用Tkinter打造GUI開發工具(48)用Tkinter庫tix模組實現調整控制元件的大小
2020-10-09 16:00:46
用Tkinter打造GUI開發工具(48)用Tkinter庫tix模組實現調整控制元件的大小
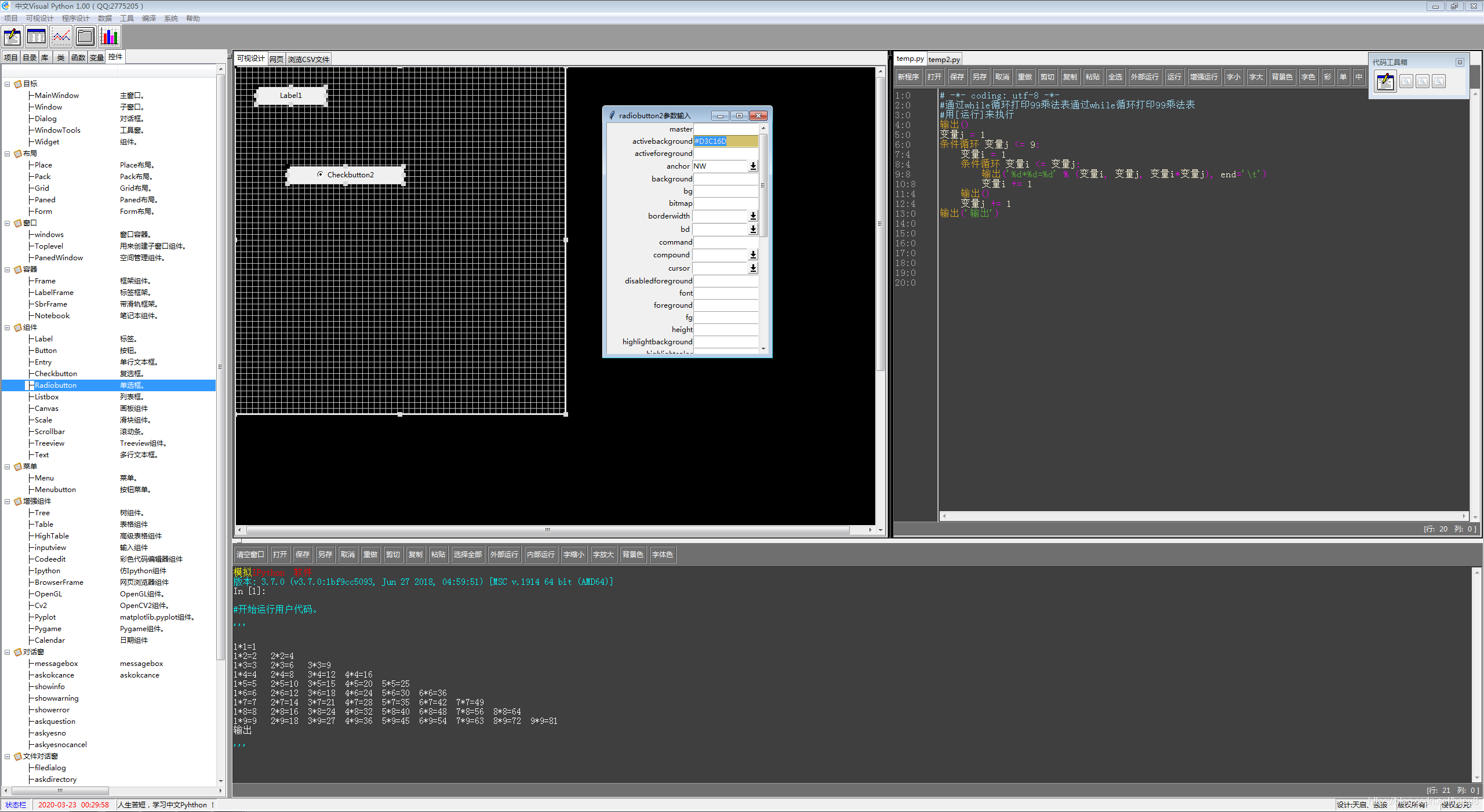
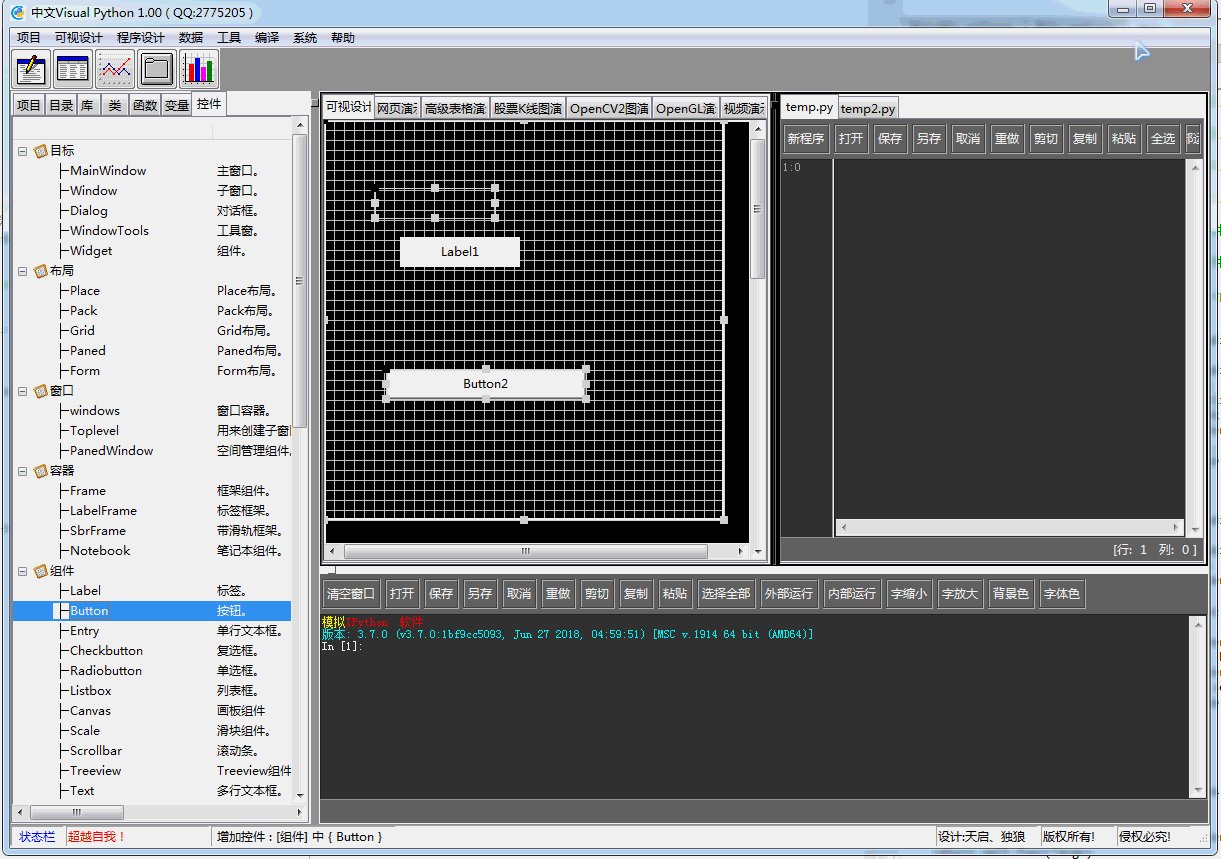
我在部落格《用Tkinter打造GUI開發工具(27)視覺化設計及生成程式碼》中介紹了用Tkinter庫tix模組實現調整控制元件的大小的文章,並且介紹了我正在做的中文視覺化Python開發工具。

很多讀者諮詢是怎麼實現的,我們利用Python自帶GUI庫Tkinter庫中的tix模組來實現的。tix模組自帶有視覺化的介面。我下面做了一個簡單的演示程式碼,供讀者學習。
# -*- coding: utf-8 -*-
import tkinter as tk
import tkinter as ttk
import tkinter.tix as Tix
from tkinter.constants import *
def SText_reset(rh, win):
win.place(x=30, y=50, width=400, height=200)
win.update()
