Dom樹 CSS樹 渲染樹(render樹) 規則、原理
前端不可不學的瀏覽器渲染機制,阿里年年問,去一個栽一個。聽說百度也在考這個,你還不準備學嗎?
首先你要了解瀏覽器渲染的順序:
1.構建dom 樹
2.構建css 樹
3.構建渲染樹
4.節點佈局
5.頁面渲染
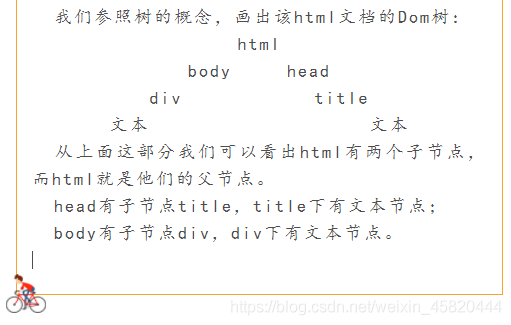
什麼是dom 樹?
瀏覽器將HTML解析成樹形的資料結構,簡稱DOM。
DOM 是檔案物件模型 (Document Object Model) 的縮寫。它是 HTML 檔案的物件表示,同時也是外部內容(例如 JavaScript)與 HTML 元素之間的介面。 解析樹的根節點是Document物件。

那我們就可以這樣操作 dom 樹:
<html>
<head>
<title>never-online'swebsite</title>
<script>
functionchangedivText(strText){
varnodeRoot=document;//這個是根結點
varnodeHTML=nodeRoot.childNodes[0];//這個是html結點
varnodeBody=nodeHTML.childNodes[1];//body結點
varnodeDiv=nodeBody.childNodes[0];//DIV結點
varnodeText=nodeDiv.childNodes[0];//文字結點'
nodeText.data=strText;//文位元組點有data這個屬性,
因此我們可以改變這個屬性,也就成功的操作了DOM樹中的一個結點了
}
</script>
</head>
<body>
<div>tutorialofDHTMLandjavascriptprogramming</div>
<input onclick="changedivText('change?')" type="button" value="change"/>
</body>
</html>
注:
1.跨域除外,跨域通常是在操作frame 上,簡單的說,就是兩個frame 不屬於同一域名。
2.上面的操作為了演示,採用的方法是從根結點一直到文字結點的遍歷,在DOM 方法上,有更簡潔的方法,這些以後會有更多範例加以說明。
你還可以這樣理解 dom 樹:
1.DOM樹揭示了DOM物件之間的層次關係,這樣就方便動態地對html檔案進行增刪改查。
2.增刪改查必須要遵循層次關係
3.文字物件是最底層的節點
4.獲取 物件的值 .value
什麼是CSS樹?

看著有點像 less 寫法(less這種預處理語言,就是借用DOM樹的思想,來將less這種語法結構,轉譯成普通的css語法,最終我們用的還是普通的css語法構成的css檔案)。
什麼是渲染樹(render樹)?
瀏覽器在構造DOM樹的同時也在構造著另一棵樹-Render Tree,與DOM樹相對應暫且叫它Render樹。我們知道DOM樹為javascript提供了一些列的存取介面(DOM API),但這棵樹是不對外的。它的主要作用就是把HTML按照一定的佈局與樣式顯示出來,用到了CSS的相關知識。從MVC的角度來說,可以將render樹看成是V,dom樹看成是M,C則是具體的排程者,比HTMLDocumentParser等。
class RenderObject{
virtual void layout();
virtual void paint(PaintInfo);
virtual void rect repaintRect();
Node* node; //the DOM node
RenderStyle* style; // the computed style
RenderLayer* containgLayer; //the containing z-index layer
}
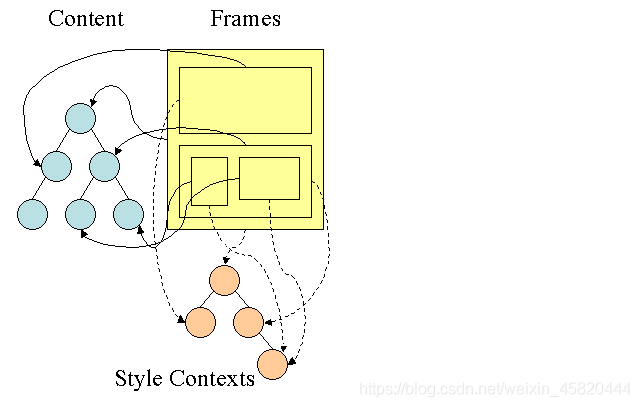
從中我們可以發現renderer包含了一個dom物件以及為其計算好的樣式規則,提供了佈局以及顯示方法。具體效果圖如下:(firefox的Frames對應renderers,content對應dom)

