DAY2_前端入門準備篇(二)
DAY2_前端入門準備篇(二)
今日任務:
(一)、繪製Bootstrap官網線框圖
(二)、繪製VCG官網的高保真原型圖
(三)、總結
今日學習的成果圖供大家可以借鑑參考~
註釋:在Day1_前端入門準備篇(一)中我們已經安裝好Axure。(安裝渠道:1、可以在官網下載,需要註冊網上一搜一大把。2、微信搜尋公眾號「軟體安裝管家」,回覆「Axure」選擇對應的版本就可以下載了,無需註冊,直接就是破譯版的,強推!!)
(一)、繪製Bootstrap官網線框圖
一、為什麼要繪製線框圖?
進行網站或者小程式或者App開發之前,你首先要對自己即將開發的產品有一個大致的框架。就如同說起穿衣著裝,你的腦海裡會有一個概念,上半身穿某件衣服,下半身配某條褲子,腳上穿某雙鞋子。然後將衣服褲子鞋子穿上看是否合適,能否搭配。那麼線框圖就是這樣一個很基本的概念,幫助開發人員完成介面的佈局設定。
一個完整的產品進行開發之前,最早產生的模型是線框圖,接著是原型圖,然後是高保真原型圖,最後才是產品開發。
故而在準備工作時我們先得有線框圖、原型圖然後再進行開發。
二、如何繪製線框圖?
將通過對Bootstrap官網進行線框圖還原
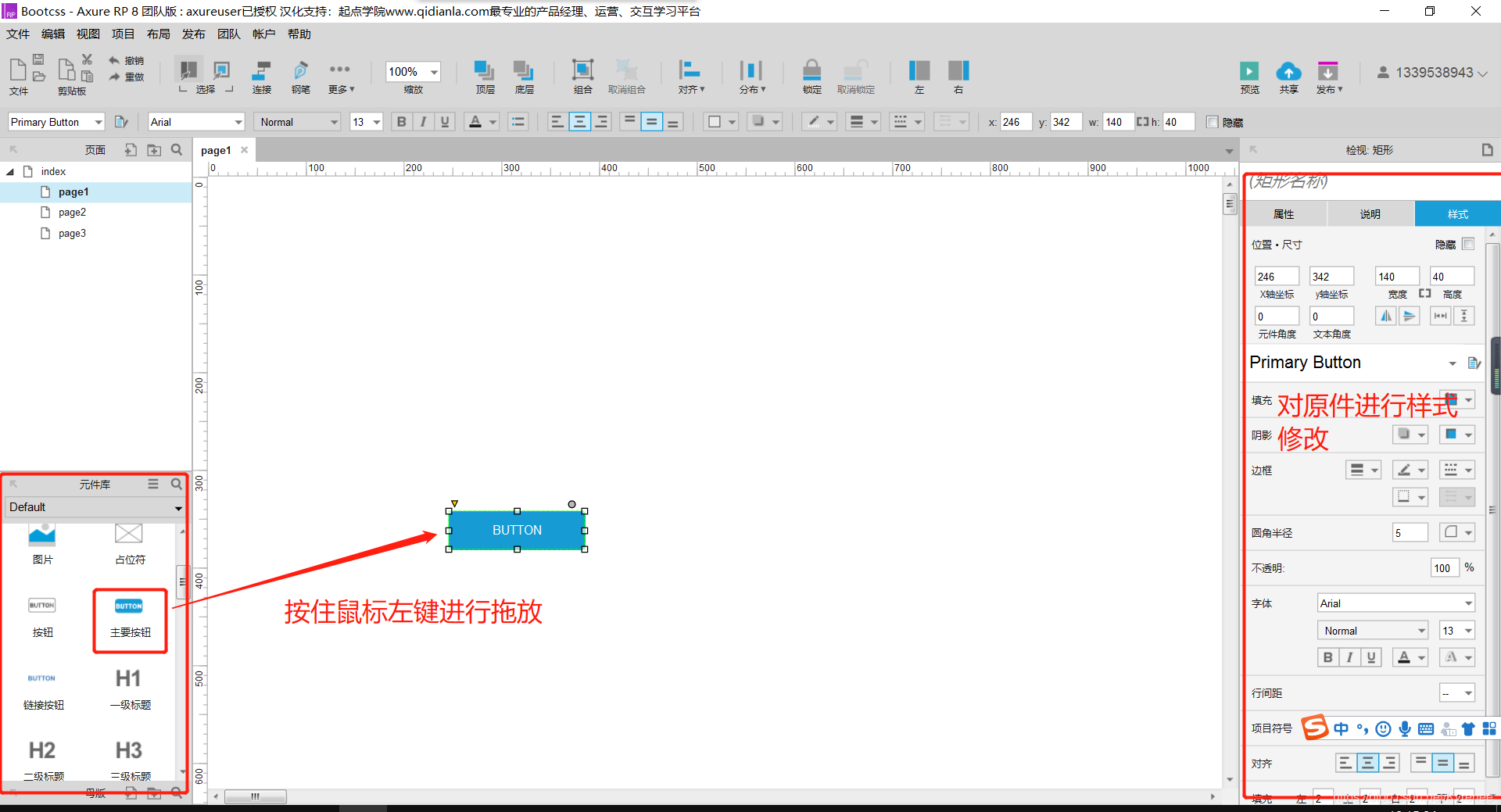
1、開啟Axure軟體,對介面進行熟悉。(如果以後想往「產品經理」發展的小夥伴可以花點時間去網上看看教學視訊,一個小時就能上手)

