一分鐘將Vue行動端專案一鍵打包成app
2020-10-08 12:00:38
導語:
在vue專案開發完成後,我們就可以把專案打包成一個手機app,是不是很神奇,而且是一鍵生成,不需要操作。
1,把vue專案打包成dist目錄
我們先將專案目錄下config檔案內index.js中
assetsPublicPath修改為 assetsPublicPath: ‘./’
然後打包成dist資料夾,在cmd輸入以下命令
npm run build
你就可以得到下面這個資料夾

2,下載Hbuilder

然後在Hbuilder中開啟dist目錄,我們可以得到下圖

3,打包成app
接著我們右擊這個dist目錄,選擇轉化為移動app
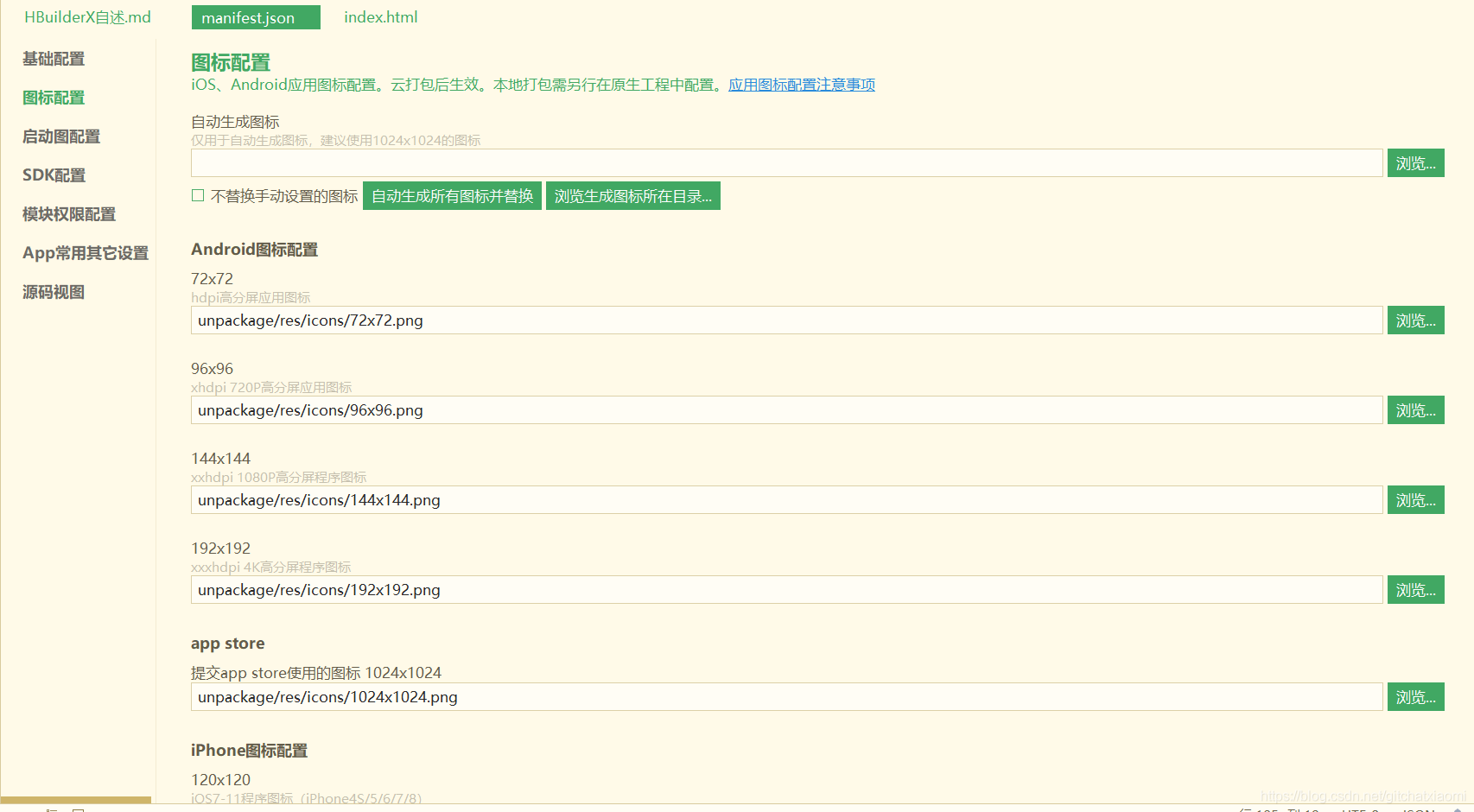
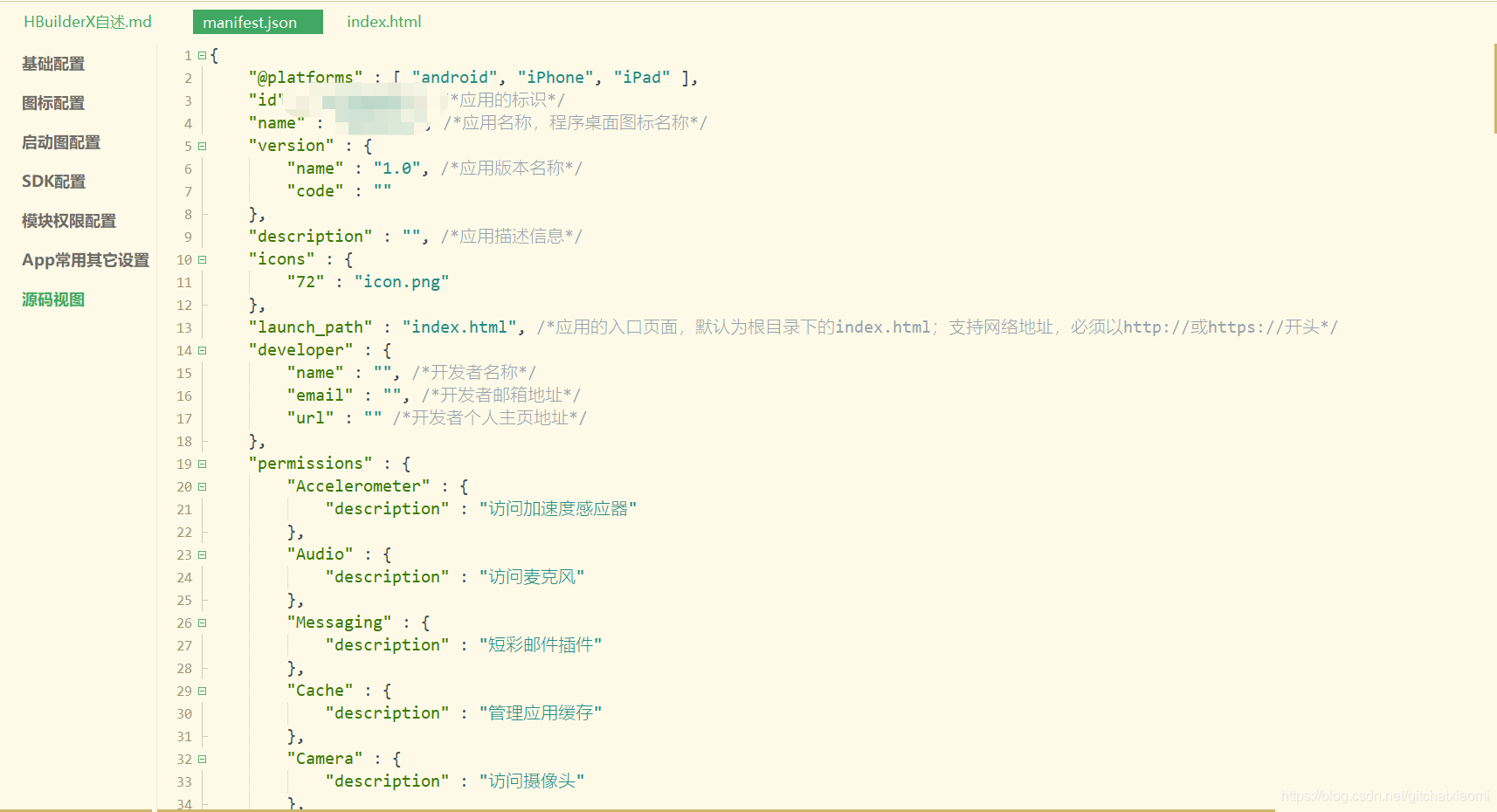
這時候就會出現一個manifest.json,點選