具體顯示的時候,每一個renderer體現了一個矩形區塊的東西,即我們常說的CSS盒子模型的概念,它本身包含了一些幾何學相關的屬性,如寬度width,高度height,位置position等。每一個renderer還有一個很重要的屬性,就是如何顯示它,display。我們知道元素的display有很多種,常見的就有none,inline,block,inline-block…,不同的display它們之間到底有啥不同呢?我們看一下程式碼:
RenderObject* RenderObject::createObject(Node* node, RenderStyle* style)
{
Document* doc = node->document();
RenderArena* arena = doc->renderArena();
...
RenderObject* o = 0;
switch (style->display()) {
case NONE:
break;
case INLINE:
o = new (arena) RenderInline(node);
break;
case BLOCK:
o = new (arena) RenderBlock(node);
break;
case INLINE_BLOCK:
o = new (arena) RenderBlock(node);
break;
case LIST_ITEM:
o = new (arena) RenderListItem(node);
break;
...
}
return o;
}
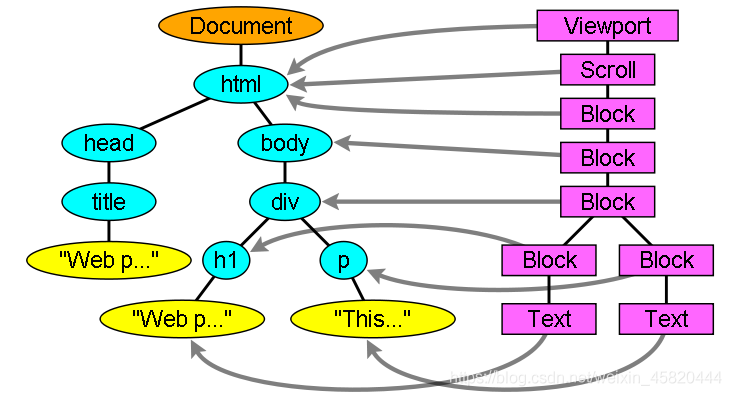
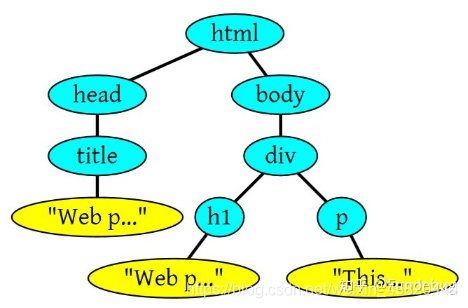
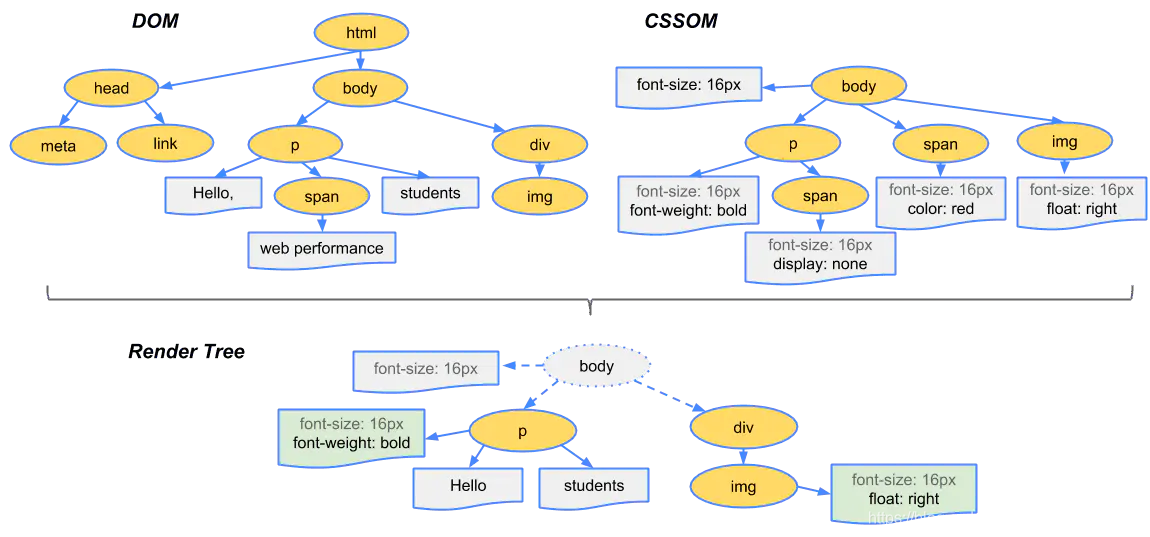
說了這麼多render樹,我們還沒見一下它的真容呢,它到底會是個什麼模樣呢?我們看一下圖。

