用Hugo在gitee上構建部落格(Windows環境下)
文章目錄
用Hugo在gitee上構建部落格(Windows環境下)
大家好!這是我第一次在gitee上搭建部落格,也是我第一次寫部落格。作為一個部落格小白,我在搭建部落格的過程中走了很多彎路,但也收穫了豐富的經驗。現在我把自己搭建部落格的過程分享給大家,希望能幫助到有需要的人。當然其中還有很多不足之處,歡迎各位大佬指教!
1.為什麼要用gitee?
相信很多朋友都覺得用GitHub搭建部落格會更好,那為什麼還要使用gitee呢,下面我總結了幾點使用gitee的優點:
- 更流暢的存取 由於某些眾所周知的原因,GitHub有些時候可能無法存取或存取緩慢,gitee由於伺服器在國內,存取速度還是很不錯的;(呀!在小編寫這篇部落格的當天有很多朋友表示無法存取GitHub~)
- 私有倉庫 相比於GitHub,gitee提供了私有倉庫的功能,給程式碼在網上的託管提供了更多的選擇。
2.安裝git
- 安裝地址:https://git-scm.com/download/win
- 安裝時一路next就完事了
- 成功後右鍵可以看到 git bash
3.安裝Hugo
-
建立一個Hugo資料夾,開啟並建立子資料夾bin,sites(以後在本地寫部落格的位置),將壓縮包解壓到bin資料夾中
-
將hugo新增到系統路徑
- 開啟系統高階設定->環境變數,點選 使用者變數中的Path,點選編輯,點選右上角新建,將上面的bin資料夾的地址複製貼上,確認鍵,點選確定
-
驗證是否安裝成功 git bash中輸入
hugo version
4.建立遠端倉庫
-
註冊gitee賬號
-
點選右上角「+」號新建倉庫
-
自定義倉庫名(無需跟使用者名稱相同,這點跟github不同)
-
是否開源:公開
-
建立
現在你有了自己的倉庫,記得記下倉庫地址,後邊要用到哦~
5.搭建部落格 (以下所有命令都在git bash中輸入)
-
新建部落格
在sites資料夾中
hugo new site myblog
myblog是部落格名,可自定義,本文以此為例 -
設定主題
- Hugo部落格主題下載庫:https://themes.gohugo.io/
- 找到自己喜歡的主題後
-
常規操作:Download後解壓,開啟,將資料夾名的「-master」去掉,再整個移到
myblog的theme資料夾裡 -
命令列操作:
cd themes
git clone https://github.com/jbub/ghostwriter此處以主題
ghostwriter為例
-
-
將
themes/exampleSite資料夾裡的內容複製貼上到myblog中
+注意,如果複製過來的config檔案的字尾名是.yml,則刪除原來的config.toml檔案,否則直接替換即可 -
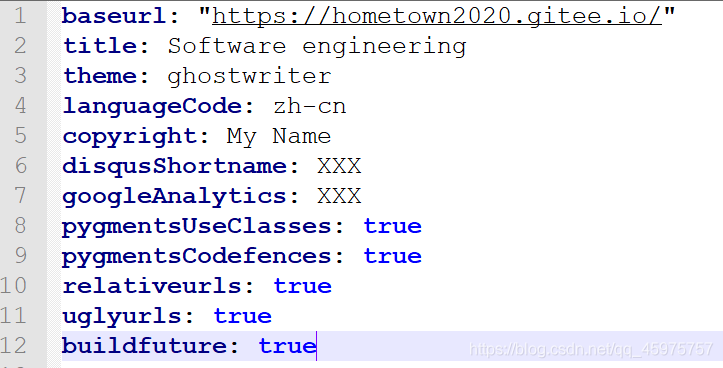
修改config.檔案的
baseUrl,改為gitee倉庫的地址(記得以「/」結尾)(不用加.git)(不要出現多餘空格),新增設定- 新增最後三行

- 新增最後三行
-
檢視主題效果
- 在
myblog中hugo server -t ghostwriter --buildDrafts
- 將末尾的
http://localhost:1313複製到本地瀏覽器中,回車(注意此時git bush保持開啟;推薦使用谷歌瀏覽器) - 注意:git bush上的複製貼上要右鍵copy/paste
- 在
-
建立自己的部落格文章(心急的同學可先跳過此步)
- 新增部落格
-
開啟
myblog/content/post,新建blog.md(部落格原始檔) -
用vscode, Typora, Notepad++等軟體開啟 blog.md (如果都沒有,記事本也是可以的)
-
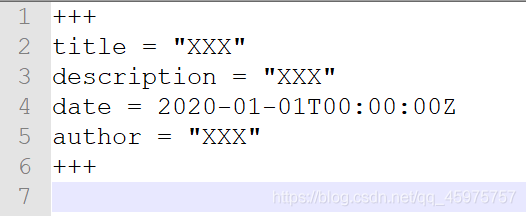
開頭寫入

