遇見 vue.js --------阿文的vue.js學習筆記(8 — 2)------列表渲染-----陣列及物件更新檢測
**
新學習新徵程,我們一起踏上學習 vue.js的新長征
遇見 vue.js --------阿文的vue.js學習筆記(1)-----初識vue.js
遇見 vue.js --------阿文的vue.js學習筆記(2—1)----- 基本使用 [1]
遇見 vue.js --------阿文的vue.js學習筆記(2—2)----- 基本使用 [2]
… … …
遇見 vue.js --------阿文的vue.js學習筆記(目錄)
關注我,我們一起學習進步。
**
陣列更新的檢測
當我們的程式碼執行成功渲染進了我們的頁面之後,我們的vue也提供了一套方法來對已經渲染的陣列來進行修改(Vue 將被偵聽的陣列的變更方法進行了包裹,所以它們也將會觸發檢視更新。):
| push ( ) | 在後方追加 |
| pop ( ) | 後方減少 |
| shift() | 前面減少 |
| unshift ( ) | 前面追加 |
| splice ( ) | 刪除 |
| reverse ( ) | 反轉 |
我們可以開啟控制檯,然後對例子的 dotos 陣列嘗試呼叫變更方法。比如 example1.dotos.push({ message: ‘Baz’ })。
下面來簡單範例一下上面的 程式碼:

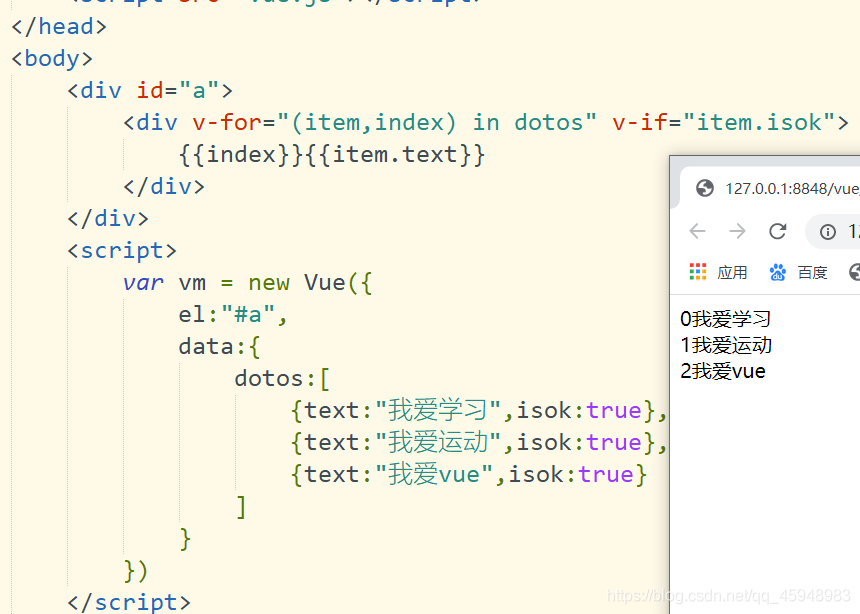
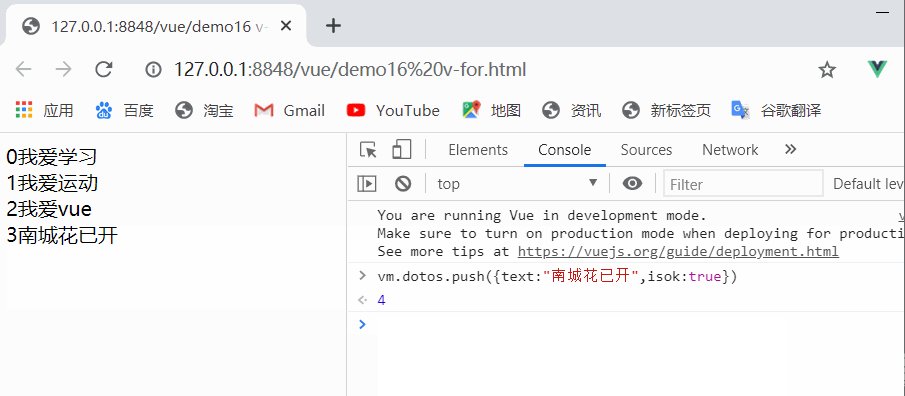
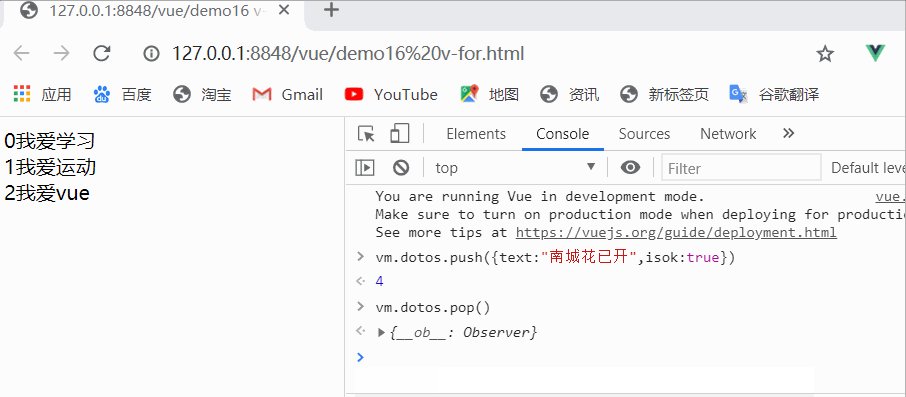
首先看這裡是一段程式碼的執行結果,建立了一個有三項的陣列
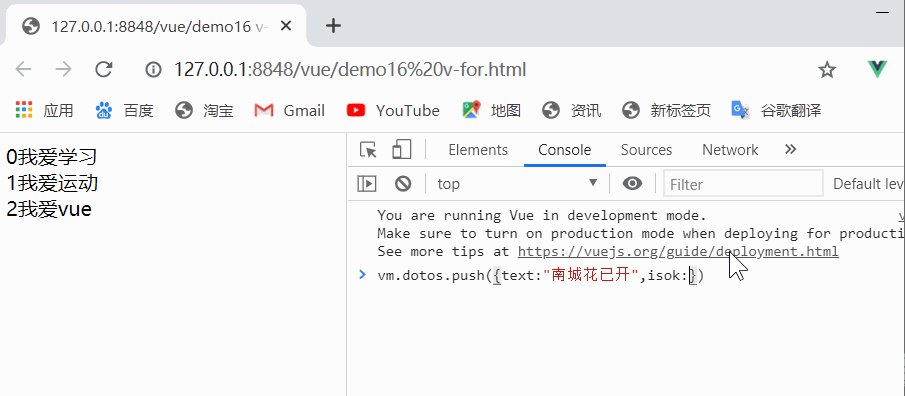
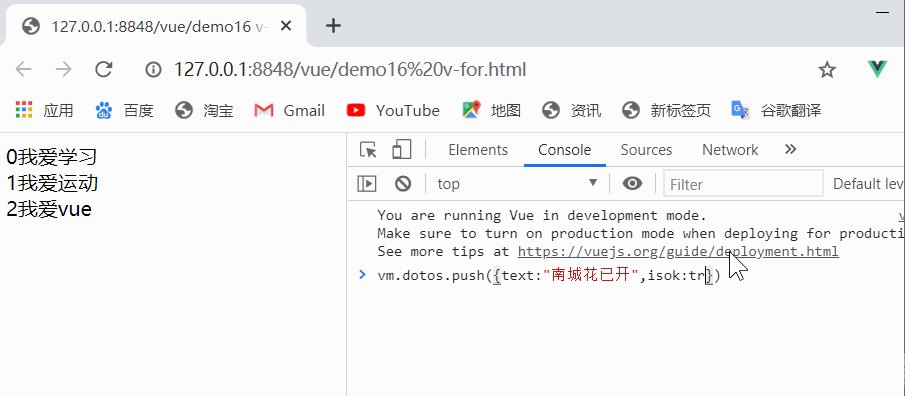
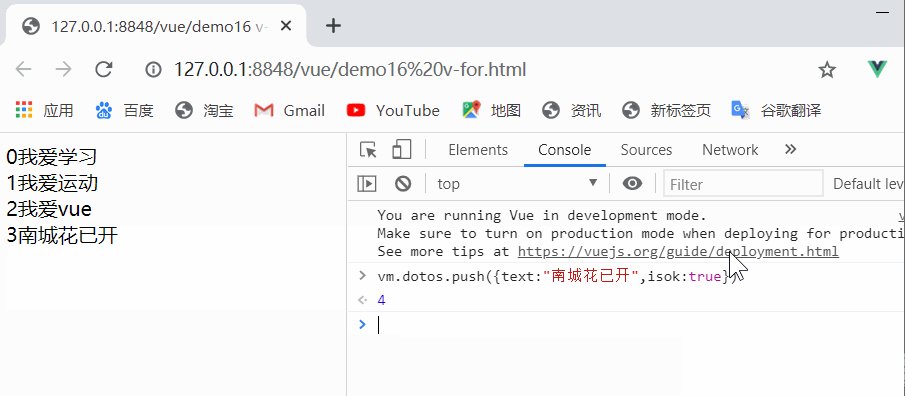
1、push () 在後方追加
