【JavaScript】巧用思維導圖來輕鬆學習JavaScript
前面更新了h5的相關知識,接下來學習js,根據上面的學習可以知道js屬於高階語言,而js就是來規範行為的。
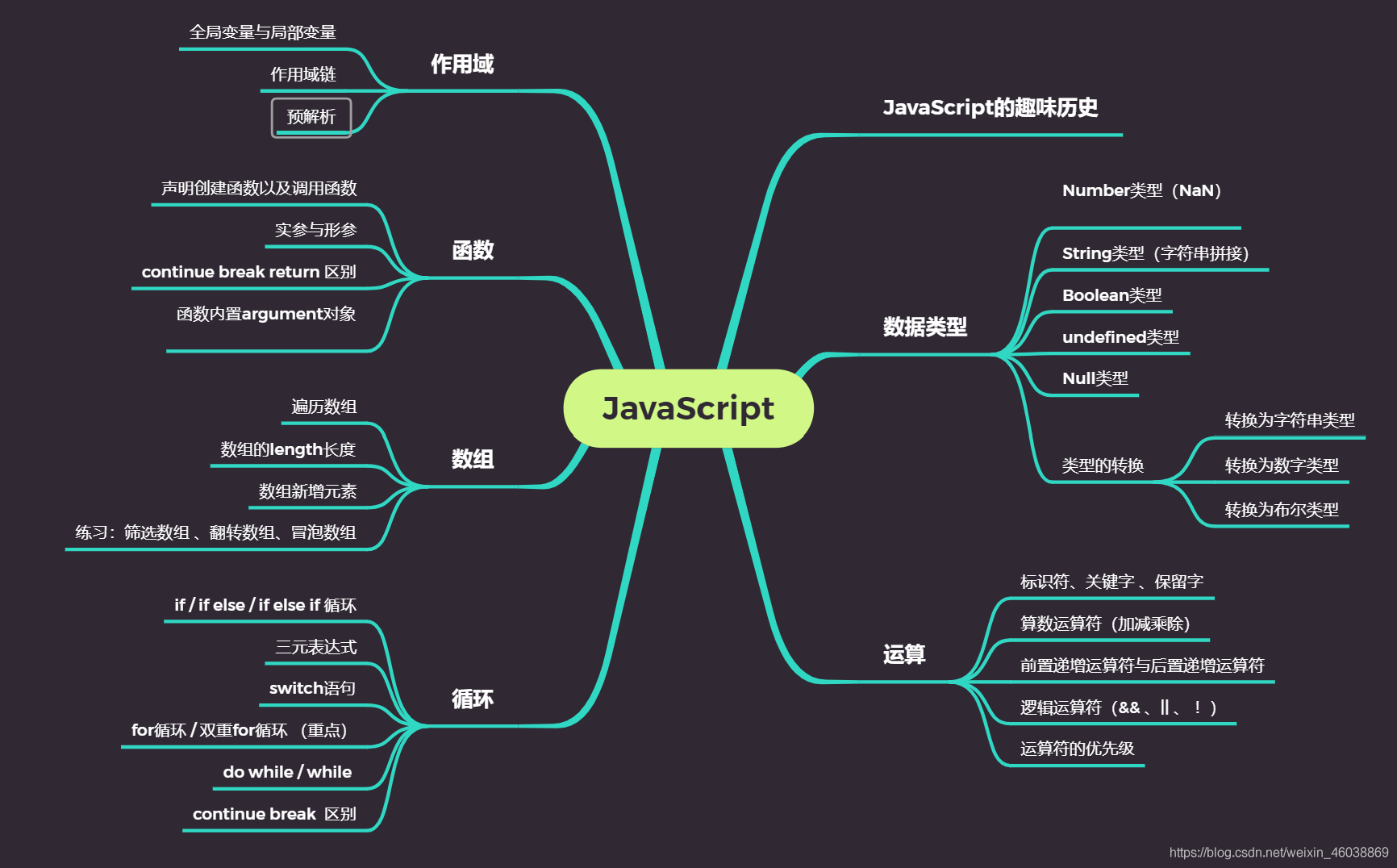
首先,我們用思維導圖來看一下學完這篇JavaScript你會學到什麼?

