基於HTML的飛機射擊遊戲
目錄
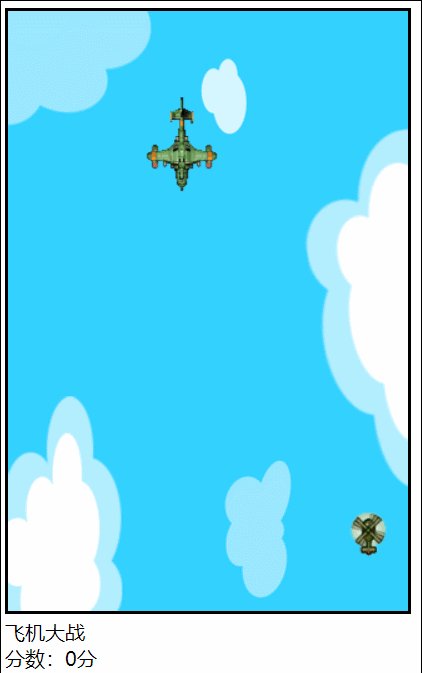
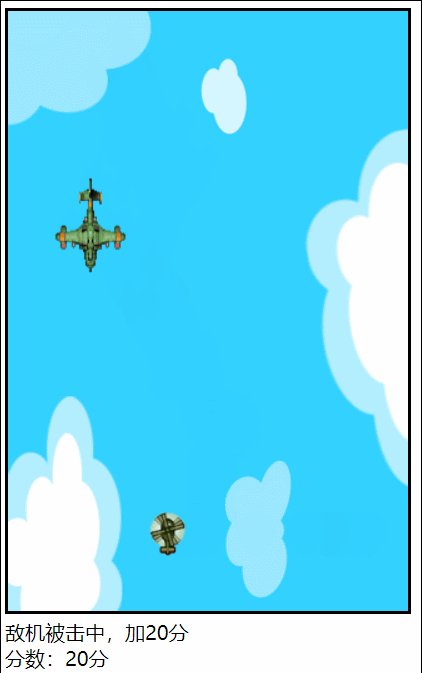
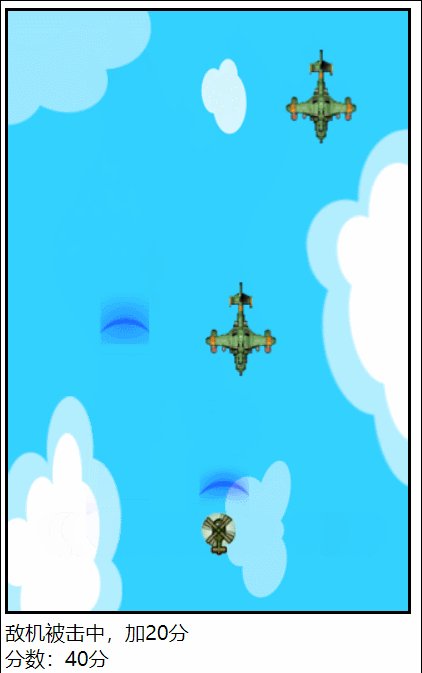
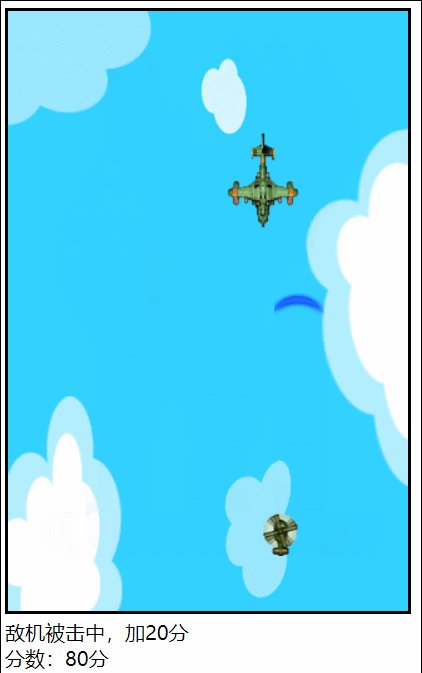
本篇博文將分享一篇基於HTML的簡單的飛機射擊遊戲,下方是玩家飛機,可按空格鍵能不斷地發射子彈,上方是隨機出現的敵方飛機。玩家可以通過鍵盤的方向鍵控制自己飛機的移動,當玩家飛機的子彈碰到敵方飛機時,敵方飛機出現爆炸效果。遊戲執行效果如下圖所示:

1、遊戲設計思路
1、遊戲素材
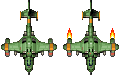
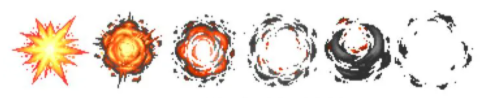
遊戲程式中用到敵方飛機、我方飛機、子彈、敵機被擊中的爆炸圖片等,分別使用如下圖所示:


![]()
2、地圖捲動的原理實現
舉個簡單的例子,大家都坐過火車吧,坐火車的時候都遇到過自己的火車明明是停止的,但是旁邊鐵軌的火車在向後行駛,會有一種錯覺感覺自己的火車是在向前行駛。飛行射擊類遊戲的地圖原理和這個完全一樣。玩家在控制飛機在螢幕中飛行的位置,背景圖片一直向後捲動從而給玩家一種錯覺自己控制的飛機在向前飛行。

如下圖所示地圖圖片在螢幕背後交替捲動,這樣就會給玩家產生自己控制的飛機在向前移動的錯覺。

地圖捲動的相關程式碼,如下所示:
function updateBg() {
/** 更新遊戲背景圖片實現向下捲動效果**/
mBitposY0 += 5;//第一張地圖map_0.png的縱座標下移5個畫素
mBitposY1 += 5;//第二張地圖map_1.png的縱座標下移5個畫素
if (mBitposY0 == mScreenHeight) { //超過遊戲螢幕的底邊
mBitposY0 = -mScreenHeight;//回到螢幕上方
}
if (mBitposY1 == mScreenHeight) {//超過遊戲螢幕的底邊
mBitposY1 = -mScreenHeight; //回到螢幕上方
}
}3、飛機和子彈的實現
遊戲中使用到的飛機、子彈均採用對應的類實現。因為子彈的數量會有很多,敵機的數量也會很多,所以每一顆子彈須要用一個物件來記錄這當前子彈在螢幕中的X,Y座標。每一架敵機也是一個物件,也記錄著它在螢幕中的X,Y座標。這樣在處理碰撞的時候通過遍歷子彈物件與敵機物件就可以計算出碰撞的結果,從而拿到碰撞的敵機物件播放死亡爆炸動畫。
遊戲過程中每隔3秒新增一架敵機,玩家按空格鍵發射子彈並初始化其位置座標在玩家飛機前方。在定時事件中不斷更新遊戲背景圖片位置,下移5個畫素,實現向下捲動效果,同時更新每發子彈位置每次上移1個畫素,更新敵機位置(每次1個畫素),最後檢測子彈與敵機的碰撞。
這樣在處理碰撞的時候其實就是每一顆子彈的矩形區域與每一架敵機的矩形區域的碰撞。通過遍歷子彈物件與敵機物件就可以計算出碰撞的結果,從而得到碰撞的敵機物件並播放死亡爆炸動畫。
2、飛機射擊遊戲設計步驟
1、設計子彈類
建立一個的Bullet類,用於表示子彈,實現子彈座標更新,繪製子彈動畫效果並上移1個畫素。子彈是有4幀組成,每10個時間間隔(每個間隔為1000/60=16.67毫秒)換一幀。程式碼如下所示:
//子彈類
var Bullet = function (image, x, y) {
this.image = image;
this.x = x;
this.y = y;
this.width = image.width/4;
this.height = image.height ;
this.frm = 0; //當前是第幾幀
this.dis = 0; //多少時間間隔
};
檢測點(x, y)是否在子彈區域內(本遊戲沒有使用),程式碼如下所示:
Bullet.prototype.testPoint = function (x, y) {
var betweenX = (x >= this.x) && (x <= this.x + this.width);
var betweenY = (y >= this.y) && (y <= this.y + this.height);