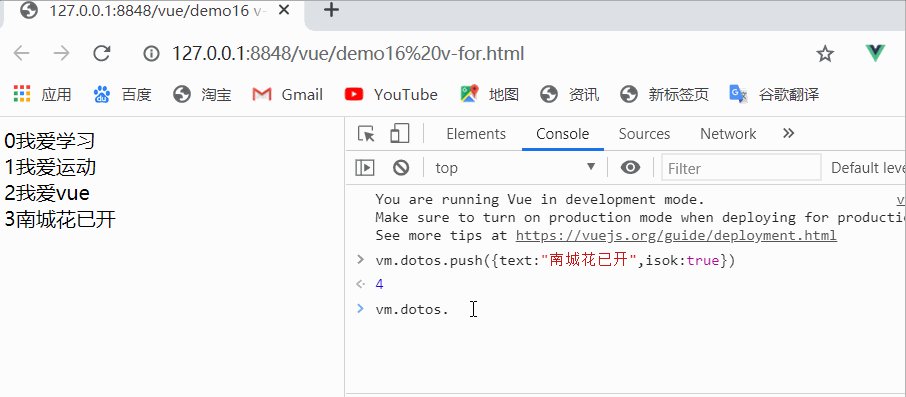
範例:你可以看到當該語句回車執行之後,我們頁面中的陣列馬上被新增了一個新的 資料

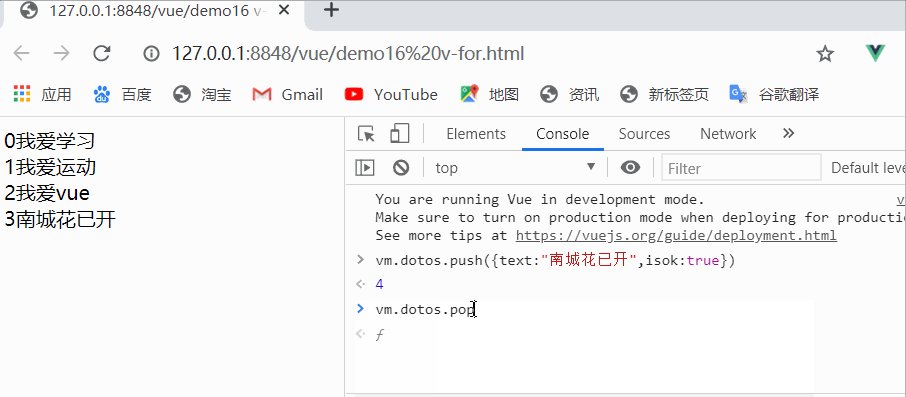
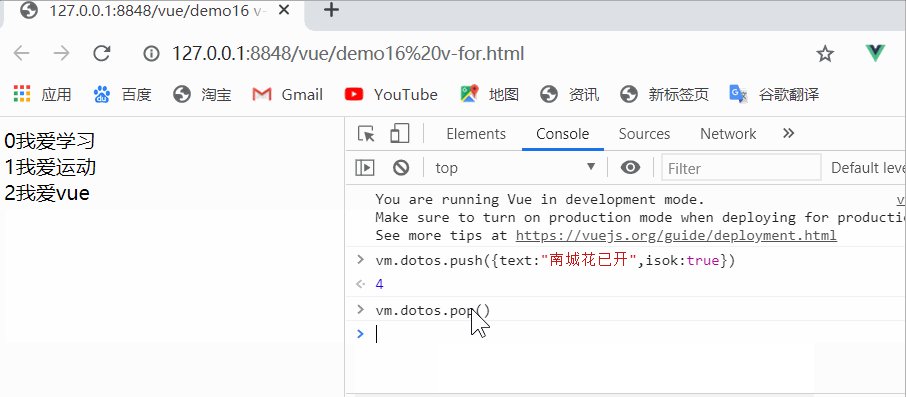
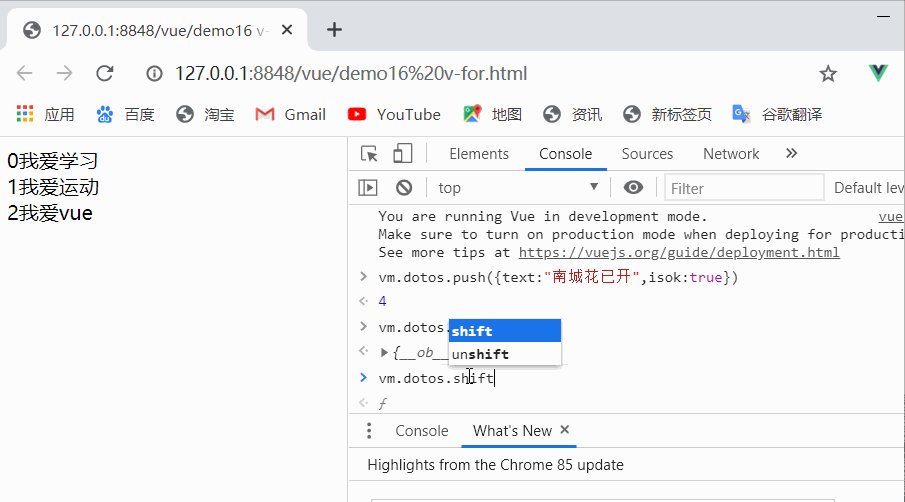
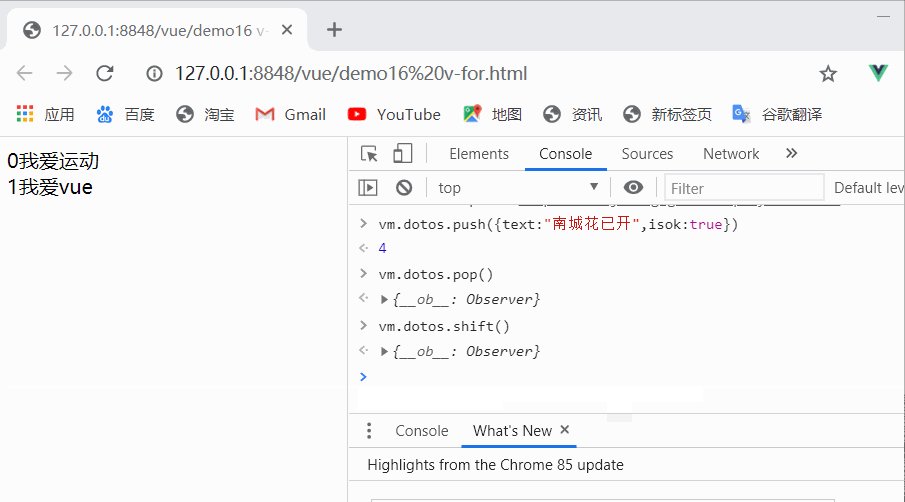
2、pop ( ) 刪除後方的資料
範例:你可以發現當我們在控制檯中輸入該語句執行之後,頁面中最後排的資料被直接刪除了

