uni-app 呼叫 jar 包
2020-10-09 18:01:18
官方檔案及資源
uni-app 原生外掛檔案:https://uniapp.dcloud.io/api/extend/native-plugin
uni-app 原生外掛開發檔案:https://nativesupport.dcloud.net.cn/NativePlugin/README
App 離線 SDK 下載地址:https://nativesupport.dcloud.net.cn/AppDocs/download/android
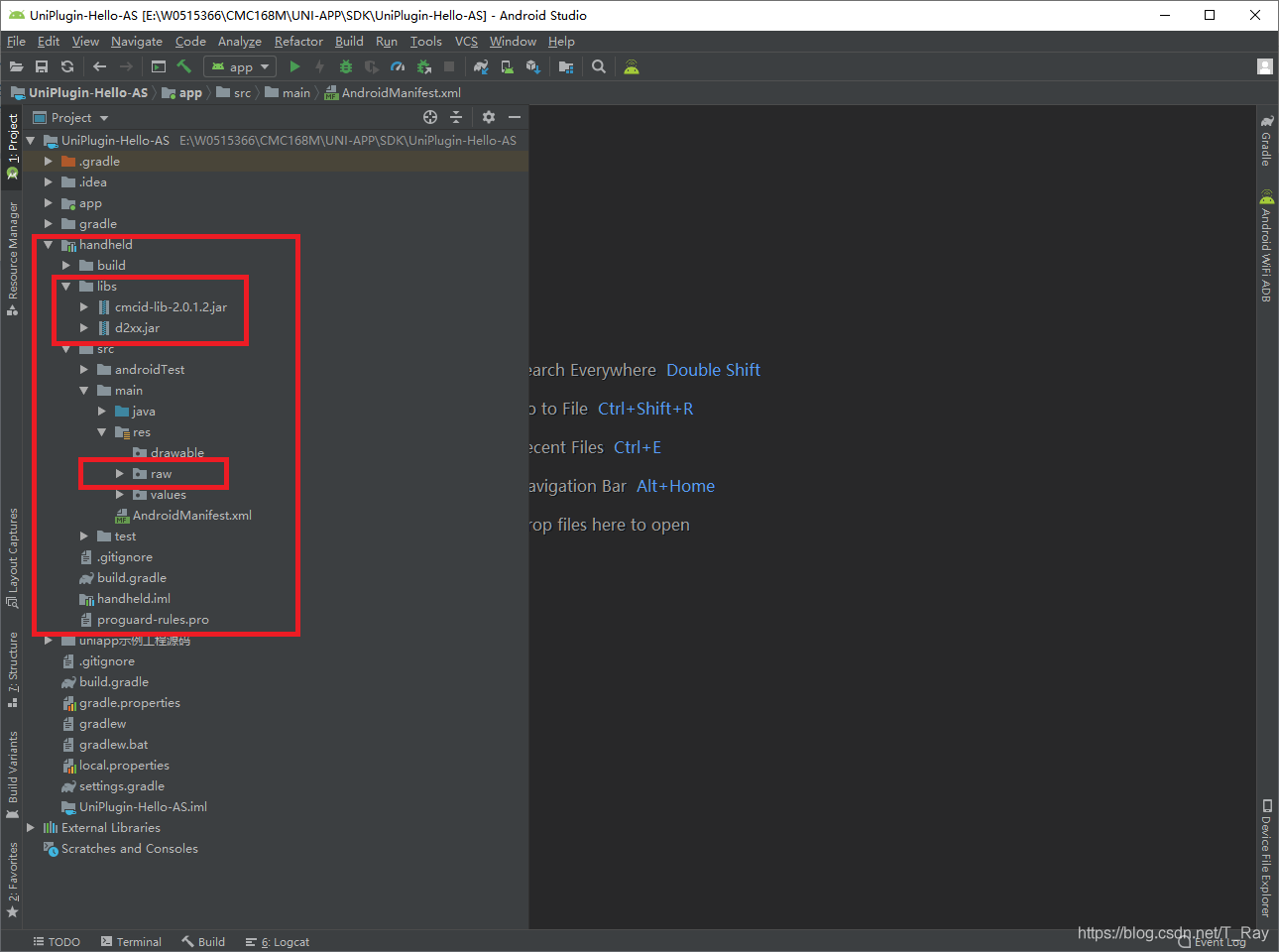
App 離線 SDK 下載解壓後,使用 Android Studio 開啟UniPlugin-Hello-AS 工程,刪除自帶的三個模組:
uniplugin_componentuniplugin_moduleuniplugin_richalert
- 新增模組,將需要呼叫的 jar 包拷貝到新增模組的 libs資料夾下,並新增依賴:

- 編寫 js 與 jar包相互呼叫的中介軟體:
package com.example.handheld;
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import com.cmcid.lib.Common;
import com.cmcid.lib.Device;
import com.cmcid.lib.OnHandleListener;
import com.cmcid.lib.Power;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import com.taobao.weex.common.WXModule;
public class HandheldModule extends WXModule {
private Device device;
private Beep beep;
public static final String TAG = "Lu Chang li";
private JSCallback handleCallback;
OnHandleListener onHandleListener = new OnHandleListener() {
@Override
public void onDown() {
