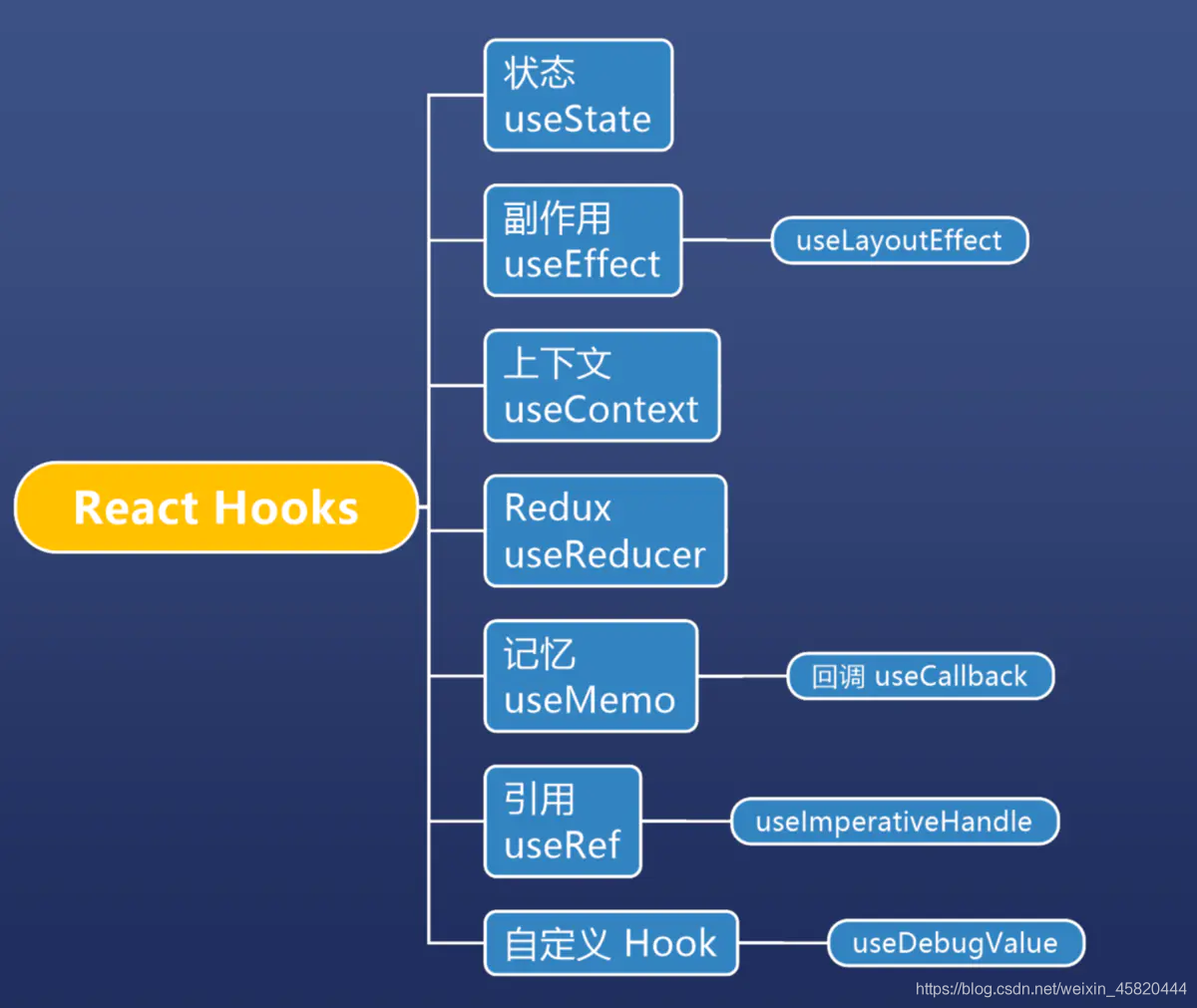
淺談 Hooks
如果你很熟悉 vue 與 react ,興許你也覺得 vue3.0 抄襲了react,這項react 在不久前釋出的新技術,在 vue3.0 中被重新搬上了舞臺。也使它重新活躍在了人們的視野中,我技術不深,與大家分享我的見解和猜測。

useState
使用狀態
const [n, setN] = React.useState(0)
const [user, setUser] = React.useState({name: 'Jack', age: 18})
注意事項:
無區域性更新能力
如果state是一個物件,能否部分setState?
答案是不行,因為setState不會幫我們合併屬性
那麼useReducer會合並屬性嗎?也不會!
