1|weekly movie
2020-10-08 16:00:14
介紹


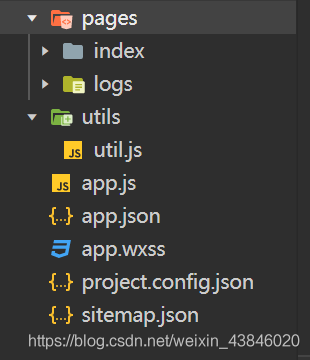
建立專案+目錄檔案結構
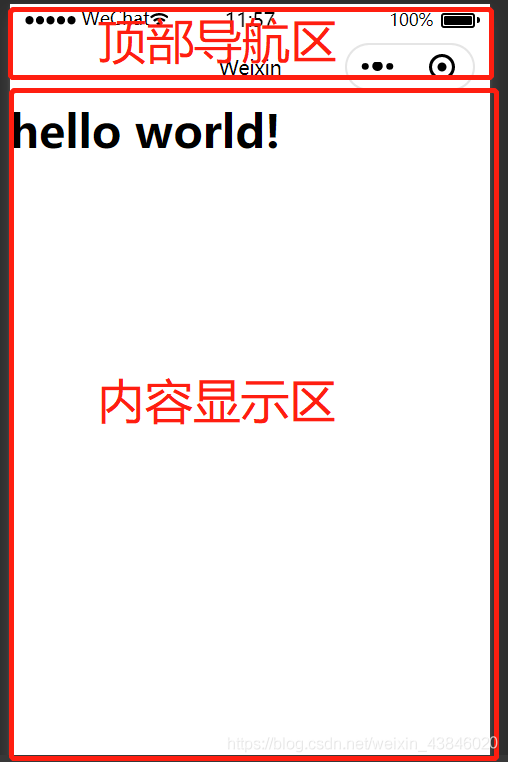
實現一個單頁面的小程式




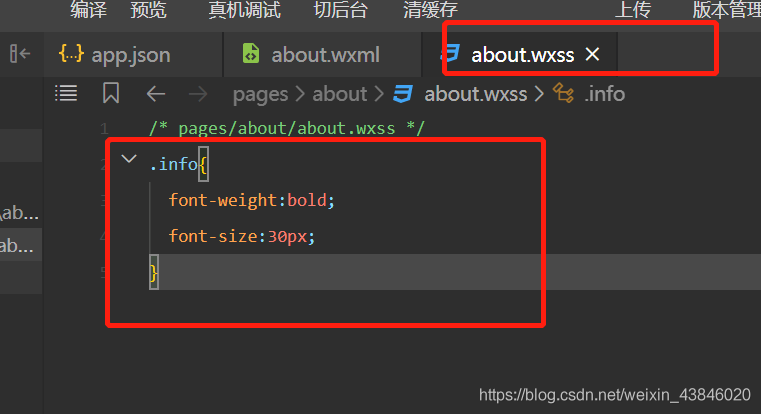
或者把樣式寫在wxss中



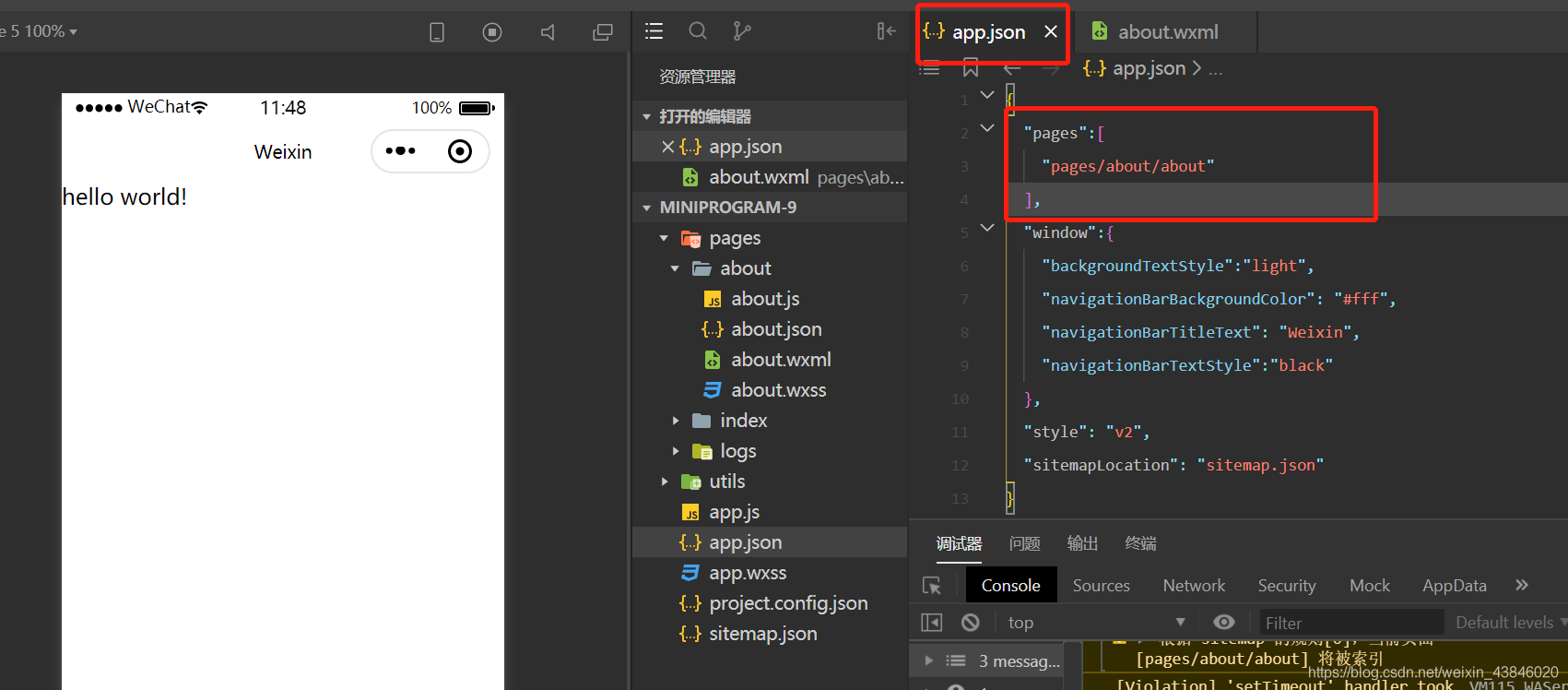
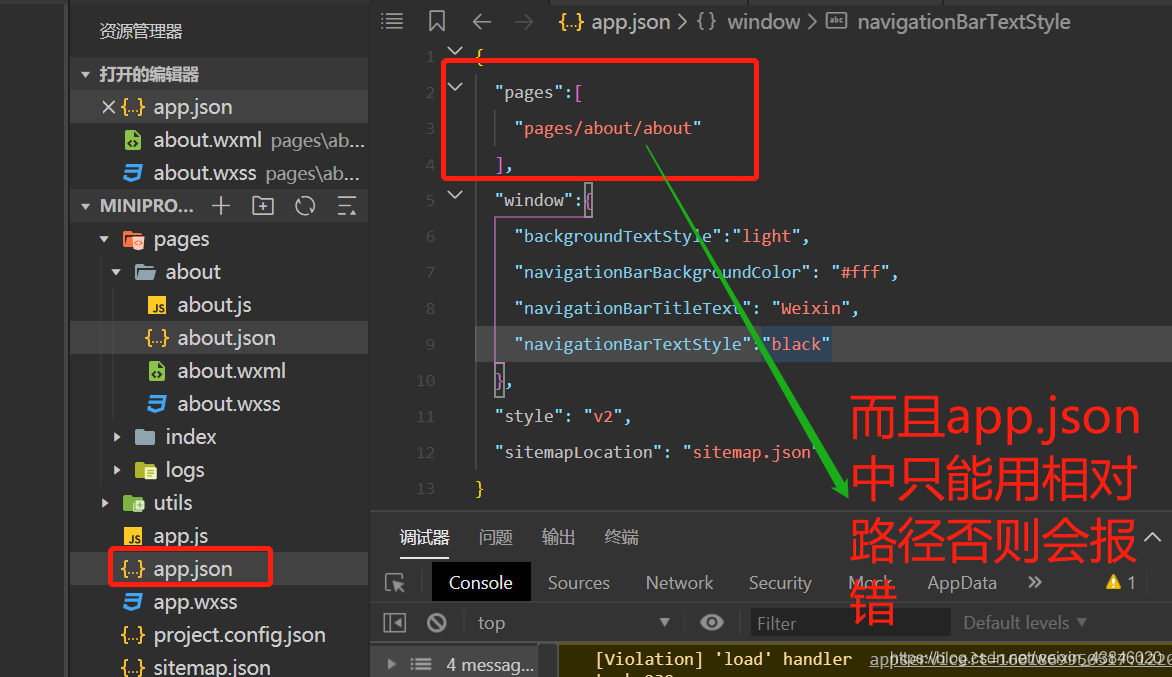
頁面設定初探