2、開啟Bootstrap官網,檢視網頁結構,可以看出整體可以分為四個板塊。
- 導航選單欄
- 兩個主體框架
- 底部選單欄
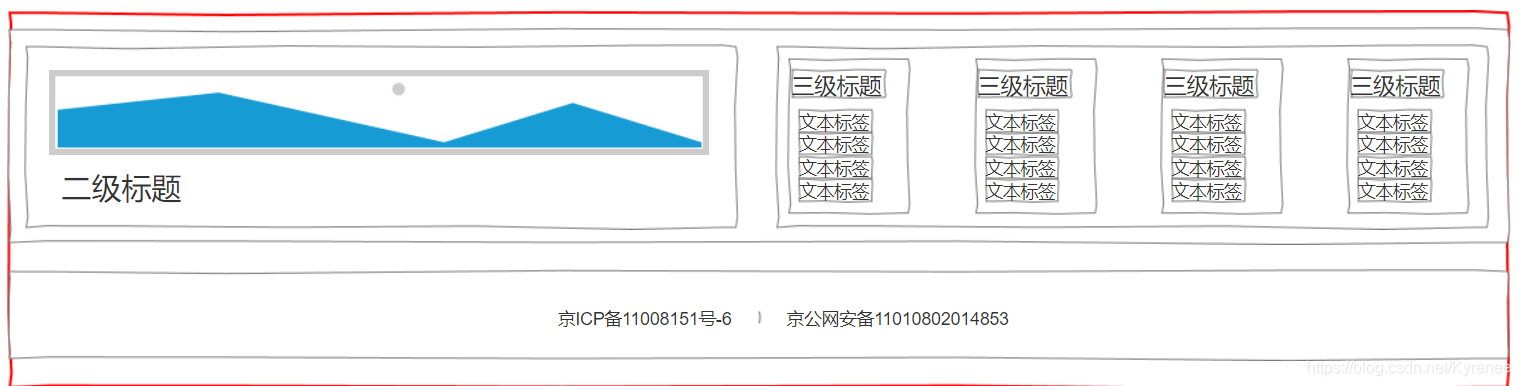
這是自己繪製完整了的Bootstrap官網線框圖,僅供參考連結
3、各版塊的具體繪製。xiankuangtu
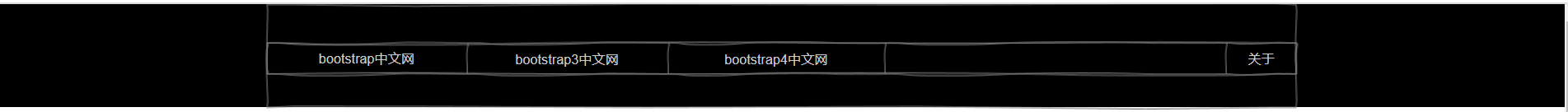
- 導航選單欄