rh.attach_widget(win)
def MkSText(w):
top = Tix.Frame(w, width=400, height=330)
bot = Tix.Frame(w)
win = Tix.ScrolledText(top, scrollbar='auto')
win.text['wrap'] = 'none'
win.text.insert(Tix.END, '''可以通過下面方式與我交流:
#獨狼荷蒲qq:2775205
#通通小白python量化群:524949939
#電話微信:18578755056
#通通小白python量化群:524949939
#tkinter,pyqt,gui,Python學習群:647866213
'''
)
win.place(x=30, y=50, width=340, height=200)
rh = Tix.ResizeHandle(top, bg='black',
relief=Tix.RAISED,
handlesize=8, gridded=1, minwidth=50, minheight=30)
btn = Tix.Button(bot, text='Reset', command=lambda w=rh, x=win: SText_reset(w,x))
top.propagate(0)
btn.pack(anchor=Tix.CENTER)
top.pack(expand=1, fill=Tix.BOTH)
bot.pack(fill=Tix.BOTH)
win.bind('<Map>', func=lambda arg=0, rh=rh, win=win:
win.tk.call('tixDoWhenIdle', str(rh), 'attachwidget', str(win)))
if __name__ == '__main__':
root = Tix.Tk()
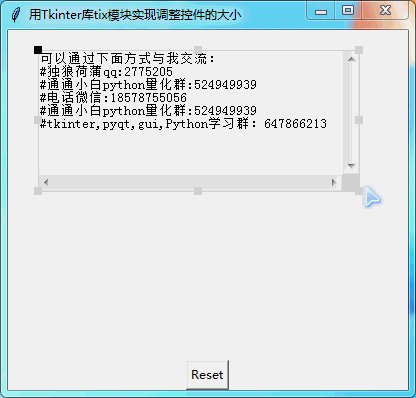
root.title("用Tkinter庫tix模組實現調整控制元件的大小")
MkSText(root)
root.mainloop()
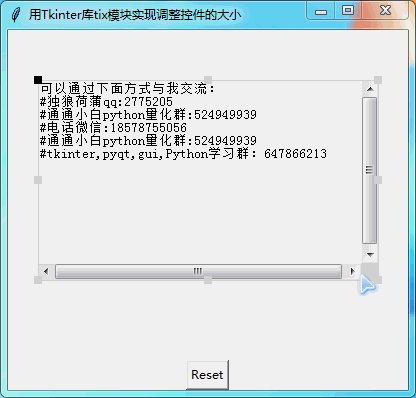
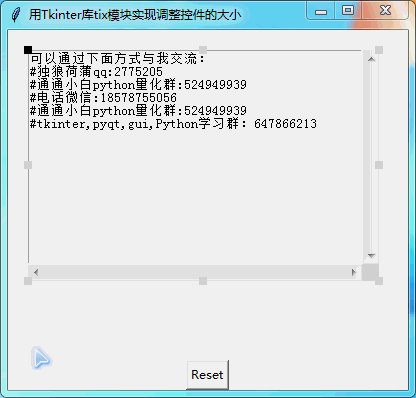
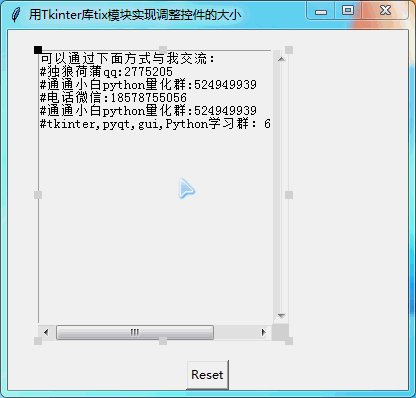
程式執行結果如下:

我前面開發的中文視覺化Python開發工具CVP,就是利用了這個段程式原理來實現的。

在使用中存在2個問題,有待於解決。
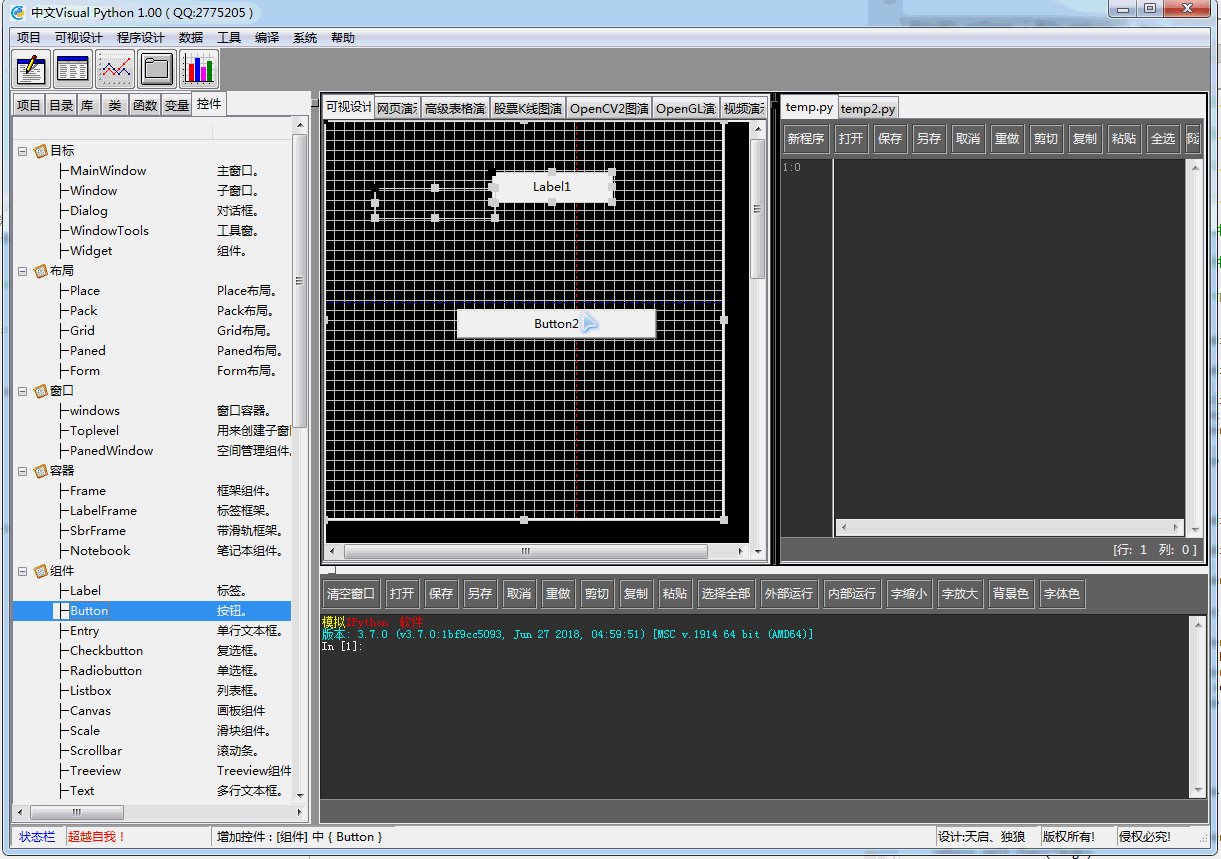
