web前端效能優化,終極武功祕籍(建議收藏)
導語:
前幾天發了一個前端優化的辦法,看的人還挺多的,於是馬上把它們深度總結一下,也方便以後自己翻閱學習。
一位優秀的前端工程師都必須懂得的前端優化技巧,你會幾個?
前端優化是複雜的,針對方方面面的資源都有不同的方式。
我們先來明確一下前端優化的目的是什麼 ?
1. 從使用者角度而言,優化能夠讓頁面載入得更快、對使用者的操作響應得更及時,能夠給使用者提供更為友好的體驗。
2. 從服務商角度而言,優化能夠減少頁面請求數、或者減小請求所佔頻寬,能夠節省可觀的資源。
接著,前端效能優化可以分為兩大類分別是:
- 頁面級別優化,包含了http請求數以及內聯指令碼位置優化,
- 程式碼級別的優化,包含DOM操作優化,CSS選擇符優化以及圖片優化等
這裡寫目錄標題
一,頁面級別優化
1. 減少 HTTP請求數
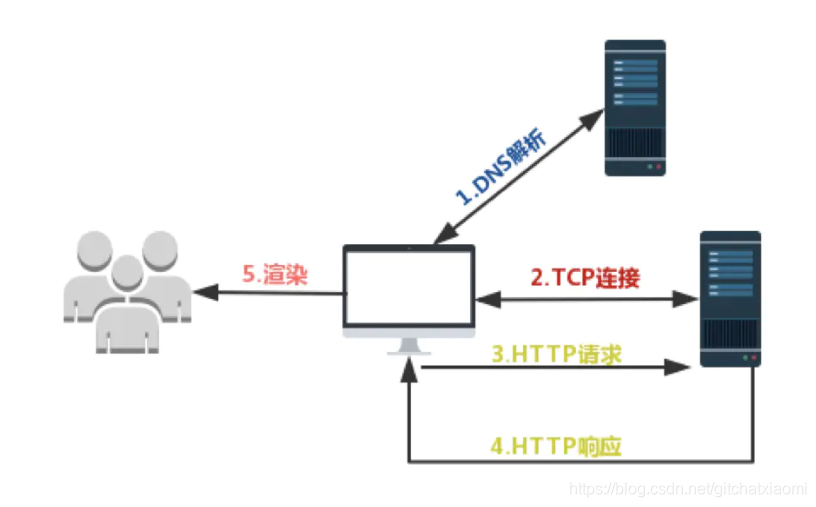
這一點是最有效的,首先,我們先來了解請求是怎麼樣的?每個請求都是有成本的,既包含時間成本也包含資源成本。
一個完整的請求都需要經過 DNS定址、與伺服器建立連線、傳送資料、等待伺服器響應、接收資料這樣一個 「漫長」 而複雜的過程。(如下圖)

時間成本就是使用者需要看到或者 「感受」 到這個資源是必須要等待這個過程結束的,資源上由於每個請求都需要攜帶資料,因此每個請求都需要佔用頻寬。所以請求越多,就會花費更多時間,更多資源,更多寬頻。
至於你要怎麼優化這個請求次數呢,這就是多方面因素影響的了。
- 根據你的網頁頁面結構,進行鍼對性優化。
如果你的頁面像百度首頁一樣簡單,那麼你的請求就會很少。對頁面整體結構進行分析,拆分出不同的模組,比如拆分成輪播圖、推薦資訊列,使用者資本資訊等等,然後對一些進行合併請求等等。
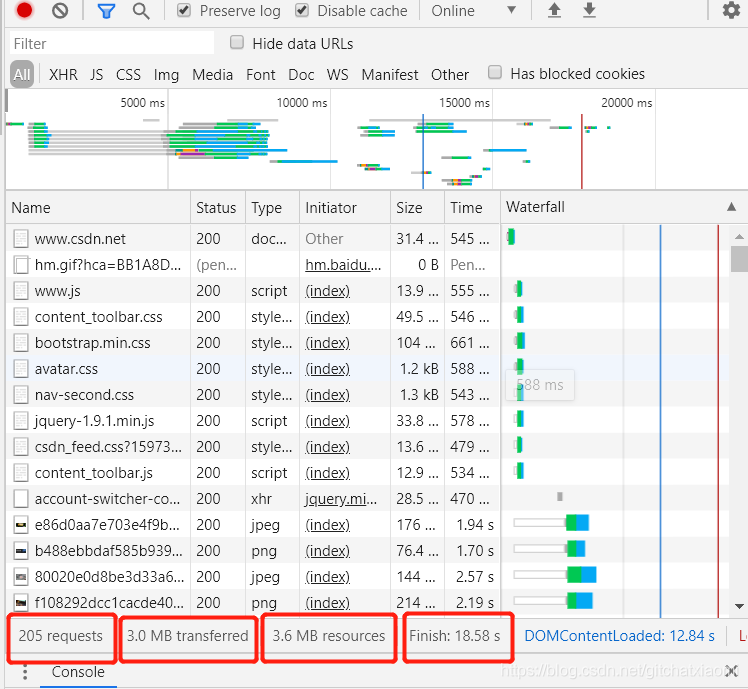
- 合理設定 HTTP快取
快取的力量是強大的,恰當的快取設定可以大大的減少 HTTP請求。以首頁為例,當瀏覽器沒有快取的時候存取一共會發出 205個請求,共 3M資料 (如下圖)

