JavaScript筆記 let、var和const詳解
let和const
首先先了解一下let和const把,
let和const是在es6中新引入了兩種方式來申明變數的關鍵字,雖然我們仍然可以使用廣為傳誦的var變數(然而你不應該繼續使用它了,繼續閱讀來了解其中原因),但是現在我們有了兩種更牛的工具去使用:let和const。
首先 let
let和var非常的相似,在使用方面,我們可以使用完全相同的方式來宣告變數
範例
let myLetName= "林江濤";
var myVarName= "林江濤";
console.log(myLetName); //林江濤
console.log(myVarName); // 林江濤
效果

但是實際上,他們之間有幾處明顯的不同。他們不僅僅是關鍵字變了,而且實際上它還讓會簡化我們的一些工作,防止一些奇怪的bug,其中這些不同點是:
-
let是塊狀作用域(是的JavaScript終於支援塊狀作用域了),而var是函數作用域。
-
let不能在定義之前存取該變數(var是可以的,它確實是js世界中許多bug和困擾的源頭)。
-
let不能被重新定義。
在我們講解這些不同點之前,首先我們看一個更酷的變數:const1,也就是,常數
const和let非常像(跟var相比來說,他們之間有許多相同點),但是他們有一個主要的不同點:let可以重新賦值,但是const不能。因此const定義的變數只能有一個值,並且這個值在宣告的時候就會被賦值。因此我們來看下下面的例子。
範例
let myLetStrName= "林江濤";
const myConstStrName= "林江濤";
console.log(myLetStrName); //林江濤
console.log(myConstStrName); // 林江濤
myLetStrName="JiuMei";
console.log(myLetStrName); //JiuMei
myConstStrName="JiuMei";
console.log(myConstStrName); // VnXRW9N:17 Uncaught TypeError: Assignment to constant variable.
效果

但是const並非是完全不可變的
有一個常見的問題:雖然變數不能被重新賦值,但是也不能讓他們真正的變為不可變的狀態。如果const變數有一個陣列或者物件作為其值的話,你可能會像下面的程式碼一樣改變它的值。
範例
const myConstObject = {name: "林江濤"};
// myConstObject = {}; - TypeError
myConstObject.name = "JiuMei"; //ok
console.log(myConstObject.name); // JiuMei
const myConstArray = [1];
// myConstArray = []; - TypeError
myConstArray.push(2) //ok
console.log(myConstArray); // [1, 2]
效果
可以看到物件的name屬性被我們改變了,陣列的長度和成員都被改變了

當然我們不能用原始資料型別的值,比如string,number,boolean等,因為這些資料型別他們本質上是不可變的。
真正的不可變
如果想讓我們的變數真正的不可變的話,可以使用Object.freeze(), 它可以讓你的物件保持不可變。
const myConstNestedObject = {
name:"林江濤"
};
Object.freeze(myConstNestedObject);
myConstNestedObject.name = "jiumei"; // won't change
console.log(myConstNestedObject)
效果
可以看到,雖然我們給物件myConstNestedObject的name屬性重新賦值了,但是並沒卵用

雖然Object.freeze(), 能使物件不能改變,但很不幸的是,他僅僅是淺不可變,如果你物件裡巢狀著物件的話,它依然是可變的。
範例
const myConstNestedObject = {
name:"林江濤",
immutableObject:{name:"林江濤"}
};
Object.freeze(myConstNestedObject);
myConstNestedObject.name = "jiumei"; // won't change
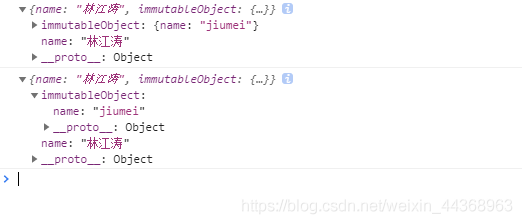
console.log(myConstNestedObject);
//將myConstNestedObject裡面的immutableObject屬性的name屬性更改為jiumei
myConstNestedObject.immutableObject.name="jiumei";
console.log(myConstNestedObject)
效果
可以看到immutableObject物件的name屬性被改變了

