Jquery6——thickbox外掛-jqzoom外掛
2020-10-07 11:00:37
thickbox外掛

Jquery:
<link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
<script src="scripts/jquery.thickbox.js" type="text/javascript"></script>html:
<span>
<a href="images/pro_img/blue_one_big.jpg" title="介紹文字" class="thickbox">
<img alt="點選看大圖" src="images/look.gif" />
</a>
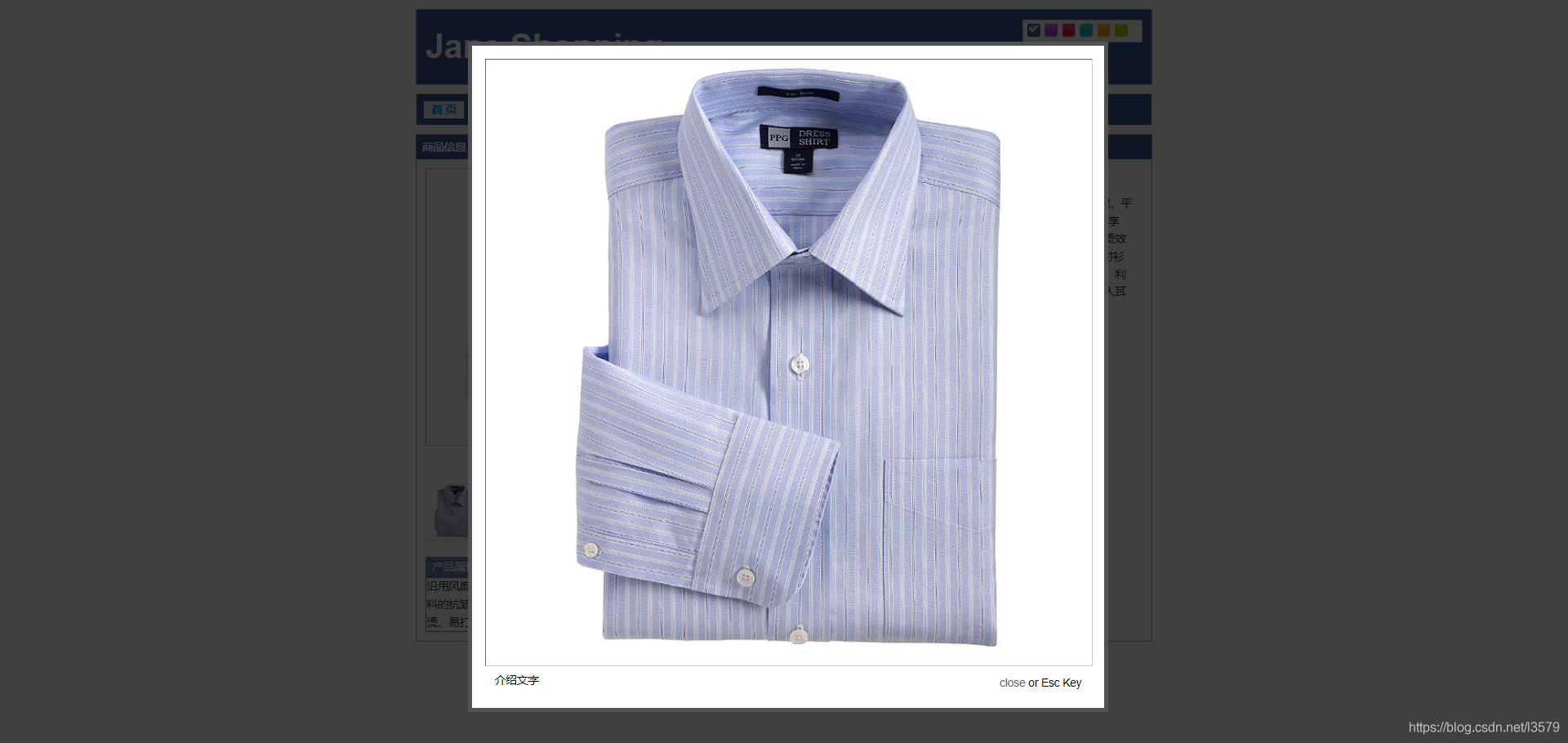
</span>效果:


jqzoom外掛
Jquery:
<script src="scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="scripts/jquery.jqzoom.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".jqzoom").jqueryzoom({
xzoom:300,
yzoom: 300,
offset: 10,
position: "right",
preload: 1
});
});
</script>HTML:
<div class="jqzoom">
<img src="images/pro_img/blue_one_small.jpg" jqimg="images/pro_img/blue_one_big.jpg"/>
</div>效果圖:
