上手做一個華為鴻蒙手錶應用 2 - 在主頁新增一個按鈕並響應點選事件
接上一篇:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356376262560775&fid=0101303901040230869
原始碼倉庫地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
在主頁新增一個按鈕並響應點選事件
<!-- index.hml -->
<div class="container">
<text class="title">
Hello {{title}}
</text>
<input type="button" class="btn" value="點我" onclick="clickAction"></input>
</div>
在 index.hml 建立頁面時生成的預設程式碼中新增:
/*index.css*/
.container {
flex-direction: column;
/* display: flex;*/
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.btn{
width:200px;
height:50px;
}
在 index.css 建立頁面時生成的預設程式碼中修改 container 的樣式:
-
不再用彈性佈局 display: flex,將 display: flex; 註釋並改為 flex-direction: column; 以便豎向排列 container 裡的所有元件;
-
新增 btn 的樣式: .btn{width:200px;height:50px;}
//index.js
export default {
data: {
title: 'World'
},
clickAction(){
console.log("我被點選了")
}
}
啟動 debug
第一次啟動 debug 好像要下載什麼,我這裡是彈出一個報錯什麼的,我當時沒截圖,點了右下角的一個按鈕,然後windows一個安全提醒,要聯網什麼的,同意,過一會再點debug就啟動了 Simulator(模擬器,跟預覽器不是一個東西)。
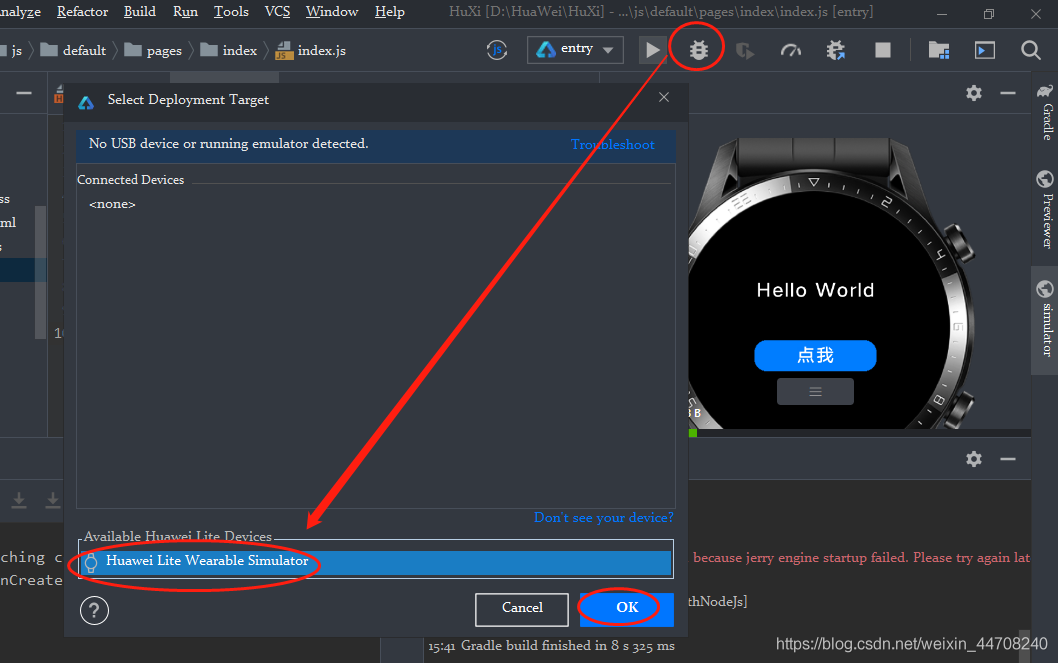
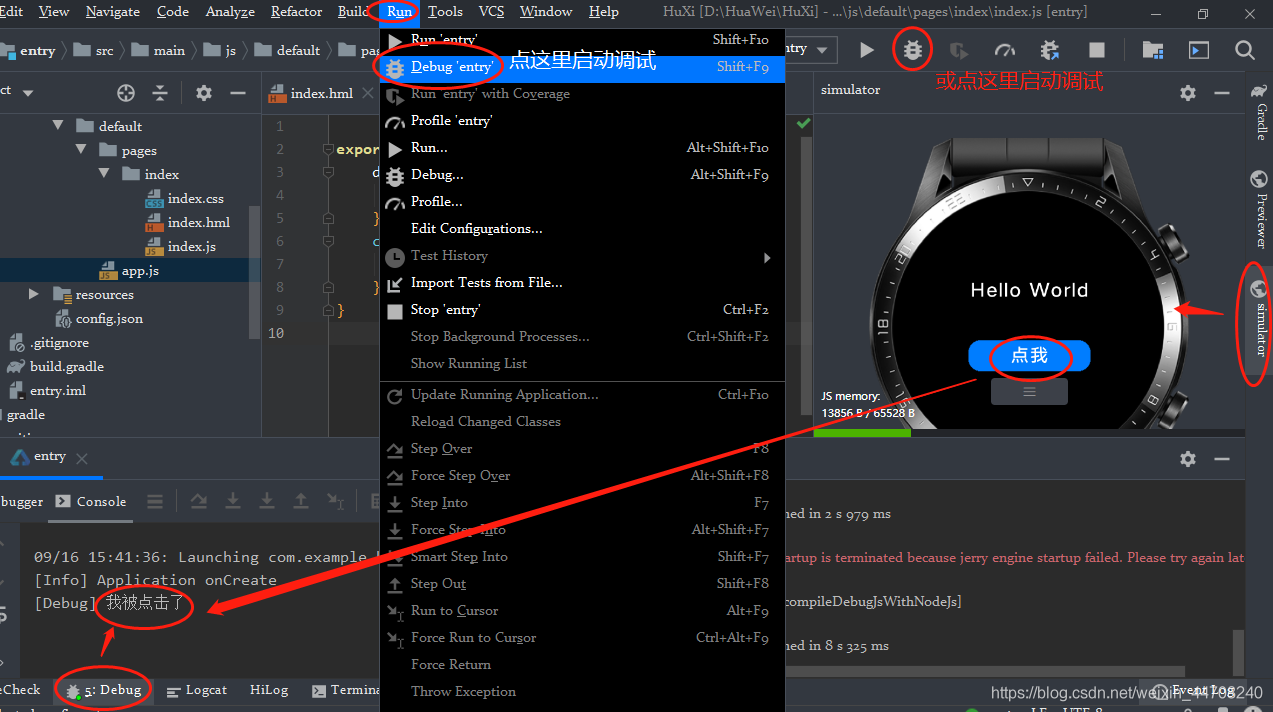
之後每次啟動都會有下圖的彈框,點 OK 即可(下面兩個圖說明了兩個位置可啟動 Debug ‘entry’)。


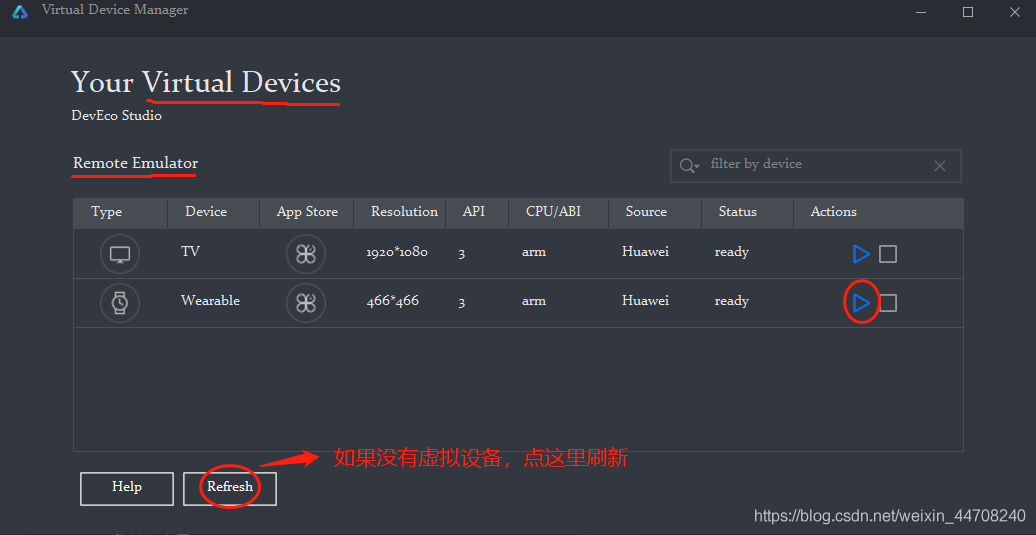
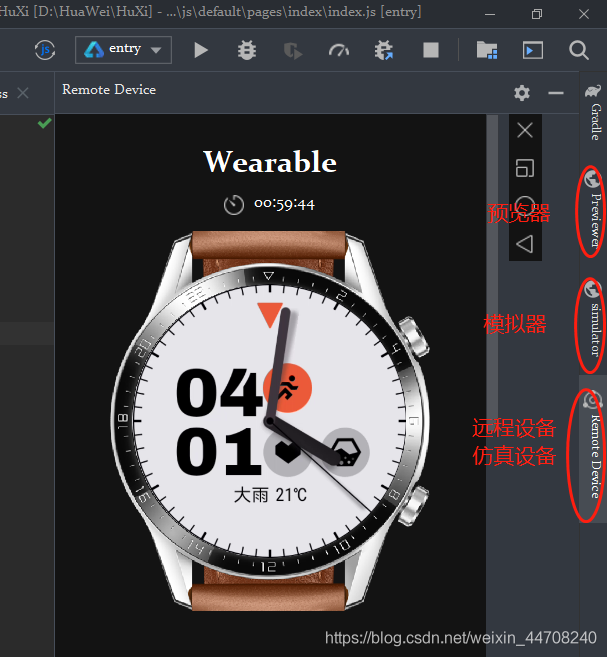
啟動遠端虛擬裝置
預覽器,模擬器,遠端虛擬裝置
- 預覽器入口:View -> Tool Windows -> Previewer(要進入到具體頁面編輯程式碼,再開啟選單才顯示 Previewer)
- 模擬器:入口1:Run -> Debug ‘entry’,入口2:View -> Tool Windows -> simulator(需要入口1執行成功一次才有)
- 遠端虛擬裝置:Tools ->HVD Manager(留意使用時長限制)


下一篇的連結:
上手做一個華為鴻蒙手錶應用 3 - 新增訓練頁面並實現其與主頁面的互相跳轉:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356576775850798&fid=0101303901040230869
原文連結:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356408634880779&fid=0101303901040230869
作者:chatterzhao