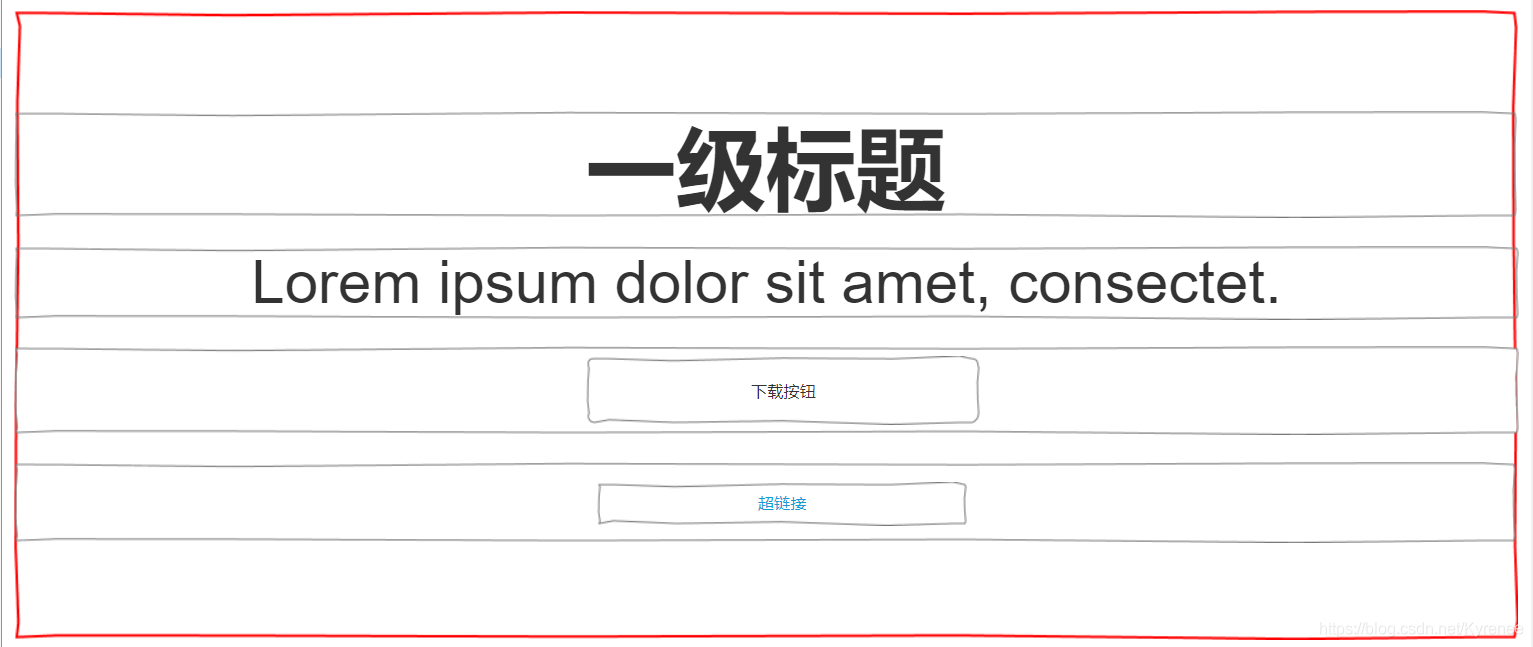
底部最大的框架是一個動態面板,中間文字部分是一個水平 - 第一個主體

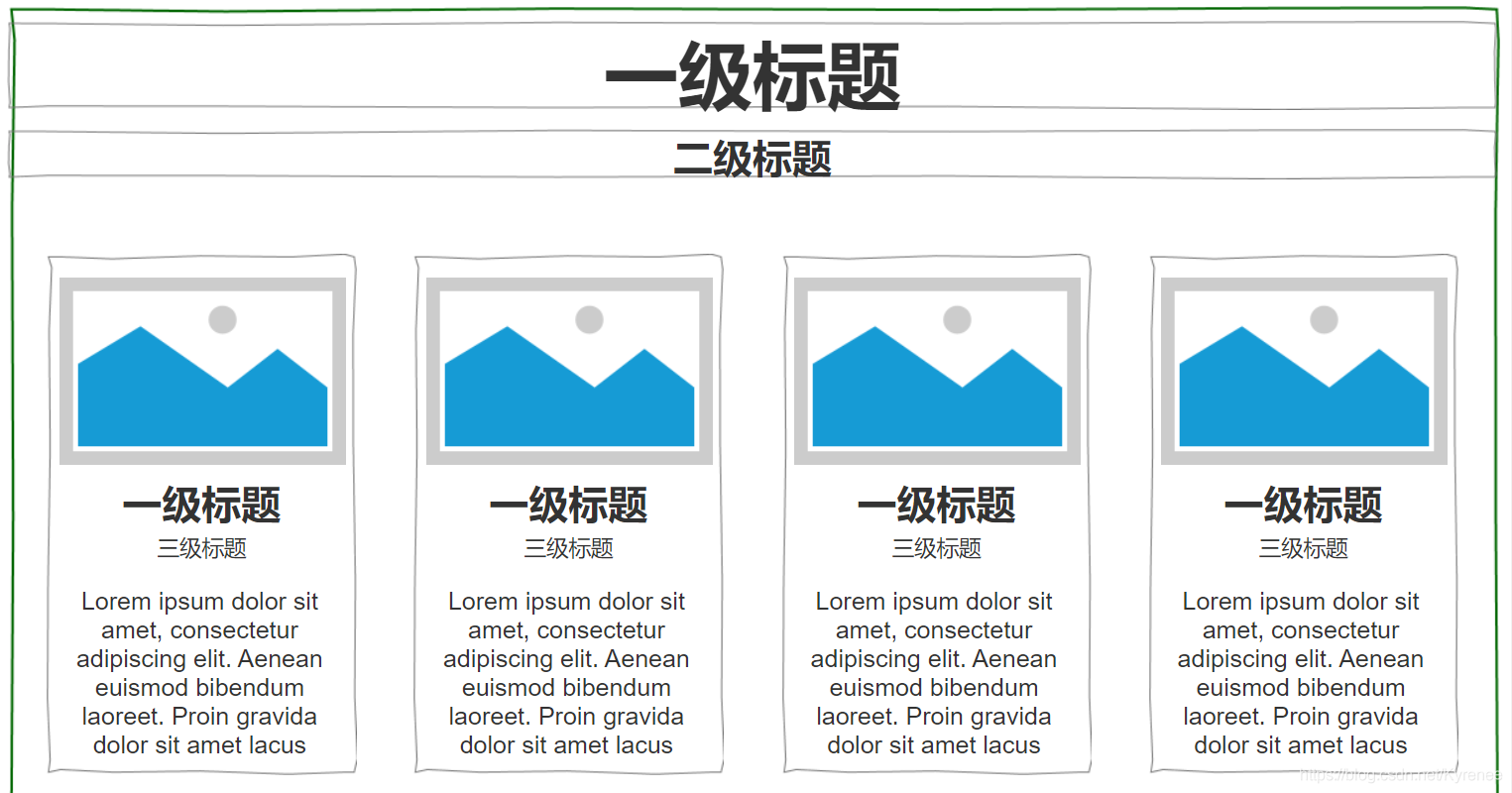
- 第二個主體

- 底部選單欄

(二)、繪製VCG官網的高保真原型圖
一、準備素材
- 圖片(網頁上面的圖片)
- 文字
