Vue.js教學-Vue-router
2020-10-09 16:00:40
Vue.js教學-Vue-router
路由
什麼是路由
- 路由是通過互聯的網把資訊從源地址傳輸到目的地址的活動。
- 路由中有路由表(對映表),決定了資料的指向。
- 路由經常發生在第三層(網路層),而與它經常做比較的是橋接,橋接是發生在第二層(資料鏈路層)。
後端路由階段
- 使用伺服器直接渲染對應的HTML頁面,並返回給使用者端進行顯示。
- 每次在位址列中切換url時都會向伺服器傳送請求,隨後後臺將拼接好的html頁面返回到前端,也就意味著重新整理介面。每次請求伺服器都會交給一個正則對應的Controller進行處理。
- 後端渲染好的頁面不需要單獨載入任何的js和css,瀏覽器可以直接展示。
- 缺點:
- 如果網速不夠的話,可能出現白屏,也就是對應頁面沒有重新整理出來。後端路由階段的特點是,html和資料的拼接都由伺服器完成,所以後端的壓力非常大。
- 有可能整個頁面也由後端人員來寫,工作量特別大,維護也需要後端來做,那要前端開發人員有啥用。
- 前端開發人員需要使用PHP或者Java等語言編寫頁面程式碼。
- 這種情況下html和資料經常混在一起,開發的時候會出現後端人員和前端人員在各自開發中編寫了相同的邏輯函數,導致衝突;維護的時候則需要前後端一起維護,成本太高了。
- 以後的文章會講一下為什麼JSP+Servlet被時代拋棄了。
前端路由階段
- 後端路由階段對後端開發人員極為不友好,工作量太大。隨著Ajax的出現,開始了前後端分離的階段,只需要通過Ajax進行資料傳遞,在前端使用JavaScript或TypeScript把資料渲染到頁面進行展示。
- Ajax讓前後端的職責變得互不干預,只需要一起確定介面就能各自進行開發,前端負責邏輯互動和視覺化上,後端負責資料處理。
- 在維護時哪裡出問題了也能快速找到對應的模組和相應開發人員。
- ==單頁面富應用:==其實就是在前後端分離的基礎上加了前端路由,前端路由的功能就是改變url時重新整理對應的元件,而不是頁面的整體重新整理。
url的兩種模式
hash
- hash就是錨點(#),改變了href的內容,但實際上我們發現,很少有路徑裡存在==#==,說明這種方式並不常用。
- 可以通過
location.href來對href進行賦值,這樣可以達到改變url但不重新整理頁面。 - 例子:
localhost:8080/#/Home
history
- 例子:
localhost:8080 history.pushState({},'','/Home'):例子變成localhost:8080/Homehistory.replaceState({},'','/My'):上一個方法中的url變成localhost:8080/My,就是將當前的url路徑替換。history.go():history.go(-1)=history.back(),history.go(1)=history.forward(),這兩個方法就是前進後退。
Vue-router
介紹
- Vue-router官方介紹
- vue-router是Vue的官方路由外掛,在Vue中,頁面路徑的改變就是元件的切換重新整理,讓路徑和元件形成一種對映。
安裝Vue-router
- 如果初始化專案時沒有選擇安裝vue-router,那麼後期如果需要使用路由該怎麼安裝呢?在VSCode的終端裡輸入
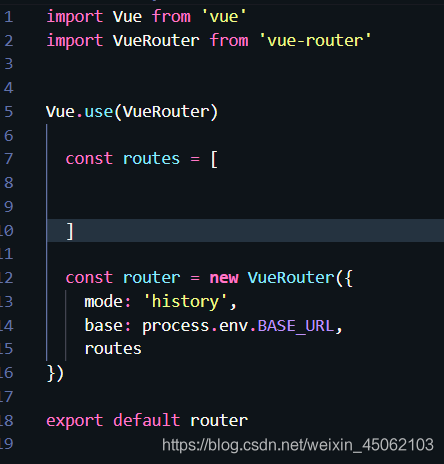
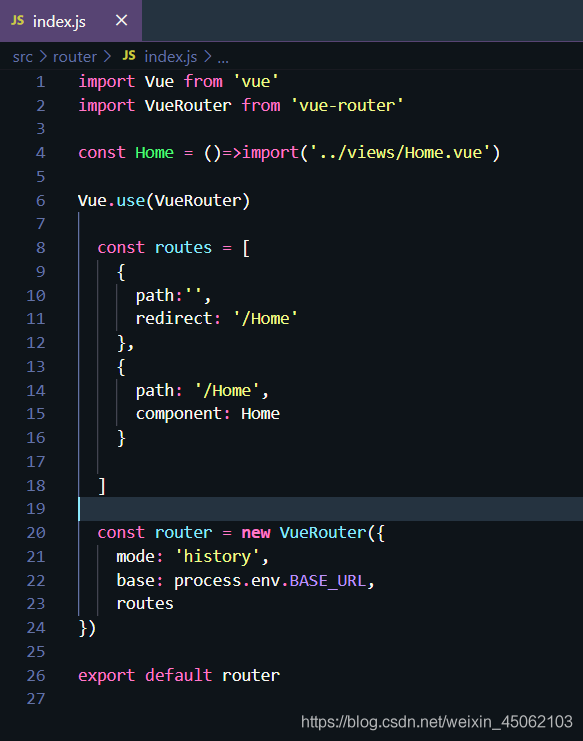
npm install vue-router --save,等待安裝完即可。 - 在等待安裝的過程中在src資料夾下建立index.js檔案,目的是編寫路由相關設定和把url與路徑形成對映。