對渲染樹的解釋我們暫且告一段落,接下來看一看瀏覽器的渲染原理:
深入淺出瀏覽器渲染原理
首先瀏覽器的核心是指支援瀏覽器執行的最核心的程式,分為兩個部分的,一是渲染引擎,另一個是JS引擎。渲染引擎在不同的瀏覽器中也不是都相同的。比如在 Firefox 中叫做 Gecko,在 Chrome 和 Safari 中都是基於 WebKit 開發的。

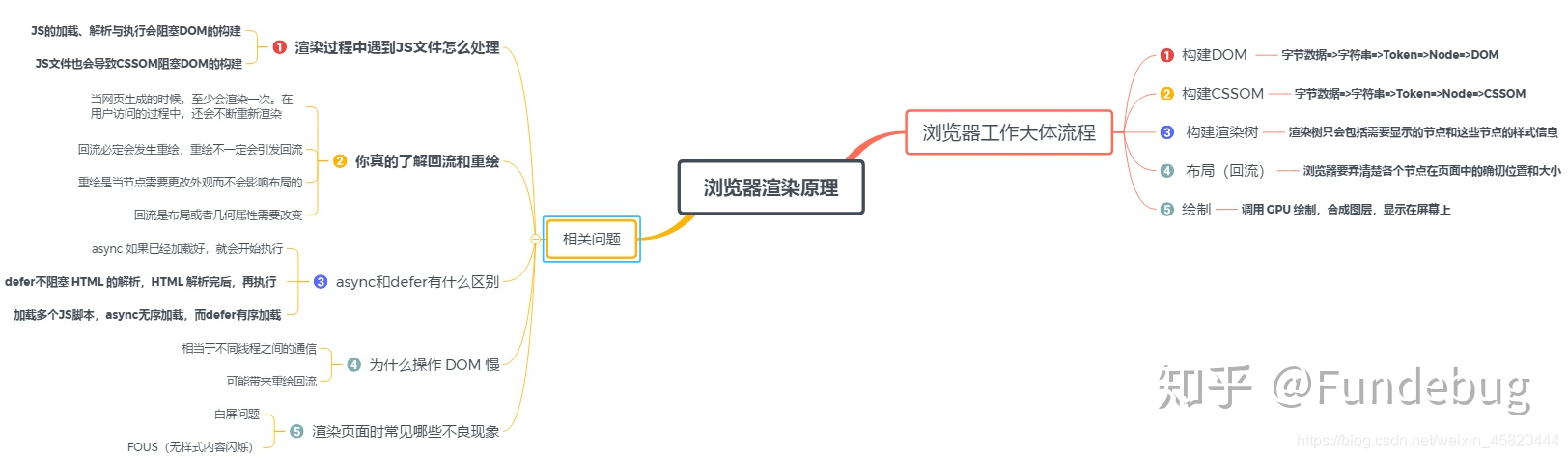
瀏覽器工作大體流程
渲染引擎首先通過網路獲得所請求檔案的內容,通常以8K分塊的方式完成。
下面是渲染引擎在取得內容之後的基本流程:
1.解析html為dom樹,解析css為cssom。渲染引擎開始解析html,並將標籤轉化為內容樹中的dom節點。
2. 把dom和cssom結合起來生成渲染樹(render)。接著,它解析外部CSS檔案及style標籤中的樣式資訊。這些樣式資訊以及html中的可見性指令將被用來構建另一棵樹——render樹。Render樹由一些包含有顏色和大小等屬性的矩形組成,它們將被按照正確的順序顯示到螢幕上。
3. 佈局渲染樹,計算幾何形狀。Render樹構建好了之後,將會執行佈局過程,它將確定每個節點在螢幕上的確切座標。
4. 把渲染樹展示到螢幕上。再下一步就是繪製,即遍歷render樹,並使用UI後端層繪製每個節點。