二、繪製原型圖並且新增互動
成品如下連結
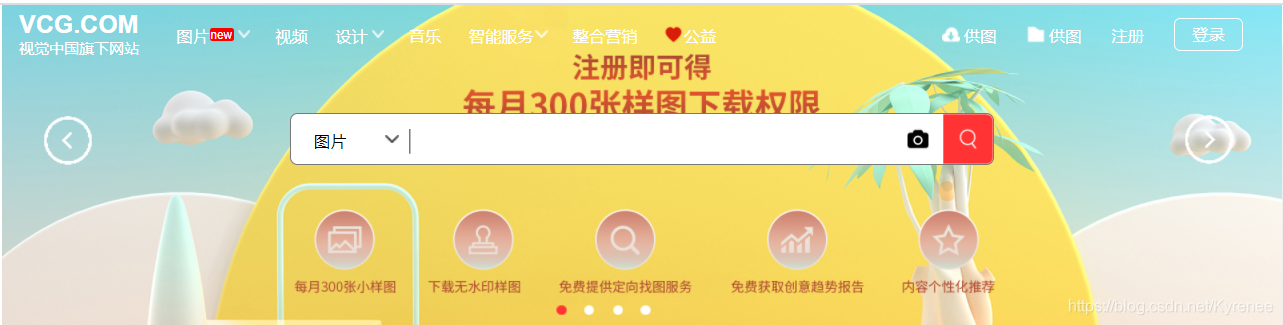
1、第一部分如下圖所示:

難點:輪播效果圖連結這是一個關於Axure如何設定輪播效果圖的經驗,大家可以學習。
輪播圖主要是接住動態面板,可以設定不同的狀態,再根據設定介面載入時,切換不同的狀態,如何可以加一些延時效果,整體的輪播就完成啦!