- 上圖中的router的mode選擇history,因為路徑好看呀!
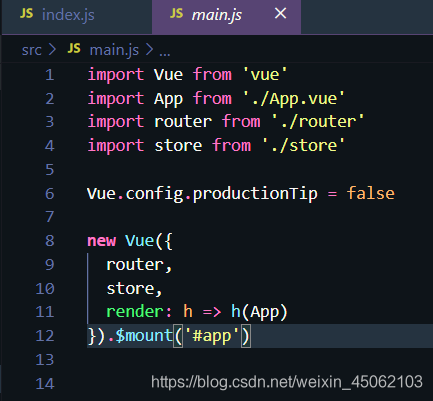
- 最後在main.js裡新增,新增後的圖:

使用router
- 我們需要在上圖中的
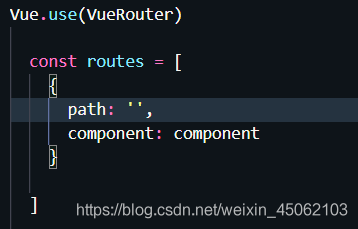
const routes = []裡面新增router物件:

- path代表著url,component代表這個url下的元件,切換url時顯示的就是這個component,component:後面加的是引入的元件名。
- ==例子:==第四行使用箭頭函數引入對應的元件,routes陣列中的兩個router物件,第一個的router物件的功能是進行重定向,當執行程式時,如果預設的url是空,那麼就會重定向到redirect後的url中,第二個router物件就是正常書寫的。

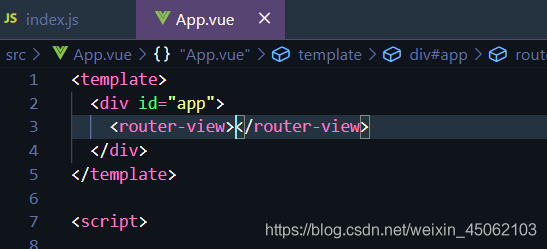
- 最後,使用路由,在APP.vue中使用
<router-view></router-view>

- 這樣就能顯示出Home的內容。
路由跳轉
- 使用
this.$router.push('url'),url必須是在index.js中存在於router物件的path,切記這裡是router而不是route。
巢狀路由
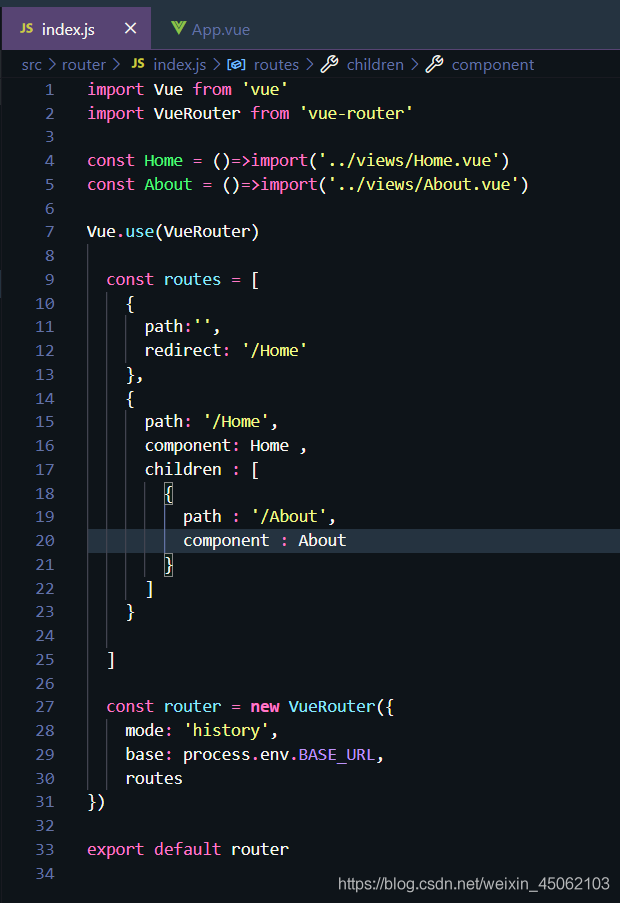
- router物件中有一個屬性是
children,它是陣列,陣列裡存的也是router物件,使用方法與上面寫的一樣的。如圖:

router與route的區別
- 在上面使用路由跳轉的時候我說了切記使用$router,那麼它們有什麼區別呢???
- $router為VueRouter範例,想要導航到不同URL就用這個。
- $route為當前router跳轉物件裡面可以獲取name、path、query、params等。
總結
- 這裡面僅介紹了基礎知識,例如導航守衛等高階一點的基礎功能這裡沒有寫,等以後寫專案教學時再給大家講。