小白筆記(一)——CSS-V1.0
新人小白線上學習
前面剛看完了Html的基礎,沒做筆記,從接下來的CSS開始,就一點點的將自己的收穫記錄下來吧!
在學習CSS之前,要先對html有一定的瞭解,在我個人看來,Html就像是一個框架,而CSS與JS更多的是去讓這個框架美觀起來,因為JS現在我還沒了解,就先不提,今天我們主要來看的是CSS。
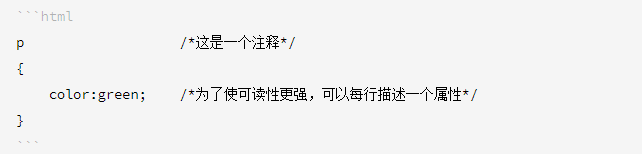
CSS規則主要是由兩個主要的部分構成:選擇器和一條或多條宣告

CSS建立以及id和class選擇器
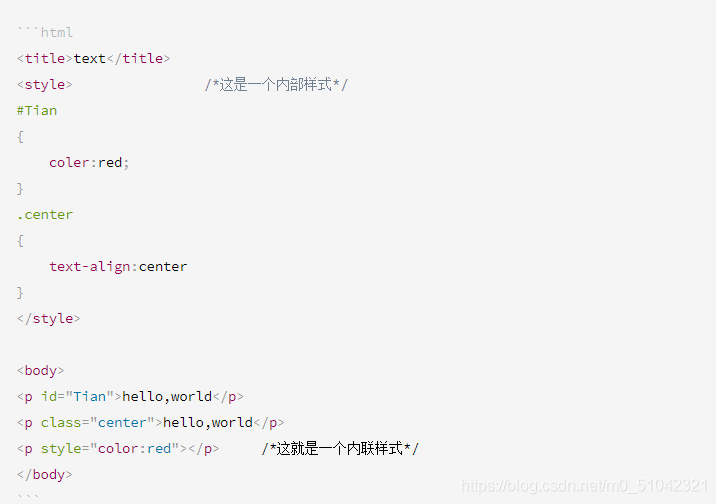
在Html中插入樣式表,一般有三種方法
- 外部樣式表(External style sheet)
- 內部樣式表(Internal style sheet)
- 內聯樣式(Inline style)
一般來講,外部樣式表是最理想的,通過外部的CSS檔案來改變整個站點的外觀。內部樣式表則是使用"style"標籤在檔案頭部定義內部樣式表,放在"title"下方,內聯樣式就更好理解了,把我們需要使用的樣式屬性直接與Html元素對應即可。當然,一般我們在實際操作中,是這幾種用法穿插來用的,畢竟各有所長。
而如果在Html元素中設定CSS樣式,可以選擇設定「id」或「class」選擇器,
話不多說,上圖
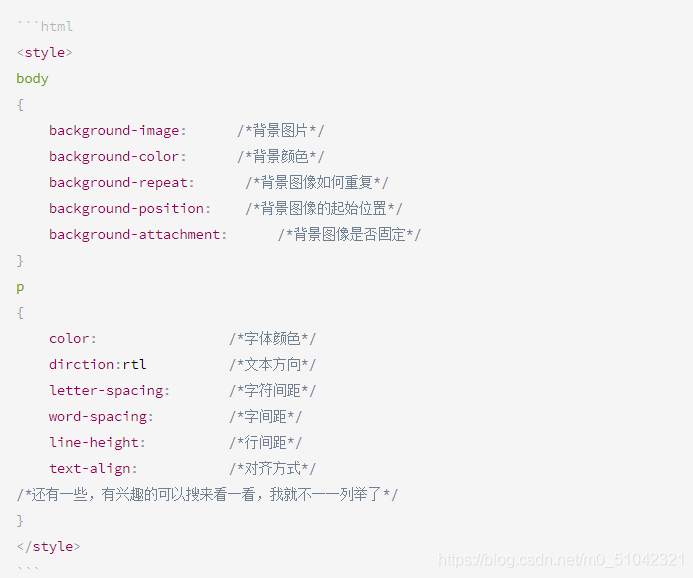
CSS背景屬性以及文字text
CSS背景屬性用於定義Html元素的背景,相對來說,更容易去理解,而文字text跟它語法什麼的都差不多,就細節需要多注意一下。

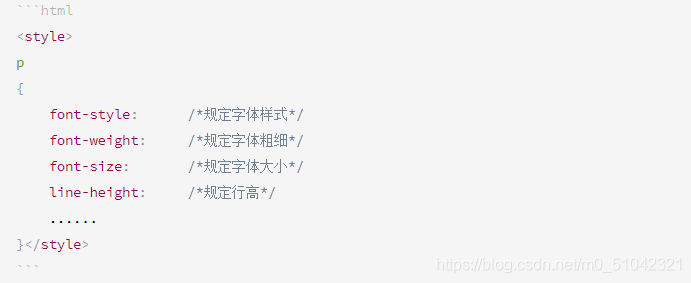
字型font
看完看上面的那些之後,我們就開始轉入對字型font的學習,同樣是跟上面差不多的格式(其實都大同小異),也直接放圖吧。