return betweenX && betweenY;
};move改變子彈位置,程式碼如下所示:
Bullet.prototype.move = function (dx, dy) {
this.x += dx;
this.y += dy;
};draw繪製子彈動畫效果並上移1個畫素。每10個間隔換一幀,子彈共4幀(圖14-7所示)。子彈座標更新主要修改y座標(垂直方向)值,每次1個畫素。當然也可以修改x座標(水平方向)值,這裡為了簡單化沒修改x座標值(水平方向),程式碼如下所示:
Bullet.prototype.draw = function (ctx) {
ctx.save();
ctx.translate(this.x, this.y);
ctx.drawImage(this.image, this.frm *this.width, 0 , this.width, this.height,
0, 0, this.width, this.height);//繪製子彈對應this.frm幀
ctx.restore();
this.y--; //上移1個畫素
this.dis++;
if (this.dis >= 10) {//10個間隔換一幀
this.dis = 0;
this.frm++;
if (this.frm >= 4) this.frm = 0;
}
}; hitTestObject判斷子彈與飛機是否碰撞,程式碼如下所示:
Bullet.prototype.hitTestObject = function (planobj) {
if(isColliding(this.x,this.y,this.width,this.height,
planobj.x,planobj.y,planobj.width,planobj.height))//發生碰撞
return true;
else
return false;
}isColliding全域性函數是前面分析的第二種碰撞檢測方法,程式碼如下所示:
function isColliding( ax, ay, aw, ah, bx, by, bw, bh)
{
if(ay > by + bh || by > ay + ah
|| ax > bx + bw || bx > ax + aw)
return false;
else
return true;
}2、設計飛機類
在專案中建立一個Plan類,用於表示敵機和己方的飛機,實現飛機座標更新,繪製功能。功能與子彈類相似。
建構函式中image是飛機圖片,(x, y)是飛機位置座標,而最後一個引數n是本飛機圖是幾幀動畫,例如己方飛機是6幀動畫,敵機是2幀動畫,效果如下所示:

實現程式碼如下所示:
var Plan = function (image, x, y, n) {
this.image = image;
this.x = x;
this.y = y;
this.originX = x;
this.originY = y;
this.width = image.width / n; //每幀飛機寬度
this.height = image.height; //每幀飛機高度
this.frm = 0;
this.dis = 0;
this.n = n;
};
Plan.prototype.testPoint = function (x, y) {
var betweenX = (x >= this.x) && (x <= this.x + this.width);
var betweenY = (y >= this.y) && (y <= this.y + this.height);
return betweenX && betweenY;
};
Plan.prototype.move = function (dx, dy) {
this.x += dx;
this.y += dy;
};
Plan.prototype.Y = function ( ) {
return this.y;
};draw (ctx)不斷下移地畫飛機,同時水平方向也有位移,採用正弦移動,實現程式碼如下所示:
Plan.prototype.draw = function (ctx) {
ctx.save();