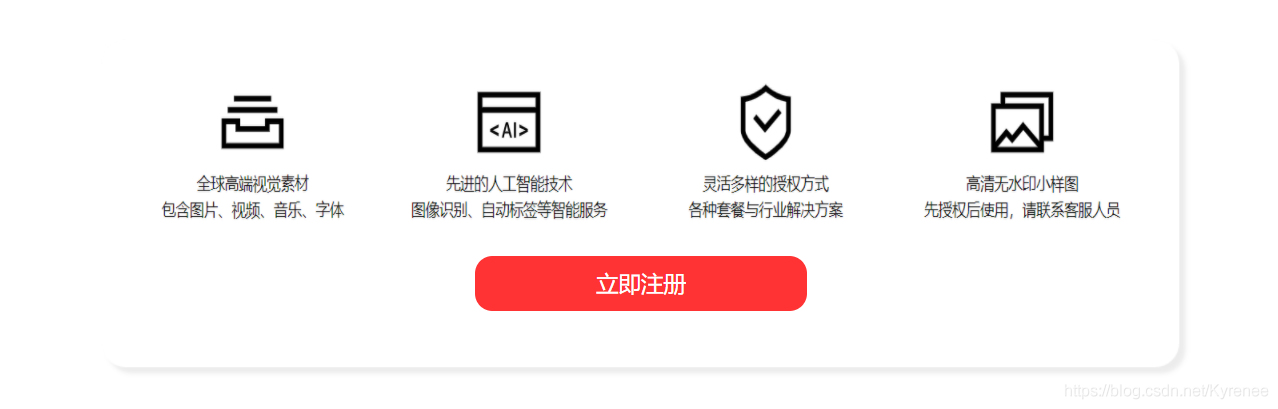
2、第二部分展示圖如下:

難點:「立即註冊」滑鼠移入時顏色會發生變化。那麼我們可以在立即註冊這個按鈕上面新增一個熱區,通過控制熱區來對按鈕進行控制。
3、第三部分如下圖所示:

難點:當滑鼠經過文字或圖片時,對應的文字和背景顏色會發生改變。這個效果是可以通過熱區實現的。
4、第四部分如下圖所示:

難點:在於滑鼠經過「檢視更多」時,箭頭會像右移動,當滑鼠離開「檢視更多」時,箭頭會回到原位。實現方法是通過對箭頭設定互動屬性,有一個屬性叫做「移動」,設定對應的移動畫素即可實現。
5、第五部分如下圖所示:

難點:下面的小圖片是一個無限輪播的圖片,和上面第一部分的輪播是類似的,注意這裡的切換速度慢一點,呈現的效果更佳。
6、第六部分如下圖所示:

難點:在於文字方塊獲取焦點時,外面的邊框會變粗,有一個獲取焦點的效果。解決方法:防止兩個大小相同的矩形,邊框粗細程度不同,獲取焦點時顯示邊框粗的隱藏邊框細的即可。
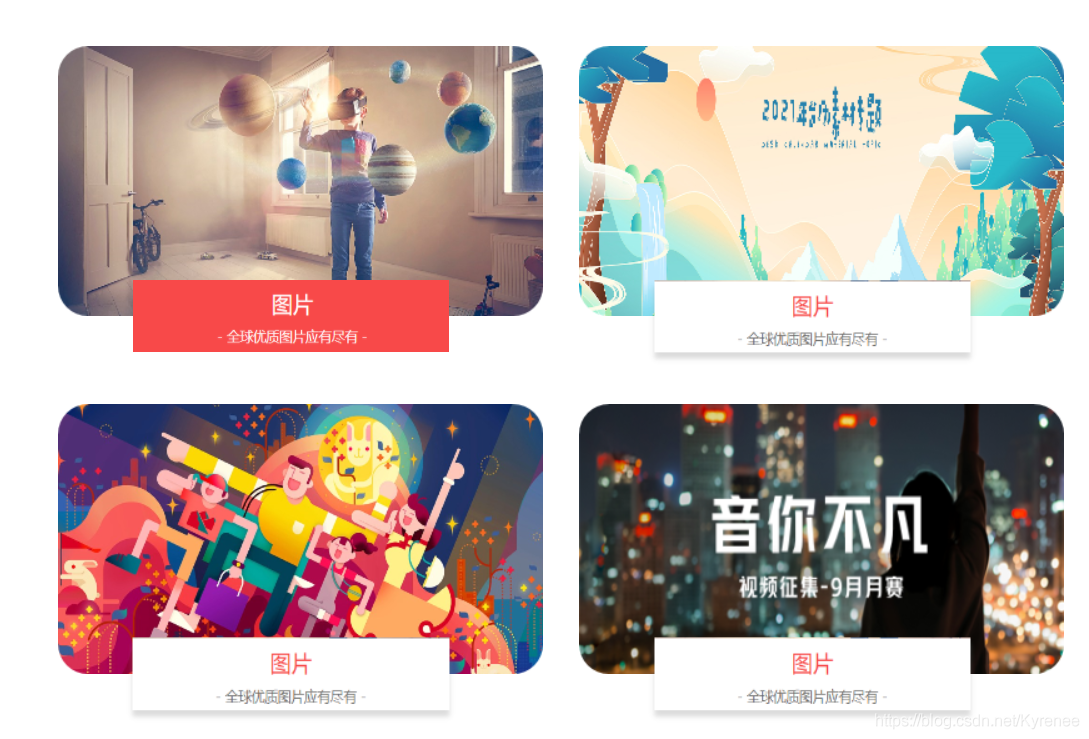
7、第七部分如下圖所示:

難點在於滑鼠移到圖片上方時,圖片會變大,離開時,圖片又縮小。解決方案:動態面板。將圖片放置於動態面板中,設定互動,滑鼠移入時,設定原件大小(增大),移出時(還原)即可。
(三)、總結
今天的內容比較多,對於高保真的講解比較粗略,只羅列了關鍵的難點步驟,如果大家關於Axure在繪製高保真原型圖時有什麼其它問題可以自行百度或者看教學視訊,也可以私信博主哦~我看見了一定都會回覆大家的!!