從一次專案重構說起CSS3自定義變數在專案中是如何使用的?
關於CSS3變數
宣告變數的時候,變數名前面要加兩根連詞線(--)。
body{
--color:red;
}
上面程式碼中,body選擇器裡面宣告了一個自定義變數:--color 。
它與color等正式屬性沒有什麼不同,只是沒有預設含義。所以 CSS 變數(CSS variable)又叫做「CSS 自定義屬性"(CSS custom properties)——因為變數與自定義的 CSS 屬性其實是一回事。
而且,各種值都可以‘放入’CSS變數,CSS變數可以放在‘任何地方’。
當然,類似的介紹網上一搜一堆,我們就暫且不論,進入正題!
但像一些基本應用,比如:全域性通用顏色/大小值、網頁換膚之類的本文就不予討論了,大家可自行探索
起因 —— 「索引標籤」的重構
記得筆者曾為社團官網做過的一個專案中有一個用於宣傳的「索引標籤」元件:

<div class="main-left-bottoms">
<div id="tabs">
<ul>
<li class="on"><a name="錨點">社團活動 </a></li>
<li>社團方向</li>
<li>社長寄語</li>
<li>人才戰略</li>
</ul>
<div>
<p>優C社團自成立以來,舉辦了大量的活動,用以豐富社團成員的課餘生活,達到勞逸結合的目的,事實證明,這樣也確實有效。<br>
比如,</p>
<ol>
<li>在母親節,我們跟隨校方一起舉辦了<a href="http://www.50004.com/play52/fabebbfffcfa/XMzYwMzUwNjM4MA==/">
「孝·母親節」活動</a>(視訊載入可能有些慢),並取得了巨大的成功;</li>
<li>在冬至時,我們跟隨校方,以及各宿舍樓一起舉辦了<a href="http://sfxy.nyist.edu.cn/info/1068/3802.htm">「冬至包餃子」活動</a>,大家都玩得非常歡樂;</li>
<li>在閒暇時,我們還積极參與院方舉辦的<a href="https://max.book118.com/html/2018/0513/166191393.shtm">「敬老院慰問」活動</a>,體會非凡;</li>
</ol>
</div>
<div class="hide">
<p> 優C工作室建立於2009年,距今已有<span id="fffffyear"></span>年曆史。<br> 經過這些年的發展,本社團出現了各個方向的人才,有PHP、java、JavaWeb、
巨量資料等等。。。<font color="red">本社團現今主流學習方向為JavaWeb,即後端實現,較偏向於網站的開發。</font> <br> 社團經常通過相應的交流活動來完成一個專案的開發,
以增進對知識的總結,社員會不定時的參加一些競賽,並都取得了不錯的成績。<br><br>
<font color="#ff7f50"> 具體個人規劃請掃描右側彈出二維條碼詢問學長!</font></p>
</div>
<script>
document.getElementById('fffffyear').innerHTML = (new Date().getFullYear() - 2009) + '';
</script>
<div class="hide">
<br><br>
<p>雖然伴隨著不斷地有人加入、退出,但是,優C仍然在這裡,等著你們,並且我堅信:優C的未來一定會更加輝煌!</p> <p>——社長心願</p>
</div>
<div class="hide">
<br>
<p>加入我們,加入優C。<br><font color="#ff7f50">這裡,有絕妙的知識體驗,腦洞大開的學長學姐,帶你探索知識,學習技巧,實操專案,應對面試。</font><br>
在這裡,有你想象不到的快樂!!!</p>
</div>
</div>
</div>
.main-left-bottoms{width: 100%;min-height: 280px;margin-top: 10px;}
.main-left-bottoms h1{color: orangered;font-style: italic;}
.main-left-bottoms #tabs{width: 99%;padding:5px;min-height: 280px;}
.main-left-bottoms #tabs ul{list-style:none;display:block;min-height:30px;line-height:30px;border-bottom:2px red solid;}
.main-left-bottoms #tabs ul li{cursor:pointer;float:left;list-style:none;height:28px;line-height:28px;margin:0 3px;border:2px groove orangered;border-bottom:none;display:inline-block;width:65px;text-align:center;font-weight: bold;color: black;padding: 0 10px;}
.main-left-bottoms #tabs ul li.on{border-bottom:2px solid skyblue;}
.main-left-bottoms #tabs div{min-height: 199px;line-height:25px;border-top:none;padding:0.3125em;overflow:hidden;}
#tabs div p{font-size: 0.838rem;}
#tabs div ol li{font-size: 0.875rem;margin-top: 5px;}
#tabs div ol li a{color: lightcoral;text-decoration: none;}
#tabs div ol li a:hover{color: orange;}
.main-left-bottoms .hide{display:none;}
然後通過JS為div點選元素之外的(同級)元素加上類名hide即可,非常簡單。
後來學的多了,也越來越重視「使用者體驗」,想到:如果能讓瀏覽器「記住」使用者退出前瀏覽的地方,不管是頁面、tab或者列表?那該多好啊。
於是就嘗試「用ajax輔助瀏覽器state列表」達到了整體頁面上的切換儲存效果(點選去這裡)。這確實是一種好方法,但在我逐步推出了CSS系列文章後,就比較「貪心」了:能不能不用JavaScript就達到這種效果? —— ::target !
(這個之後我會再推出專題文章討論,在這裡說總會有些「喧賓奪主」。。。)
再往後,CSS3推出了「自定義變數」屬性,正巧碰上官網頁面用vue重構,於是想著用CSS3變數把這一塊重做一遍吧:
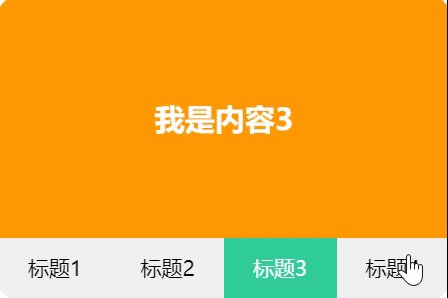
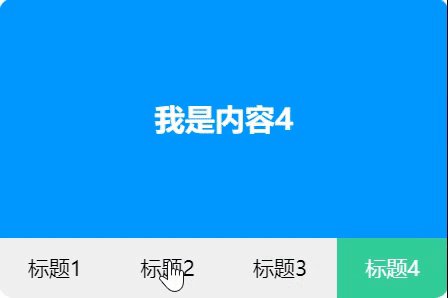
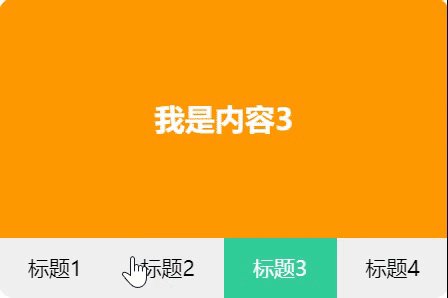
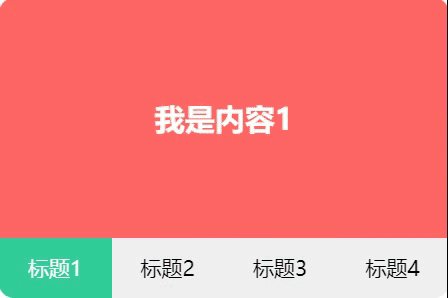
CSS3變數實現tab切換