ctx.translate(this.x, this.y);
ctx.drawImage(this.image, this.frm *this.width, 0 , this.width, this.height,
0, 0, this.width, this.height);
ctx.restore();
this.y++; //下移1個畫素
this.x = this.originX + 20 * Math.sin(Math.PI / 100 * this.y);//水平方向正弦移動
this.dis++;
if (this.dis >= 3) {//3個間隔換圖
this.dis = 0;
this.frm++;
if (this.frm >= this.n) this.frm = 0;
}
};draw2 (ctx)原地不動畫飛機,因為己方飛機是人工控制移動的,所以需要此函數,實現程式碼如下所示:
Plan.prototype.draw2 = function (ctx) {
ctx.save();
ctx.translate(this.x, this.y);
ctx.drawImage(this.image, this.frm *this.width, 0 , this.width, this.height,
0, 0, this.width, this.height);
ctx.restore();
this.dis++;
if (this.dis >= 3) {//3個間隔換圖
this.dis = 0;
this.frm++;
if (this.frm >= this.n) this.frm = 0;
}
};
//飛機之間碰撞檢測
//如果重疊則說明飛機碰撞。
Plan.prototype.hitTestObject = function (planobj) {
if(isColliding(this.x,this.y,this.width,this.height,
planobj.x,planobj.y,planobj.width,planobj.height)) //發生碰撞
return true;
else
return false;
}3、爆炸類
爆炸動畫被叫簡單,只需原地繪製爆炸的6幀就可以,效果如下所示:

實現程式碼如下所示:
//爆炸動畫
var Bomb= function (image, x, y) {
this.image = image;
this.x = x;
this.y = y;
this.width = image.width/6;
this.height = image.height ;
this.frm = 0;
this.dis = 0;
};
Bomb.prototype.draw2 = function (ctx) {
ctx.save();
ctx.translate(this.x, this.y);
if (this.frm >= 6) return ;//6幀繪製就結束了
ctx.drawImage(this.image, this.frm *this.width, 0 , this.width, this.height,
0, 0, this.width, this.height);
ctx.restore();
this.dis++;
if (this.dis >= 10) {//10個間隔換圖
this.dis = 0;
this.frm++;
}
};4、設計主程式
用於實現遊戲背景介面,載入遊戲相關圖片,完成子彈發射、敵機移動,碰撞檢測等功能,實現程式碼如下所示:
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
document.addEventListener("keydown", onkeydown);
var plans = []; //敵機物件陣列
var bullets = []; //子彈物件陣列
var bombs = []; //爆炸物件陣列
var score=0;
var overflag = false; //遊戲是否結束,true為結束
var mBitposY0, mBitposY1;
/** 螢幕的寬高* */
var mScreenWidth = 320;
var mScreenHeight = 480
