日常學習---vue面試題整理
我不知道其他人會不會因為自己即將邁入或已經邁入30這個年齡段而焦慮;我不知道其他人會不會因為那些莫須有的責任而時時刻刻的綁架自己;我不知道其他人會不會因為家庭、周圍的親人而放棄自己一直想要做的事;這些問題,(當然也遠遠不止這些問題)就是很長一段時間使我煩惱,焦慮的問題。這段時間應該是我長這麼大,思考最多、改變最多、行動最多的一段時間了。我離開了我一直生活的城市,我避開了那些多少跟我有點關係,或者多多少少讓我憂傷的城市。我選擇了一個完全陌生的城市。我在猶豫要不要來深圳的時候,我很忐忑,因為我誰都不認識,我對這個城市一無所知,這也是最讓我恐慌的。但是最後,我還是決定挑戰一下自己,因為,我想在這個年齡,更多的為我自己著想,更多的考慮自己的感受,更靠近那個自己想成為的人。現在我的落腳問題已經基本解決,不出意外的話,明天,就要開始我的面試之旅了。願自己能夠安之若素,儘快開始自己的新工作,新生活。
今天準備一下面試題的資料,先以vue開始,也算是查缺補漏,看看自己的肚子裡到底裝了幾滴墨水。後期也會持續總結每天的面試題。希望各位讀者朋友可以指出理解不當的地方,感謝大家。
一、大綱:
1. 對MVVM的理解
2. 響應式資料的原理
3.vue中是如何檢測陣列變化的?
4.vue為什麼要採用非同步渲染?
5. nextTick的實現原理是什麼?
6.vue中的模板編譯原理
7.vue的生命週期勾點是如何實現的
8.vue為什麼要操作虛擬DOM
9.vue.mixin的使用場景和原理是什麼?
10.vue.set方法
11. vue元件父子之間的傳值
12. vue的生命週期有哪些?一般在哪一步發起請求?
二、詳解
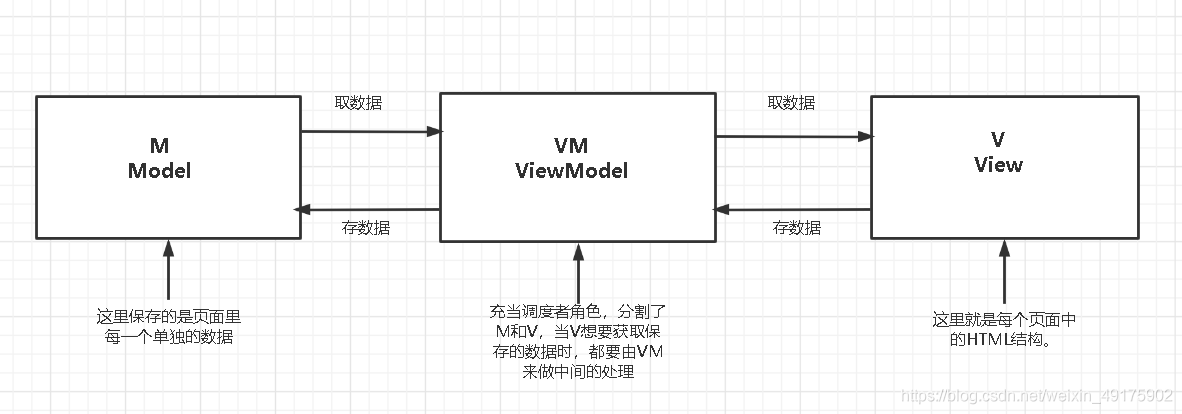
2.1 對MVVM的理解
答:MVVM是前端的檢視分層開發的思想,主要把前端頁面分為Model層、ViewModel層、View層。ViewModel層是Model層和View層的協調者,它提供了資料的雙向資料繫結。

2.2 響應式資料的原理
答:響應式就是當資料變化的時候,可以讓檢視也同步更新。核心是Object.defineProperty,vue初始化的時候,Object.defineProperty依次會給data的屬性上增加get和set方法,並對依賴進行收集,如果資料發生變化,就會去通知相關的依賴做出對應的更新。
2.3 vue中是如何檢測陣列變化的
答:vue將陣列原型上的方法進行了重新編寫,更改了一些陣列的方法,比如push、shift、pop、splice、unshift、sort、reverse,這些方法都有一個特點,就是可以改變陣列原來的值。當我們用了這些方法來運算元組時,就會把原來的方法進行劫持,可以在函數內部新增自己的功能。如果想跟新陣列的索引,需要使用vue.$set方法來實現。
2.4 vue為什麼要採用非同步渲染
答:vue是元件級的更新,採用非同步渲染,可以提高效能。
2.5 nextTick的實現原理是什麼