js的歷史由來
js:是執行在使用者端的指令碼語言。
是由布萊登*艾奇(現在還存在)——用了10天的時間研發出的——研發出來的時候,為livescript在網景公司——由於sun公司收購後(當時sun公司比較流行的語言就是java)所以,更名為JavaScript。
由以上的由來你就可以知道,javascript與Java之間沒有任何聯絡,只是簡單的蹭了一個熱度。
而JavaScript的組成,分為三部分。1,ECMAscript 2,DOM(頁面檔案)3,BOM(瀏覽器)
js書寫的位置

1,行內
當寫少量的程式碼的時候,這時候我們可以寫在行內。
例如:
<input type="button" value="點我" onclick="alert('X')>//當點選這個按鈕的時候,彈窗會彈出X這個值
注:
1,單行或者少量的程式碼寫在HTML的body中,一定要以on開頭。
2,關於引號的問題,在書寫習慣的時候,寫HTML的內容,我們用雙引號,寫js的內容的時候,我們用單引號。
2,內嵌
寫js的相關程式碼的時候,可以直接寫在head裡面,但是在寫多行的js的程式碼的時候一定要用script包裹起來。
<script ">alert('X')</script>
3,外部
可以新建一個資料夾用來寫js的相關內容,然後再引進來。
<script src="my.js"></script>//中間不能寫程式碼
js的基本語句
alert(msg) //瀏覽器彈出小方框
console.log(msg) // 控制檯列印出資訊
prompt('info')//瀏覽器彈出輸入框,使用者輸入資訊
例如:
alert('Hello world')
顯示為:

prompt('請輸入你的名字')
顯示為:

js的變數以及變數命名規範
注:
1,變數(定義):用於儲存資料的容器。
2,首先要宣告變數的型別其次在進行賦值。
3,更新變數:當更新變數的時候,以最後一次為準。
4,當宣告多個變數的時候,中間使用逗號進行隔開,以分號結尾。
1,只宣告不賦值 顯示為:undefined
2,不宣告不賦值直接用 顯示為:報錯
3,只賦值不宣告 顯示為:可以使用但不建議,不符合常用規範
變數命名規範:
1,由字母,數位,下劃線以及美元$符號組成
2,嚴格區分大小寫。小寫和大寫是完全不同的
3,不能以數位開頭,不能是關鍵字以及保留字
4,變數名要有意義,遵守駝峰命名。
駝峰命名:
myFristname(屬於駝峰命名法,第一個字母小寫第二個字母開始大寫)
資料型別 (面試)
資料型別的定義:根據資料佔不同的儲存空間,所以把資料劃分不同的型別。
js的變數資料型別是隻有程式在執行的過程中,由等號右邊的值所確定的。
即:變數的資料型別是由js引擎根據等號右邊的變數值的資料型別進行判斷。
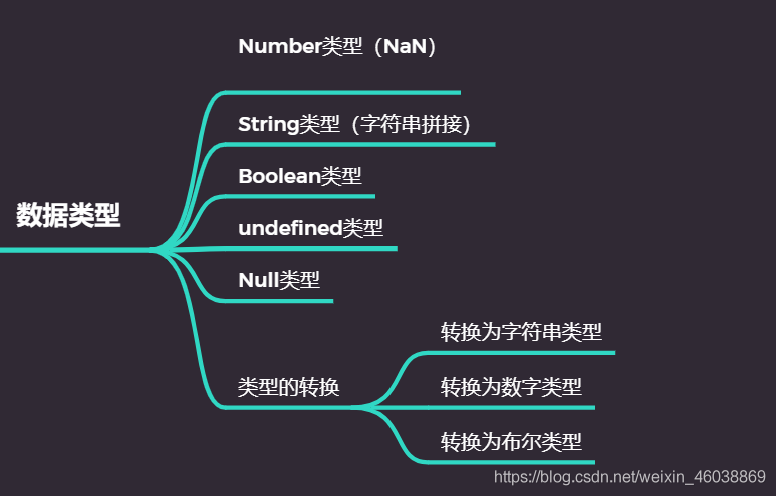
資料型別的分類:

1,簡單:
number型別 、string型別(字串型別)、Boolean型別、undefined型別、NUll(空型別)
2,複雜
object型別
注:資料型別是入門的常識一定一定要知道!而且面試也會考!!!
