Web Storage API的介紹和使用
簡介
Web Storage為瀏覽器提供了方便的key value儲存,是一種比cookie更加方便簡潔的儲存方式。也是諸多使用者端儲存方式中非常常見的一種。
一起來看看吧。
瀏覽器的本地儲存技術
除了最早的使用cookie來進行本地儲存之外,現代瀏覽器使用Web Storage API來方便的進行key/value的儲存。
Web Storage有兩種儲存方式:
- sessionStorage: 對於每一個存取源,都會維持一個獨立的儲存區域。只要瀏覽器不關閉,這些資料都不會消失。
所以這種儲存叫做session儲存。
注意,這裡的session和伺服器端的session的意思是不一樣的,這裡的sessionStorage只是原生的儲存,並不會將資料傳輸到伺服器端。
sessionStorage的儲存容量要比cookie大得多,可以達到5MB。
- localStorage:和sessionStorage類似,也是用來做資料儲存的,不同的是localStorage儲存的資料不會隨著瀏覽器的關閉而消失。
我可以通過設定過期時間,使用javascript手動刪除或者清楚瀏覽器快取來清除localStorage。
這兩種儲存方式是通過Window.sessionStorage 和 Window.localStorage來使用的。事實上我們看下Window的定義:
interface Window extends EventTarget, AnimationFrameProvider, GlobalEventHandlers, WindowEventHandlers, WindowLocalStorage, WindowOrWorkerGlobalScope, WindowSessionStorage
Window繼承了WindowLocalStorage和WindowSessionStorage,所以我們可以直接從Window來獲取sessionStorage和localStorage。
對於每一個origin源來說,Window.sessionStorage 和 Window.localStorage 都會建立一個新的Storage物件,用來進行資料的讀取。
Web Storage相關介面
和web storage相關的介面有三個。第一就是剛剛講到的window。我們可以通過window獲取sessionStorage和localStorage。
第二個就是Storage物件,獲取到的兩個Storage都是Storage物件。
interface Storage {
readonly length: number;
clear(): void;
getItem(key: string): string | null;
key(index: number): string | null;
removeItem(key: string): void;
setItem(key: string, value: string): void;
[name: string]: any;
}
我們可以看到Storage物件為我們提供了很多有用的方法,對資料進行存取。
第三個就是StorageEvent,當storage發現變化的時候就會觸發StorageEvent事件。
瀏覽器相容性
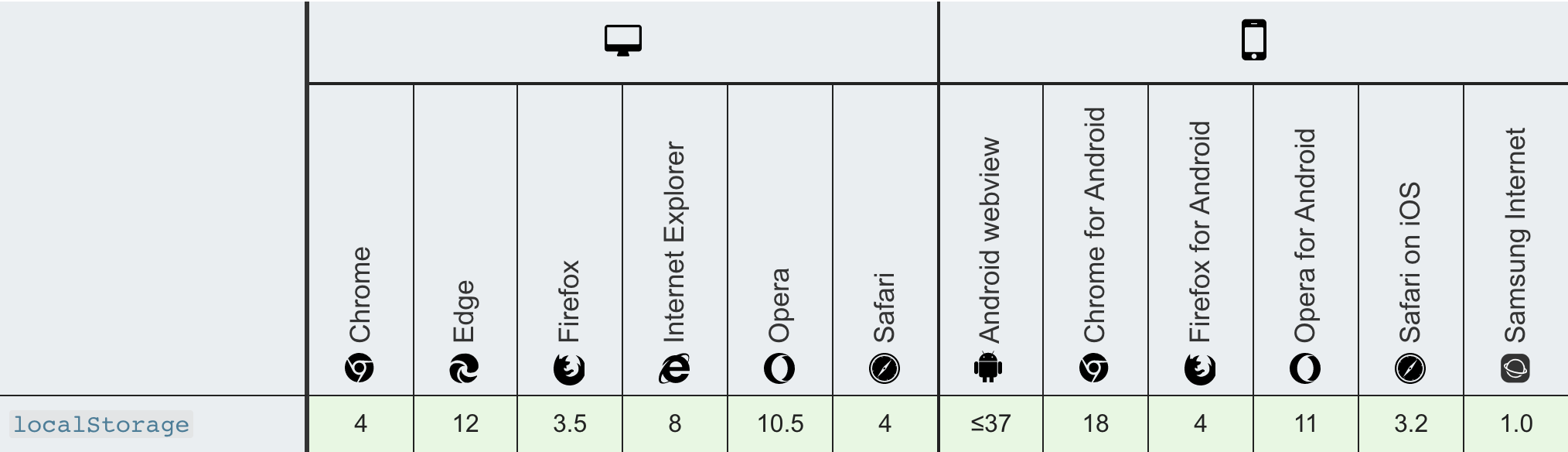
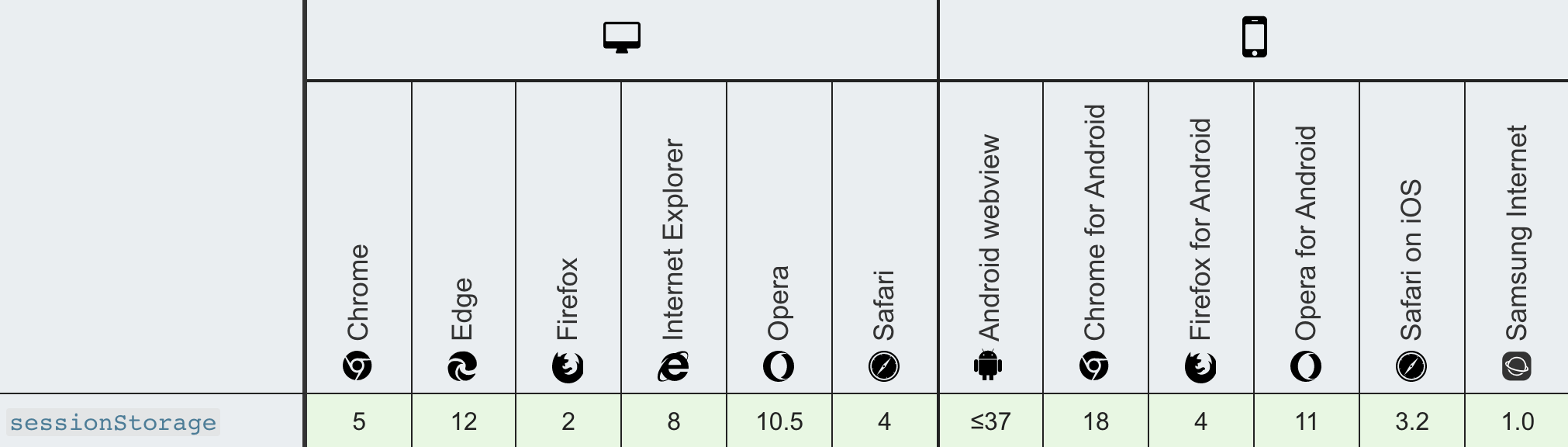
我們用兩張圖來看一下這兩個storage在不同瀏覽器的相容性:
Window.localStorage:

Window.sessionStorage:

可以看到,現代瀏覽器基本上都是支援這兩種storage特性的。
如果我們使用的是老式的瀏覽器,比如Internet Explorer 6 ,7 或者其他沒有列出的瀏覽器,我們就需要進行檢測,判斷Storage是否被瀏覽器有效的支援。
我們看下怎麼做檢測:
function storageAvailable(type) {
var storage;
try {
storage = window[type];
var x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
}
catch(e) {
return e instanceof DOMException && (
// everything except Firefox
e.code === 22 ||
// Firefox
e.code === 1014 ||
// test name field too, because code might not be present
// everything except Firefox