變數的作用域
在介紹了一些基礎知識以後,在我們進入下一個更高階的話題前, 我們首先恭喜JavaScript終於支援塊級作用域了,可喜可賀
注意:因為let和const的作用域完全一樣,所以這裡就只拿let舉例
全域性變數和函數作用域變數2
在js中,變數的作用域決定了變數的可用位置。從不同的角度來看,可以說作用域是你可以在特定區域內使用的那些變數(或者是函數)的宣告。作用域可以是全域性的(因此在全域性作用域中定義的變數可以在你程式碼中任何部分存取)或者是區域性的。(小聲逼逼:如果你會c#,java之類的程式語言,這個是很容易理解的)
很顯然,區域性作用域只能在內部存取。在ES6以前,它僅僅允許一種方式來定義區域性作用域 - function也就是 函數的閉包.,咱們來看一下下面的例子:
範例
var myName = "林江濤";
function functionWithVariable() {
// local scope
var myAge = 18;
console.log(myName); // 林江濤
console.log(myAge); // 15
}
functionWithVariable();
//global scope again
console.log(myName); // 林江濤
console.log(myAge); // Uncaught ReferenceError: myAge is not defined
效果

上面的例子中,變數myName 是全域性變數,所以它可以在我們程式碼中的函數內或者是其他區域內被存取到,但是變數myAge定義在函數內,所以它只在函數內可存取。
ps:這裡有一個例外,那就是在JavaScript裡你不使用關鍵字宣告時,這個變數是預設全域性的,但我這裡並不打算介紹它,因為這篇文章主要是介紹let和const的
因此,所有在函數內建立的內容都可以在函數內被存取到,包括函數內部裡所有的巢狀函數(可能會被巢狀多層)。在這裡可能要感謝閉包了,但是在這篇文章裡我並不打算介紹它。因為我已經在別的文章裡寫過了 JavaScript函數詳解.
提升
簡單來說,提升是一種吧所有的變數和函數宣告「移動」到作用域的最前面的機制。讓我們看一下下面的例子。
範例
function func() {
console.log(localVariable); // undefined
var localVariable = 5;
console.log(localVariable); // 5
}
func();
效果

它為什麼依然會正常工作呢?我們還沒有定義這個變數,但是它依然通過console.log()列印出了undefined。為什麼不會報出一個變數未定義的錯誤呢?讓我們再仔細看一下。
編譯變數
Javascript解析器要遍歷這個程式碼兩次。第一次被稱為編譯狀態,這一次的話,程式碼中定義的變數就會提升。在他之後,我們的程式碼就變成類似於下面的這樣子的(我已經做了一些簡化,只展示出相關的部分)
function func() {
var localVariable = undefined;
console.log(localVariable); // undefined
localVariable = 5;
console.log(localVariable); // 5
}
func();
我們看到的結果是,我們的變數localVariable已經被移動到func函數的作用域的最前面。嚴格來說,我們變數的宣告已經被移動了位置,而不是宣告的相關程式碼被移動了位置。我們使用這個變數並列印出來。它是undefined是因為我們還沒有定義它的值,它預設使用的undefined。
提升的例子 - 會出什麼問題
來讓我們看一個令人討厭的例子,我們的作用域範圍對於我們來說,是弊大於利的。也不是說函數作用域是不好的。而是說我們必須要警惕一些由於提升而引起的一些陷進。我們來看看下面的程式碼:
注意:callbacks.push(() => console.log(m));是箭頭函數3
var callbacks = [];
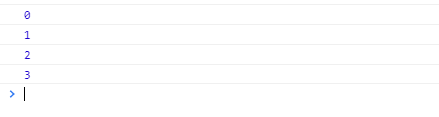
for (var i = 0; i < 4; i++) {
callbacks.push(() => console.log(i));
}
callbacks[0]();
callbacks[1]();
callbacks[2]();
callbacks[3]();
你認為輸出的值是多少呢?你猜可能是0 1 2 3,是嗎?如果是的話,對於你來說,可能會有一些驚喜。
效果

實際上,他真實的結果是4 4 4 4。等等,它到底發生了什麼?我們來「編譯」一下程式碼,程式碼現在看起來就像這樣:
var callbacks;
var i;
callbacks = [];
for (i = 0; i < 4; i++) {
callbacks.push(() => console.log(i));
}
callbacks[0]();
callbacks[1]();
callbacks[2]();
callbacks[3]();
你看出問題所在了嗎?變數i在整個作用域下都是可以被存取到的,它不會被重新定義。它的值只會在每次的迭代中不斷地被改變。然後呢,當我們隨後想通過函數呼叫列印它的值得時候,他實際上只有一個值 - 就是在最後一次迴圈賦給的那個值。
這個問題可以通過JavaScript函數的閉包來解決但是那樣很麻煩(主要是不易於理解)
var callbacks = [];
for (var i = 0; i < 4; i++) {
(function(m){
callbacks.push(() => console.log(m));
}(i));//通過IIFE產生閉包
}
callbacks[0]();
callbacks[1]();
callbacks[2]();
callbacks[3]();
效果
IIFE的詳細介紹請檢視前端筆記 JavaScript函數詳解

我們只能這樣了嗎?不是的
es6除了定義變數的新方式以外,還引入了一種新的作用域:塊級作用域。塊就是由花括號括起來的所有的內容。所以它可以是if,while或者是for宣告中的花括號,也可以是單獨的一個花括號甚至是一個函數(對,函數作用域是塊狀作用域)。let和const是塊作用域。意味著無論你在塊中無論定義了什麼變數,什麼時候定義的,它都不會跑到塊作用域外面去。我們來看一下下面的例子:
function func() {
// function scope
let localVariable = 5;
var oldLocalVariable = 5;
if (true) {
// block scope
let nestedLocalVariable = 6;
var oldNestedLocalVariable = 6;
console.log(nestedLocalVariable); // 6
console.log(oldNestedLocalVariable); // 6
}
// those are stil valid
console.log(localVariable); // 5
console.log(oldLocalVariable); // 5
// and this one as well
console.log(oldNestedLocalVariable); // 6
// but this on isn't
console.log(nestedLocalVariable); // ReferenceError: nestedLocalVariable is not defined
能看出來差別嗎?能看出來怎麼使用let來解決早些時候提出問題的嗎?我們的for迴圈包含一組花括號,所以它是塊作用域。所以如果在定義迴圈變數的時候,使用的是let或者是const來代替var的話,程式碼會轉為下面的形式。注意:我實際上已經簡化了很多,不過我確定你能理解我的意思。
let callbacks = [];
for (let i = 0; i < 4; i++) {
//, 1, 2, 3
callbacks.push(() => console.log(i));
}
callbacks[0]();
callbacks[1]();
callbacks[2]();
callbacks[3]();
如上程式碼所示,現在的每一次迴圈都有它自己的變數定義,所以變數不會被重寫,這樣我們就可以拋棄那個不易於理解的IIFE了
效果
和IIFE閉包效果完全一樣

