山嵐筆札--使用Vue快速搭建新聞文章管理系統專案實戰
2020-10-11 15:00:34
山嵐筆札 V1.0
本專案demo為配合egg.js搭建的服務介面,連結mysql資料庫測試CRUD使用,使用Vue開發,具備完整的增、刪、改、查功能。
專案地址:https://github.com/ledtwo/eggNews
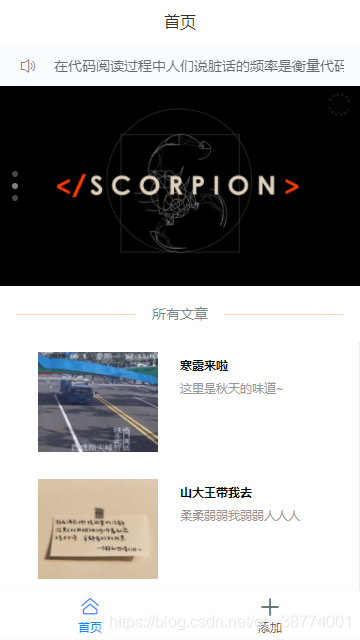
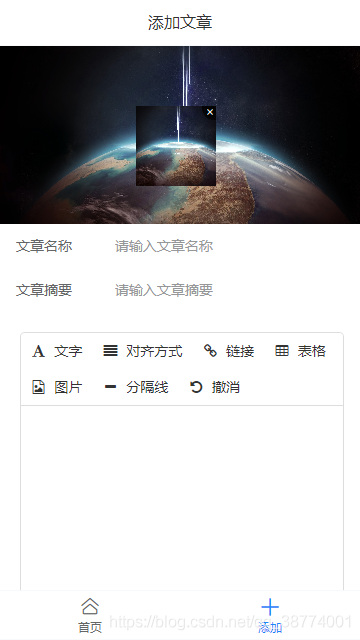
線上預覽效果 http://news.epochy.cn
預覽圖




前端專案檔案結構
dif-client
├─ .gitignore
├─ babel.config.js
├─ package-lock.json
├─ package.json
├─ public
│ ├─ favicon.ico
│ └─ index.html
├─ README.md
├─ src
│ ├─ App.vue
│ ├─ assets
│ │ ├─ bg1.jpg
│ │ ├─ bg2.jpg
│ │ ├─ bg3.jpg
│ │ ├─ logo.png
│ │ └─ twoP.jpg
│ ├─ common
│ │ └─ initHtmlEditor.js
│ ├─ components
│ │ └─ HelloWorld.vue
│ ├─ main.js
│ ├─ router
│ │ └─ index.js
│ └─ views
│ ├─ add.vue
│ ├─ details.vue
│ └─ home.vue
└─ vue.config.js
使用方法:
- 克隆本倉庫,npm i 安裝所有依賴包
- 修改vue.config.js的代理地址為有效的後臺服務(可參考倉庫 山嵐筆札*後臺)
- 啟動專案 npm run serve 就可以愉快的玩耍啦~
module.exports = {
lintOnSave: false,
devServer: {
proxy: {
"/": {
// 下面這行替換成你的服務地址
target: "http://localhost:7001/",
ws: true,
changeOrigin: true,
},
},
},
runtimeCompiler: true,
};
ps: 如果你的後臺不是使用egg搭建,可以參考本demo的幾個請求,自己使用java\Python\go等其他語言建立服務,能調通即可.