Vue引入百度地圖API,新增點選地圖拾取座標並且標記和地址搜尋功能
2020-10-10 15:00:19
html頁面
<template>
<el-form>
<el-row :gutter="24">
<el-col :span="12">
<el-col :span="12">
<el-form-item label="位置經度" prop="lng">
<el-input
v-model="model.lng"
type="number"
class="input_number"
@mousewheel.native.prevent
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="位置維度" prop="lat">
<el-input
v-model="model.lat"
type="number"
class="input_number"
@mousewheel.native.prevent
/>
</el-form-item>
</el-col>
<el-col :span="24">
<baidu-map
class="bm-view"
ak="QFgFQorrB84maOZh0pPGC8kUiP0mGIhx"
:center="center"
:zoom="zoom"
:scroll-wheel-zoom="true"
@ready="createMap"
>
<!-- 搜尋-->
<bm-local-search :keyword="model.address" :auto-viewport="true"
style="display: none"></bm-local-search>
<!-- 標記-->
<bm-marker-clusterer>
<bm-marker :position="{lng: model.lng, lat: model.lat}"/>
</bm-marker-clusterer>
</baidu-map>
<el-input v-model="model.address" placeholder="搜尋地點"
style="margin-left: 10px;width: 200px;position: absolute;top: 25%;opacity: 0.9"
prefix-icon="el-icon-search"></el-input>
</el-col>
</el-col>
</el-row>
</el-form>
</template>
方法
<script>
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'
//標記點
import BmMarkerClusterer from 'vue-baidu-map/components/extra/MarkerClusterer'
//搜尋
import BmLocalSearch from 'vue-baidu-map/components/search/LocalSearch.vue'
export default {
components: {
BaiduMap,
BmMarkerClusterer,
BmLocalSearch
},
data () {
return {
center: {lng: 0, lat: 0},
zoom: 10,
model: {
lng: '',
lat: '',
address: ''
}
}
},
methods: {
createMap ({BMap, map}) {
// 百度地圖API功能
this.center.lng = 117.2
this.center.lat = 34.26
this.zoom = this.zoom
this.map2 = map
const viewthis = this
map.addEventListener('click', function (e) {
viewthis.model.lng = e.point.lng
viewthis.model.lat = e.point.lat
})
// 區域圖
var datas = new Array('徐州市-#665599')
var bdary = new BMap.Boundary()
for (var i = 0; i < datas.length; i++) {
getBoundary(datas[i], bdary)
}
// 設定區域圖
function getBoundary (data, bdary) {
data = data.split('-')
bdary.get(data[0], function (rs) {
// 獲取行政區域
var count = rs.boundaries.length // 行政區域的點有多少個
// var pointArray = []
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {
strokeWeight: 2,
strokeColor: '#ff0000',
fillOpacity: 0.1,
fillColor: data[1]
}) // 建立多邊形覆蓋物
map.addOverlay(ply) // 新增覆蓋物
}
})
}
}
}
}
</script>
<style scoped>
.bm-view {
width: 100%;
height: 300px;
}
</style>
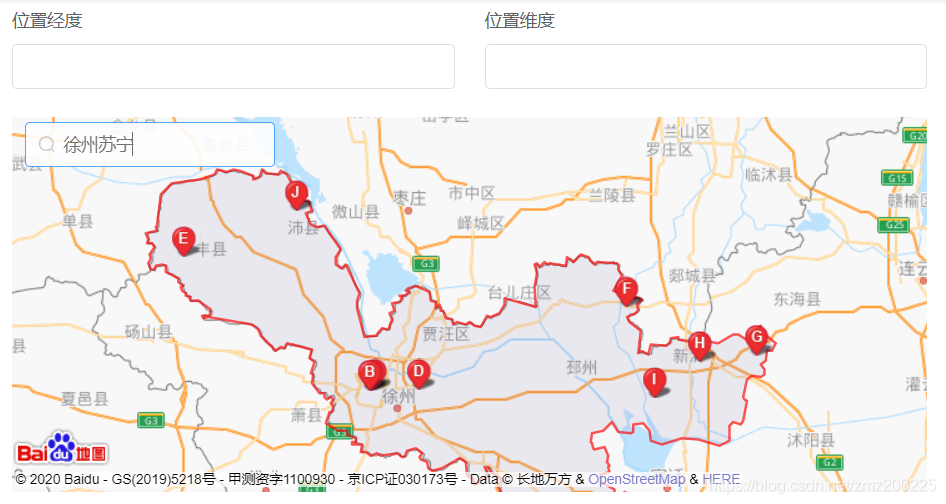
效果圖
點選拾取座標
 地址搜尋
地址搜尋