表現形式
Number型別 數位型別 預設值:0
Boolean型別 布林型別 值為true或者false 預設值:false
String型別 字串型別,必須帶上引號 預設值:""
undefined 宣告變數無值 預設值:undefined
Null 宣告 var a = Null,宣告a為空值 預設值:null
Number 型別
1,number型別
主要分為二進位制,八進位制 ,十進位制 ,十六進位制
舉例:
八進位制 : 0 - 7之間,一般數位前面加0表示八進位制
十六進位制 :數位0 - 9,字母a - f 之間,比如:#ffffff 表示的是白色,一般數位前面加0X表示十六進位制
2,數位範圍(瞭解)
最大:alert(Number.Max_VALUE)//1.709769e + 308
最小:alert(Number.Min_VALUE)// 5e -324
3 ,特殊值(瞭解 NaN是一個重點)
1,infinity:無窮大
alert(Infinity)
2,負的 infinity 就為無窮小
3,NaN 意思就是 not a Number 代表非數值
例如:
當我們利用prompt讓使用者傳輸一個數位的時候,傳進來就是一個字串的形式,沒有轉換為數位,直接參與運算,返回的值就為NaN
注:
isNaN ( X ) 判斷數位:
x為非數位,返回的值是:true
x為數位,返回的值是:false
String型別
String型別表示形式為字串型別,一般字串的表現形式為 : 進行加單引號或者雙引號
1 , 字串跳脫符:跳脫符以 \ 開頭:
\ n : 換行 \ " : 雙引號 \ \ :斜槓 \ \ t : 縮排 \ b :空格
2,字串的引號巢狀:外雙內單 或者 外單內雙
3,字串的長度 :使用length來獲取字串的長度
var str = 'my name is andy';
console.log( str.length) // 15
4,字串的拼接
字串 + 任何型別 = 拼接後的新字串
注:
1, 結果一定為字串型別
2, 數值相加,字元相連
var age = 19 ;
console.log('我今年已經'+ 19 +'歲了');//屬於字串型別,符號可巧記為 :引引加加
undefined 型別
舉例:
var str = undefined;
console.log(str + 'pink')//undefinedpink
Null 型別
舉例:
var str = Null;
console.log( str + 'pink')//Nullpink
使用typeof檢測資料型別
舉例:
var num = 10;
console.log( typeof num);//number型別
型別轉換
轉為字串 :
1,變數.toString()
1,變數.toString()
var num = 10;
alert(num.toString())
2,String變數
var num = 1;
alert(String(num));
3,加號拼接:數位加一個字串等於一個字串
var num = 1;
alert(num + '字串');
轉換成數位型
1,parseInt(String)函數
parselnt('18');//轉換成整形
2,parseFloat(string)函數
parseFloat('78.21')//轉換成浮點型
3,Number(’ ')強制轉換
Number('12');
注:
parseInt(’ 120px’) 結果為120 會去掉px, parsefloat類似。
rem(‘120px’) 結果為NAN
4,利用演演算法運算加 減 乘以及除實現隱式轉換
比如:
console.log('12'-0);//雙引號的12為字串型別,當減去零的時候,字串轉換成數位型別,結果為12
4,轉換為布林型別
方式:Boolean( ) 函數
注:
1,當出現 0 、NAN、null、undefind以及空時,出現的值都是false.
2,其餘的值為true.
識別符號
識別符號:開發人員為變數起的名字
關鍵字:js本身以及使用的名字,不能充當為變數名
保留字:未來可能成為關鍵字
算數運運算元:加、減、乘和除
前置遞增運運算元:
運運算元
++num類似於num = num + 1
先加1在參與運算
後置遞增運運算元:
num++類似於 num = num + 1
先參與運算後加1
關於等於
一個等於:是進行賦值;
兩個等於:判斷兩邊的值是否相等
三個等於:判斷兩邊的值和型別是否完全相等
邏輯運運算元
&&:and的作用
||:or的作用
!:not的作用
賦值運運算元
= :直接賦值
+=、-=:加減一個數後再進行賦值
*=、/=、%=:乘除取模後再進行復制
迴圈
if else迴圈
if(條件表示式){
語句1
}
else if(條件表示式){
語句2
}
三元表示式
條件表示式 ? 表示式 1 :表示式 2
執行思路:
1,當條件表示式為真,則返回到表示式1的值
2,當條件表示式為假,則返回到表示式2的值
倒計時準備——小熱身
使用者輸入數位,若num<10,則前面補0則不補0
var time = prompt("請輸入一個0-59之間的數位");
time < 10 ?'0' + time : time
switch語句
switch(表示式){
case value1:執行語句1;
break;
case value2:執行語句1;
break;
case value3:執行語句1;
break;
case value4:執行語句1;
break;
...
