用mock.js模擬前端開發呼叫後臺資料
2020-10-07 11:00:28
導語:
相信大家都遇到過一個問題,前端開發要用到api,但是後端的人員還沒開發好,那可怎麼辦啊,前端沒辦法偵錯,別緊張,用mock解決這個問題。
一,mock的作用
當後端api介面還沒開發好,前端又想馬上偵錯,就可以使用 mock,你可以在開發環境程式碼內建 Mock,攔截請求,模擬真實 API 返回。
二,如何使用mock?
先安裝一下
npm install mockjs
1,哪裡需要寫哪裡法
var data = Mock.mock({
"string|1-10": "#",
"object": {
"313200": "上海市",
"444400": "廣東省"
},
"name": "xiaomizhou"
})
//這樣直接寫在js程式碼中,就可以隨機生產1-10個「#」的字串。
優點和缺點
簡單方便使用,哪裡需要就寫在哪裡。
缺點就是跟業務程式碼混合在一起,日後後端api開發好了,再來改這個地方就很麻煩,所以不推薦在實際開發中使用這個方法。
2,用mock攔截請求
var data = Mock.mock("https://www.baidu.com", {
"string|1-10": "#",//隨機生成 1-10 個字串"#"
"object": {
"313200": "上海市",
"444400": "廣東省"
},
"name": "xiaomizhou"
})
var request = new XMLHttpRequest();
request.open("GET", "https://www.xiaomizhou.com", true);
request.send();
request.onreadystatechange = function () {
if (request.readyState === 4 && request.status === 200) {
console.log(request.responseText)
}
}
//這種的話,就會把我們的api請求給攔截,然後通過它自己有的功能,隨機生產1-10個「#」返回。
優點和缺點
相對於上一種,也是屬於哪裡需要寫在哪裡,但是這個東西可以存放在一個檔案中,利用開發模式或者生產模式來區別是呼叫那個檔案,這樣就完美解決了程式碼混合的問題了。
而且這個可以發出網路請求,雖然被攔截了。
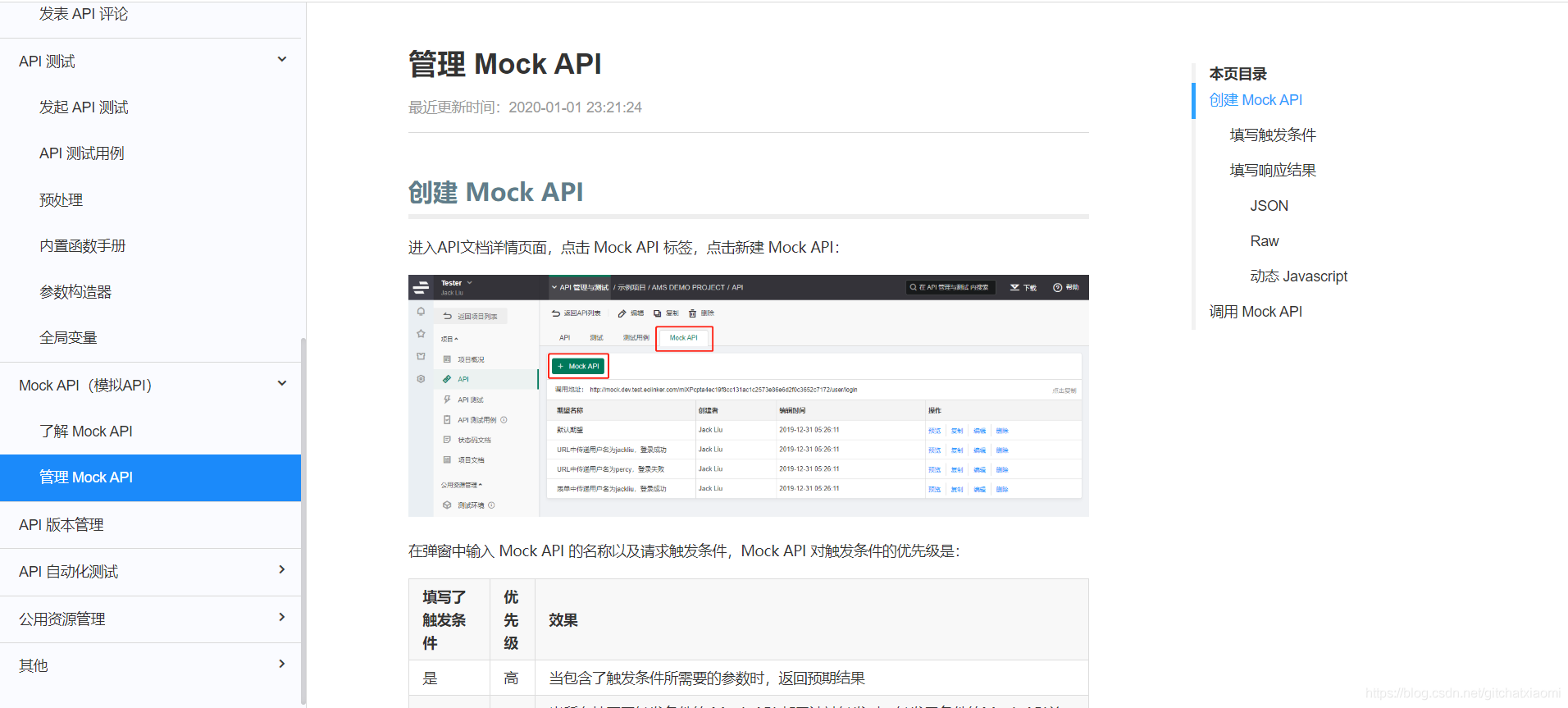
3,Mock Server
這種就是自己搭建一個mock服務,臨時性的充當一下後臺服務,在這個服務中,我們無需資料庫的連線,資料庫的優化等等關於後臺的操作,只需要用mock生成隨機的資料返回就行了。
而且這個可以使用一些現成的平臺來搭建,大大的方便了我們的開發過程。

這個網址可以免費搭建mock平臺服務,而且有詳細的教學,我這裡就不多陳述了,網址的地址:https://help.eolinker.com/
補充:

微信搜尋【web小館】,回覆全棧部落格專案,即可獲取專案原始碼和後續的實戰文章教學。每天用最簡單樸實的語言,潛移默化的提升你的計算機基礎知識和前端技術。小米粥,一個專注的web全棧工程師,我們下期再見!