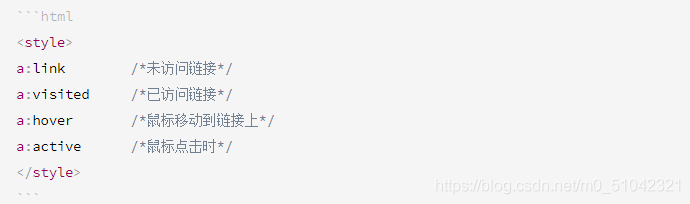
CSS連結
不同的連結可以有不同的樣式。連結的樣式,可以用任何CSS屬性。
下面這不同時期的連結,可以用不同的樣式去分辨。

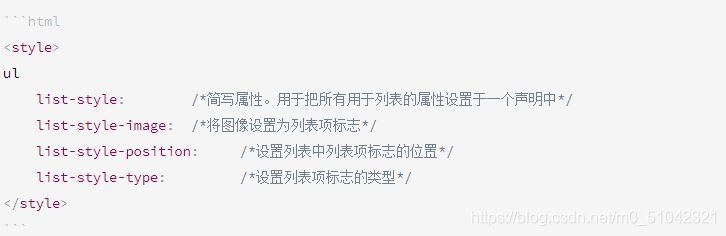
CSS列表和表格
在Html中,列表分為無序列表(ul)和有序列表(ol),而使用CSS樣式,可以列出進一步的樣式,比如用影象作為列表標記。
同樣如此,使用CSS可以使Html表格變得更美觀。

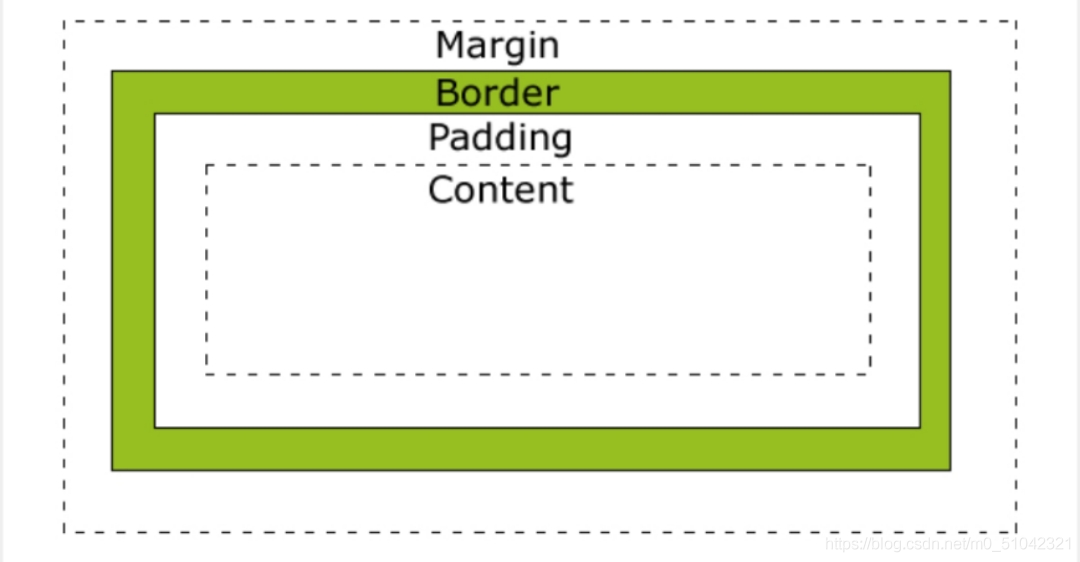
CSS盒子模型
所有Html元素可以看作盒子,CSS盒模型本質上是一個盒子,封裝周圍的Html元素,它包括:邊距,邊框,填充,和實際內容。
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框。
總元素的高度計算方法類似

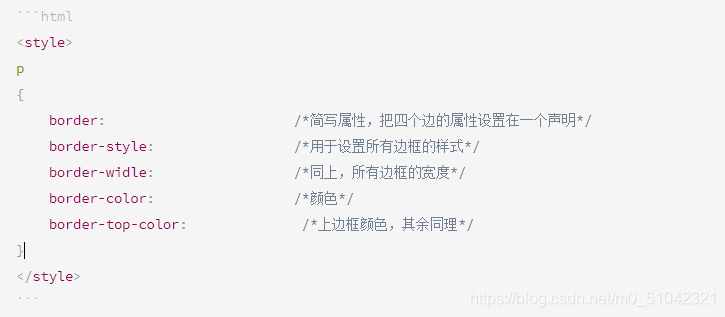
邊框(border):
border-style屬性可以有1-4個值:
如果給出4個值,就是上右下左;3個值,1(上),2(左右),3(下);2個值,1(上下),2(左右);1個值,代表上下左右
上:top,下:bottom,左:left,右:right

輪廓(outline):
輪廓是繪製於元素周圍的一條線,位於邊框邊緣的外圍,起突出元素的作用。語法大概同上。
外邊距(Margin):
外邊距用來定義元素周圍的空間,是完全透明的。可以使用負值,重疊的內容。語法大概同上。
填充(padding):
填充是邊框與元素之間的空間,是上下左右的內邊距。語法同上。
今天的CSS學習就到這裡,東西初看起來很雜,但記錄下來的時候,發現大多都有相同之處,彙總起來,發現並沒有想象中的那麼難,好了,再見。
如有不對或不準確,歡迎各位大佬指正(卑微)。