if (handleCallback == null) return;
mWXSDKInstance.runOnUiThread(new Runnable() {
@Override
public void run() {
JSONObject data = new JSONObject();
data.put("code", "down");
// invokeAndKeepAlive 可以持續回撥, invoke只能回撥一次
handleCallback.invokeAndKeepAlive(data);
}
});
}
@Override
public void onUp() {
if (handleCallback == null) return;
mWXSDKInstance.runOnUiThread(new Runnable() {
@Override
public void run() {
JSONObject data = new JSONObject();
data.put("code", "up");
handleCallback.invokeAndKeepAlive(data);
}
});
}
};
/**
* 初始化
*/
@JSMethod
public void initHandheld(JSCallback callback) {
device = Device.getInstance(mWXSDKInstance.getContext());
device.setOnHandleListener(onHandleListener);
JSONObject result = new JSONObject();
if (device.connect()) {
result.put("code", "success");
} else {
result.put("code", "failure");
}
callback.invoke(result);
beep = new Beep(mWXSDKInstance.getContext());
}
/**
* 設定監聽器
*/
@JSMethod
public void setOnHandleListener(JSCallback callback) {
this.handleCallback = callback;
}
/*
* 設定功率
*/
@JSMethod
public void setPower(JSONObject option, JSCallback callback) {