答:nextTick中的回撥函數是在下一次DOM更新結束之後執行的,延遲了回撥,從而防止多次更新。nextTick裡面就是一個非同步方法(promise)。
2.6 vue中的模板編譯原理
答:模板指的就是template。如果我們傳了一個template,我們會把template轉換成一個render函數,然後通過render函數返回虛擬DOM
,再把虛擬的DOM變成真正的DOM。
2.7 vue的生命週期勾點是如何實現的?
答:vue的生命週期勾點實際上就是一個回撥函數。當我們傳入一個勾點函數時,vue內部會幫我們呼叫,並將生命週期勾點轉換成陣列,呼叫的時候,就又會把陣列遍歷一遍,類似一個釋出訂閱的模式。
2.8 vue為什麼要操作虛擬DOM?
答:虛擬DOM就是用一個物件,來描述真實DOM。一個真實的DOM上面有非常多的屬性,操作起來非常不便,為了減少DOM操作,我們在更新的時候就把需要更新的DOM先記錄下來,然後更新這些需要更新的DOM,最後再根據diff演演算法比對,更新DOM。(vue裡的diff演演算法是平級比較,不考慮跨級比較)虛擬DOM不依賴真實的平臺環境,可以實現跨平臺。
2.9 vue.mixin的使用場景和原理是什麼?
答:vue.mixin可以增加公共方法,當元件初始化呼叫的時候,mergeOptions方法會進行合併,並針對不同的屬性進行合併。vue.mixin有很多缺點,比如依賴問題、命名問題、資料不能共用、資料來源等問題。
2.10 vue.set方法
答:vue不允許在已經建立的範例上動態新增新的根級響應式屬性,$set可以觸發更新,當物件新增不存在的屬性時,會觸發物件依賴的watcher去更新,當更改陣列索引時,我們呼叫陣列的splice方法去更新陣列。
運算元組示列:
this.$set(arr, index, val)
操作物件範例:
this.$set( obj, key, val)
2.11 vue元件父子之間的傳值
答:父傳子 v-bind(屬性繫結),子傳父 v-on(事件繫結)
兄弟之間 EvenBus,
傳遞方 :
$emit
接收方:
$on
2.12 vue的生命週期有哪些?一般在哪一步發起請求?
答:① 建立期間的生命週期函數:
beforeCreate():此時,範例在記憶體中剛剛建立出來,data和methods沒 有被初始化。
created():此時,範例已經在記憶體中建立完成,data和methods已經被初始化完成。模板還沒有編譯。
beforeMount():此時,模板已經編譯成功,還沒有掛載到頁面上。
mounted():此時,編譯好的模板已經掛載到了指定的位置上去。
② 執行期間的生命週期函數:
beforeUpdate():此時,data資料發生改變後,還沒有重新渲染DOM樹,data的資料是最新的,但是頁面上展示的還是舊資料。
updated():此時,data中的資料和頁面中的渲染是一致的。
③ 銷燬期間的生命週期函數:
beforeDestroy():此時,範例的方法、指令都還可以使用,範例銷燬之前呼叫。
destroyed():此時,vue範例上的所有指令、繫結、監聽都會被銷燬,子範例也全部被銷燬。