default;
執行最後的語句;
}
小面試(switch 與if else if語句的區別)
1, switch:確定某個值的情況,if else確定於某個範圍
2,條件判斷後直接執行到某一個語句,效率比較高,而if else需要經過多次判斷
3,一般情況下,可以互相轉換
for迴圈
for(初始變數;條件表示式1;操作表示式){
}
小面試:
continue與break的區別:
continue:跳出本次迴圈,繼續執行下一次迴圈
break:立即跳出整個迴圈
陣列
定義陣列以及獲取陣列
var arr = [ ]//定義陣列
陣列名[索引號]//獲取陣列裡的數
遍歷
1,使用for迴圈來進行遍歷陣列的元素
2,for迴圈裡面的i表示的是計算器的索引號
3,通過length來獲取陣列裡面的元素,如arr.length
舉例:把元素裡面的所有數都進行遍歷了一遍
var arr = ['red','green','blue'];
for (var i = 0;i < arr.length ; i++){
console.log(arr[i]);
}
小面試:
如何在陣列中增加元素?
通過1,通過修改length的長度;
原因:
1,通過length長度實現陣列擴容的目的;
2,length屬性有可讀寫
通過2,索引號增加陣列元素;
建議(關於學習陣列需要練習的習題的經典例題):
1,利用陣列求最大值
2,篩選陣列
3,翻轉陣列
4,冒泡陣列
函數
函數就是封裝一段可以被重複的程式碼塊
1,宣告函數
function 函數名( 形參1,形參2){
//函數體
}
函數名(實參1,實參2)
注:
1,function宣告函數的關鍵字,全部小寫
2,函數是做某件事情,函數名一般是動詞
3,函數不呼叫自己不執行
呼叫函數
函數名();//呼叫函數的時候一定要加小括號
舉例:
function cook(aru){
console.log(aru);
}
cook('Hello word')//實參的值hello word傳到形參,之後在進行執行下去
函數的返回值return
function 函數名(){
return 需要返回的結果;
}
函數名();
只要函數遇到return就把後面的結果返回到函數的呼叫者,在實際開發過程中,經常用一個變數來接受函數的返回結果。
函數有return,則返回到return後面的值;
函數沒有return,則返回到undefined;
小面試:
break、continue以及return的區別:
1,break:結束當前的迴圈(比如for迴圈)
2,continue:結束本次迴圈,繼續執行下一個迴圈
3,return:不僅可以退出迴圈,還能夠返回到值,同時還結束當前的函數體
argument的使用
在js當中,每一個函數都有一個內建的函數物件,所有函數都有一個內建的argument物件,argument物件中儲存了傳遞的所有實參
function fn(){
console.log(arguments);
}
fn(1,2,3)
其中,fn是以一個偽陣列的形式儲存,即
argument(3)
argument具有的屬性:
1,具有陣列的length的屬性;
2,按照索引的方式進行儲存;
3,沒有真正的陣列的方法
作用域
變數的作用域根據全域性作用域主要分為全域性變數以及區域性變數(區域性變數只能在函數內部進行使用)
全域性變數:只有瀏覽器關閉的時候才會銷燬,比較佔記憶體資源。
區域性變數:當我們程式執行完畢就會銷燬,比較節約記憶體資源
作用域鏈
當內部函數存取外部函數的變數,採取的是鏈式查詢方式,決定選取那一個值,採取就近原則
舉例:
var num = 10;
function fn(){
var num = 20;
}
function fun(){
console.log(num);//查詢上一層是否有num,有num即為20
}
}
預解析
由於js程式碼是由瀏覽器中的js解析器來執行,js解析器主要分為預解析以及程式碼執行
預解析:js引擎會把js裡面的所有的var還有function提升到當前作用域的最前面
程式碼執行:依次從上往下進行執行。
完結
個人總喜歡一首歌為追光者,聽這首歌,總能讓我有種堅持下去的♥♥♥♥
如果說,你是海上的煙火,我是浪花的泡沫。某一刻,你的光照亮了我
關於我:
好物分享:
html5 看這一篇就夠了!!!!.
零基礎入門前端《一》.
零基礎入門前端《二》.
零基礎入門前端《三》.
我是涼心姑娘,歡迎來我的部落格!你的一個贊👍,是我寫下去的動力!