var myplane;//己方飛機
var image = new Image();
var image2 = new Image();
var image3 = new Image();
var image4 = new Image();
var image5 = new Image();
//以下游戲背景的兩張圖片
var background0 = new Image();
background0.src = "map_0.png";
var background1 = new Image();
background1.src = "map_1.png";init()初始化遊戲背景的兩張圖片的初始位置,updateBg()通過這兩張背景圖片的不斷下移和切換實現遊戲背景動態移動效果,實現程式碼如下所示:
function init() {
/** 遊戲背景* */
/** 第一張圖片津貼在螢幕(0,0)點,第二張圖片在第一張圖片上方* */
mBitposY0 = 0;
mBitposY1 = -mScreenHeight;
}
function updateBg() {
/** 更新遊戲背景圖片實現向下捲動效果**/
mBitposY0 += 5;
mBitposY1 += 5;
if (mBitposY0 == mScreenHeight) {
mBitposY0 = -mScreenHeight;
}
if (mBitposY1 == mScreenHeight) {
mBitposY1 = -mScreenHeight;
}
}
image.src = "plan.png";//自己飛機圖片
image.onload = function () {
};
image2.src = "bomb.png";//爆炸圖片
image2.onload = function () {
};
image3.src = "enemy.png";//敵機圖片圖片載入成功後,通過定時每3秒產生1架敵機,在另一個定時器中不斷更新背景圖片位置,畫自己方飛機和敵機,並檢測是否敵機碰到玩家自己飛機(則遊戲結束)或者子彈碰到敵機,最後繪製爆炸物件,實現遊戲邏輯。
如果子彈碰撞到敵機,則產生爆炸物件,從敵機陣列plans中刪除該敵機,從子彈陣列bullets中刪除碰撞的子彈。如果沒擊中敵機,再判斷子彈是否飛出螢幕上方,飛出螢幕上方則從陣列bullets中刪除碰撞的子彈。實現程式碼如下所示:
image3.onload = function () {
myplane = new Plan(image, 300 * Math.random(), 400, 6); //6幅圖片
init(); //初始化背景地圖位置
plan_interval = setInterval(function () {
plans.push(new Plan(image3, 300 * Math.random(), 20 * Math.random(), 2)); //2幅圖片
}, 3000); //3秒產生1架敵機
setInterval(function () {
context.clearRect(0, 0, 320, 480);
//畫地圖
//context.drawImage(background, 0, 0);
context.drawImage(background0, 0, mBitposY0);
context.drawImage(background1, 0, mBitposY1);
updateBg();//更新背景圖片位置
//畫自己方飛機
if (!overflag)//遊戲沒有結束
myplane.draw2(context); //原地不動
//畫敵人飛機
for (var i = plans.length - 1; i >= 0; i--) {
if (plans[i].Y() > 400) //敵機飛到底部則消失
plans.splice(i, 1); //刪除敵機
else
plans[i].draw(context);
}
//畫子彈
for (var i = bullets.length - 1; i >= 0; i--) {
if (bullets[i].Y() < 0)
bullets.splice(i, 1); //刪除子彈