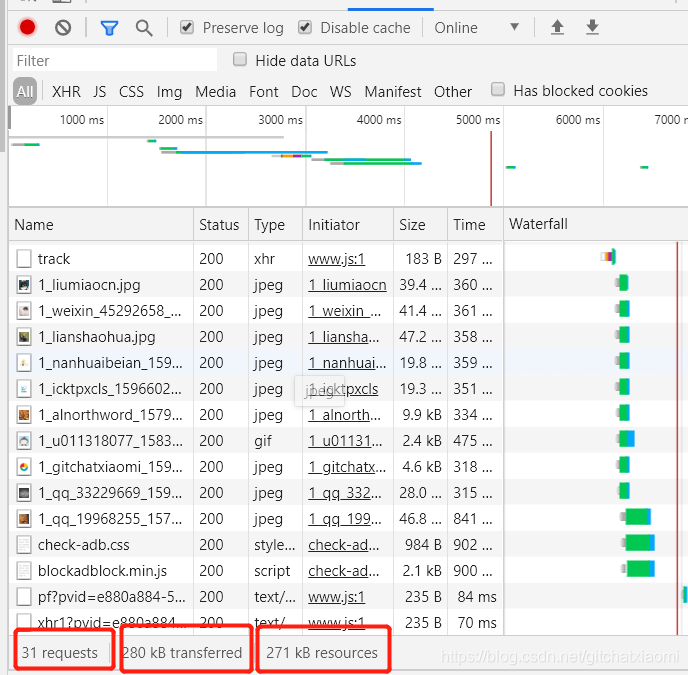
而當第二次存取即瀏覽器已快取之後存取則僅有 31個請求,共 280多 K資料 (如下圖)。

那麼怎樣才算合理設定 ?原則很簡單,能快取越多越好,能快取越久越好。例如:
1. 很少變化的圖片資源可以直接通過 HTTP Header中的Expires設定一個很長的過期頭 ;
2. 變化不頻繁而又可能會變的資源可以使用 Last-Modifed來做請求驗證。儘可能的讓資源能夠在快取中待得更久。
3,資源合併與壓縮
如果可以的話,儘可能的將外部的指令碼、樣式進行合併,多個合為一個。另外, CSS、 Javascript、Image 都可以用相應的工具進行壓縮,壓縮後往往能省下不少空間。

圖片壓縮工具,連結:https://tinypng.com/,能夠將圖片壓縮超過50%,而且畫質稍微受一點影響而已。

css壓縮工具,連結:https://c.runoob.com/front-end/52,能夠將css壓縮,極大的減少css的大小。

js壓縮工具,連結:https://c.runoob.com/front-end/51,能夠將js壓縮,極大的減少js的大小。
4,合併 CSS,js。
合併 CSS,減少請求數的又一個好辦法。
例如:
你可以寫了三個css樣式表 css_one.css , css_two.css , css_three.css 這樣你就可以寫一個主樣式
style.css 把三個樣式表都裝進去:
@import 「css_one.css」;
@import 「css_two.css」;
@import 「css_three.css」;
然後你就可以只參照style.css就可以了,這樣就能把css合併起來使用,將三個請求變成一個,不過要注意的是,這三個css裡面不能出現相同類名。
同樣,js也可以用這個方式合併起來。
5,CSS sprite(雪碧圖)