因為React認為這應該是你自己要做的事情
function App(){
const [user, setUser] = React.useState({name: 'Jack', age: 18})
const onClick = () =>{
//setUser不可以區域性更新,如果只改變其中一個,那麼整個資料都會被覆蓋
// setUser({
// name: 'Frank'
// })
setUser({
...user, //拷貝之前的所有屬性
name: 'Frank' //這裡的name覆蓋之前的name
})
}
return (
<div className='App'>
<h1>{user.name}</h1>
<h2>{user.age}</h2>
<button onClick={onClick}>Click</button>
</div>
)
}
注意事項:
地址要進行改變
setState(obj) 如果obj地址不變,那麼React就認為資料沒有變化,不會更新檢視
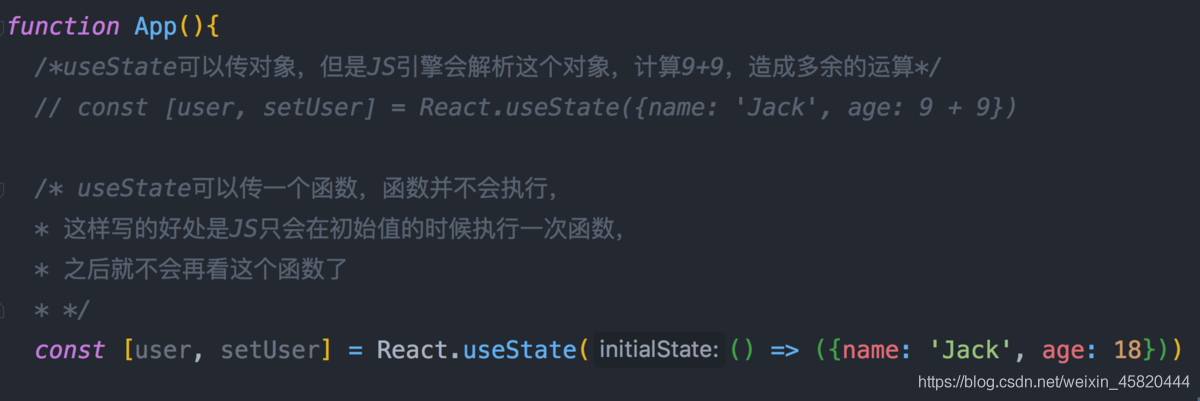
useState接受函數
const [state, setState] = useState(() => {return initialState})
該函數返回初始state,且只執行一次

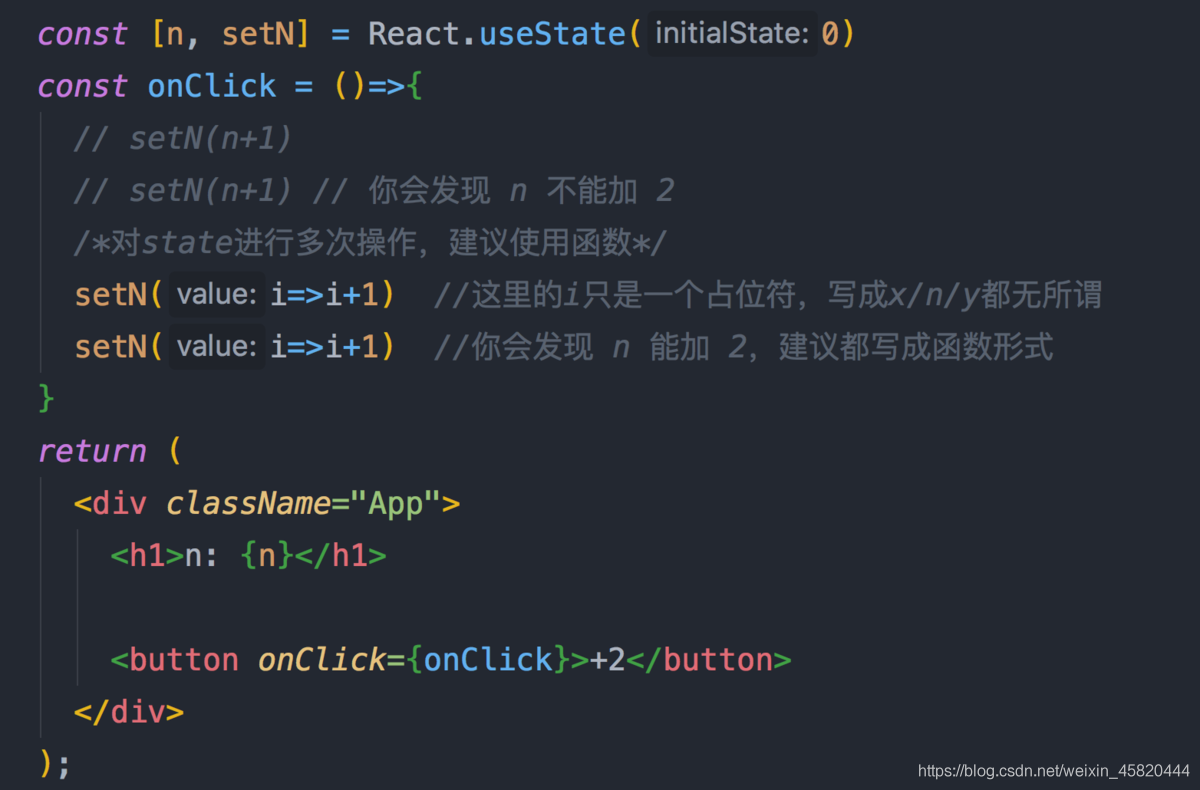
setState接受函數
setN(i => i + 1)
如果你能接受這種形式,應該優先使用這種形式

useReducer
用來踐行Flux/Redux思想
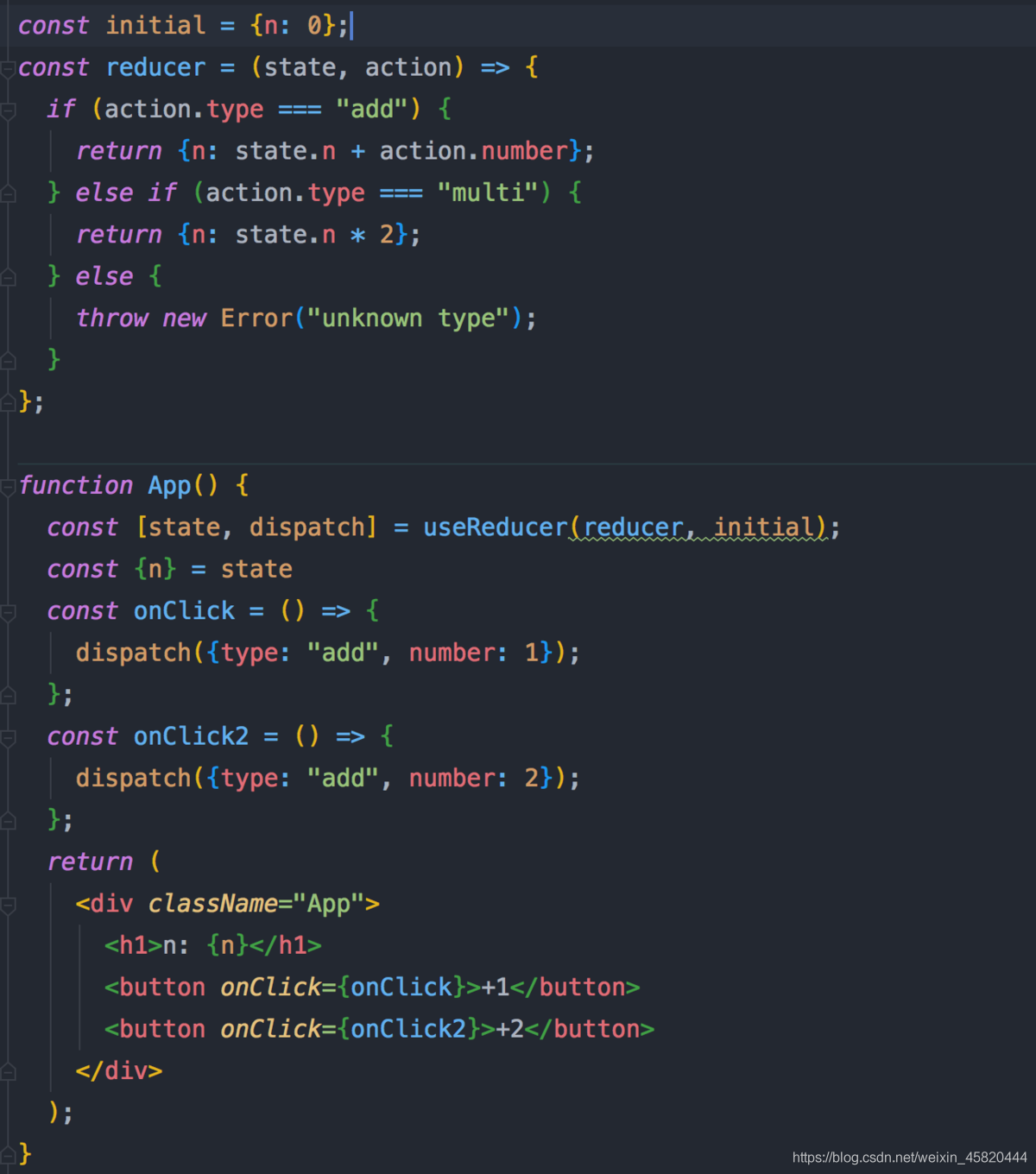
一、建立初始值initialState
二、建立所有操作reducer(state, action);
三、傳給userReducer,得到讀和寫API
四、呼叫寫({type: '操作型別'})
總的來說,useReducer 是 useState 的複雜版

如何代替 Redux
一、將資料集中在一個 store 物件
二、將所有操作集中在 reducer
三、建立一個 Context
四、建立對資料的讀取 API
五、將第四步的內容放到第三步的 Context
六、用 Context.Provider 將 Context 提供給所有元件
七、各個元件用 useContext 獲取讀寫API
import React, { useReducer, useContext, useEffect } from "react";
import ReactDOM from "react-dom";
const store = {
user: null,
books: null,