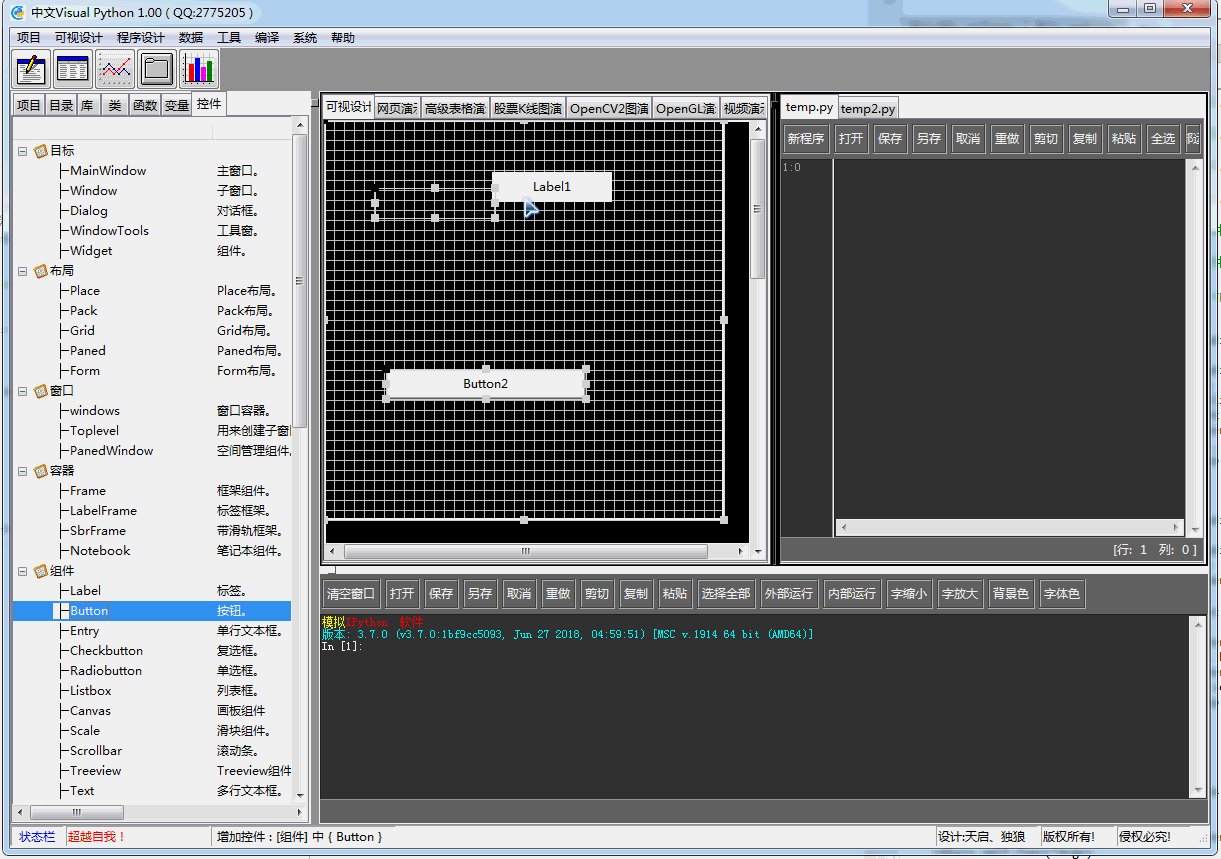
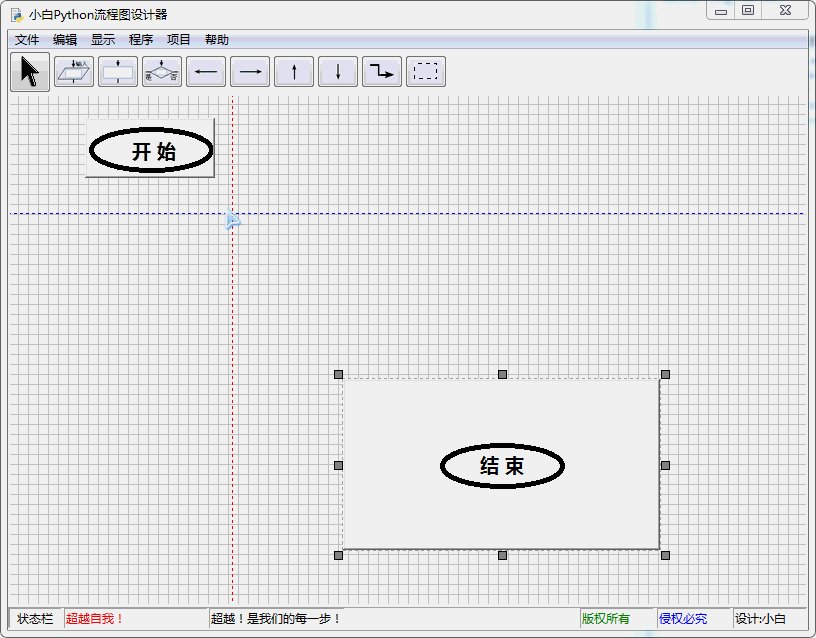
1、見上圖,調整控制框不能完美跟蹤監控建移動,也許我程式設計的問題。
2、MacOS和Linux上使用tix比較麻煩。
所以我自己重新用Tkinter設計了了一個控制元件類,來實現類似的功能。這樣在HP_tk3模組中,將放棄使用tix庫。
目前打算利用新設計的可調控制元件類,設計一個利用程式流程圖生成Python程式碼的視覺化生成工具,這樣可以完美在各種作業系統平臺上使用。
import tkinter as tk #匯入Tkinter
import tkinter.ttk as ttk #匯入Tkinter.ttk
import HP_tk3 as htk #匯入htk
from PIL import Image, ImageTk, ImageDraw, ImageFont
#小白Python流程圖設計器
root=htk.MainWindow(title='小白Python流程圖設計器',x=100,y=200,w=800, h=600)
root.iconbitmap('ico/py.ico') #設定應用程式圖示
root.SetCenter() #移動到螢幕中央
#建立選單