這裡你可以選擇啟動圖設定,選擇你喜歡的啟動圖,也可以跳過。
大部分的設定都可以預設,跳過
最後

對了,因為vue專案沒辦法檢測這個手機物理返回鍵,所以我們可以在index.html檔案中修改一下,很簡單
<!DOCTYPE html><html><head><meta charset=utf-8><meta name=viewport content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>123</title><link href=./static/css/app.8203cae5dd59c366dbd3e59555e22b0b.css rel=stylesheet></head><body><div id=app></div><script type=text/javascript>document.addEventListener('plusready', function(a) { //等待plus ready後再呼叫5+ API:
在這裡呼叫5+ API
var first = null;
plus.key.addEventListener('backbutton', function() { //監聽返回鍵
//首次按鍵,提示‘再按一次退出應用’
if (!first) {
first = new Date().getTime(); //獲取第一次點選的時間戳
// console.log('再按一次退出應用');//用自定義toast提示最好
// toast('雙擊返回鍵退出應用'); //呼叫自己寫的吐絲提示 函數
plus.nativeUI.toast("雙擊退出", {duration:'short'}); //通過H5+ API 呼叫Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) { //獲取第二次點選的時間戳, 兩次之差 小於 1000ms 說明1s點選了兩次,
plus.runtime.quit(); //退出應用
}
}
}, false);
});</script><script type=text/javascript src=./static/js/manifest.3ad1d5771e9b13dbdad2.js></script><script type=text/javascript src=./static/js/vendor.48ebd8a571039a26aa74.js></script><script type=text/javascript src=./static/js/app.202646c89ad3a0f4e2e1.js></script></body></html>
直接複製貼上去就行了。
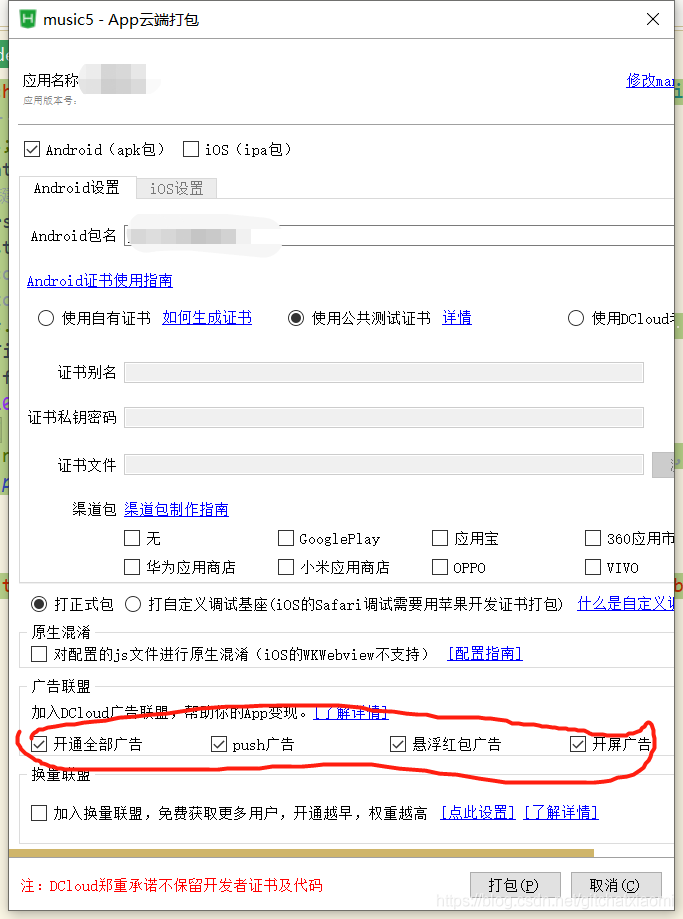
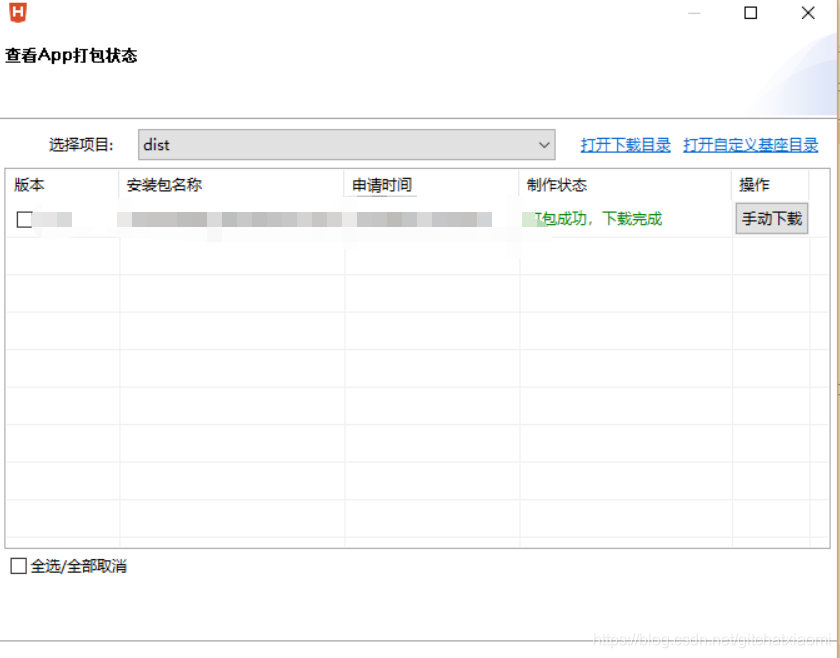
點選導航欄的發行,選擇雲打包

廣告可以去掉,點選打包。

打包完成,下載到手機,就可以安裝使用了。
補充:

微信搜尋【web小館】,回覆全棧部落格專案,即可獲取專案原始碼和後續的實戰文章教學。每天用最簡單樸實的語言,潛移默化的提升你的計算機基礎知識和前端技術。小米粥,一個專注的web全棧工程師,我們下期再見!