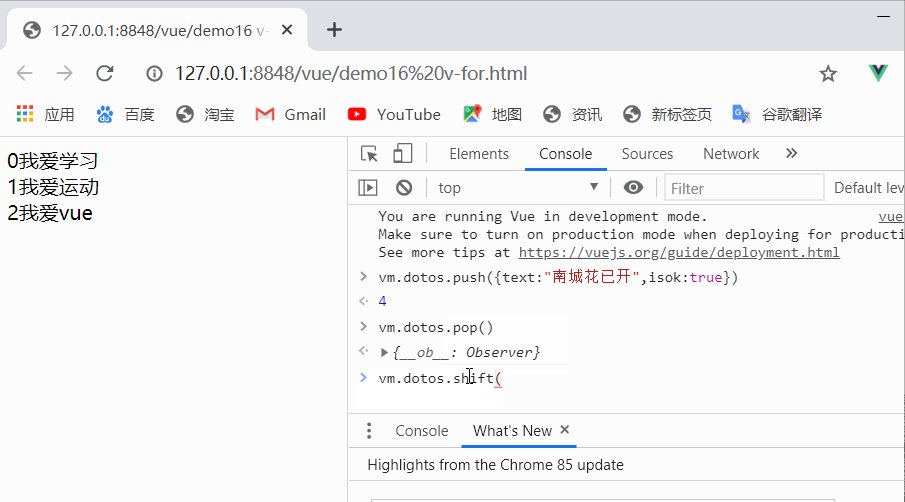
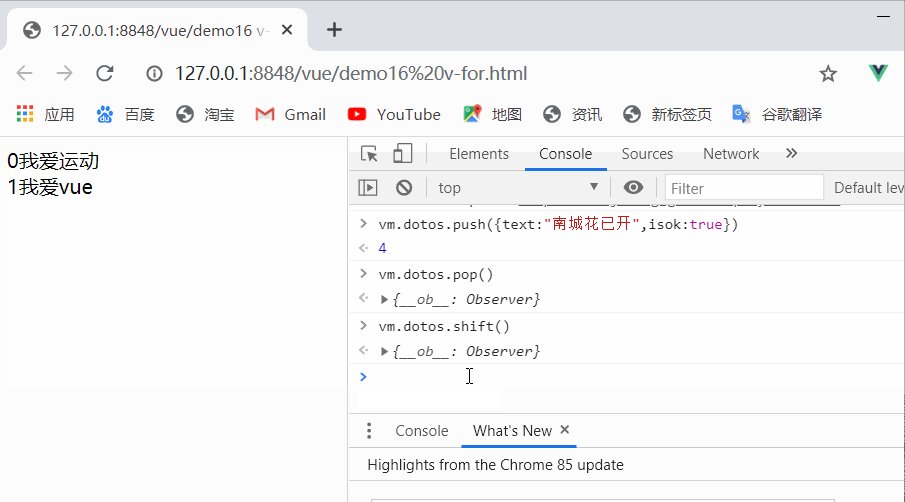
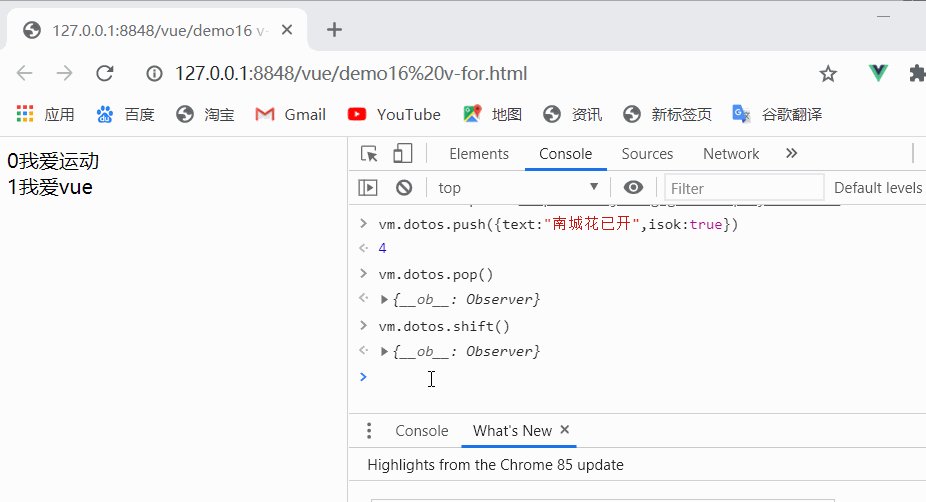
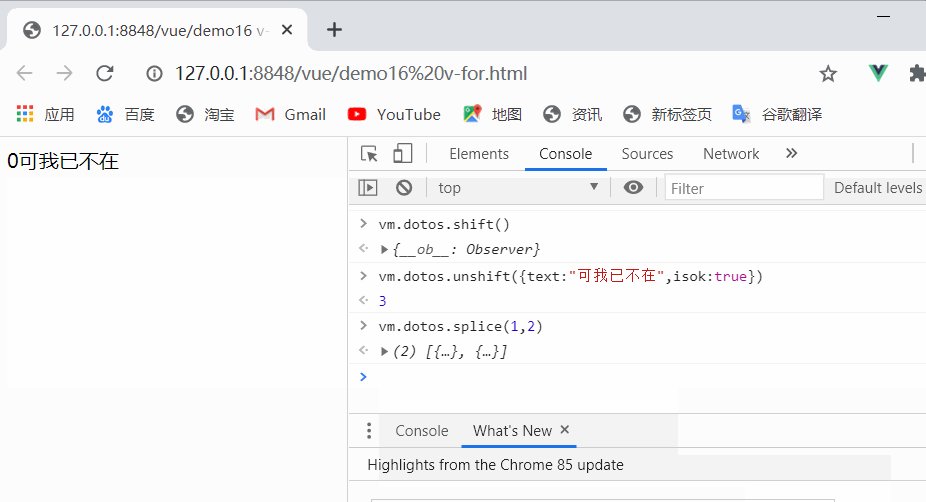
3、shift() 刪除前方第一個資料
範例:你可以發現當命令執行之後,我們頁面中被渲染的陣列中的第一個資料被刪除

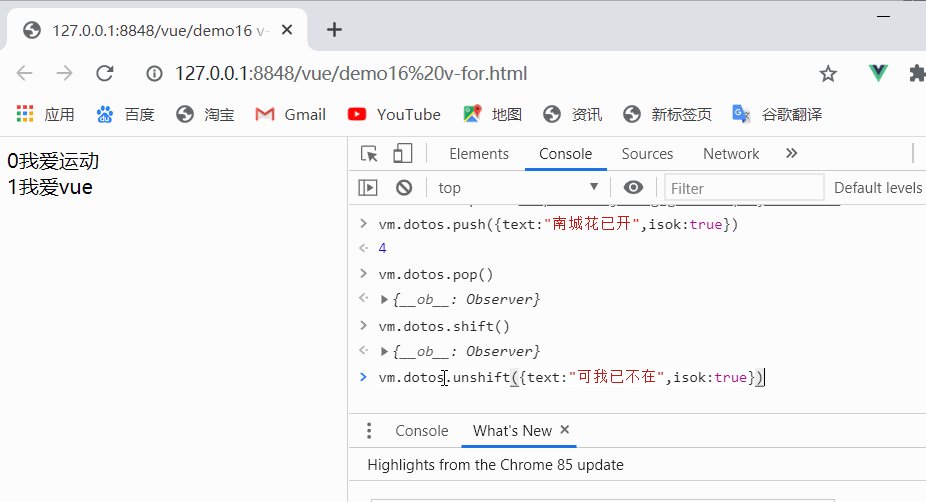
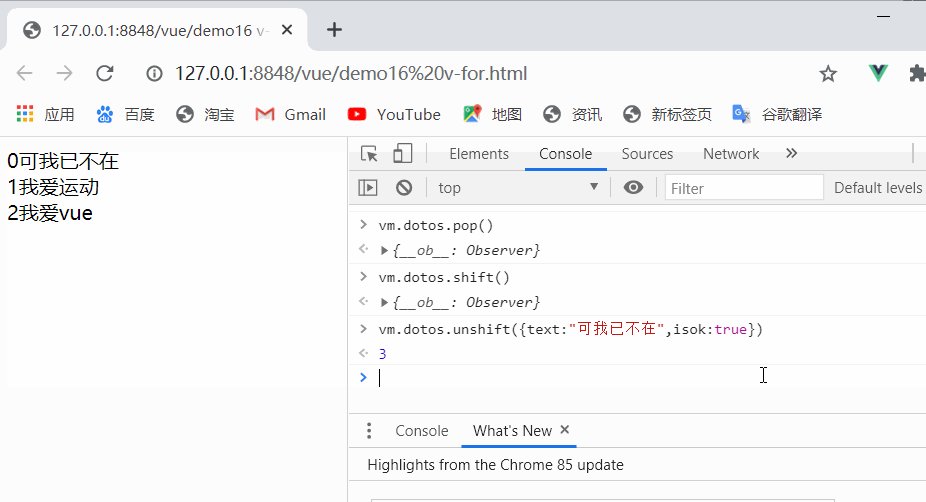