movies: null
};
function reducer(state, action) {
switch (action.type) {
case "setUser":
return { ...state, user: action.user };
case "setBooks":
return { ...state, books: action.books };
case "setMovies":
return { ...state, movies: action.movies };
default:
throw new Error();
}
}
const Context = React.createContext(null);
function App() {
const [state, dispatch] = useReducer(reducer, store);
const api = { state, dispatch };
return (
<Context.Provider value={api}>
<User />
<hr />
<Books />
<Movies />
</Context.Provider>
);
}
function User() {
const { state, dispatch } = useContext(Context);
useEffect(() => {
ajax("/user").then(user => {
dispatch({ type: "setUser", user: user });
});
}, []);
return (
<div>
<h1>個人資訊</h1>
<div>name: {state.user ? state.user.name : ""}</div>
</div>
);
}
function Books() {
const { state, dispatch } = useContext(Context);
useEffect(() => {
ajax("/books").then(books => {
dispatch({ type: "setBooks", books: books });
});
}, []);
return (
<div>
<h1>我的書籍</h1>
<ol>
{state.books ? state.books.map(book => <li key={book.id}>{book.name}</li>) : "載入中"}
</ol>
</div>
);
}
function Movies() {
const { state, dispatch } = useContext(Context);
useEffect(() => {