上面這個看似順滑的tab切換效果其實很簡單(使用vue+scss完成):
要知道:JS中有3個針對style操作變數的API
- 讀取變數:
elem.style.getPropertyValue() - 設定變數:
elem.style.setProperty() - 刪除變數:
elem.style.removeProperty()
<div class="tab-navbar">
<nav>
<a v-for="(v, i) in list" :key="v" :class="{ active: index === i }" @click="select(i)">標題{{i + 1}}</a>
</nav>
<div>
<ul ref="tabs" :style="`--tab-count: ${list.length}`">
<li v-for="(v, i) in list" :key="v" :style="`--bg-color: ${v}`">我是內容{{i + 1}}</li>
</ul>
</div>
</div>
.tab-navbar {
display: flex;
overflow: hidden;
border-radius: 10px;
width: 300px;
height: 200px;
nav {
display: flex;
height: 40px;
background-color: #f0f0f0;
line-height: 40px;
text-align: center;
a {
flex: 1;
cursor: pointer;
transition: all 300ms;
&.active {
background-color: #3c9;
color: #fff;
}
}
}
div {
flex: 1;
ul {
--tab-index: 0;
--tab-width: calc(var(--tab-count) * 100%);
--tab-move: calc(var(--tab-index) / var(--tab-count) * -100%);
display: flex;
flex-wrap: nowrap;
width: var(--tab-width);
height: 100%;
transform: translate3d(var(--tab-move), 0, 0);
transition: all 300ms;
}
li {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
background-color: var(--bg-color);
font-weight: bold;
font-size: 20px;
color: #fff;
}
}
}
在<ul>上定義--tab-index表示Tab當前的索引,當點選按鈕時重置--tab-index的值,可實現不操作DOM移動<ul>的位置顯示指定的Tab。不操作DOM而可移動<ul>是因為定義了--tab-move,通過calc()計算--tab-index與--tab-move的關係,從而操控transform:translate3d()移動<ul>。
export default {
data() {
return {
index: 0,
list: ["#09f", "#f90", "#66f", "#f66"]
};
},
methods: {
select(i) {
this.index = i;
this.$refs.tabs.style.setProperty("--tab-index", i);
}
}
};
另外,在<li>上定義--bg-color表示Tab的背景色,也是一種比較簡潔的模板賦值方式,總比寫<li :style="backgroundColor:${color}">要好看一些 —— 若多個屬性依賴一個變數賦值,那麼使用變數賦值到style上就更方便了,那些屬性可在css檔案裡計算與賦值,這樣可幫助JS分擔一些屬性計算工作,大大提高了渲染效能。
想來,上面的這一個案例肯定不能過足客官的癮,那麼:
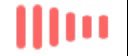
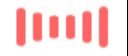
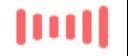
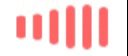
CSS3自定義變數實現‘另類的’loading載入條