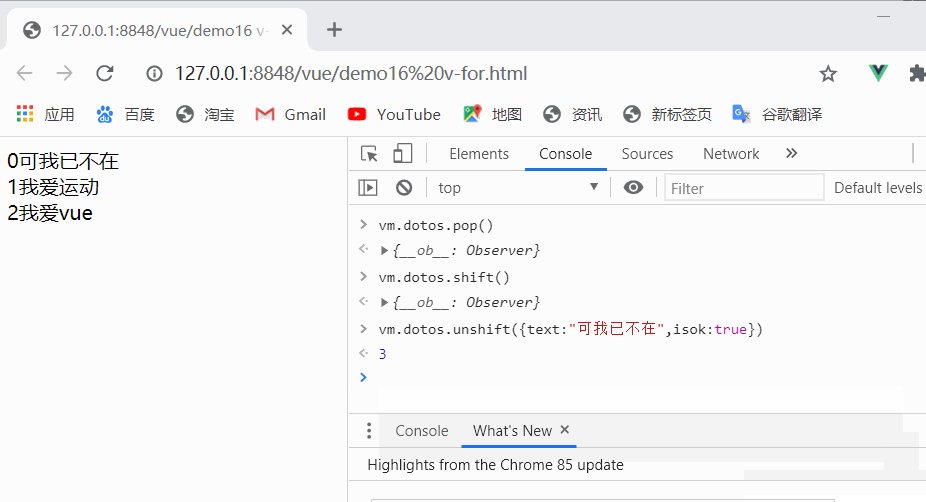
4、unshift ( ) 在前方新增資料
範例:你可以發現當我們的命令執行之後,我們頁面中的第一個被渲染了新的資料

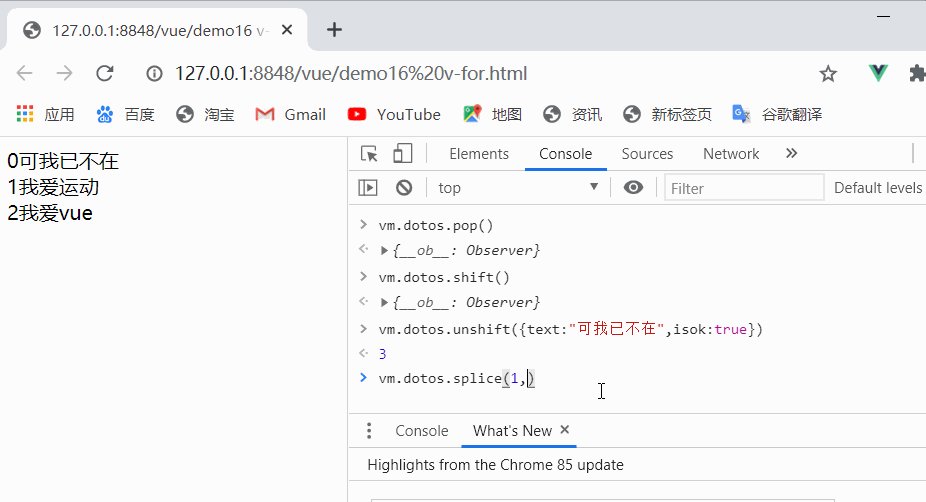
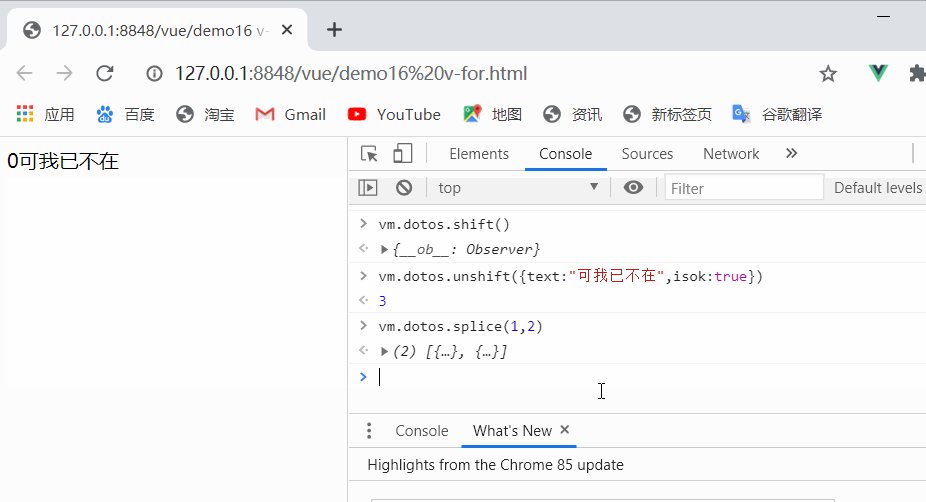
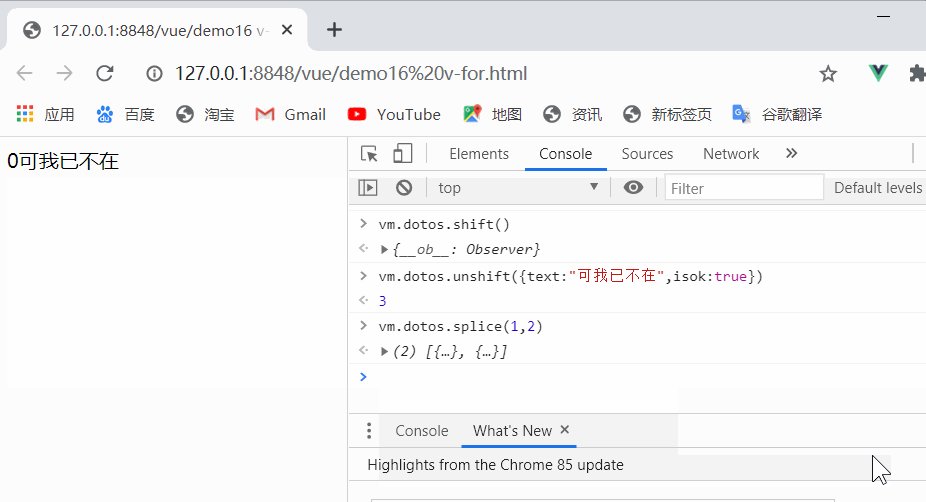
5、splice ( ) 刪除
範例:splice(1,2)是刪除該 陣列中起始位置為索引1,然後長度為的2 的2個單位

當然,他還可以用來做替換和新增
6、reverse ()反轉