ajax("/movies").then(movies => {
dispatch({ type: "setMovies", movies: movies });
});
}, []);
return (
<div>
<h1>我的電影</h1>
<ol>
{state.movies
? state.movies.map(movie => <li key={movie.id}>{movie.name}</li>)
: "載入中"}
</ol>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
// 幫助函數
// 假 ajax
// 兩秒鐘後,根據 path 返回一個物件,必定成功不會失敗
function ajax(path) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (path === "/user") {
resolve({
id: 1,
name: "Frank"
});
} else if (path === "/books") {
resolve([
{
id: 1,
name: "JavaScript 高階程式設計"
},
{
id: 2,
name: "JavaScript 精粹"
}
]);
} else if (path === "/movies") {
resolve([
{
id: 1,
name: "愛在黎明破曉前"
},
{
id: 2,
name: "戀戀筆電"
}
]);
}
}, 2000);
});
}
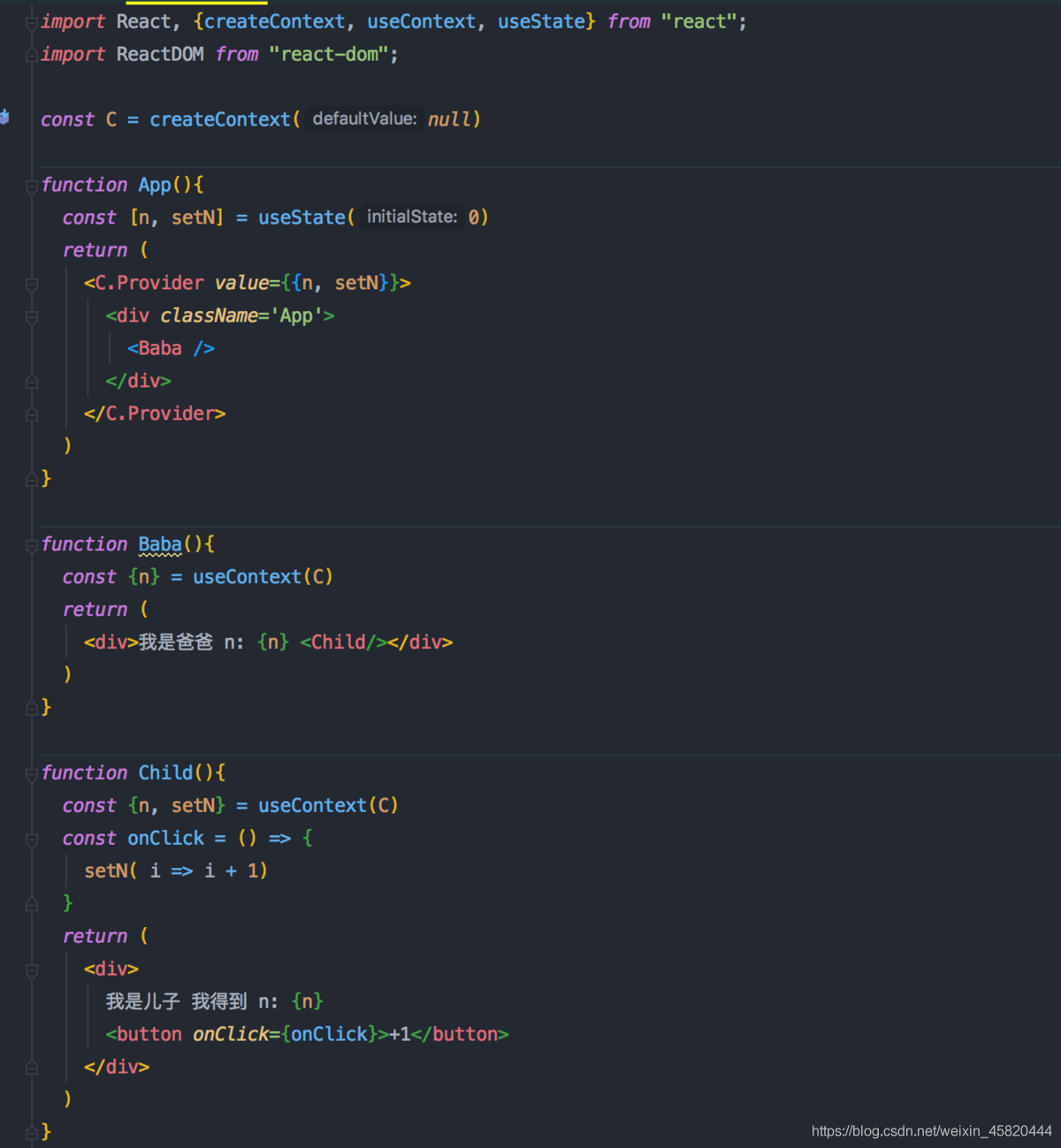
useContext
全域性變數是全域性的上下文
上下文是區域性的全域性變數
一、使用 C = createContext(initial) 建立上下文
二、使用 <C.Provider> 圈定作用域
三、在作用域內使用 useContext(C)來使用上下文

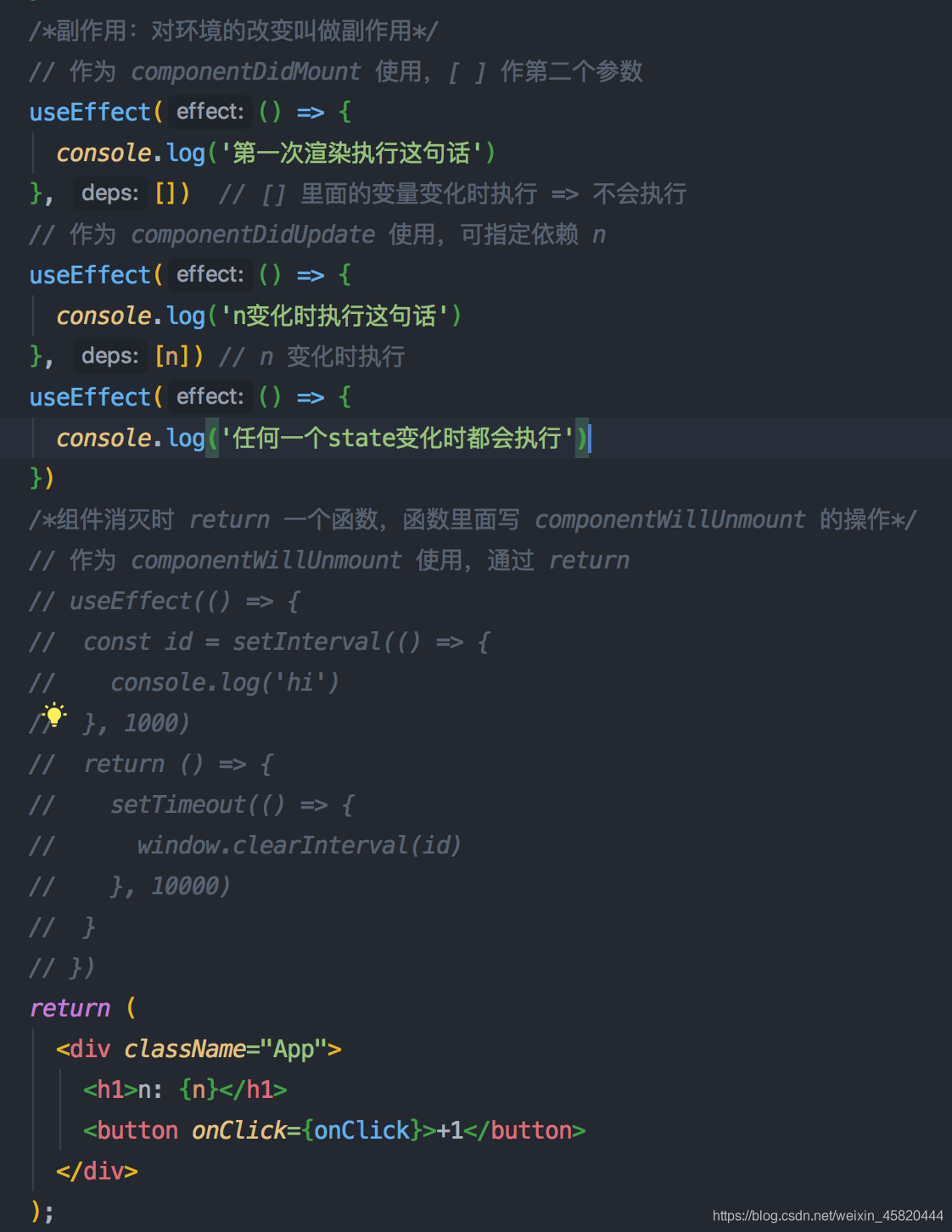
useEffect
副作用 (API 名字叫得不好)
對環境的改變即為副作用,如修改 document.title
但我們不一定非要把副作用放在 useEffect 裡面
實際上叫做 afterRender 更好,每次render後執行
用途
一、作為 componentDidMount 使用,[ ] 作第二個引數
二、作為 componentDidUpdate 使用,可指定依賴
三、作為 componentWillUnmount 使用,通過 return
四、以上三種用途可同時存在

特點
如果同時存在多個 useEffect, 會按照出現次序執行
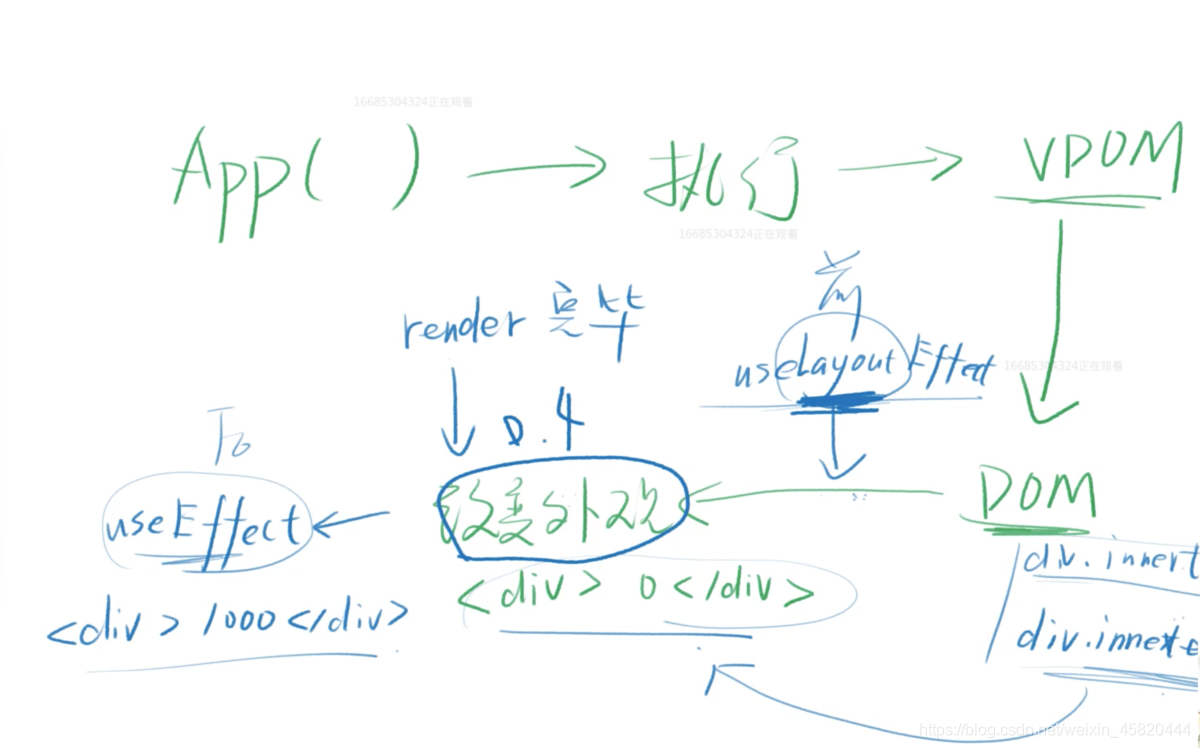
useLayoutEffect
佈局副作用
useEffect 在瀏覽器渲染完成後執行
useLayoutEffect 在瀏覽器渲染前執行
function App1() {
const [n, setN] = useState(0)
const time = useRef(null)
const onClick = () => {
setN(i => i + 1)
time.current = performance.now()
}
useLayoutEffect(() => {
if (time.current) {
console.log(performance.now() - time.current) //大概是0.7ms
}
})
useEffect(() => {
if (time.current) {
console.log(performance.now() - time.current) //大概是2.7ms
}
})
return (
<div className="App">
<h1>n: {n}</h1>
<button onClick={onClick}>Click</button>
</div>
);
}

特點
useLayoutEffect 總比 useEffect 先執行
useLayoutEffect 裡的任務最好影響了 Layout
/* useLayoutEffect比useEffect先執行 */
function App2() {
const [n, setN] = useState(0)
const onClick = () => {
setN(i => i + 1)
}
//執行順序列印出 2、3、1
useEffect(() => {
console.log(1)
})
useLayoutEffect(() => {
console.log(2)
})
useLayoutEffect(() => {
console.log(3)
})
return (
<div className="App">
<h1>n: {n}</h1>
<button onClick={onClick}>Click</button>
</div>
);
}
經驗
為了使用者體驗,優先使用 useEffect (優先渲染)
useMemo
要理解 React.useMemo
需要先講 React.memo
React預設有多餘的render
function App() {
const [n, setN] = React.useState(0);
const [m, setM] = React.useState(0);
const onClick = () => {
setN(n + 1);
};
return (