這是這一部分結束的例子,但是我們再看一下下面的例子,我相信你明白列印出來的值的原因,以及對應的表現是什麼。
function func() {
var functionScopedVariable = 10;
let blockScopedVariable = 10;
console.log(functionScopedVariable); // 10
console.log(blockScopedVariable); // 10
if (true) {
var functionScopedVariable = 5;
let blockScopedVariable = 5;
console.log(functionScopedVariable); // 5
console.log(blockScopedVariable); // 5
}
console.log(functionScopedVariable); // 5
console.log(blockScopedVariable); // 10
}
func();
let和const的新的提升方式
新的宣告方式(let,const)較之之前的宣告方式(var),還有一個區別,就是新的方式不允許在變數宣告之前就使用該變數,但是var是可以得。請看下面的程式碼,下面這個程式碼是可以正常執行的:
function func() {
console.log(varStrName); // undefined
var varStrName= "林江濤";
console.log(varStrName); // 5
}
func();
但是這種卻不可以
function func() {
console.log(letStrName); // ReferenceError: localVariable is not defined
let letStrName= 10;
console.log(letStrName); // 10
}
func();
等下,我上面曾經介紹了一個叫「提升」的概念,它會吧所有的變數定義在作用域的最前面。這是否意味著如果我不在實際的定義之前使用變數,然後就不會有提升了呢?答案是否定的。提升依然會有,並且適用於所有型別的變數型別。但是const和let卻不是這樣的。
首先,我們看一下var關鍵字是怎麼工作的。規範對其是這樣進行的描述的。
var宣告定義了在正在執行的執行上下文(running execution
context)作用域內的變數環境(VariableEnvironment中)的變數。var變數在當包含的詞法環境(Lexical
Environment)初始化時被建立,在建立的時候被賦值為undefined。[…]
在執行VariableDeclaration時,由帶有Initializer的VariableDeclaration定義的變數被賦其設定項的Initializer’s
AssignmentExpression的值。
規範中有許多的細節,讓我們簡單的來看一下:
-
當你進入到一個作用域中,在內部被定義的所有的變數都會被建立。
-
所有存在的變數,都可以被存取,並且會把undefined賦值給該變數。
-
當程式碼(執行時)到達初始化時,會被分配給一個實際的值。
我們來再看一下規範中對let和const的表述:
let和const宣告是定義在當前執行上下文作用域中的詞法環境中的變數。當包含的詞法環境被初始化的時候,變數被建立。但是在變數的詞法系結時被計算之前是不允許通過任何方式來存取的。當詞法系結計算時而不是在變數被建立的時候,由詞法系結定義的變數的初始值被被賦予賦值表示式的值(也就是「=」右邊的表示式)。當詞法系結被計算的時候,如果let宣告中沒有初始化的值的時候(也就是「let
a;」這樣的形式),會被賦值為undefined。
說人話就是:
-
如果你進入到了指定的作用域中,它裡面定義的所有的變數都會被初始化,這一點和var很像。
-
這裡有一個不同點:像var一樣,所有的變數都會存在,但是他們目前還不能被存取(裡面沒有值,甚至是undefined)。
-
如果let變數在相同的地方被定義和初始化,他們會被賦予合適的值,反之,變數就是undefined。const變數必須在定義的時候初始化。
光說不練很難理解,我們來看一些例子。
範例一:
臨時死區
實際上,這種描述引出了我們的另一個定義。他很讓人可怕,因為他叫:臨時死區(TDZ)。這個屬於明確了一個我們無法存取我們的變數的程式碼的區域。我們來看一下下面的程式碼和相關聯的註釋,來簡單的解釋一下TDZ是什麼。
function func() {
// Start of TDZ for deadVariable
// we can still do something here, just our deadVariable is not available yet
const exampleVariable = 5;
console.log(exampleVariable); // 5
// End of TDZ for deadVariable
let deadVariable = 10;
console.log(deadVariable); // 10
}
func();
有一件事情值得去提醒。就是對於名字的建議,這是一個臨時死區,意思這個區域是由時間定義的,而不是位置。因此當執行程式碼的時候,你的宣告在被JS解析器解析之前是不能被存取的。因此你把使用的變數的位置放在哪裡並不重要,只要是在宣告執行後存取該變數就可以。所以看下面的程式碼:
function func() {
return deadOrAlive;
}
let deadOrAlive = 'alive!'
console.log(func()); // alive!
效果
這樣做是可行的,他並不會報錯