e.name === 'QuotaExceededError' ||
// Firefox
e.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&
// acknowledge QuotaExceededError only if there's something already stored
(storage && storage.length !== 0);
}
}
其中的type就是localStorage或者sessionStorage,我們通過捕獲異常來判斷是否存在有效的Storge物件。
看下我們怎麼使用:
if (storageAvailable('localStorage')) {
// Yippee! We can use localStorage awesomeness
}
else {
// Too bad, no localStorage for us
}
無痕模式
大多數現代瀏覽器都支援一種無痕模式,在這種模式下,將不會儲存瀏覽歷史記錄和Cookie等資料隱私選項。
所以這和Web Storage是不相容的。那麼怎麼解決這個問題呢?
不同的瀏覽器可能採用不同的解決辦法。
比如Safari中,無痕模式下Web Storage雖然是可用的,但是不會儲存任何東西。
也有些瀏覽器會選擇在瀏覽器關閉的時候清空之前的所有儲存。
所以,我們在開發的過程中,一定要注意不同瀏覽器的不同處理方式。
使用Web Storage API
對於Storage物件,我們可以像普通物件一樣直接存取物件中的屬性,也可以使用Storage.getItem() 和 Storage.setItem() 來存取和設定屬性。
注意Storage物件中的key value都是string型別的,即使你輸入的是integer,也會被轉換成為String。
下面的例子,都可以設定一個colorSetting屬性:
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');
雖然三種方式都可以實現存取的功能,但是我們推薦使用Web Storage API:setItem, getItem, removeItem, key, length等。
除了對Storage中的值進行設定之外,我們還可以觸發和監聽StorageEvent。
先看一下StorageEvent的定義:
interface StorageEvent extends Event {
readonly key: string | null;
readonly newValue: string | null;
readonly oldValue: string | null;
readonly storageArea: Storage | null;
readonly url: string;
}
每當Storage物件傳送變化的時候,就出觸發StorageEvent事件。
注意,如果是sessionStorage的變化,則不會被觸發。
如果一個domain中的某個頁面發生了Storage的變化,那麼這個domain的其他頁面都會監聽到這個變化。當然,如果是其他domain的話,是監聽不到這個StorageEvent的。
我們可以通過window的addEventListener方法,來新增storage事件,如下所示:
window.addEventListener('storage', function(e) {
document.querySelector('.my-key').textContent = e.key;
document.querySelector('.my-old').textContent = e.oldValue;
document.querySelector('.my-new').textContent = e.newValue;
document.querySelector('.my-url').textContent = e.url;
document.querySelector('.my-storage').textContent = JSON.stringify(e.storageArea);
});
上面的例子中,我們從StorageEvent中獲取了key,oldValue,newValue,url和Storage物件。
總結
上面就是Web Storage和其API的基本使用。
本文作者:flydean程式那些事
本文連結:http://www.flydean.com/web-storage-api/
本文來源:flydean的部落格
歡迎關注我的公眾號:「程式那些事」最通俗的解讀,最深刻的乾貨,最簡潔的教學,眾多你不知道的小技巧等你來發現!