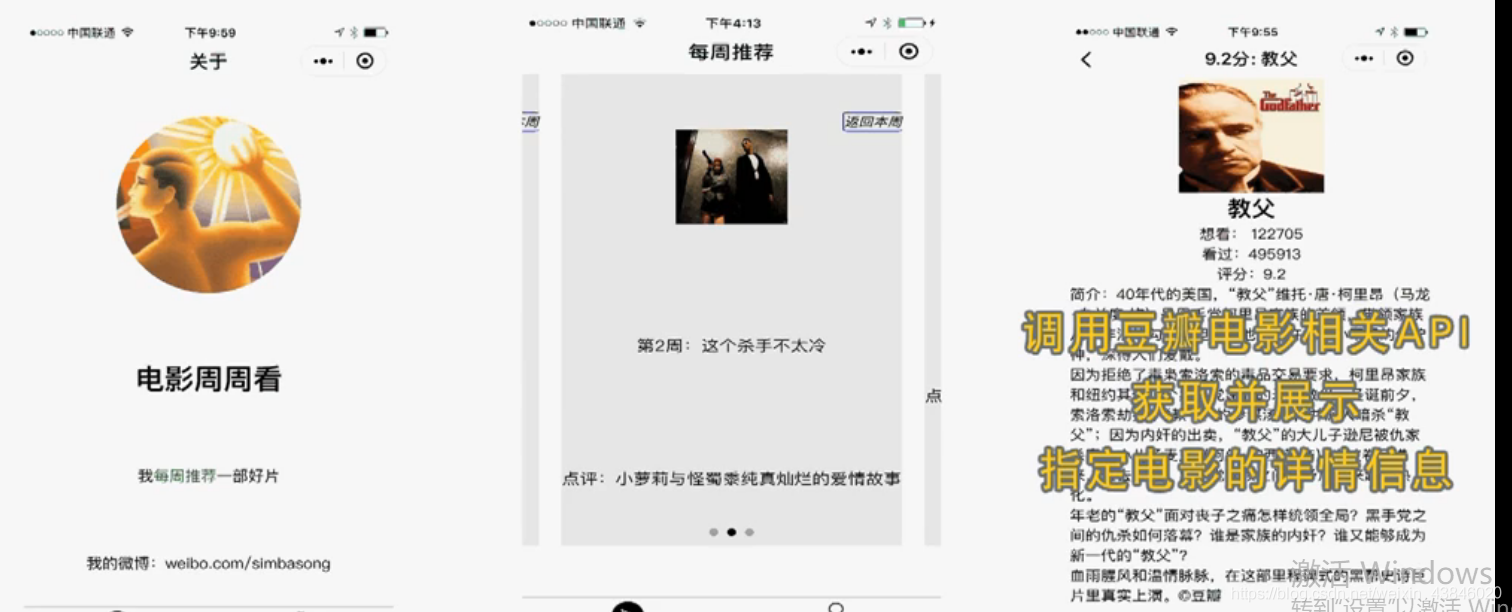
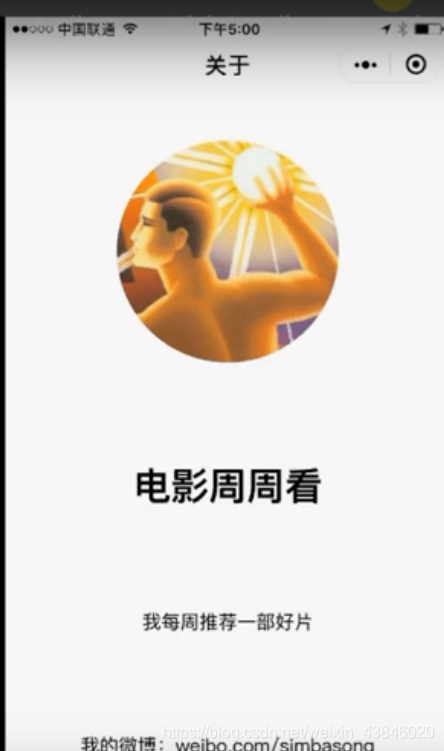
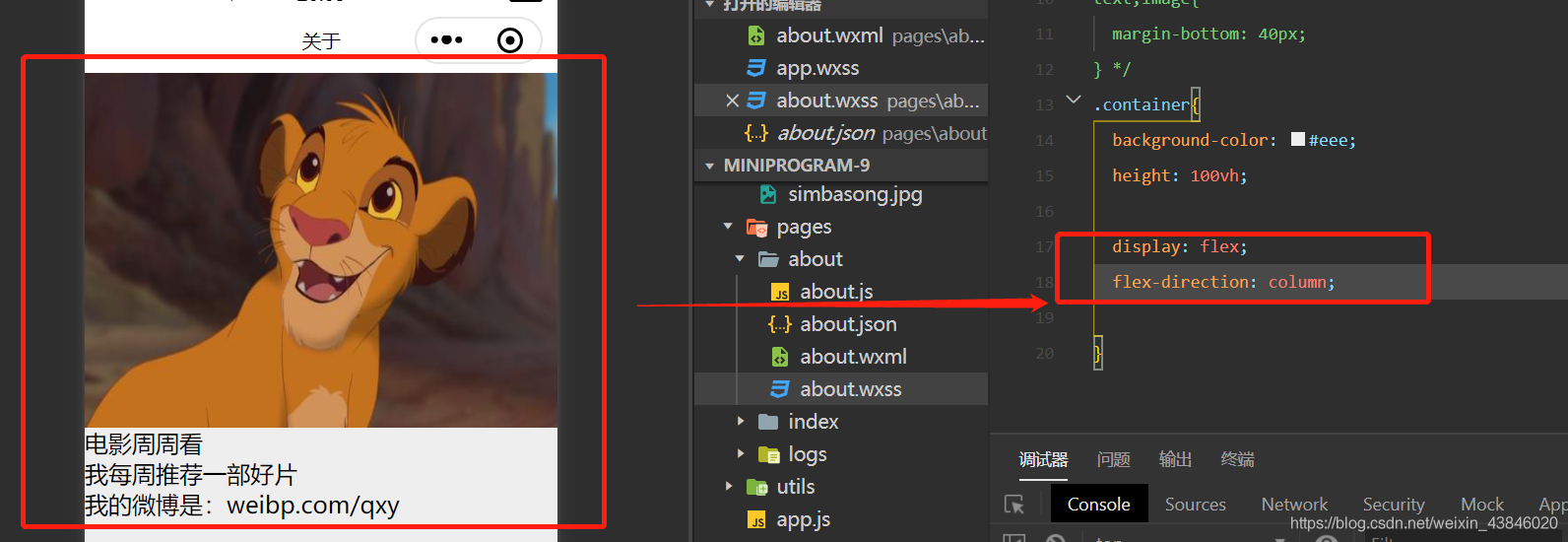
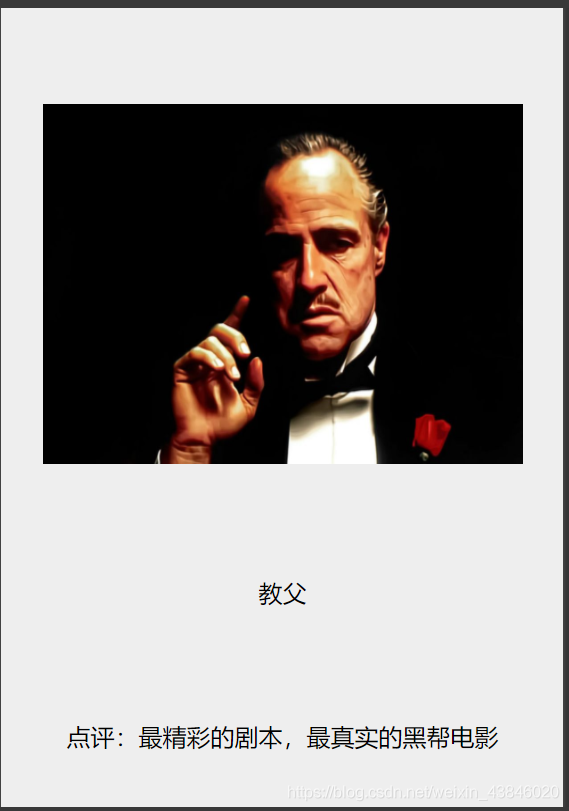
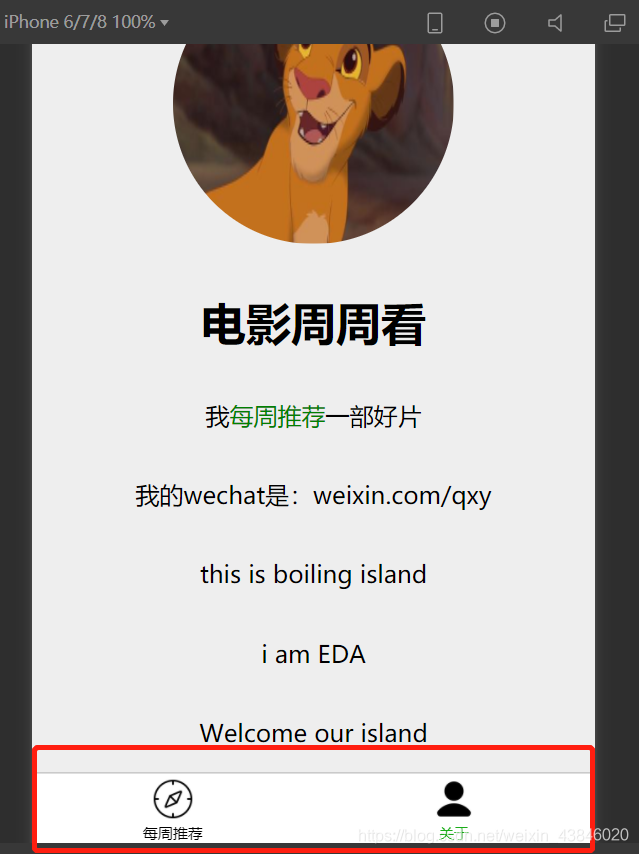
要做出來的效果圖:



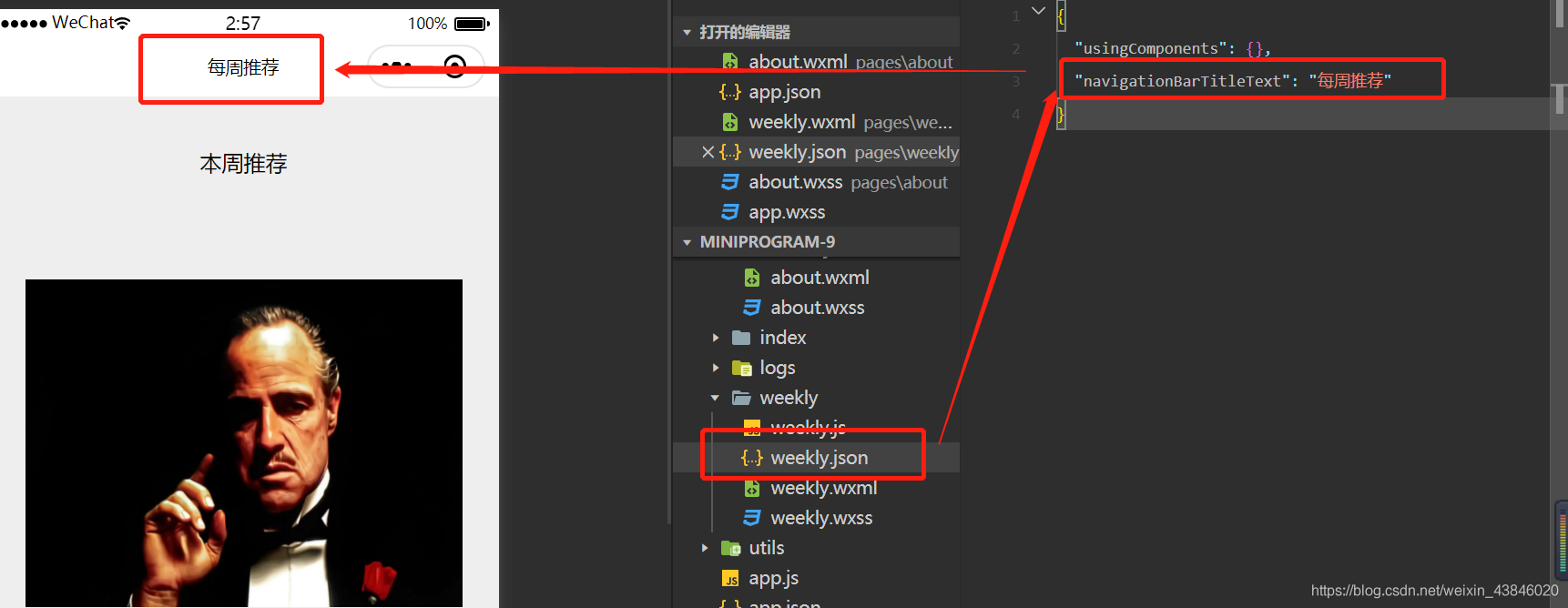
怎麼動態的改變導航欄的文字?
text,view,image元件


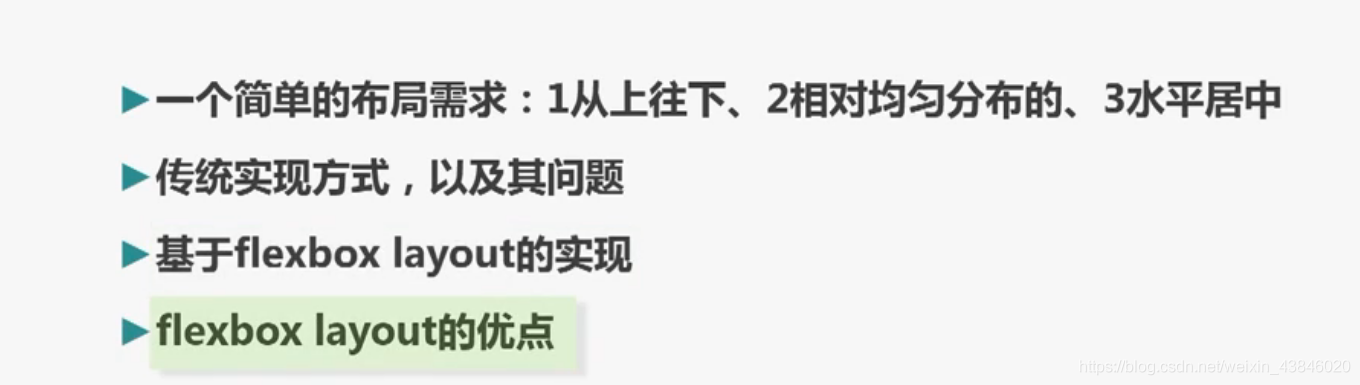
實現UI設計圖中的樣式及佈局效果
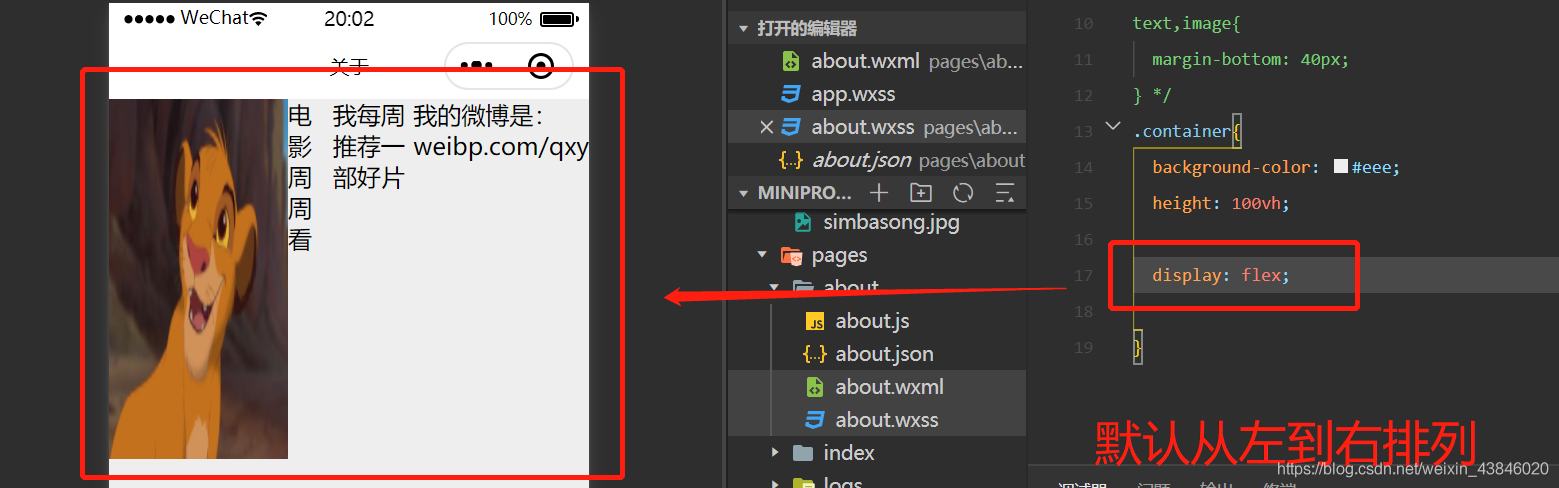
傳統實現:




但是傳統方式佈局目標的實現屬性賦值非常分散;嚴重依賴頁面結構與內容實際大小
如果此時又多個text標籤呢,那個margin-bottom的值就不是那麼合適了,要重新寫

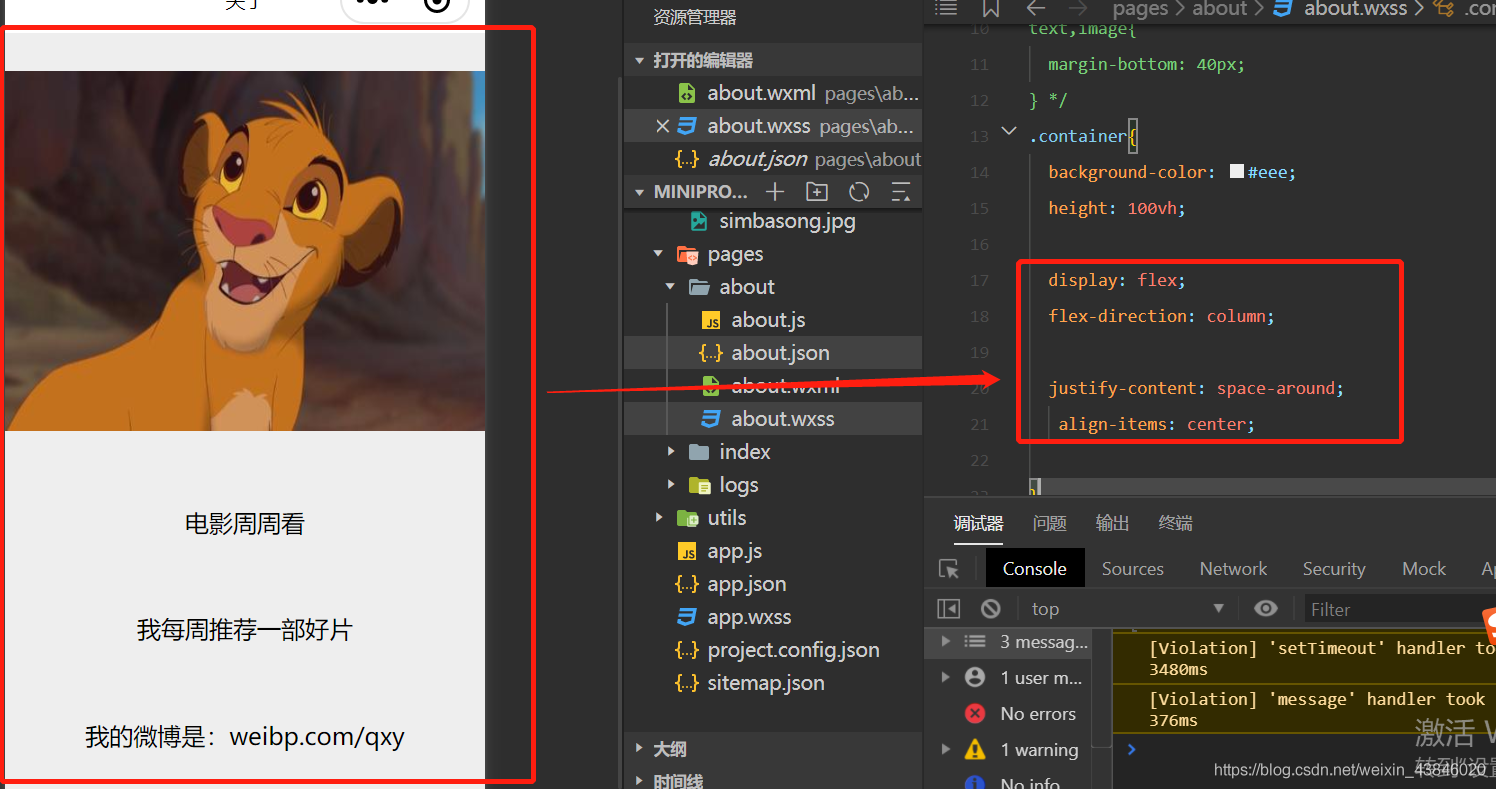
彈性盒子:








彈性盒子佈局相關的wxss屬性賦值比較統一
彈性盒子佈局方式靈活
沒有去計算間隔的大小,實現的是人工佈局,比較靈活
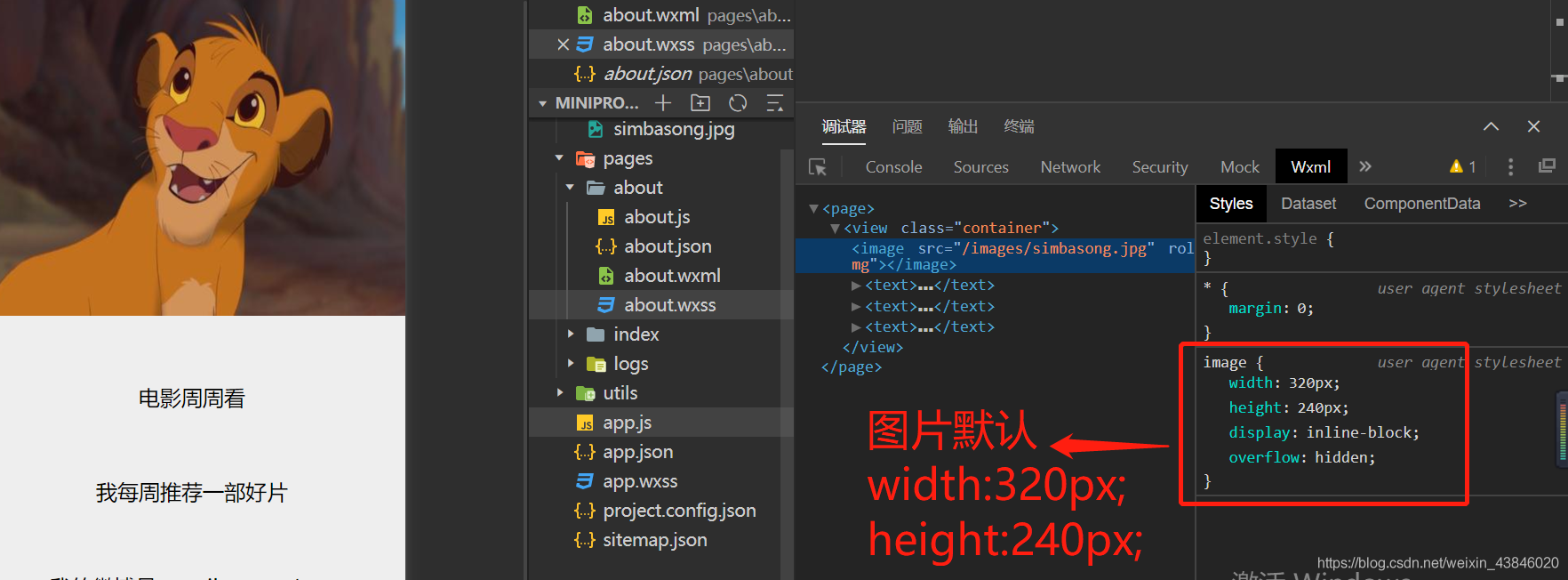
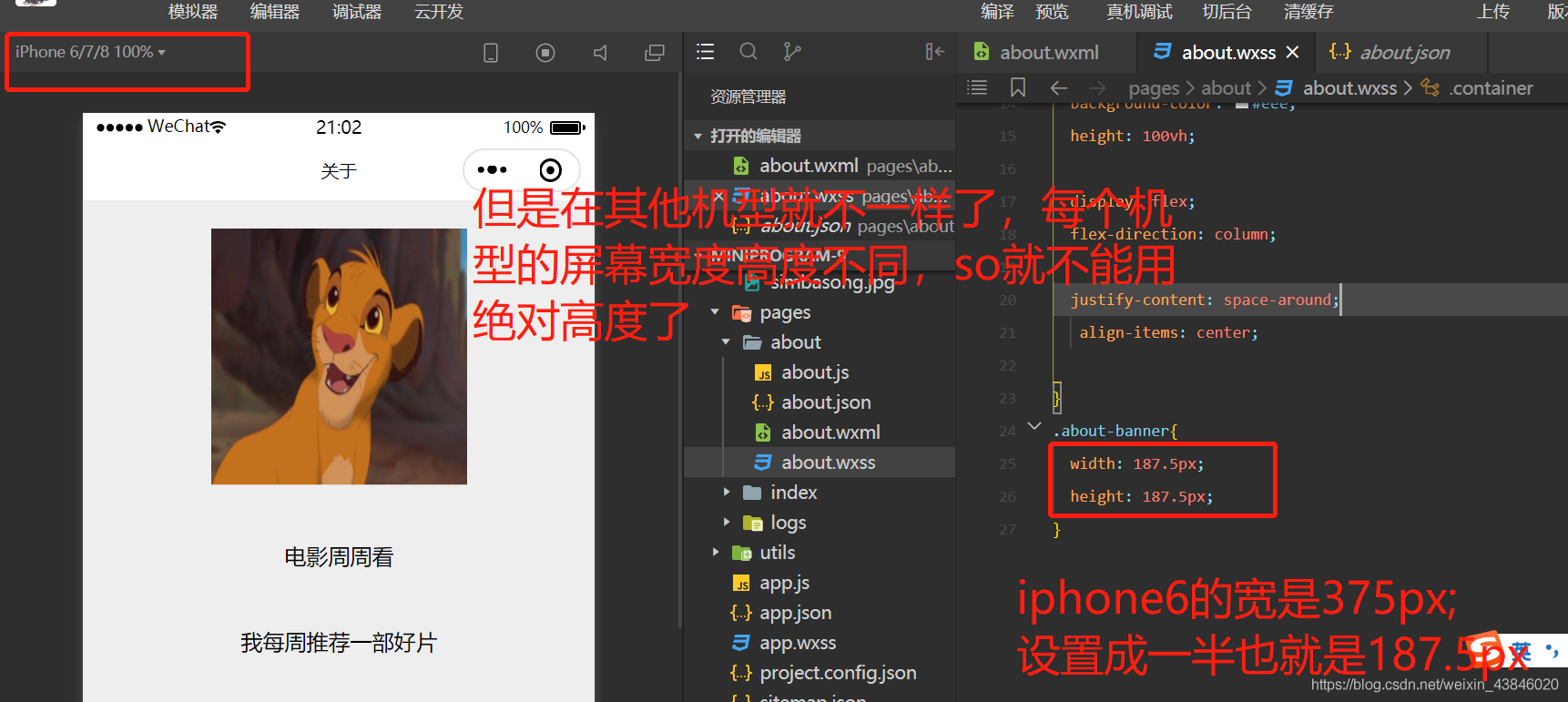
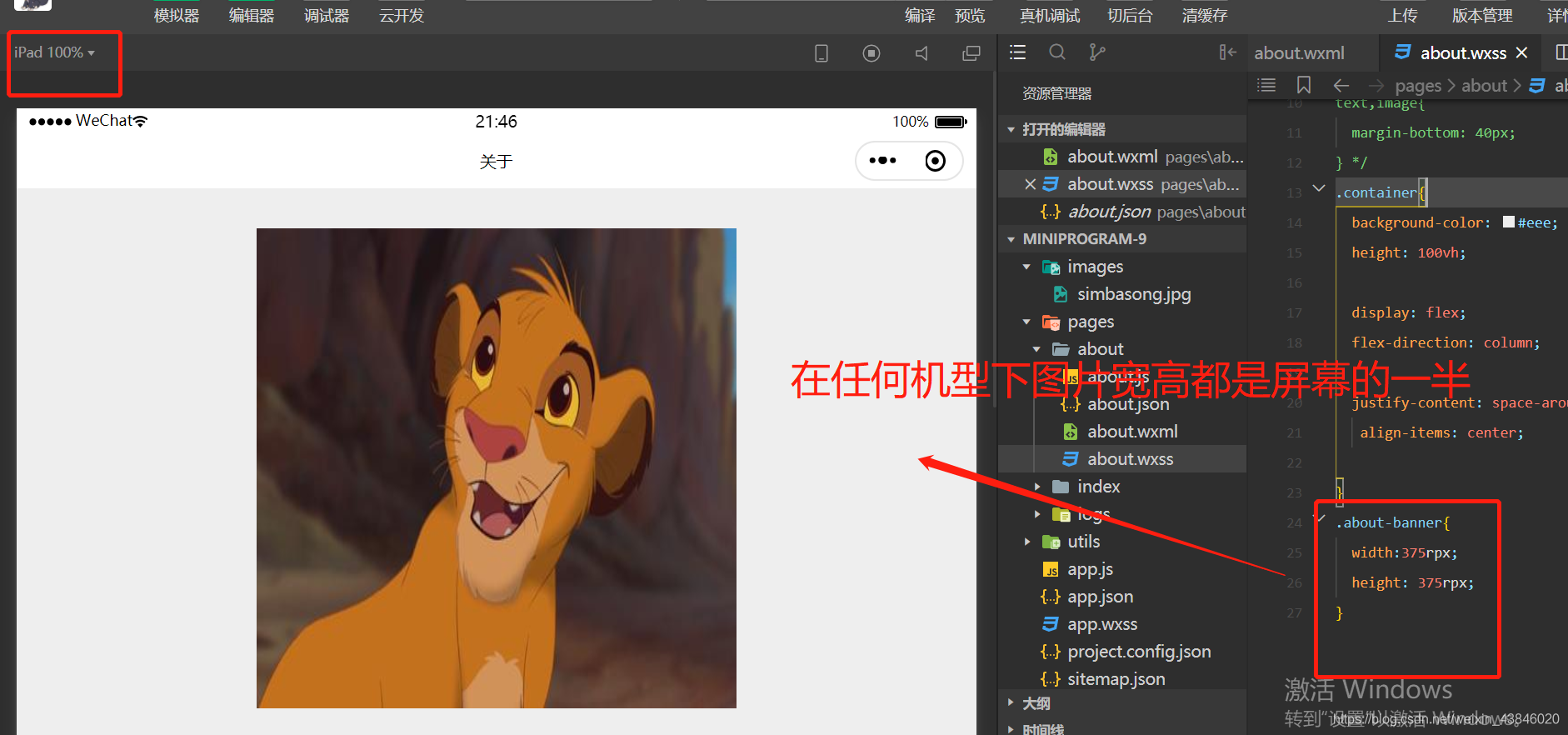
讓元素大小適配不同寬度螢幕











.about-banner{
width:375rpx;
height: 375rpx;
border-radius: 50%;
}

新增每週推薦weekly頁並快速偵錯





<!--pages/weekly/weekly.wxml-->
<view class="container">
<text>本週推薦</text>
<image src="/images/jf.jpg"></image>
<text>教父</text>
<text>點評:最精彩的劇本,最真實的黑幫電影</text>
</view>