這是執行程式碼的步驟:
-
函數被宣告
-
變數deadOrAlive被宣告,並且初始化了一個值「alive」
-
呼叫我們的函數func。
-
由於變數deadOrAlive已經被宣告,是可存取的,因此會列印出正確的結果 「alive」。
但是下面的例子卻會報錯
範例
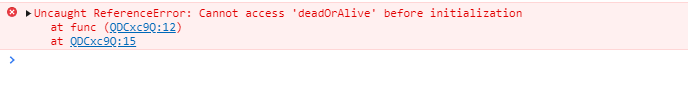
function func() {
return deadOrAlive;
}
console.log(func()); // ReferenceError: deadOrAlive is not defined
let deadOrAlive = 'dead!'
效果

思考一下原因。(注意上面說的let和const的特殊提升方式)
答案揭曉
這是JavaScript為了避免因先使用後宣告而導致的一些詭異的bug而出現的一個很好機制(具體看「提升」相關內容)。我們不需要去額外做什麼事情,就是記住永遠不要在變數宣告之前使用這個變數。即使我們這樣做了,我們也會得到一個很好的報錯資訊。只有一個條件-你必須使用let或者是const來替換掉var。
雙定義
上面說過var和let,const的另一個區別是 - 後者僅僅可以被定義一次。而對於var的話,如果被同時定義多次,程式也依然會很好的執行。
var doubledVariable = 5;
var doubledVariable = 6;
console.log(doubledVariable); // 6
但是現在,當你用let和const來做同樣的事情,就會得到一個語法錯誤:
let doubledVariable = 5;
let doubledVariable = 6; // SyntaxError: Identifier 'doubledVariable' has already been declared
但是,在巢狀的塊級作用域中,使用相同名字的變數依然會很好的工作的,這個我想大家已經清楚了,就不用過多解釋了吧。
let doubledVariable = 5;
if (true) {
let doubledVariable = 6;
console.log(doubledVariable); // 6
}
console.log(doubledVariable); // 5
不能重複定義這個功能實際上是很有用的,可以組織很多bug的發生。比如說你曾經在一個函數內,在不同地方用var定義了多個相同名稱的變數,此時之前定義的變數可能會被覆蓋,這樣對於程式碼來說無疑是一個隱患,也就是因為這樣,這個特性實際上是一個簡單的,開箱即用的解決方案。
總結
總結一下,在ES6中有兩種新方法來宣告變數:通過let和const關鍵字,除此之外,兩者都是塊級作用域,並且在宣告之前不能存取該變數。與之前的var相比是一個主要的升級。並且會消除你很多的困擾。我提出了幾個例子,可能會幫助你節省了不少偵錯的時間,但是還有更多。如果你感興趣的話,可以在網上簡單的搜尋一下。很久之前,我個人曾建議停止使用var關鍵字,所以現在我的程式碼裡充滿了let和const。我建議你也是這樣,在以後當你想改變變數的值,就使用let和const。不要再使用var了。
const關鍵字是constant的縮寫,通常翻譯為常數、常數等 常數是塊級範圍的,非常類似用 let 語句定義的變數。但常數的值是無法(通過重新賦值)改變的,也不能被重新宣告。 ↩︎
塊級作用域定義:是一個語句,將多個操作封裝在一起,通常是放在一個大括號裡,沒有返回值。為何需要塊級作用域?
在ES6之前,函數只能在全域性作用域和函數作用域中宣告,不能在塊級作用域中宣告。沒有塊級作用域導致很多場景不合理: ↩︎箭頭函數:箭頭函數表示式的語法比函數表示式更簡潔,並且沒有自己的this,arguments,super或new.target。箭頭函數表示式更適用於那些本來需要匿名函數的地方,並且它不能用作建構函式。 ↩︎