else
bullets[i].draw(context);
}
//碰撞檢測
//判斷敵機碰到玩家自己飛機
for (var i = plans.length - 1; i >= 0; i--) {
e1 = plans[i];
if (e1 != null && myplane != null && myplane.hitTestObject(e1)) {
clearInterval(plan_interval); //清除定時器,不再產生敵機
plans.splice(i, 1); //刪除敵機
bombs.push(new Bomb(image2, myplane.x, myplane.y));
//bomb_interval=setInterval(function () {
// bomb.draw2(context);//原地不動
//}, 1000 / 60);
message_txt.innerHTML = "敵機碰到玩家自己飛機,遊戲結束";
overflag = true;
}
}
//判斷子彈碰到敵機
for (var j = bullets.length - 1; j >= 0; j--) {
var b1 = bullets[j];
for (var i = plans.length - 1; i >= 0; i--) {
e1 = plans[i];
if (e1 != null && b1 != null && b1.hitTestObject(e1))//擊中敵機
{
plans.splice(i, 1); //刪除敵機
bullets.splice(i, 1); //刪除此顆子彈
bombs.push(new Bomb(image2, b1.x, b1.y - 36));
message_txt.innerHTML = "敵機被擊中,加20分";
score += 20;
score_txt.innerHTML = "分數:" + score + "分";
}
}
}
//畫爆炸
for (var i = bombs.length - 1; i >= 0; i--) {
if (bombs[i].frm >= 6)
bombs.splice(i, 1); //刪除爆炸
else
bombs[i].draw2(context);
}
}, 1000 / 60);
};
image4.src = "bullet.png";//子彈圖片
image4.onload = function () {
};使用者按鍵控制飛機上下左右移動,及空格發射子彈。onkeydown(e)響應使用者的按鍵操作,修改玩家自己飛機的座標,如下所示:
function onkeydown(e) {
if (e.keyCode==32) {//空格
//發射子彈
bullets.push(new Bullet(image4, myplane.x, myplane.y-36));//
}else if (e.keyCode==37) {//向左
myplane.move(-10,0);
}else if (e.keyCode==39) {//向右
myplane.move(10,0);
}else if (e.keyCode==38) {//向上
myplane.move(0,-10);
}else if (e.keyCode==40) {//向下
myplane.move(0,10);
}
}5、遊戲頁面
實現程式碼如下所示:
<!DOCTYPE html>
<html>
<head>
<title>飛機大戰2017</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="320" height="480" style="border:solid">
你的瀏覽器不支援canvas畫布元素,請更新瀏覽器獲得演示效果。
</canvas>
<div id="message_txt" style="display:block;">飛機大戰</div>
<div id="score_txt" style="display:block;">分數:0分</div>
</body>
</html>專案整理來源於:清華計算機學堂
專案原始碼下載:關注微信公眾號,回覆關鍵字:飛機射擊遊戲,獲取專案資源~