<ul class="strip-loading">
<li style="--line-index: 0"></li>
<li style="--line-index: 1"></li>
<li style="--line-index: 2"></li>
<li style="--line-index: 3"></li>
<li style="--line-index: 4"></li>
<li style="--line-index: 5"></li>
</ul>
.strip-loading {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
li {
--time: calc(var(--line-index) * 200ms);
border-radius: 3px;
width: 6px;
height: 30px;
background-color: #f66;
animation: beat 1.5s ease-in-out var(--time) infinite;
& + li {
margin-left: 5px;
}
}
}
@keyframes beat {
0%,
100% {
transform: scaleY(1);
}
50% {
transform: scaleY(.5);
}
}
var() 計算函數配合自定義變數作為animation動畫的delay出現,讓每個元素都擁有「自己的」延遲時間 —— CSS3變數大大簡化了以前CSS中由 :nth-child(N) 帶來的一定程度上的程式碼冗餘。
炫酷的滑鼠移入跟蹤特效
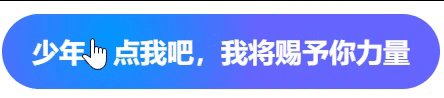
說來也巧,在我寫這篇文章之前,恰好有一個社團後端的學長建議搞一個炫酷的button按鈕代替原來的提交按鈕:

改後效果大概是這樣的:

其實當時「第一版」背景顏色用了linear-gradient+animation+hue-rotate,但是學長說太花裡胡哨了…嘿嘿,你們可以嘗試下
其實思路也比較簡單,先對按鈕佈局和著色,然後使用偽元素標記滑鼠的位置,定義--x和--y表示偽元素在按鈕裡的座標,通過JS獲取滑鼠在按鈕上的offsetX和offsetY分別賦值給--x和--y,再對偽元素新增徑向漸變的背景色,大功告成,一個酷炫的滑鼠懸浮跟蹤效果就這樣誕生了。
<button class="track-btn">
<span>少年,點我吧,我將賜予你力量</span>
</button>
.track-btn {
margin: 0;
padding: 0;
/*自定義邊框*/
border: 0;
/*消除預設點選藍色邊框效果*/
outline: none;
-webkit-appearence: none;
overflow: hidden;
position: relative;
border-radius: 25px;
height: 49.9px;
background-color: #66f;
cursor: pointer;
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
color: #fff;
padding: 0 20px;
span {
position: relative;
pointer-events: none;
}
&::before {
--size: 0;
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background-image: radial-gradient(circle closest-side, #09f, transparent);
content: "";
transform: translate3d(-50%, -50%, 0);
transition: width 200ms ease, height 200ms ease;
}
&:hover::before {
--size: 200px;
}
}
const btn = document.getElementsByClassName("track-btn")[0];
btn.addEventListener("mousemove", e => {
btn.style.setProperty("--x", `${e.offsetX}px`);
btn.style.setProperty("--y", `${e.offsetY}px`);
});
你還可以在此之上新增更加優秀的動畫!
現實&展望
前面說了:css3變數你可以‘放在’任何地方 —— 事實上,哪怕是「不常為人所知」的 ::root 中,都可以作為單獨存放變數的「淨土」
//參照/修改root中的css3變數值
document.documentElement.style.setProperty("名",值)
現在大多數網站都會根據頁面響應式定義佈局中專案之間的預設間距及頁面上所有不同部分的預設padding、字型大小甚至排版佈局。但很多時候,我們只能通過不同的「外連css檔案」切換或者小範圍內改變所有相應的屬性值。但這會導致一點:在沒有到達「下一個「media臨界值」之前,總會有一些距離出現「意外」,比如:在某一段document.documentElement.clientWidth || document.body.clientWidth;內,元素之間的間距會很大,但在較小的螢幕上空間不足以承受太多空白而且在之前或之後,其間距又會「突變」。
:root {
--size: 1.5em;
}
@media (min-width: 30em) {
:root {
--size: 2em;
}
}
.Container {
margin: 0 auto;
max-width: 60em;
font-size: var(--size);
}
我們還可以在js中監聽resize頁面大小改變以實時改變 --size 的值,而且變數越多,節省的程式碼更多。 —— 這在以前只能寄希望於引入scss / less庫了。
自定義屬性填補了scss/less中前處理器變數在某些場景下不能正確使用的空白。但是,不管從相容性還是目前發展來看,在許多情況下使用前處理器變數仍是比較優雅的選擇。一段時間內很多網站應該仍會將兩者結合使用:自定義屬性用於動態主題,前處理器變數用於靜態模板。