反轉之前的文章有寫過reverse 的例子,可以查閱 遇見 vue.js --------阿文的vue.js學習筆記(4)------模板語法在寫過濾器的時候有寫到過。
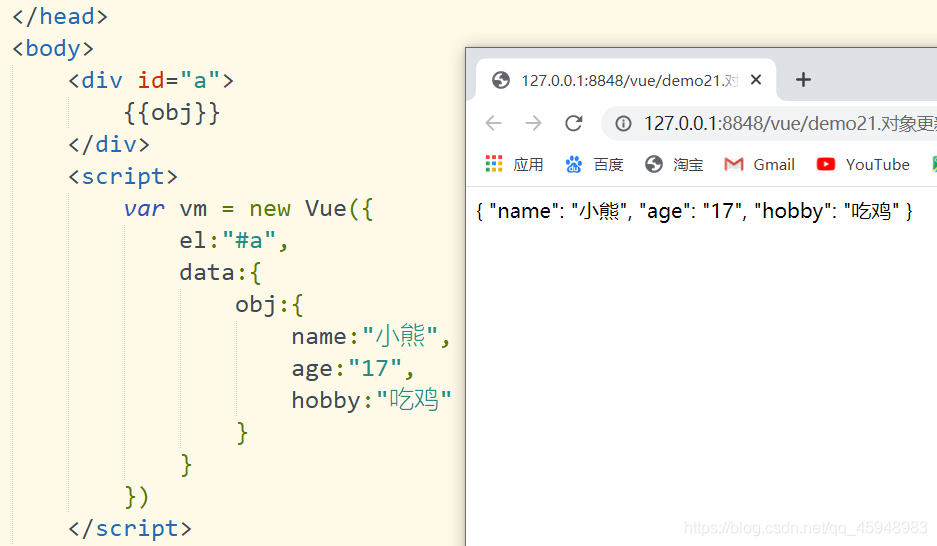
物件更新
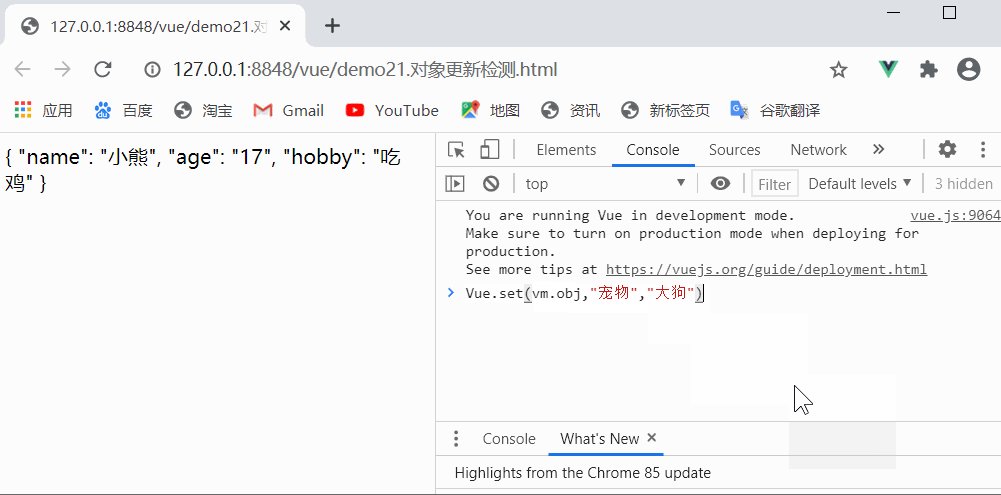
首先我們先建立一個物件,然後渲染進頁面

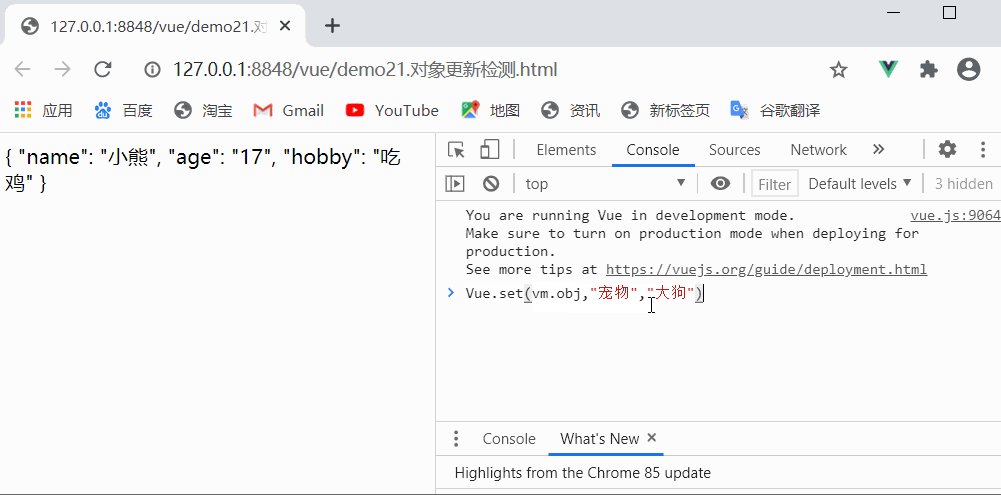
1、新增屬性
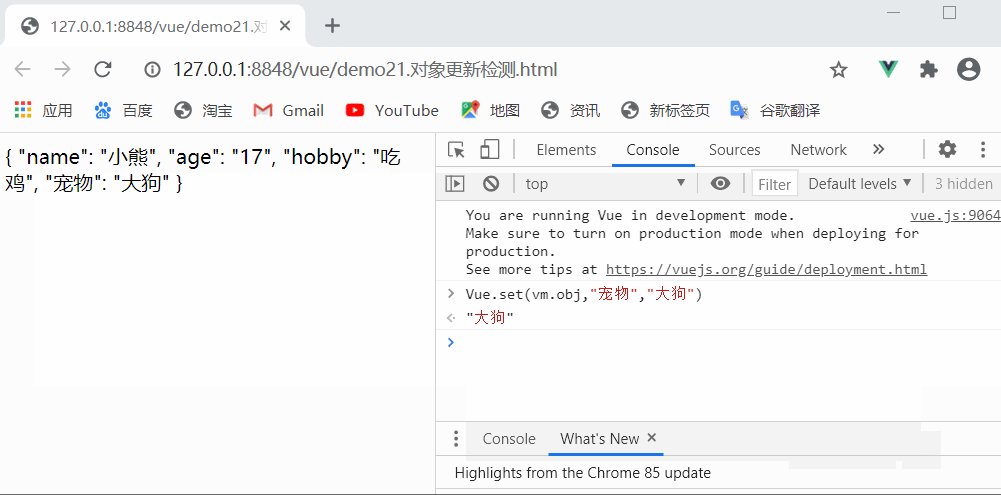
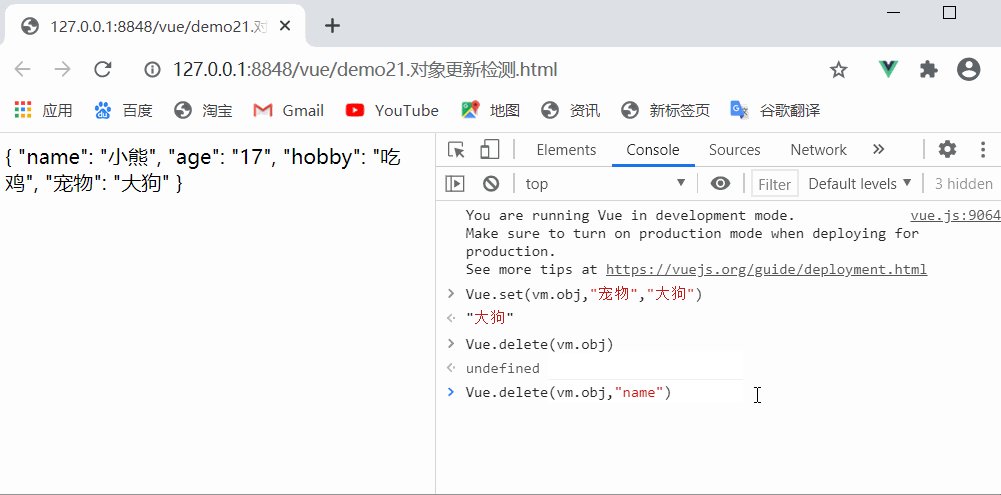
