APP動態修改狀態列顏色
2020-10-09 18:01:06
對安卓應用開發者,UI部分最難搞的就是APP頂部的狀態列。
一致的APP風格,狀態列僅僅需要設定一種顏色。
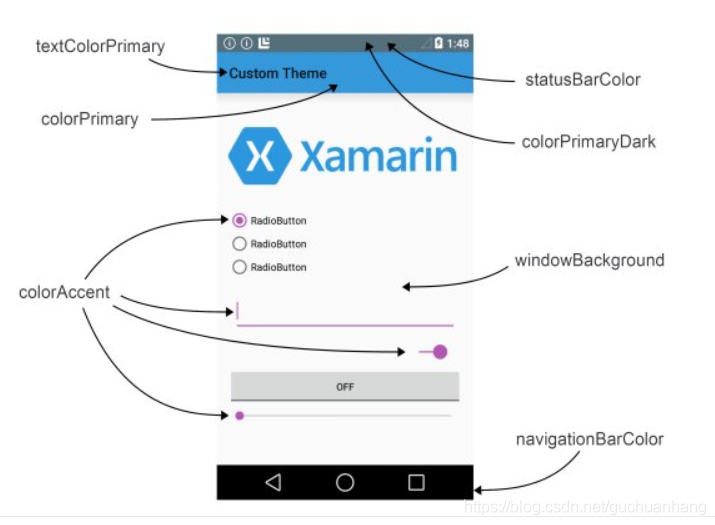
安卓全域性顏色設定

單一APP狀態列
很顯然,我們只要將AppTheme中colorPrimaryDark修改為APP設計中的統一風格即可。
動態修改APP狀態列顏色
修改APP Theme
主要是window的一些設定
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowNoTitle">true</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowBackground">@android:color/holo_blue_bright</item>
</style>
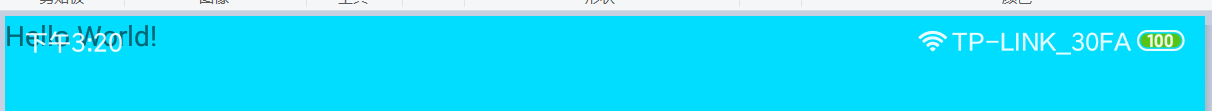
執行,看一下效果
 狀態列遮擋了APP"正文"
狀態列遮擋了APP"正文"
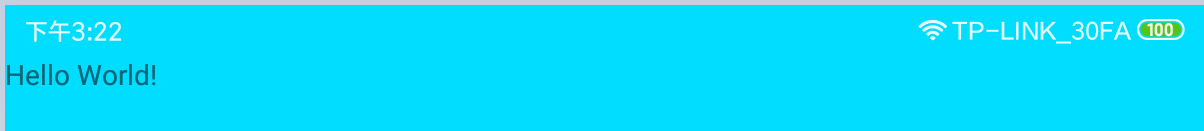
在activity佈局檔案 根佈局新增
android:fitsSystemWindows="true"

動態修改狀態列背景顏色
getWindow().getDecorView().setBackgroundResource(android.R.color.holo_green_dark);
這樣就可以動態修改狀態列背景顏色。
修改狀態列圖示顏色
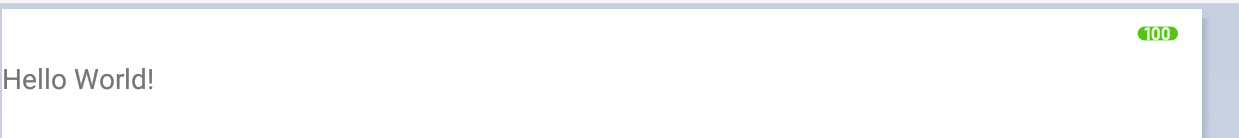
如果狀態列背景修改為白色,那原來的狀態列圖示豈不是都不可見了?
 像這樣什麼都看不到
像這樣什麼都看不到
將白色修改為黑色(PS.似乎只能是這兩種顏色)
Window window = getWindow();
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
 如果需要將狀態列圖示顏色動態修改為白色怎麼處理呢?
如果需要將狀態列圖示顏色動態修改為白色怎麼處理呢?
getWindow().getDecorView().setSystemUiVisibility(0);
小米9SE測試ok,至於其他的版本,請自行確認。