menus = ['檔案','編輯', '顯示', '程式','專案','幫助']
items = [['新建','開啟','關閉','-','儲存','另存為'],\
['復原','重做','-','剪下','複製','貼上','清除','-','全選'],
['編輯','繪圖','表格'],\
['執行','編譯'],\
['工程設定','系統設定'],\
['關於軟體','退出']]
htk.windowMenu2(root,menus,items) #視窗選單
#建立工具列
toolsbar=htk.ToolsBar(root,10) #建立工具列
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具列放到視窗頂部
png1= ImageTk.PhotoImage(Image.open('ico2/POINT13.ico'))
png2= ImageTk.PhotoImage(Image.open('ico2/輸入.jpg'))
png3= ImageTk.PhotoImage(Image.open('ico2/賦值.jpg'))
png4= ImageTk.PhotoImage(Image.open('ico2/判斷.jpg'))
png5= ImageTk.PhotoImage(Image.open('ico2/左.jpg'))
png6= ImageTk.PhotoImage(Image.open('ico2/右.jpg'))
png7= ImageTk.PhotoImage(Image.open('ico2/上.jpg'))
png8= ImageTk.PhotoImage(Image.open('ico2/下.jpg'))
png9= ImageTk.PhotoImage(Image.open('ico2/箭.jpg'))
png10= ImageTk.PhotoImage(Image.open('ico2/模組.jpg'))
#改變工具列的圖示
toolsbar.config(0,image=png1)
toolsbar.config(1,image=png2)
toolsbar.config(2,image=png3)
toolsbar.config(3,image=png4)
toolsbar.config(4,image=png5)
toolsbar.config(5,image=png6)
toolsbar.config(6,image=png7)
toolsbar.config(7,image=png8)
toolsbar.config(8,image=png9)
toolsbar.config(9,image=png10)
#建立狀態列