<div className="App">
<div>
{/*點選button會重新執行Child元件*/}
<button onClick={onClick}>update n {n}</button>
</div>
<Child data={m}/>
{/* <Child2 data={m}/> */}
</div>
);
}
function Child(props) {
console.log("child 執行了");
console.log('假設這裡有大量程式碼')
return <div>child: {props.data}</div>;
}
const Child2 = React.memo(Child);
將程式碼中的 Child 用React.memo(Child) 代替
如果 props 不變,就沒有必要再次執行一個函陣列件
最終程式碼:
function App() {
const [n, setN] = React.useState(0);
const [m, setM] = React.useState(0);
const onClick = () => {
setN(n + 1);
};
return (
<div className="App">
<div>
{/*點選button會重新執行Child元件*/}
<button onClick={onClick}>update n {n}</button>
</div>
<Child data={m}/>
</div>
);
}
const Child = React.memo(props => {
console.log("child 執行了");
console.log('假設這裡有大量程式碼')
return <div>child: {props.data}</div>;
});
但是
這玩意有一個bug
新增了監聽函數之後,一秒破功因為 App 執行時,會再次執行 onClickChild,生成新的函數
新舊函數雖然功能一樣,但是地址參照不一樣!
function App() {
const [n, setN] = React.useState(0);
const [m, setM] = React.useState(0);
const onClick = () => {
setN(n + 1);
};
const onClickChild = () => {}
return (
<div className="App">
<div>
{/*點選button會重新執行Child元件*/}
<button onClick={onClick}>update n {n}</button>
</div>
{/*但是如果傳了一個參照,則React.memo無效。因為參照是不相等的*/}
