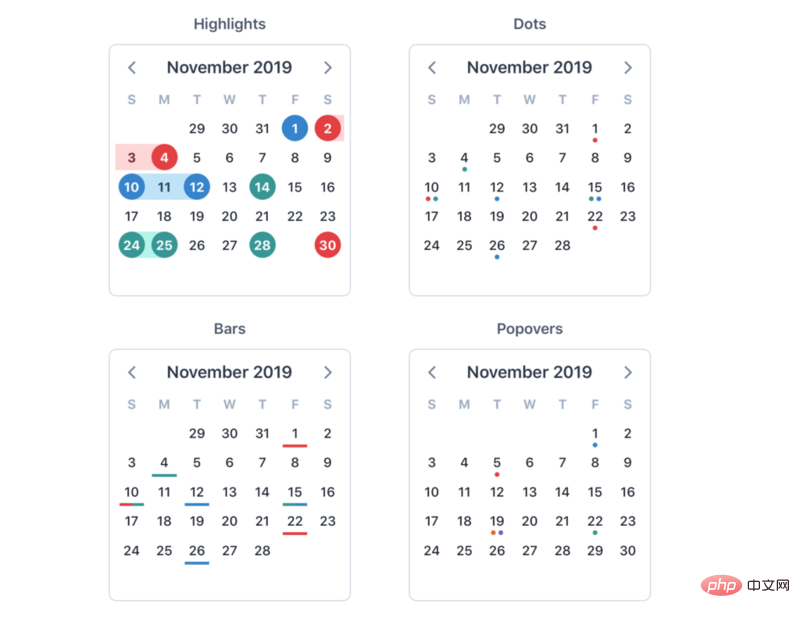
V Calendar
用於構建日曆的無依賴外掛
網址: https://vcalendar.io
GitHub:https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

您可以選擇不同的視覺指示器來裝飾日曆。 V Calendar還為咱們提供了三種日期選擇模式:
- 單選
- 多選
- 日期範圍
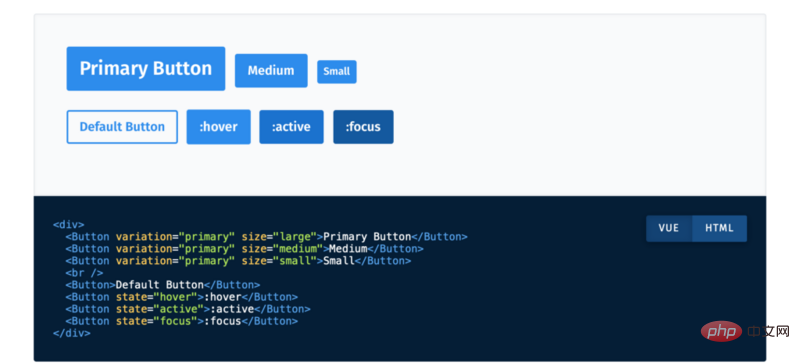
Vue Design System
一組UI工具
網址: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

這是一種組織良好的工具,對於任何web開發團隊來說,它的命名都很容易理解。其中一個很大的優點是使用了更漂亮的程式碼格式化器,它可以在提交到Git之前自動排列程式碼。
Proppy
UI元件的功能道具組合
網址: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 856

ProppyJS 是一個很小的庫,用於組合道具,它附帶了各種整合包,讓您可以自由地使用它流行的渲染庫。
我們的想法是首先將Component的行為表達為props,然後使用Proppy的相同API將其連線到您的Component(可以是React,Vue.js或Preact)。
API還允許您存取其他應用程式範圍的依賴項(如使用Redux的商店),以方便元件樹中的任何位置。
Light Blue Vue Admin
vue 後臺展示模板
網址: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