使用navigator元件–從about頁跳到weekly頁



open-type預設值navigate,可返回的
redirect 不可以返回的
注意:text標籤只能識別純文字,其他都無效
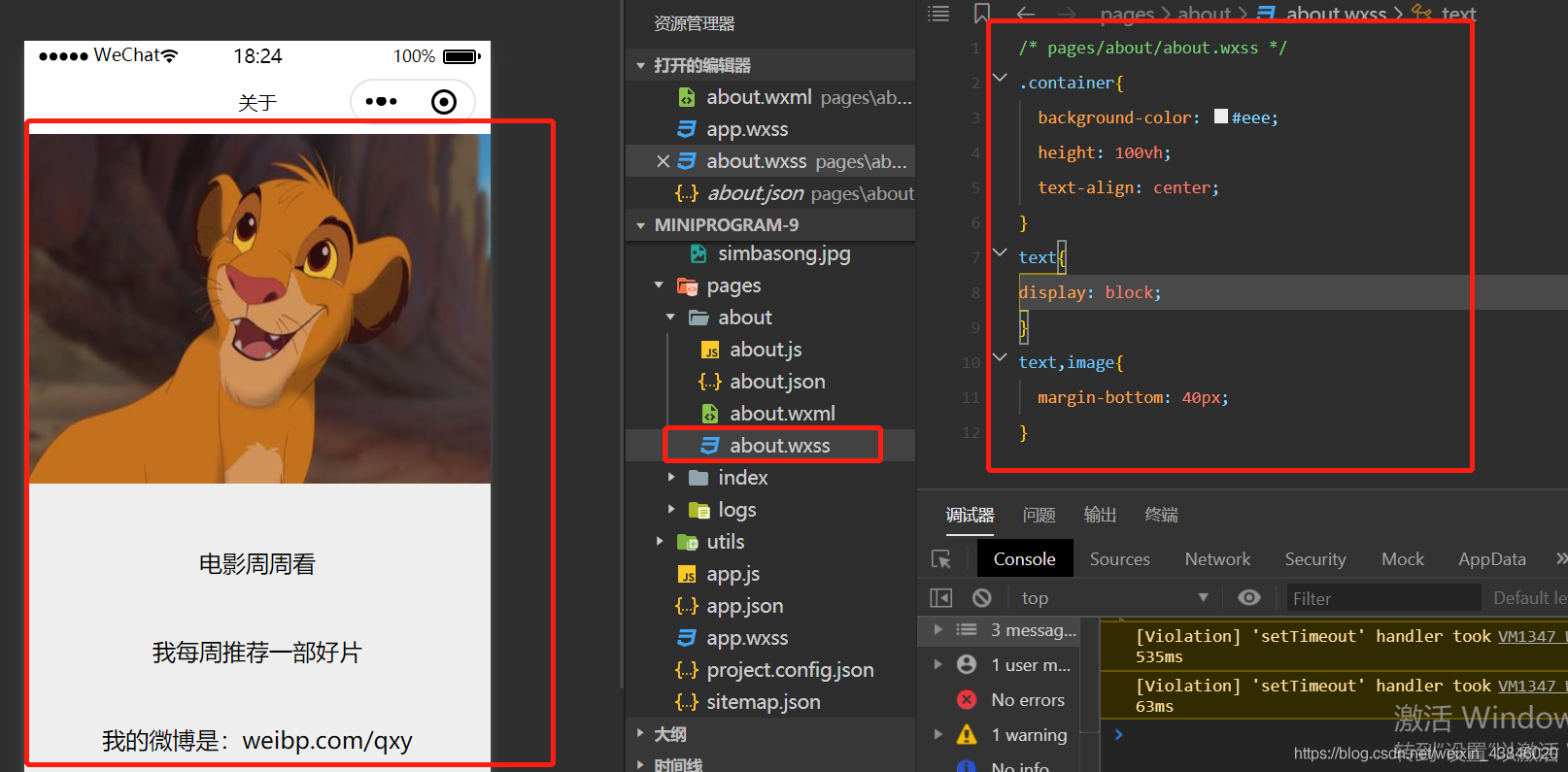
/* pages/about/about.wxss */
/* .container{
background-color: #eee;
height: 100vh;
text-align: center;
}
text{
display: block;
}
text,image{
margin-bottom: 40px;
} */
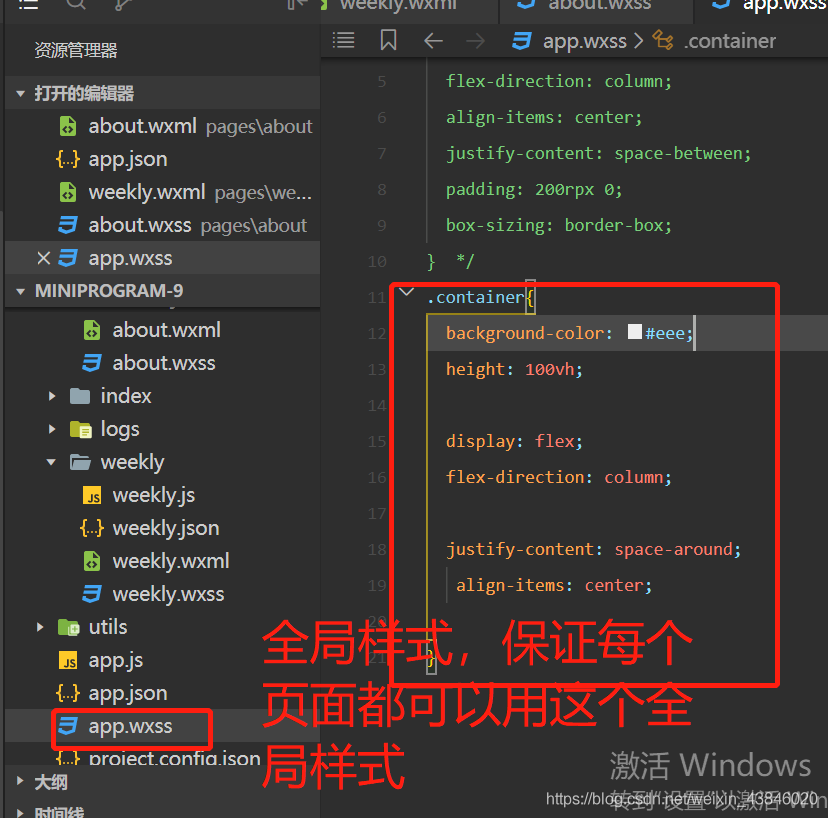
.container{
background-color: #eee;
height: 100vh;
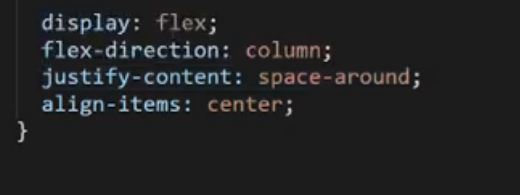
display: flex;
flex-direction: column;
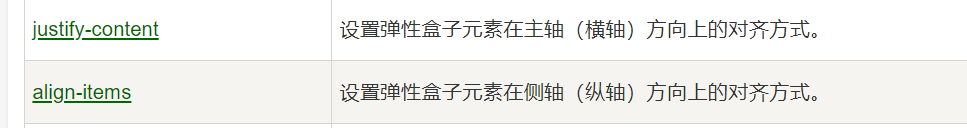
justify-content: space-around;
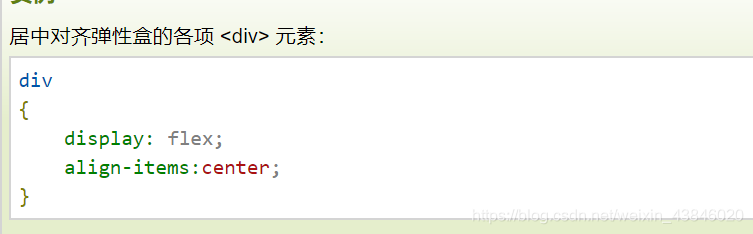
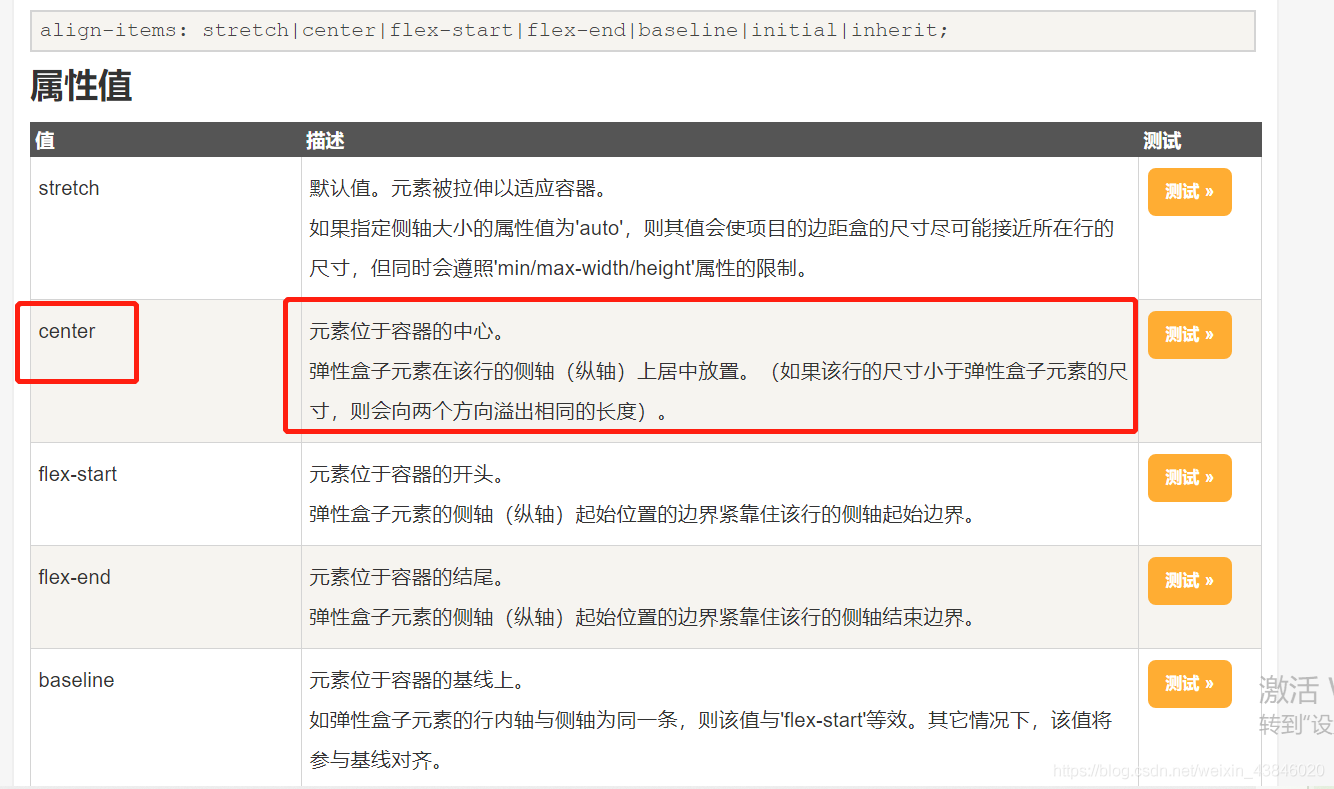
align-items: center;
}
.about-banner{
width:375rpx;
height: 375rpx;
border-radius: 50%;
}
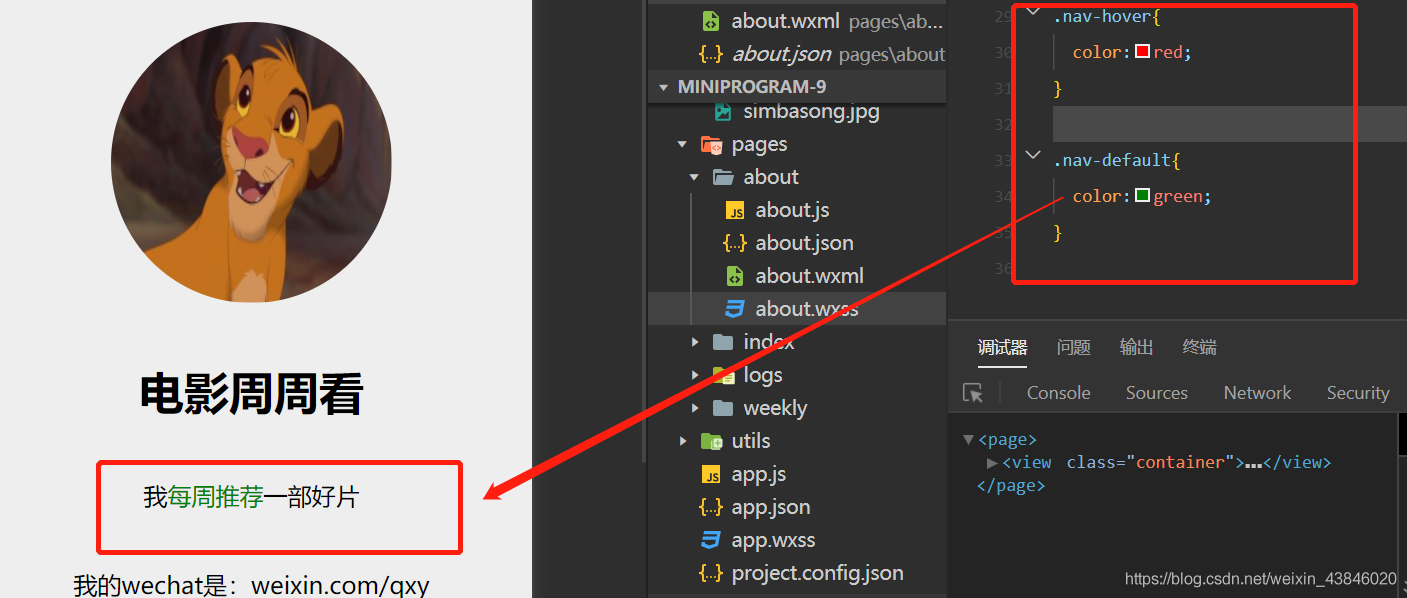
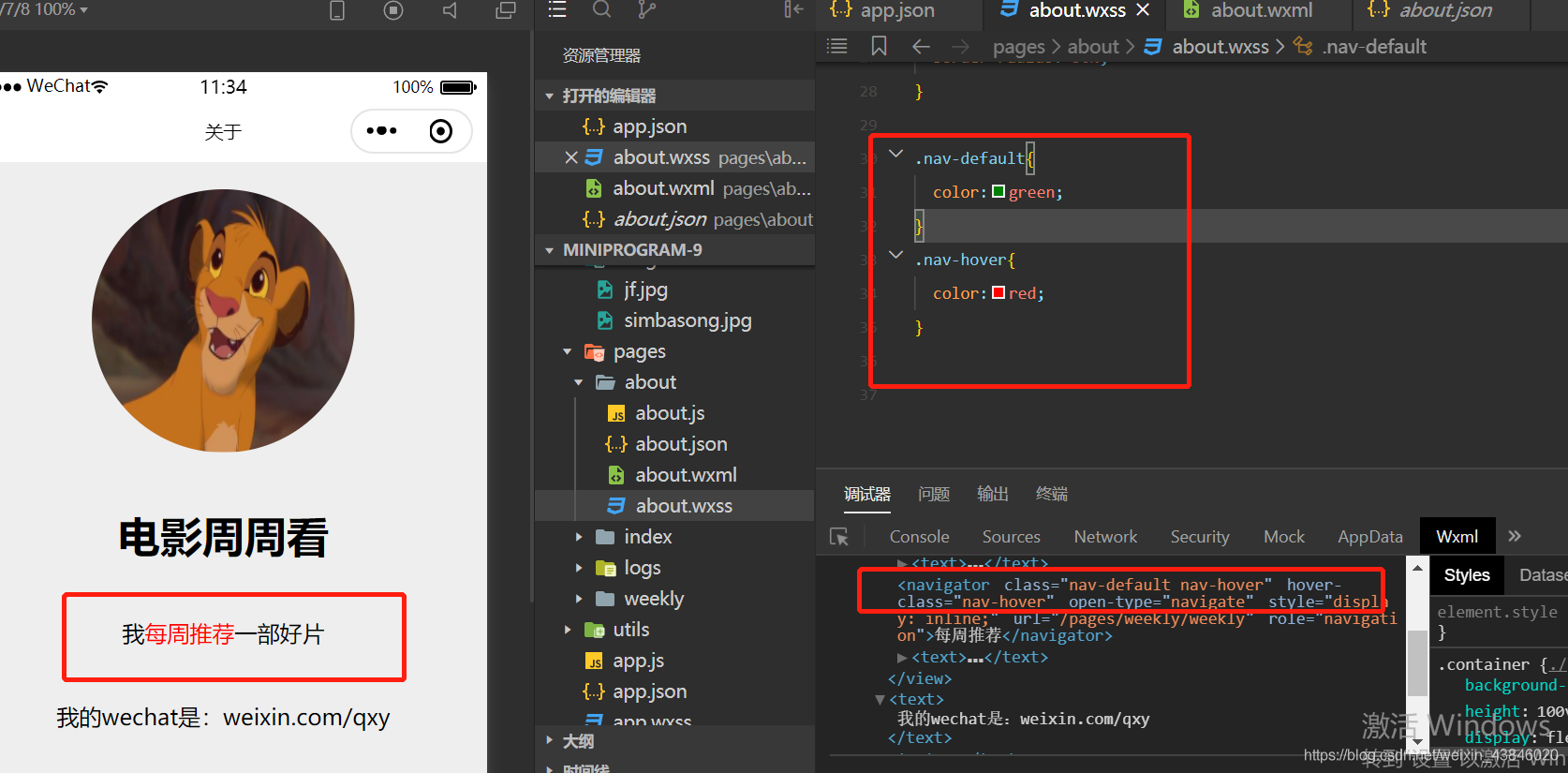