-
按markdown的語法編寫具體內容
-
回到
myblog資料夾,hugo server -t ghostwriter --buildDrafts
-
將末尾的
http://localhost:1313複製到本地瀏覽器中,回車,即可預覽自己的部落格
-
- 新增部落格
-
將本地部落格部署到gitee上
- 在
myblog資料夾下hugo --theme=ghostwriter --baseUrl="(倉庫地址)" --buildDrafts
- 在
myblog中會生成public資料夾 -
注意1.cd public 2.git init //初始化本地倉庫 3.git add . //將public資料夾下的所有檔案放入快取流中等待提交,注意此處空一格有個點 4.git commit -m "xx" //把快取內容放進傳送頭,仍為待傳送狀態,「xx」為對本次上傳作的說明 5.git remote add origin (倉庫地址) //繫結了.git組態檔夾對應的遠端伺服器 6.git push -u origin master //推播到gitee-
執行
git init前最好先看下.gitignore檔案是否限制了上傳的內容(會導致在gitee上顯示部落格是出現404),如果是的話修改為
-
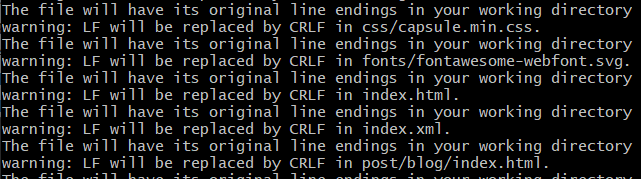
如果出現警告

輸入git config core.autocrlf false //僅對當前git倉庫有效
或 git config --global core.autocrlf false //全域性有效 -
如果只要上傳某個檔案,輸入
git add xxx(檔名)
-
- 檢視gitee上的部落格
- 點選gitee右上方的服務->Gitee pages,強制使用HTTPS,點選啟動,開啟生成的網址,就可以看到自己寫的部落格了
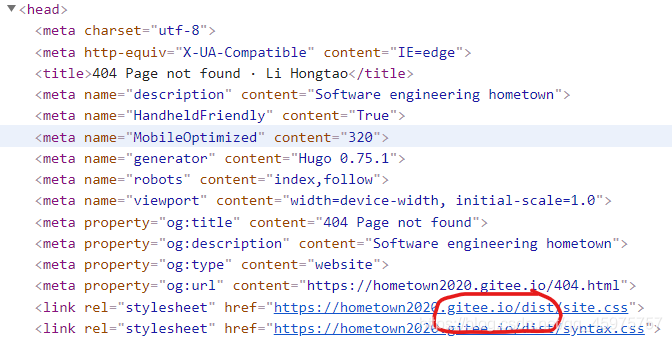
- 如果發現沒有主題,先重新整理一下,看是否有效;如果還是無效,開啟瀏覽器的開發者工具,在head中看.css連結是否倉庫地址gitee.io後是否缺少一個「/」,如果少了,在本地myblog資料夾中config.toml檔案中將baseUrl的地址最後加上一個「/」,再次上傳public資料夾的內容

- 在
-
本地修改後再次上傳
-
myblog中1.hugo //編譯站點(要在本地瀏覽器檢視,則使用 hugo server) 2.cd public 3.git add . 4.git commit -m 「xxx」 5.git push -u origin master
-
6.感言
至此部落格搭建大功告成!
部落格的搭建過程也許不會那麼順利,各種各樣的bug可能會讓人懷疑人生,但堅持下來,看著自己一手搭建的部落格,你會覺得之前付出的一切都是值得的!這也正是我們技術人的驕傲。
第一次寫部落格,錯誤在所難免,歡迎各位指正,不勝感激!
如果有小夥伴對本文感興趣或者有什麼想法,可以私聊小編,大家一起研究探討~
PS:經過一輪搭建,你是否get到了如何不建部落格只上傳檔案,沒錯,就是省去跟部落格有關的所有步驟,快上機試試吧!
Reference
[1]: https://blog.csdn.net/man_zuo/article/details/88651416
[2]: https://blog.csdn.net/weixin_43691058/article/details/101772871