事例: https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
檔案: https://demo.flatlogic.com/light-blue/documentation/
模板是用Vue CLI和Bootstrap 4構建的。從演示中可以看到,這個模板有一組非常基本的頁面:排版、地圖、圖表、聊天介面等。如果咱們需要一個擴充套件的模板,可以看看Light Blue Vue Full,它有60多個元件,無 jquery,有兩個顏色主題。
Vue API Query
為 REST API 構建請求
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

關於這個專案沒什麼好說的。它所做的與描述行中所寫的完全一樣:它幫助咱們構建REST API的請求。
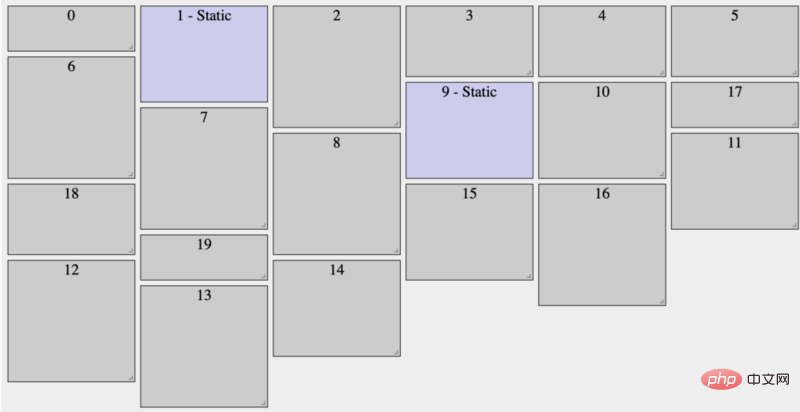
Vue Grid Layout
Vue 的網格佈局
Website: https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

所有網格相關問題的簡單解決方案。它有靜態的、可調整大小的和可拖動的小部件。還是響應和佈局可以恢復和序列化。如果還需要再新增一個小部件,則不必重新構建所有網格。
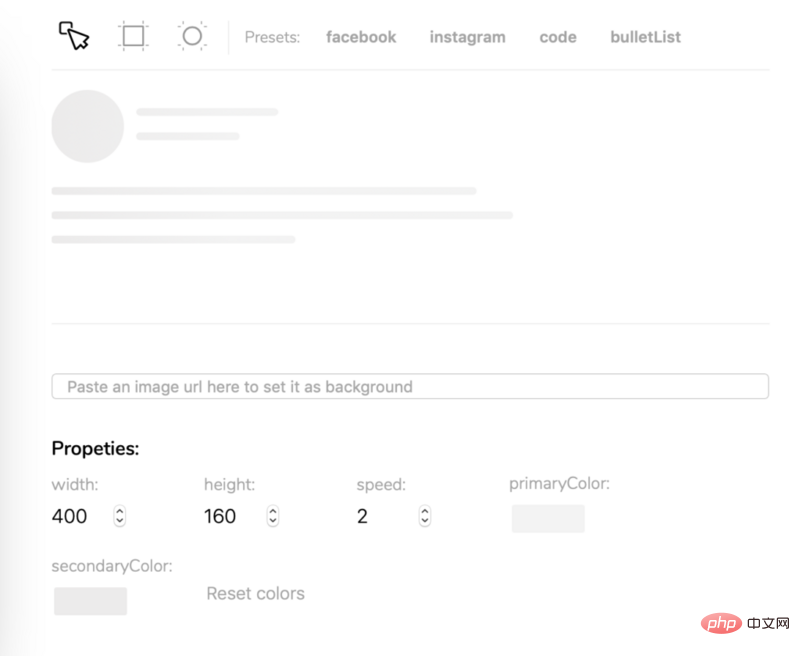
Vue Content Loader
建立一個預留位置載入
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

當咱們開發網站或者 APP 時,遇到內容過多載入速度慢時,會導致使用者開啟頁面有大量空白頁,vue-content-loader正是解決這個問題的一個元件,使載入內容之前生成一個dom模板,提高使用者體驗。
Echarts with Vue2.0
資料視覺化
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