.nav-hover{
color:red;
}
.nav-default{
color:green;
}
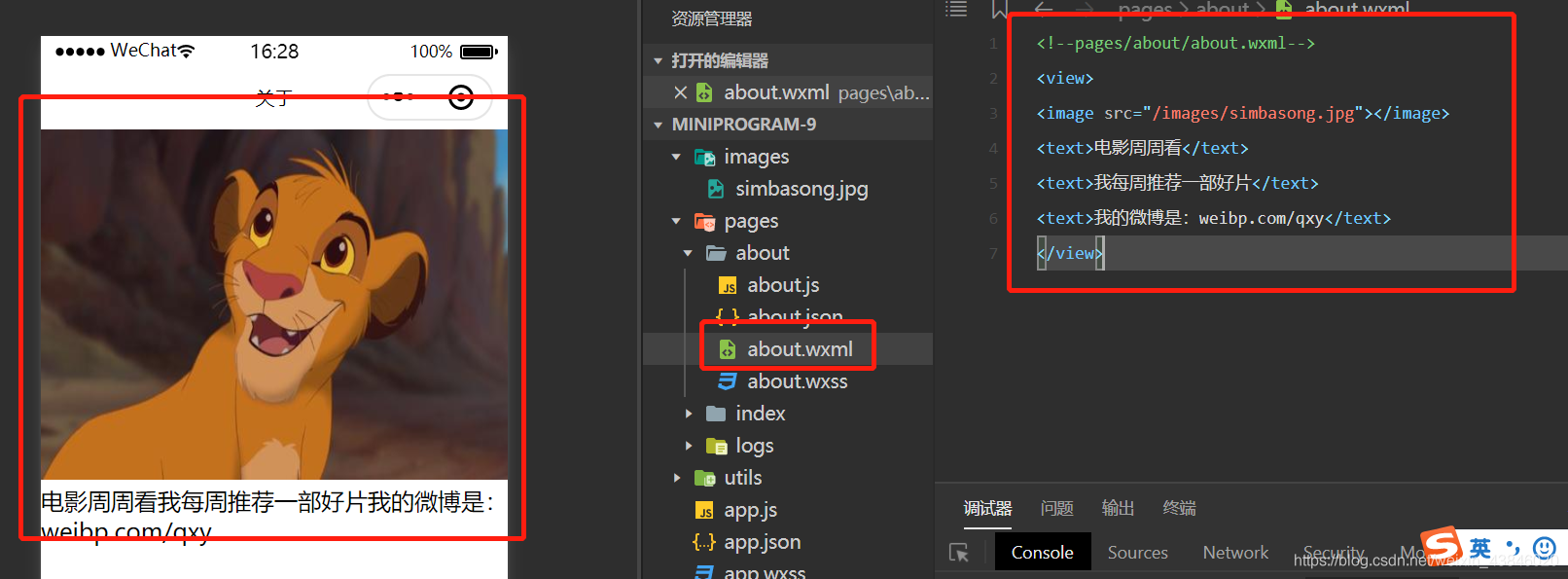
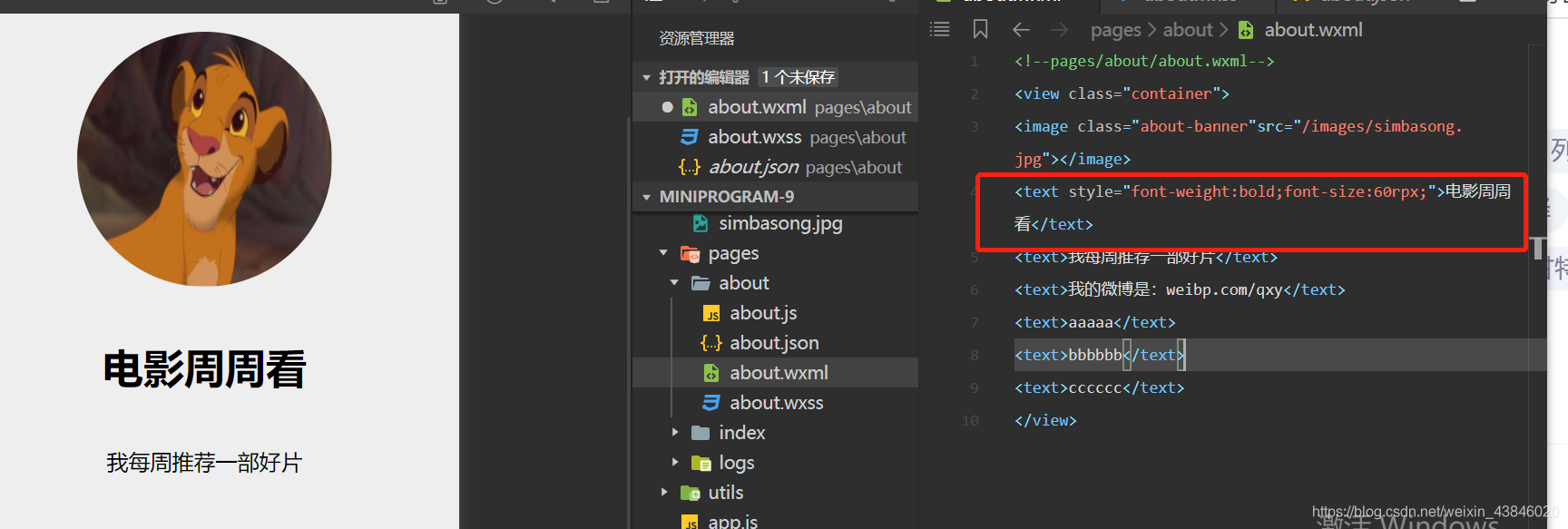
<!--pages/about/about.wxml-->
<view class="container">
<image class="about-banner"src="/images/simbasong.jpg"></image>
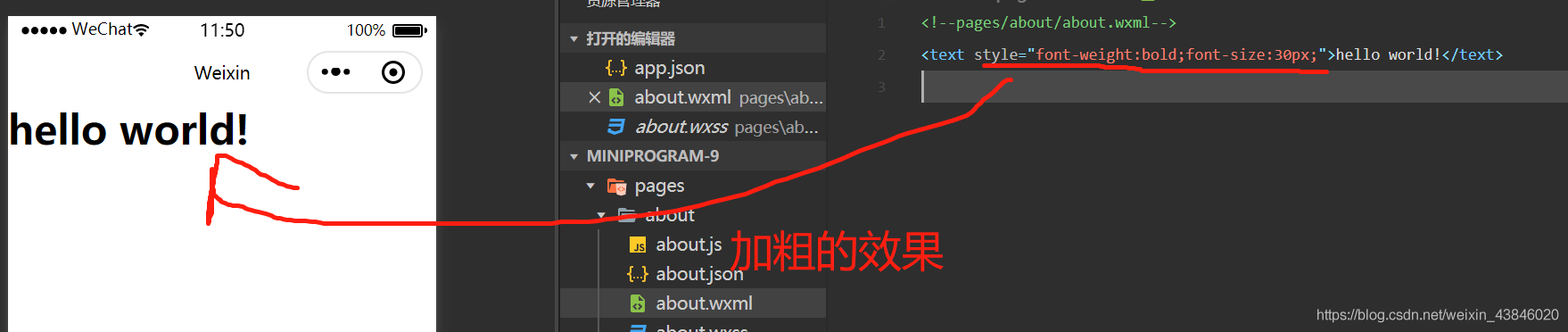
<text style="font-weight:bold;font-size:60rpx;">電影週週看</text>
<view>
<text>我</text>
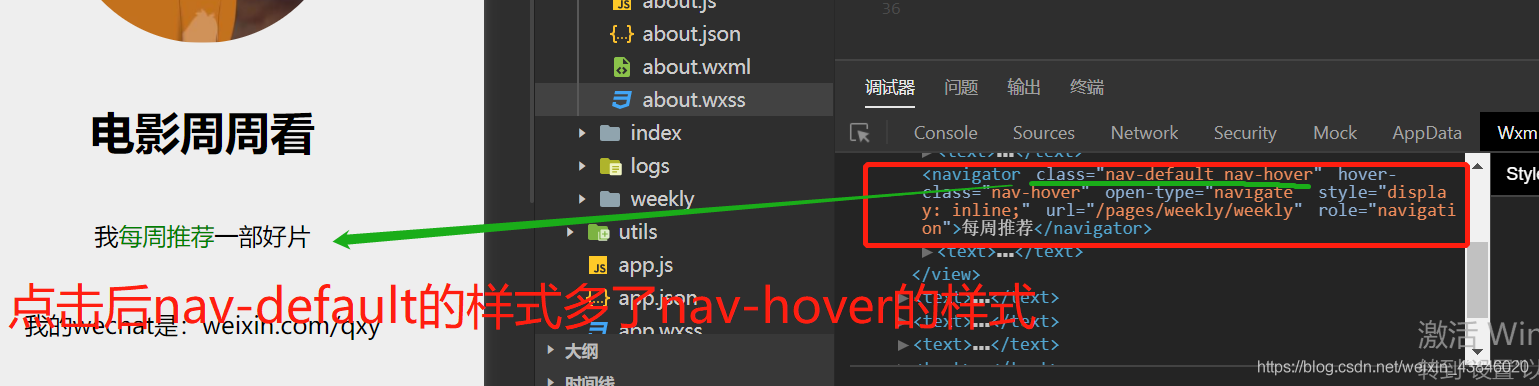
<navigator style='display: inline;' url='/pages/weekly/weekly' open-type="navigate" class="nav-dafault" hover-class="nav-hover">每週推薦</navigator>
<text>一部好片</text>
</view>
<text>我的wechat是:weixin.com/qxy</text>
<text>this is boiling island</text>
<text>i am EDA</text>
<text>Welcome our country</text>
</view>
但是結果navigator預設的顏色為綠色顯示了,但是點選後成沒有出現紅色