語法: Vue.set(vm.物件名,「新屬性名」,「屬性」)
範例: 新增一個寵物的屬性

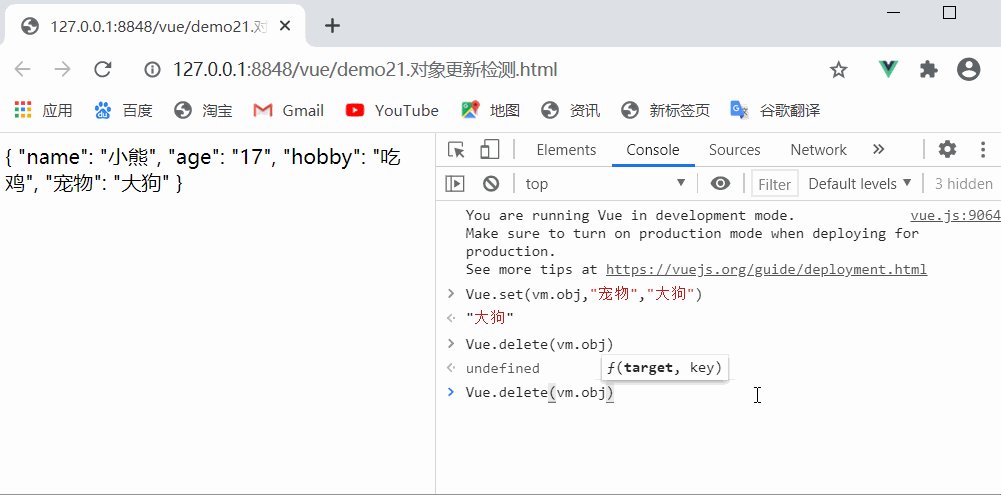
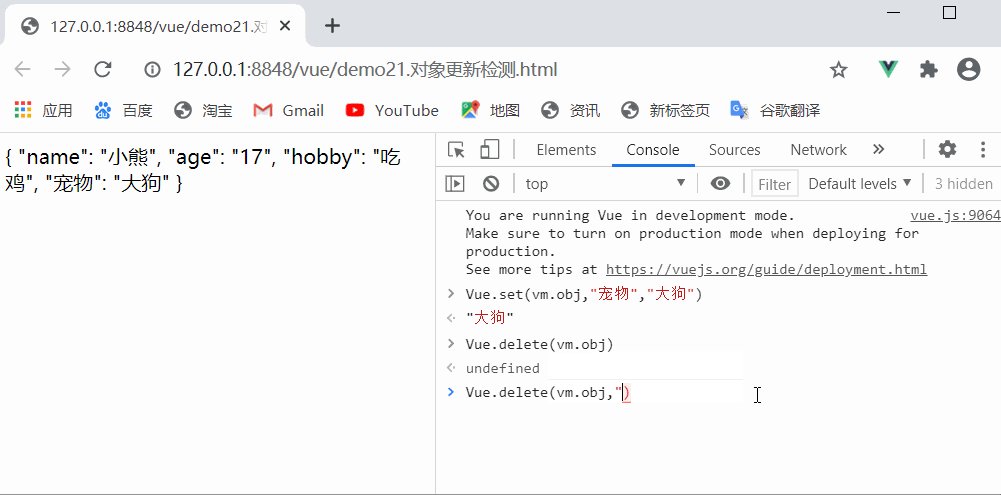
2、刪除屬性
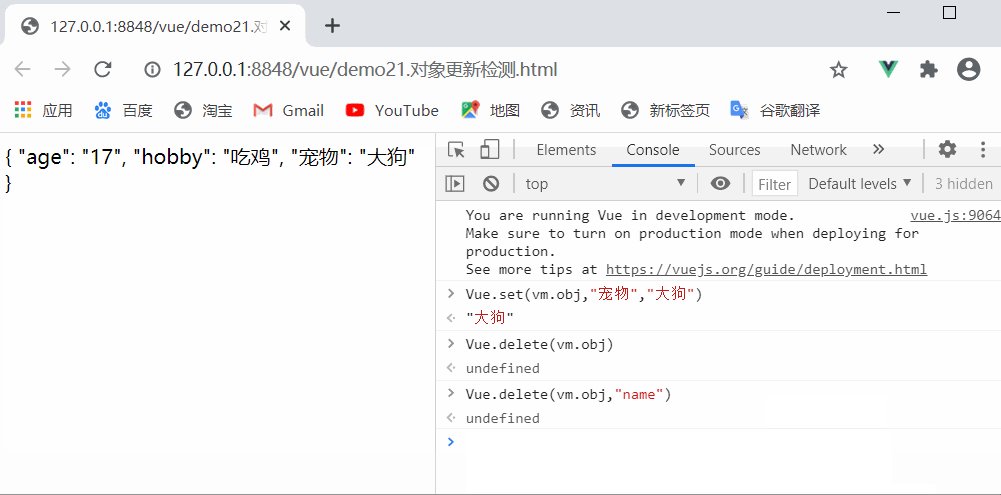
語法: Vue.delete(vm.物件名,「要刪的屬性名」)
範例: 刪除一個 name 的屬性

**
關注 校園君有話說 公眾號 ,回覆 web前端 免費領取50G 前端學習資料 一份 ,我們一起學習進步吧。

**