在圖片中,咱們可以看到非常漂亮的圖表。這個專案使任何資料都更具可讀性,更容易理解和解釋。它允許咱們在任何資料集中輕鬆地檢測趨勢和模式。
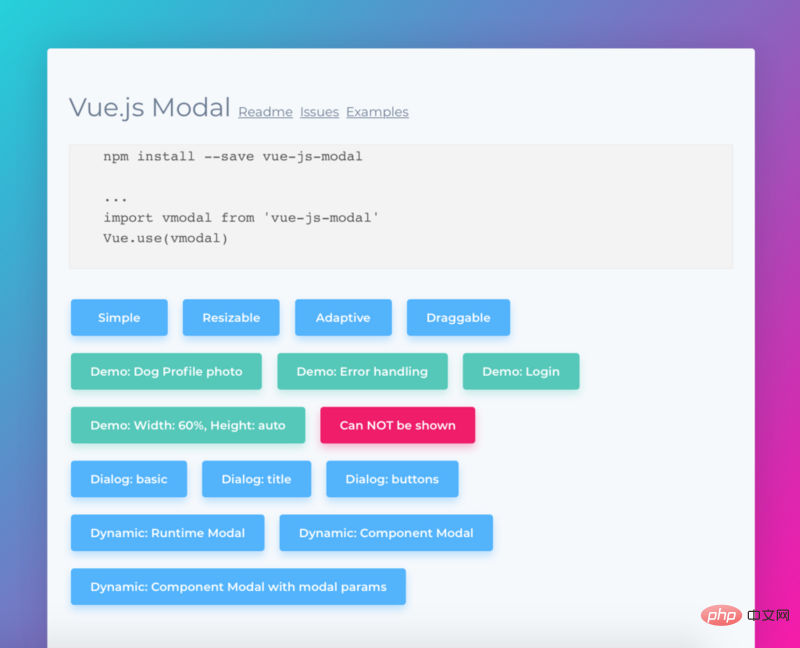
Vue.js Modal
高度可客製化的模態框
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

可以在該網站上檢視所有不同型別的模態。 有15個按鈕,按任意一個按鈕,看到一個模態範例。
Vuesax
框架元件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

這個專案在社群中很受歡迎。 它使咱們可以為每個元件設計不同的風格。 Vuesax的建立者強調,每個Web開發人員在進行Web設計時都應有選擇的自由。
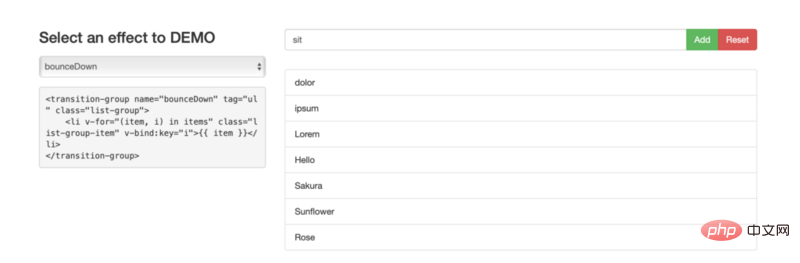
Vue2 Animate
vue2.0 —使用animate.css 構建專案和建立元件
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

這個庫是跨瀏覽器的,咱們可以選擇從5種型別的動畫: rotate,slide,fade,bounce和zoom。在網站上有一個演示。動畫的預設持續時間是1秒,但是咱們可以自定義該引數。
Vuetensils
Vue.js的工具集
Website: https://vuetensils.stegosource.com/
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111

這個UI庫有一個標準的功能,但是最酷的是它沒有額外的樣式。你可以讓設計儘可能的個性化,應用所有的需求。只需編寫需要的樣式,將其新增到專案中,幷包含需要的儘可能多的元件。
原文地址:
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1/
https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是Vue中值得關注的21個開源專案(推薦)的詳細內容,更多請關注TW511.COM其它相關文章!