因為樣式選擇器的一樣的時候,就越在後面優先順序越高
所以上面的hover-default優先順序高,所以點選後還是會顯示綠色而不是紅色
下面把nav-hover放在最後面,最後點選「每週推薦」字型會變成紅色而且跳入weekly頁面

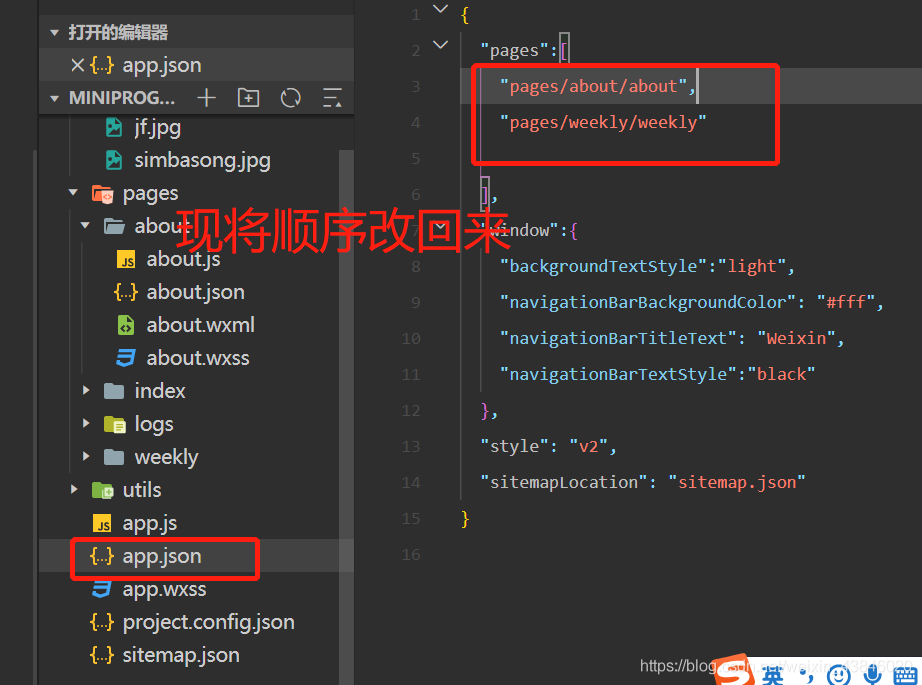
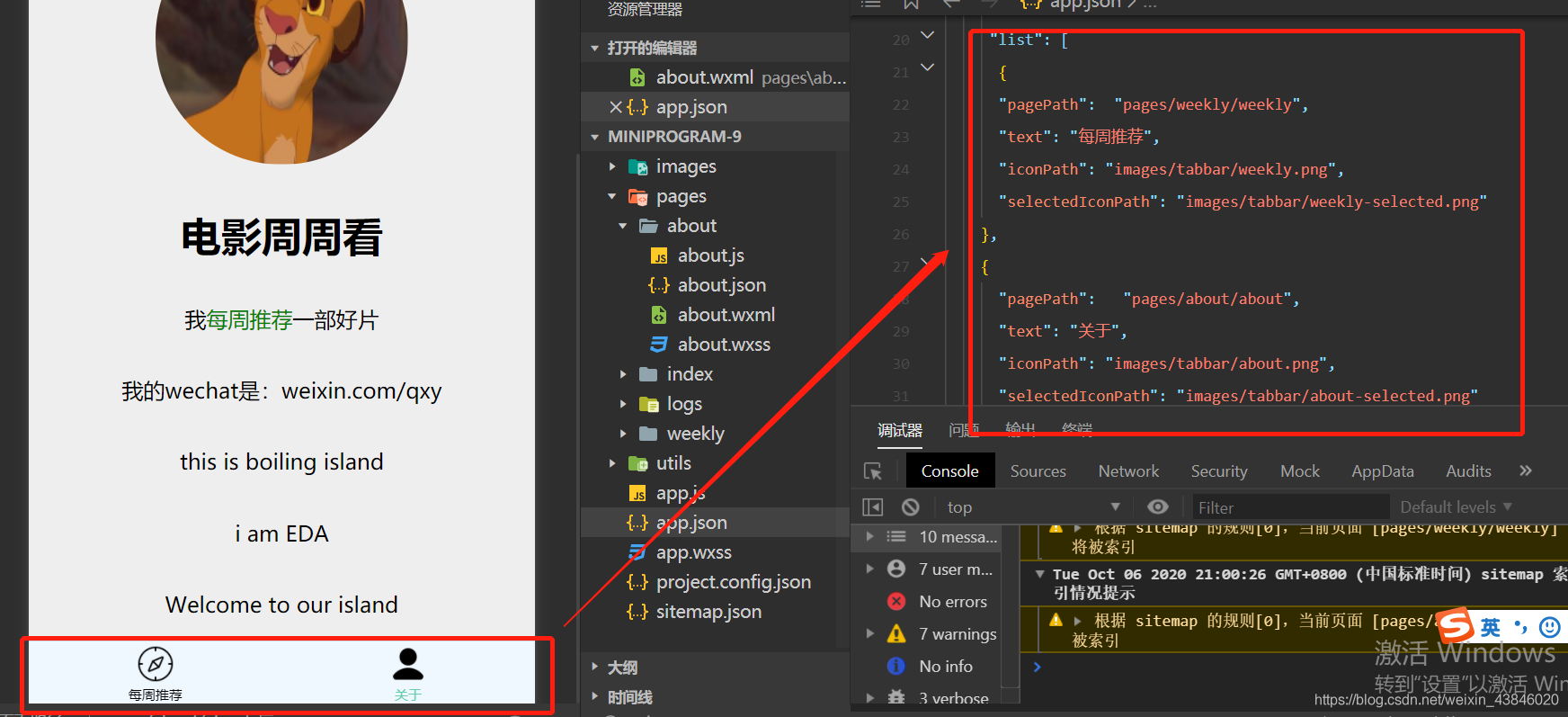
設定tabbar–對若干一級頁面的入口連結



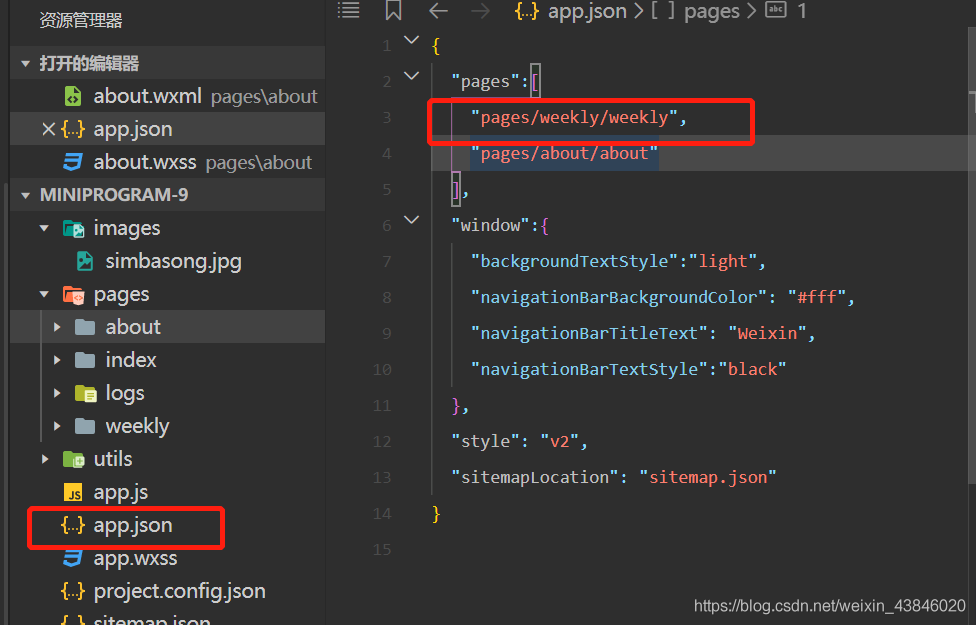
app.json:
{
"pages":[
"pages/about/about",
"pages/weekly/weekly"
],
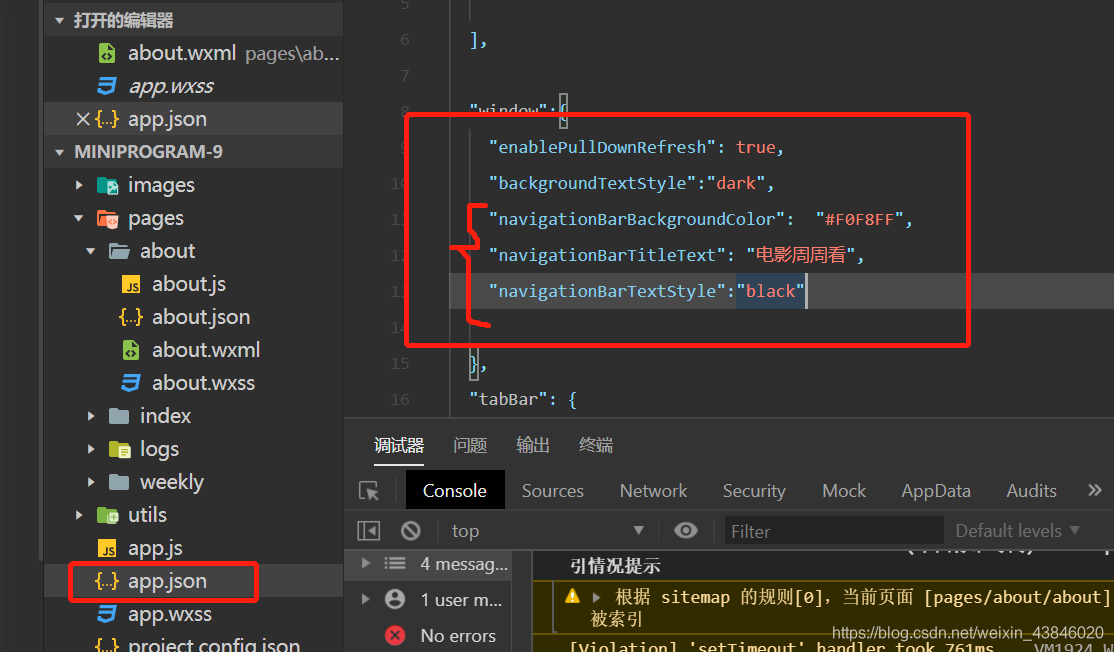
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#000000",
"selectedColor": "#66CDAA",
"borderStyle": "black",
"backgroundColor": "#F0F8FF",
"list": [
{
"pagePath": "pages/weekly/weekly",
"text": "每週推薦",
"iconPath": "images/tabbar/weekly.png",
"selectedIconPath": "images/tabbar/weekly-selected.png"
},
{
"pagePath": "pages/about/about",
"text": "關於",
"iconPath": "images/tabbar/about.png",
"selectedIconPath": "images/tabbar/about-selected.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}