<Child data={m} onClick={onClickChild}/>
</div>
);
}
//使用React.memo可以解決重新執行Child元件的問題
const Child = React.memo(props => {
console.log("child 執行了");
console.log('假設這裡有大量程式碼')
return <div onClick={props.onClick}>child: {props.data}</div>;
});
怎麼辦? 用useMemo:
function App() {
const [n, setN] = React.useState(0);
const [m, setM] = React.useState(0);
const onClick = () => {
setN(n + 1);
};
const onClick1 = () => {
setM(m + 1);
};
const onClickChild = () => {}
const onClickChild1 = useMemo(() => {
return () => {
console.log(`on click child m: ${m}`)
}
}, [m])
return (
<div className="App">
<div>
{/*點選button會重新執行Child元件*/}
<button onClick={onClick}>update n {n}</button>
<button onClick={onClick1}>update m {m}</button>
</div>
{/*但是如果傳了一個參照,則React.memo無效。因為參照是不相等的*/}
{/*<Child data={m} onClick={onClickChild}/>*/}
{/*onClickChild1使用useMemo可以消除此bug*/}
<Child data={m} onClick={onClickChild1}/>
</div>
);
}
//使用React.memo可以解決重新執行Child元件的問題
const Child = React.memo(props => {
console.log("child 執行了");
console.log('假設這裡有大量程式碼')
return <div onClick={props.onClick}>child: {props.data}</div>;
});
useMemo
特點
第一個引數是 () => value
第二個引數是依賴 [m, n]
只有當依賴變化時,才會計算出新的 value
如果依賴不變,那麼就重用之前的 value
這不就是 Vue 2的 computed 嗎?