Power power = JSONObject.parseObject(option.toJSONString(), Power.class);
JSONObject result = new JSONObject();
try {
device.setPower(power);
result.put("code", "success");
beep.playOk();
} catch (Exception e) {
e.printStackTrace();
result.put("code", "failure");
beep.playError();
}
callback.invoke(result);
}
}
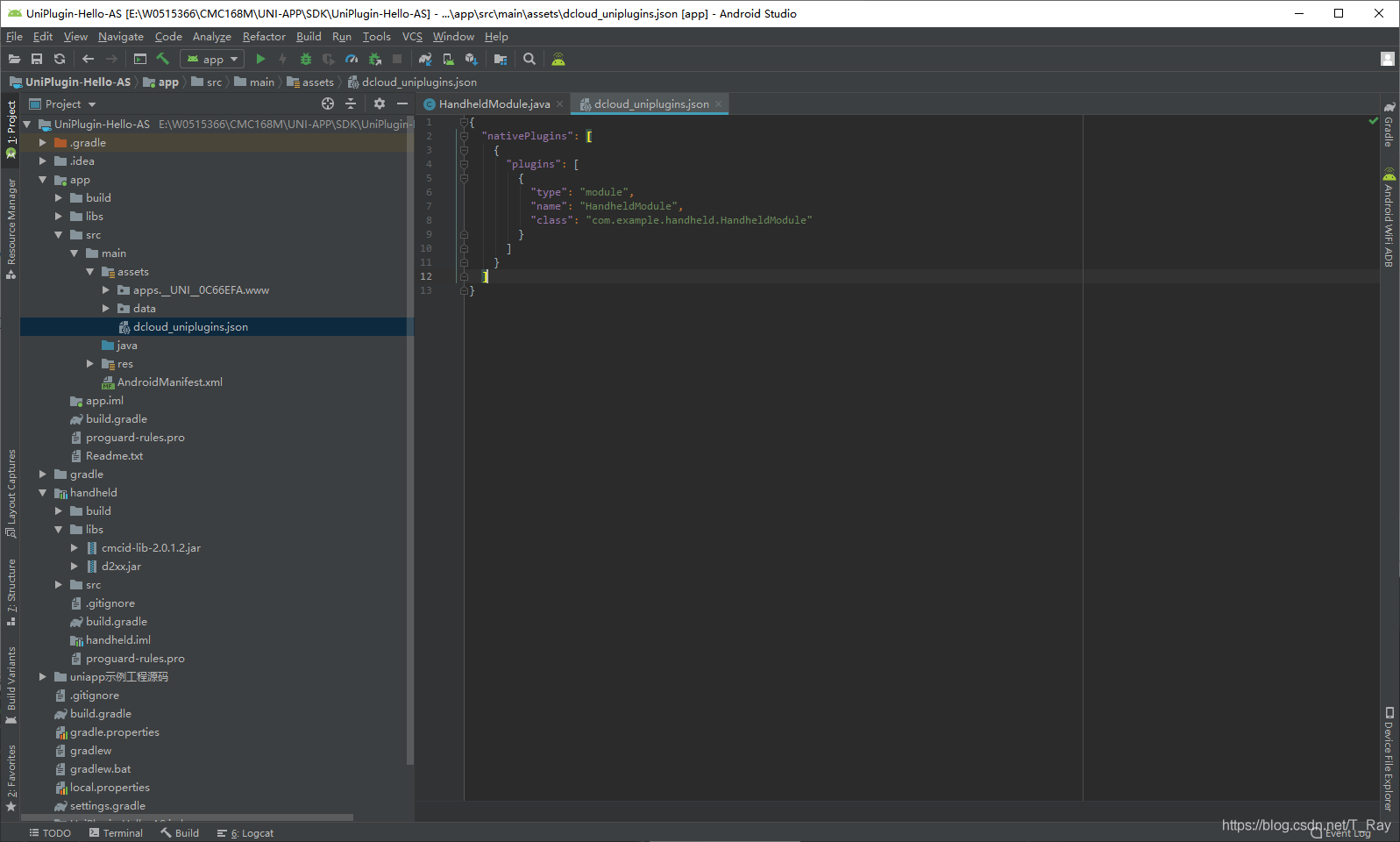
- 註冊中介軟體:

在app/assets/dcloud_uniplugins.json檔案中新增:
"plugins": [
{
"type": "module",
"name": "HandheldModule",
"class": "com.example.handheld.HandheldModule"
}
]
- 在 vue 中呼叫 jar 包中的方法:
<script>
var handheld = uni.requireNativePlugin("HandheldModule")
const defaultPower = {
db: 28,
dwell: 200,
idle: 50
}
export default {
data () {
return {
power: Object.assign({}, defaultPower),
}
},
mounted() {
handheld.initHandheld((res) => {
});
handheld.setOnHandleListener(this.onHandler);
},
methods: {
onHandler: function(e) {
if (e.code === 'up') {
} else if (e.code === 'down') {
}
},
setPowerClick: function(e) {
handheld.setPower(this.power, (res)=> {
})
}
}
}
</script>
- 使用 HBuilder
生成本地打包App資源拷貝到 app 資原始檔夾下。