但是原來的about 頁面的元素點選無效
解決方法:
改下navigator的open-type為switchTab


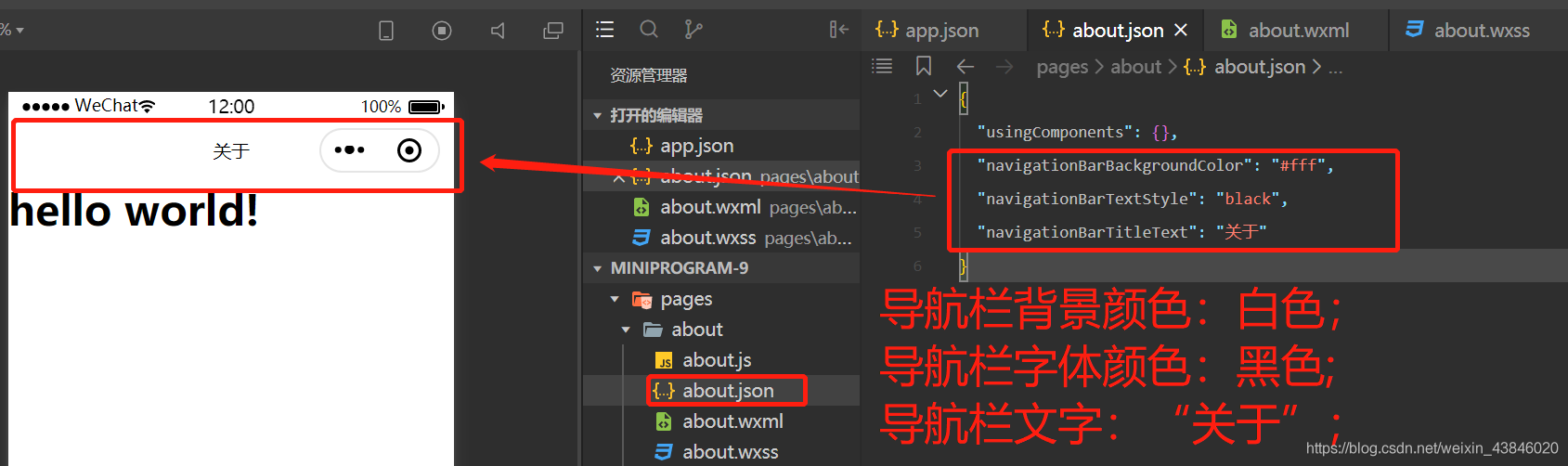
設定全域性導航欄樣式

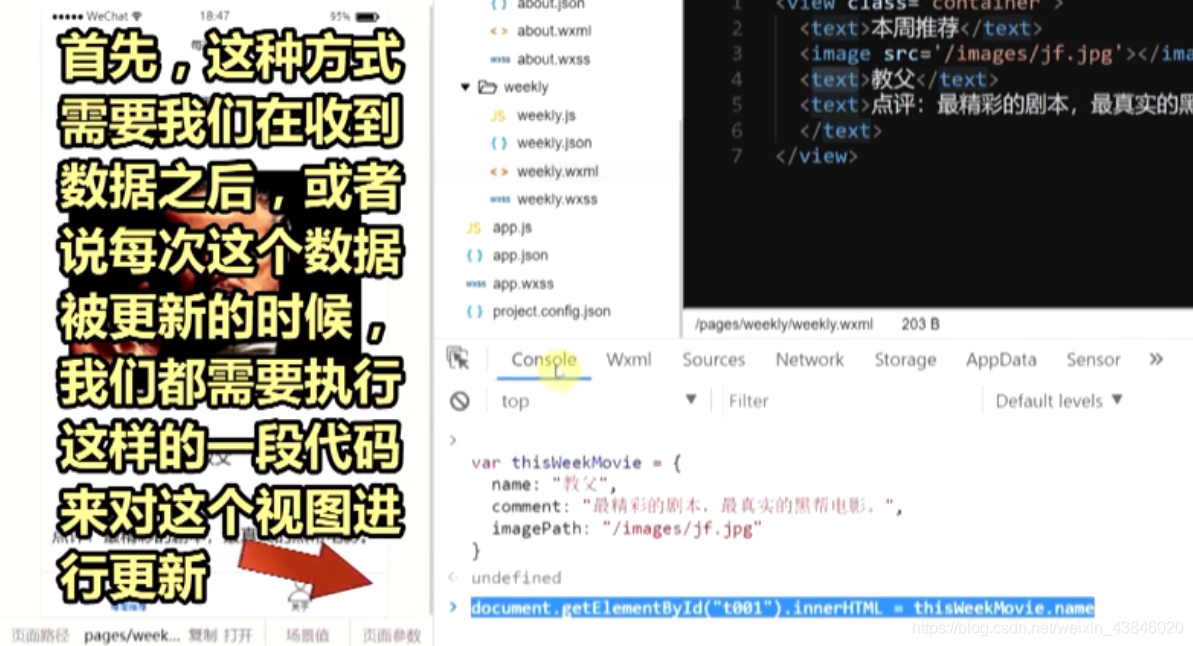
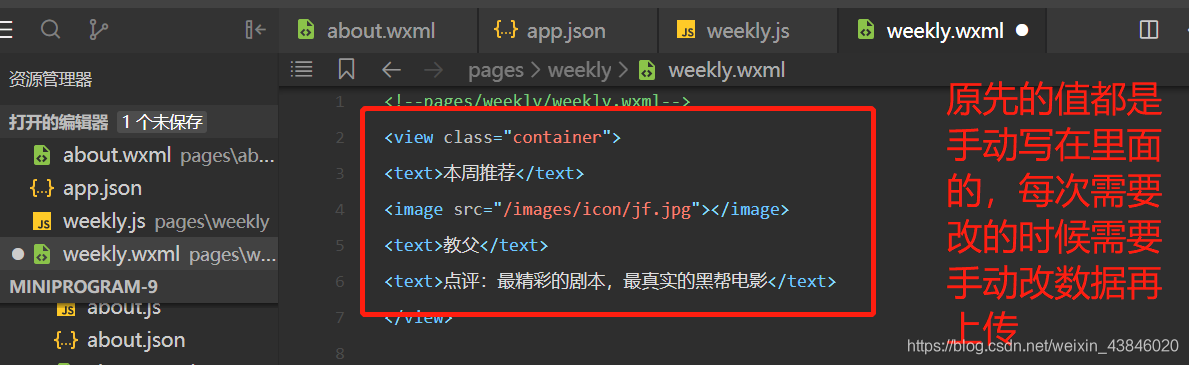
資料繫結–


也就是每一次需要手動修改WXML的值












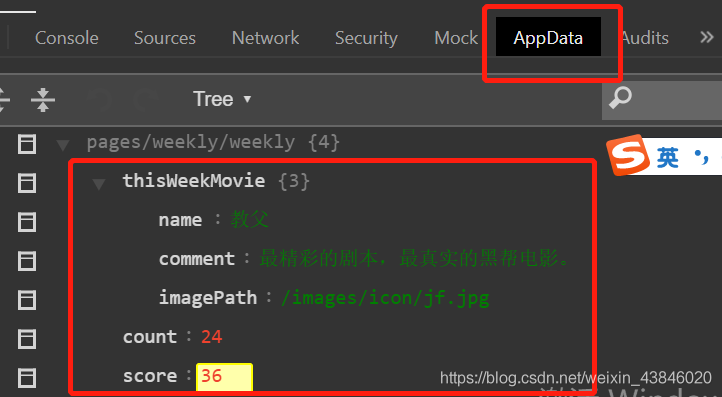
在AppData可以看見:

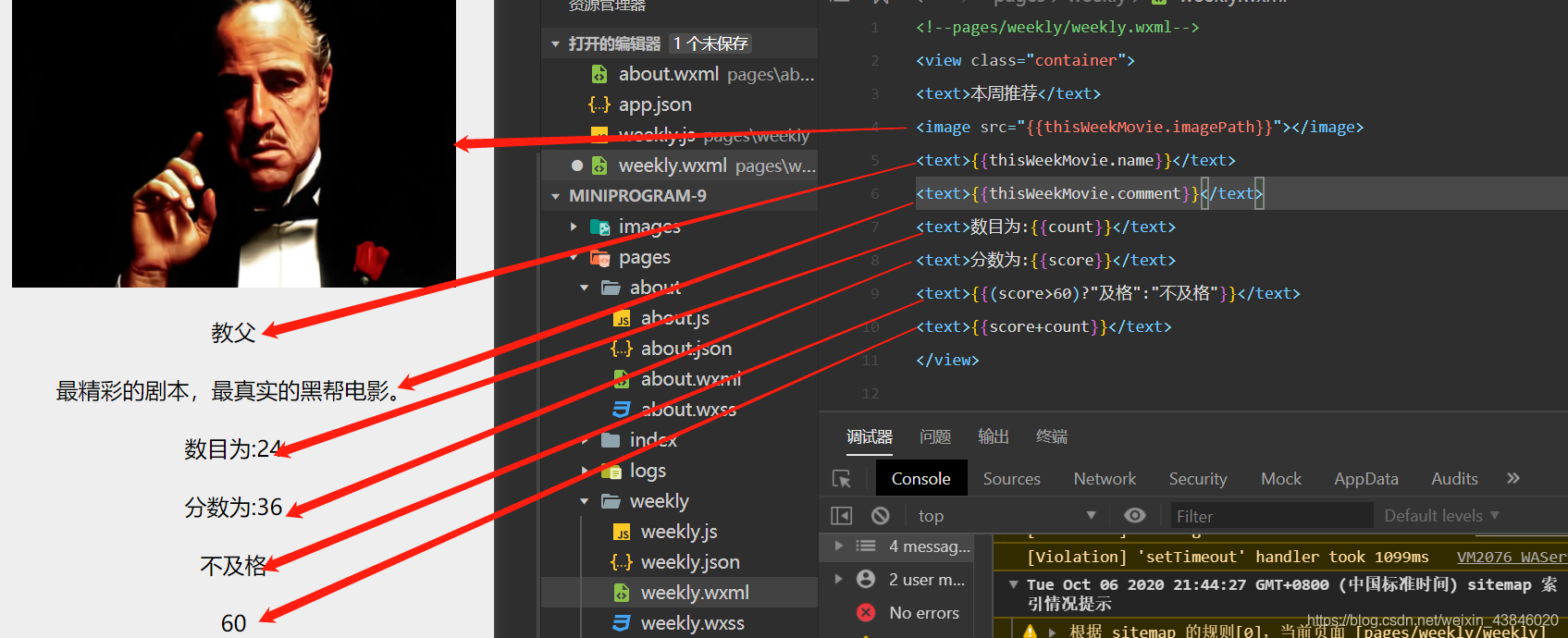
<!--pages/weekly/weekly.wxml-->
<view class="container">
<text>本週推薦</text>
<image src="{{thisWeekMovie.imagePath}}"></image>
<text>{{thisWeekMovie.name}}</text>
<text>{{thisWeekMovie.comment}}</text>
<text>數目為:{{count}}</text>
<text>分數為:{{score}}</text>
<text>{{(score>60)?"及格":"不及格"}}</text>
<text>{{score+count}}</text>
</view>
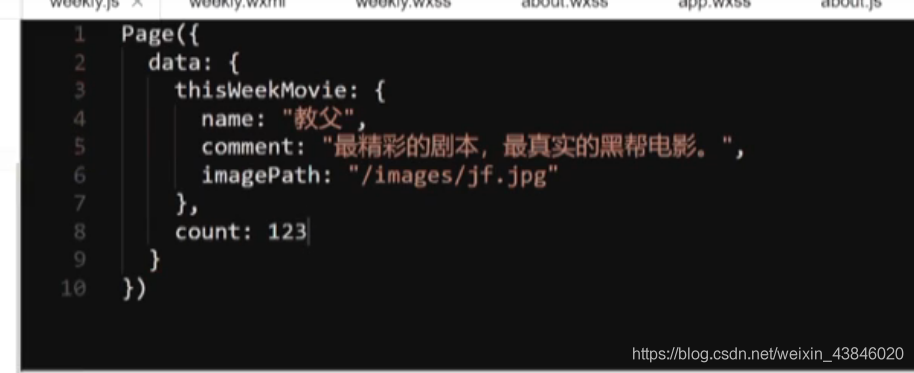
// pages/weekly/weekly.js
Page({
/**
* 頁面的初始資料
*/
data: {
thisWeekMovie:{
name:"教父",
comment:"最精彩的劇本,最真實的黑幫電影。",
imagePath:"/images/icon/jf.jpg"
},
count:24,
score:36
},
/**
* 生命週期函數--監聽頁面載入
*/
onLoad: function (options) {
},
/**
* 生命週期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命週期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命週期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命週期函數--監聽頁面解除安裝
*/
onUnload: function () {
},
/**
* 頁面相關事件處理常式--監聽使用者下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理常式
*/
onReachBottom: function () {
},
/**
* 使用者點選右上角分享
*/
onShareAppMessage: function () {
}
})
weekly.json
{
"usingComponents": {},
"navigationBarTitleText": "每週推薦"
}