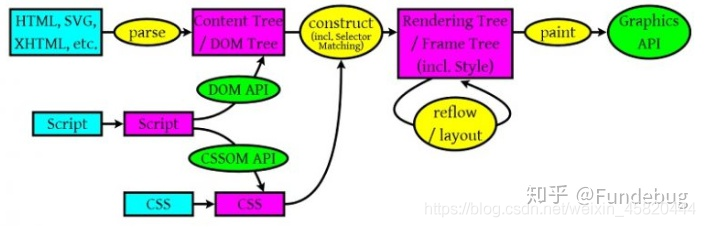
瀏覽器要解析的三樣東西:
1.一個是HTML/SVG/XHTML,事實上,Webkit有三個C++的類對應這三類檔案。解析這三種檔案會產生一個DOM Tree。
2.CSS,解析CSS會產生CSS規則樹。
3.Javascript,指令碼,主要是通過DOM API和CSSOM API來操作DOM Tree和CSS Rule Tree.
構造dom 樹

瀏覽器從磁碟或網路讀取HTML的原始位元組,並根據檔案的指定編碼(例如 UTF-8)將它們轉換成字串。
在網路中傳輸的內容其實都是 0 和 1 這些位元組資料。當瀏覽器接收到這些位元組資料以後,它會將這些位元組資料轉換為字串,也就是我們寫的程式碼。
將字串轉換成Token,例如:、等。Token中會標識出當前Token是「開始標籤」或是「結束標籤」亦或是「文字」等資訊。
事實上,構建DOM的過程中,不是等所有Token都轉換完成後再去生成節點物件,而是一邊生成Token一邊消耗Token來生成節點物件。換句話說,每個Token被生成後,會立刻消耗這個Token建立出節點物件。注意:帶有結束標籤標識的Token不會建立節點物件。
比如:
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>