status=htk.StatusBar(root) #建立狀態列
status.pack(side=tk.BOTTOM, fill=tk.X) #把狀態列放到視窗底部
status.clear()
status.text(0,'狀態列') #在狀態列1輸出資訊
status.text(1,'超越自我!') #在狀態列2輸出資訊
status.text(2,'超越!是我們的每一步!')
status.text(3,'版權所有')
status.text(4,'侵權必究')
status.text(5,'設計:小白')
status.config(1,color='red') #改變狀態列2資訊顏色
status.config(3,color='green') #改變狀態列2資訊顏色
status.config(4,color='blue') #改變狀態列2資訊顏色
#status.config(5,width=5) #改變狀態列6的寬度
#建立程式碼編輯器
top=htk.resizeCanvas(root)
pnga1= ImageTk.PhotoImage(Image.open('ico2/開始.jpg'))
b1=tk.Button(top,image=pnga1) #建立一個部件
b1.place(x=300, y=20, width=130, height=60)
top.setwidget(b1) #加入可調部件
pnga2= ImageTk.PhotoImage(Image.open('ico2/結束.png'))
b2=tk.Button(top,image=pnga2) #建立一個部件
b2.place(x=300, y=400, width=130, height=60)
top.setwidget(b2) #加入可調部件入可調部件
root.mainloop() #進入Tkinter訊息迴圈
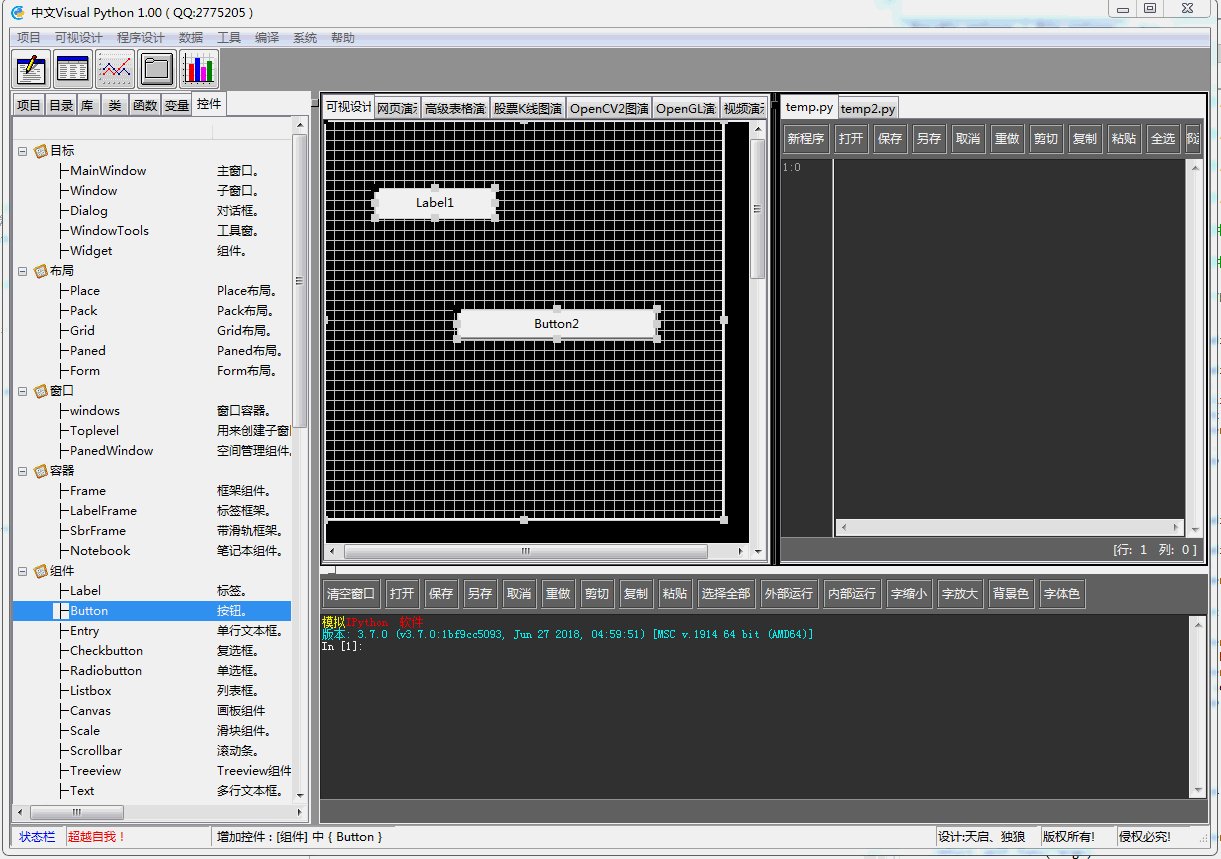
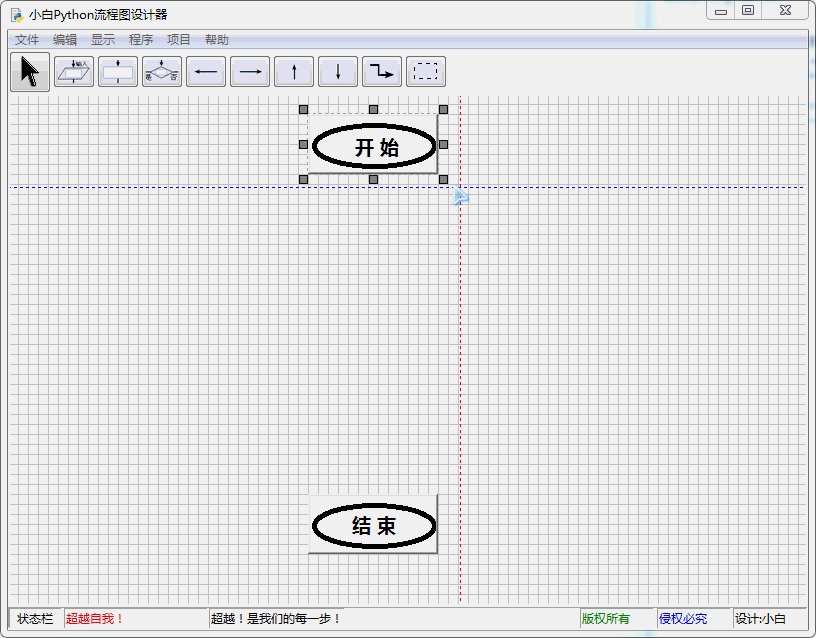
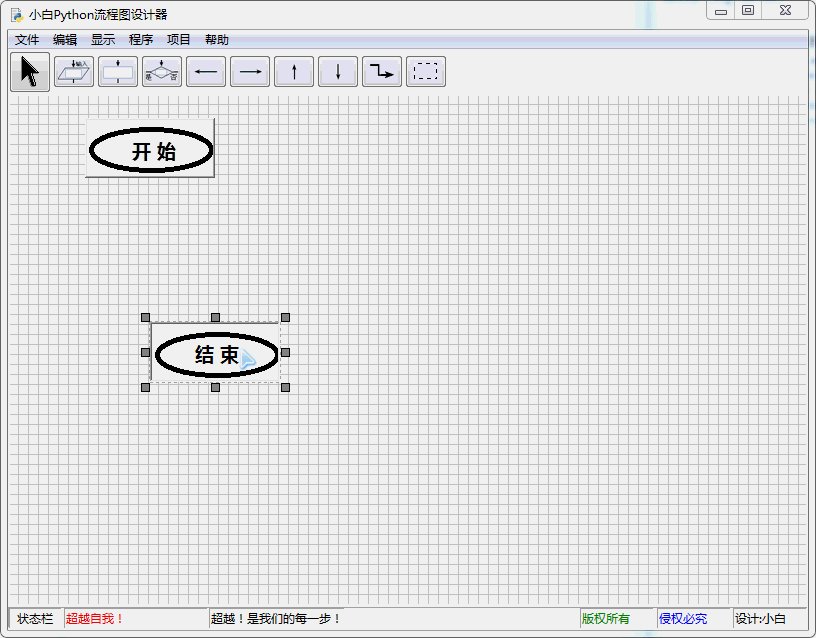
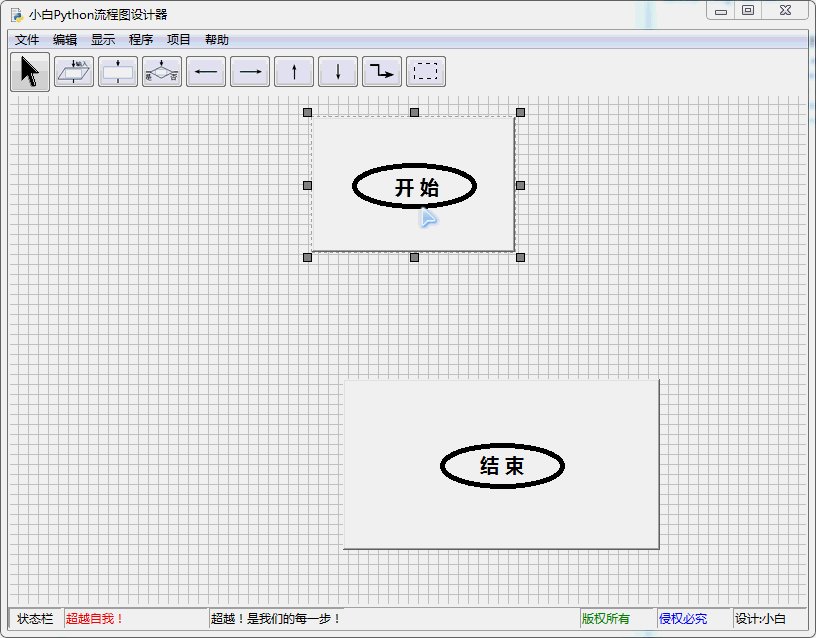
程式執行結果如下:

我剛開始設計小白Python流程圖設計器,有興趣可以一起來實現。
可以通過下面方式與我交流:
#獨狼荷蒲qq:2775205
#通通小白python量化群:524949939
#電話微信:18578755056
#通通小白python量化群:524949939
#tkinter,pyqt,gui,Python學習群:647866213
歡迎繼續關注我的部落格。
超越自己是我的每一步!我的進步就是你的進步!