注意
如果你的 value 是一個函數,那麼你就要寫成useMemo(() => x => console.log(x))
這是一個返回函數的函數
是不是很難用?於是就有了useCallback
useCallback
用法
useCallback(x => console.log(x), [m]) 等價於
useMemo( () => x => console.log(x), [m])
forwardRef
useRef
可以用來參照 DOM 物件
也可以用來參照普通物件
forwardRef
props 無法傳遞 ref 屬性
function App(){
const buttonRef = useRef(null)
return (
<div>
<Button ref={buttonRef}>按鈕</Button>
{/* 控制檯報錯:
Warning: Function components cannot be given refs.
Attempts to access this ref will fail.
Did you mean to use React.forwardRef()?
*/}
</div>
)
}
const Button = (props) => {
console.log(props) // {ref: undefined, children: "按鈕"}
return <button {...props} />
}
實現 ref 的傳遞:由於 props 不包含 ref,所以需要 forwardRef
import React, {forwardRef, useRef} from 'react';
function App(){
const buttonRef = useRef(null)
return (
<div>
<Button ref={buttonRef}>按鈕</Button2>
</div>
)
}
const Button = forwardRef((props, ref) => {
console.log(ref) //可以拿到ref對button的參照,forwardRef僅限於函陣列件,class 元件是預設可以使用 ref 的
return <button ref={ref} {...props} />;
})
自定義 Hook
封裝資料操作
// useList.js
import {useState, useEffect} from 'react'
const useList = () => {
const [list, setList] = useState(null)
useEffect(() => {
ajax().then(list => {
setList(list)
})
}, []) //確保只在第一次執行
return {
list,
setList
}
}
export default useList
function ajax(){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([
{id: 1, name: 'Frank'},
{id: 2, name: 'Jack'},
{id: 3, name: 'Alice'},
{id: 4, name: 'Bob'},
{id: 5, name: 'Han'}
])
}, 1000)
})
}
//index.js
import useList from './hooks/useList'
function App(){
const {list, setList} = useList()
return (
<div>
<h1>List</h1>
{
list ? (
<ol>
{
list.map(item => {
return <li key={item.id}>{item.name}</li>
})
}
</ol>
):(
'載入中...'
)
}
</div>
)
}

再比如下面這個
// useList.js
import {useState, useEffect} from 'react'
const useList = () => {
const [list, setList] = useState(null)
useEffect(() => {
ajax().then(list => {
setList(list)
})
}, []) //確保只在第一次執行
return {
list,
addItem: name => {
setList([...list, {id: Math.random(), name}])
},
deleteIndex: index => {
setList(list.slice(0, index).concat(list.slice(index + 1)))
}
}
}
export default useList
function ajax(){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([
{id: 1, name: 'Frank'},
{id: 2, name: 'Jack'},
{id: 3, name: 'Alice'},
{id: 4, name: 'Bob'},
{id: 5, name: 'Han'}
])
}, 1000)
})
}
//index.js
import useList from './hooks/useList'
function App() {
const {list, deleteIndex} = useList()
return (
<div>
<h1>List</h1>
{
list ? (
<ol>
{
list.map((item,index) => {
return (
<li key={item.id}>
{item.name}
<button
onClick={() => {
deleteIndex(index);
}}
>
x
</button>
</li>
)
})
}
</ol>
) : (
'載入中...'
)
}
</div>
)
}

你還可以在自定義 Hook 裡使用 Context
useState 只說了不能在 if 裡,沒說不能在函數裡執行,只要這個函數在函陣列件裡執行即可
自定義 Hook 完全可以代替 Redux
 前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
推薦閱讀:
5分鐘學會 vue 路由守衛
10分鐘搞懂 vuex
vue 元件設計原則
Tree Shaking 概念詳解
深入解讀 vue 修飾符 sync