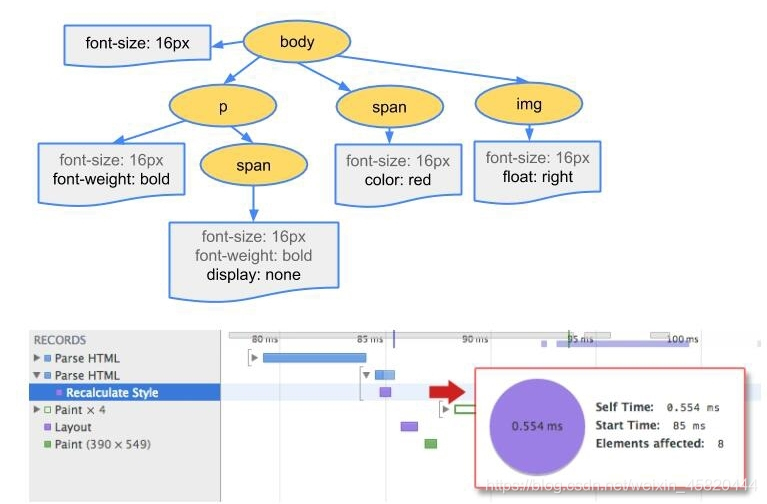
構建CSSOM
DOM會捕獲頁面的內容,但瀏覽器還需要知道頁面如何展示,所以需要構建CSSOM。
構建CSSOM的過程與構建DOM的過程非常相似,當瀏覽器接收到一段CSS,瀏覽器首先要做的是識別出Token,然後構建節點並生成CSSOM。
在這一過程中,瀏覽器會確定下每一個節點的樣式到底是什麼,並且這一過程其實是很消耗資源的。因為樣式你可以自行設定給某個節點,也可以通過繼承獲得。在這一過程中,瀏覽器得遞迴 CSSOM 樹,然後確定具體的元素到底是什麼樣式。
注意:CSS匹配HTML元素是一個相當複雜和有效能問題的事情。所以,DOM樹要小,CSS儘量用id和class,千萬不要過渡層疊下去。
構建渲染樹
當我們生成 DOM 樹和 CSSOM 樹以後,就需要將這兩棵樹組合為渲染樹。

值得注意的是:
關鍵的點在於上述的4個過程並不是以嚴格順序執行的。渲染引擎會以最快的速度展示內容,所以第二階段不會等到第一階段結束才開始,而是在第一階段有輸出的時候就開始執行。其它階段也是如此。由於瀏覽器會嘗試儘快展示內容,所以內容有時會在樣式還沒有載入的時候展示出來。
這就是經常發生的FOCU(flash of unstyled content)或白屏問題。
佈局與繪製
當瀏覽器生成渲染樹以後,就會根據渲染樹來進行佈局(也可以叫做迴流)。這一階段瀏覽器要做的事情是要弄清楚各個節點在頁面中的確切位置和大小。通常這一行為也被稱為「自動重排」。
佈局流程的輸出是一個「盒模型」,它會精確地捕獲每個元素在視口內的確切位置和尺寸,所有相對測量值都將轉換為螢幕上的絕對畫素。
佈局完成後,瀏覽器會立即發出「Paint Setup」和「Paint」事件,將渲染樹轉換成螢幕上的畫素。
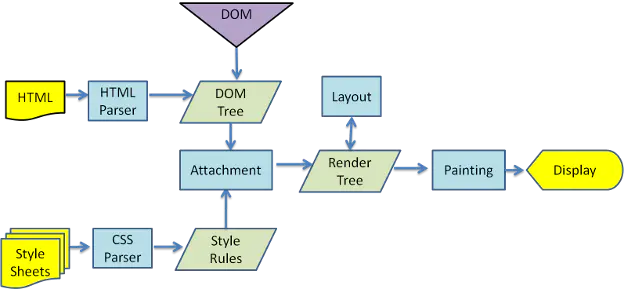
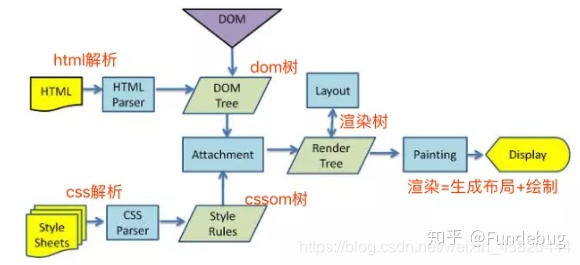
WebKit 主流程示意:

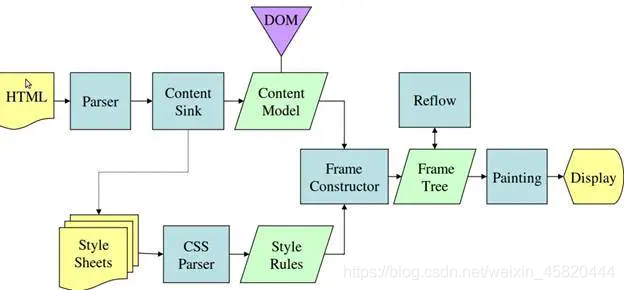
Mozilla 的 Gecko 呈現引擎主流程:

從上圖我們可以看出,雖然 WebKit 和 Gecko 使用的術語略有不同,但整體流程是基本相同的。Gecko 將視覺格式化元素組成的樹稱為「框架樹」。每個元素都是一個框架。WebKit 使用的術語是「呈現樹」,它由「呈現物件」組成。對於元素的放置,WebKit 使用的術語是「佈局」,而 Gecko 稱之為「重排」。對於連線 DOM 節點和視覺化資訊從而建立呈現樹的過程,WebKit 使用的術語是「附加」。有一個細微的非語意差別,就是 Gecko 在 HTML 與 DOM 樹之間還有一個稱為「內容模組(Content Model)」的層,用於生成 DOM 元素。
渲染過程中遇到JS檔案怎麼處理?
JavaScript的載入、解析與執行會阻塞DOM的構建,也就是說,在構建DOM時,HTML解析器若遇到了JavaScript,那麼它會暫停構建DOM,將控制權移交給JavaScript引擎,等JavaScript引擎執行完畢,瀏覽器再從中斷的地方恢復DOM構建。
也就是說,如果你想首屏渲染的越快,就越不應該在首屏就載入 JS 檔案,這也是都建議將 script 標籤放在 body 標籤底部的原因。當然在當下,並不是說 script 標籤必須放在底部,因為你可以給 script 標籤新增 defer 或者 async 屬性(下文會介紹這兩者的區別)。
JS檔案不只是阻塞DOM的構建,它會導致CSSOM也阻塞DOM的構建。
原本DOM和CSSOM的構建是互不影響,井水不犯河水,但是一旦引入了JavaScript,CSSOM也開始阻塞DOM的構建,只有CSSOM構建完畢後,DOM再恢復DOM構建。
這是什麼情況?
這是因為JavaScript不只是可以改DOM,它還可以更改樣式,也就是它可以更改CSSOM。前面我們介紹,不完整的CSSOM是無法使用的,但JavaScript中想存取CSSOM並更改它,那麼在執行JavaScript時,必須要能拿到完整的CSSOM。所以就導致了一個現象,如果瀏覽器尚未完成CSSOM的下載和構建,而我們卻想在此時執行指令碼,那麼瀏覽器將延遲指令碼執行和DOM構建,直至其完成CSSOM的下載和構建。也就是說,在這種情況下,瀏覽器會先下載和構建CSSOM,然後再執行JavaScript,最後在繼續構建DOM。
你真的瞭解迴流和重繪嗎?

重繪:
當元素屬性發生改變且不影響佈局時(背景顏色、透明度、字型樣式等),產生重繪,相當於 不重新整理頁面,動態更新內容。
迴流:
當元素屬性發生改變且影響佈局時(寬度、高度、內外邊距等),產生迴流,相當於 重新整理頁面。
重繪不一定引起迴流,迴流必將引起重繪
如何減少迴流和重繪?
1.使用 transform 替代 top
2.使用 visibility 替換 display: none ,因為前者只會引起重繪,後者會引發迴流(改變了佈局)
3.不要使用 table 佈局,可能很小的一個小改動會造成整個 table 的重新佈局
4.動畫實現的速度的選擇,動畫速度越快,迴流次數越多,也可以選擇使用requestAnimationFrame
5.CSS 選擇符從右往左匹配查詢,避免節點層級過多
6.將頻繁重繪或者回流的節點設定為圖層,圖層能夠阻止該節點的渲染行為影響別的節點。比如對於 video 標籤來說,瀏覽器會自動將該節點變為圖層。
推薦閱讀:
5分鐘學會 vue 路由守衛
10分鐘搞懂 vuex
vue 元件設計原則
淺談hooks
月入過萬的都看它
Tree Shaking 概念詳解
深入解讀 vue 修飾符 sync