通過這種辦法把幾張圖片合併成一個,然後通過容器剪下出對應的圖片。
這種辦法特別的好,往往能把十多個圖片請求變成一個,優化率1000%多,可以說是終極技能了,快快學會吧。
6,圖片懶載入
就是隻把首屏的圖片載入出來,還沒瀏覽到的部分不載入,等你滑動看到它的時候再載入出來。
這種優化技巧特別普遍,淘寶,美團等等都是有用到這種優化。極大的加快了首屏載入速度,提高了使用者體驗。

lazy load網址:https://www.lazyloadjs.cn/
7,將 CSS放在 head中,js放在尾部
如果將 CSS放在其他地方比如body中,則瀏覽器有可能還未下載和解析到 CSS就已經開始渲染頁面了,這就導致頁面由無 CSS狀態跳轉到 CSS狀態,使用者體驗比較糟糕。(也就是平時我們看到的亂屏,過了一兩秒後佈局才正常)
除此之外,有些瀏覽器會在 CSS下載完成後才開始渲染頁面,如果 CSS放在靠下的位置則會導致瀏覽器將渲染時間推遲。
而js和dom頁面渲染公用一個執行緒,如果把js放在前面的話,可能會阻塞住頁面的渲染,導致dom渲染不出來(白屏時間長),使用者體驗極差。
二,程式碼級別的優化
1,對dom的操作
在指令碼中 document.images()、document.forms() 、getElementsByTagName()返回的都是 HTMLCollection型別的集合,在平時使用的時候大多將它作為陣列來使用,因為它有 length屬性,也可以使用索引存取每一個元素。
不過它可不是一個陣列,在存取效能上則比陣列要差很多,原因是這個集合並不是一個靜態的結果,它表示的僅僅是一個特定的查詢,每次存取該集合時都會重新執行這個查詢從而更新查詢結果。所謂的 「存取集合」 包括讀取集合的 length屬性、存取集合中的元素。
因此,當你需要遍歷 HTML Collection的時候,儘量將它轉為陣列後再存取,以提高效能。即使不轉換為陣列,也請儘可能少的存取它,例如在遍歷的時候可以將 length屬性、成員儲存到區域性變數後再使用區域性變數。
例如:
var x = getElementsByTagName('div')
var y = []
funtion deepclone() {
//深克隆
return object
}
for(let i = 0; i<x.length; i++) {
y.push(deepclone(x[i]))
}
2,慎用 with
with(obj){
p = 1
};
程式碼塊的行為實際上是修改了程式碼塊中的 執行環境 ,將obj放在了其作用域鏈的最前端,在 with程式碼塊中存取非區域性變數是都是先從 obj上開始查詢,如果沒有再依次按作用域鏈向上查詢,因此使用 with相當於增加了作用域鏈長度。而每次查詢作用域鏈都是要消耗時間的,過長的作用域鏈會導致查詢效能下降。
因此,除非你能肯定在 with程式碼中只存取 obj中的屬性,否則慎用 with,替代的可以使用區域性變數快取需要存取的屬性。
3,減少作用域鏈查詢
前文談到了作用域鏈查詢問題,這一點在迴圈中是尤其需要注意的問題。如果在迴圈中需要存取非本作用域下的變數時請在遍歷之前用區域性變數快取該變數,並在遍歷結束後再重寫那個變數,這一點對全域性變數尤其重要,因為全域性變數處於作用域鏈的最頂端,存取時的查詢次數是最多的,嚴重影響效率。
低效率的寫法:
// 全域性變數
var globalVar = 1;
function myCallback(info){
for( var i = 100000; i--;){
//每次存取 globalVar 都需要查詢到作用域鏈最頂端,本例中需要存取 100000 次
globalVar += i;
}}
更高效的寫法:
// 全域性變數
var globalVar = 1;
function myCallback(info){
//區域性變數快取全域性變數
var localVar = globalVar;
for( var i = 100000; i--;){
//存取區域性變數是最快的
localVar += i;
}
//本例中只需要存取 2次全域性變數在函數中只需要將 globalVar中內容的值賦給localVar 中區
globalVar = localVar;
}
此外,要減少作用域鏈查詢還應該減少閉包的使用。
4,字串拼接
我們學會,字串是可以用+進行拼接的,但是這種效能很低,他的過程就是,重新開闢一個記憶體,然後拼接起來後複製給原來的字串。
其實我們可以直接使用join(),直接把字串拼接起來。
5,需要的時候在引入
const Recommend = () => import(/* webpackChunkName: "recommend" */ 'components/recommend/recommend')
const Singer = () => import(/* webpackChunkName:'singer' */ 'components/singer/singer')
const Rank = () => import(/* webpackChunkName:'rank' */ 'components/rank/rank')
const Search = () => import(/* webpackChunkName:'search' */ 'components/search/search')
const SingerDetail = () => import(/* webpackChunkName:'singer' */ 'components/singer-detail/singer-detail')
const Disc = () => import(/* webpackChunkName:'disc' */ 'components/disc/disc')
const TopList = () => import(/* webpackChunkName:'toplist' */ 'components/top-list/top-list')
const UserCenter = () => import(/* webpackChunkName:'user' */ 'components/user-center/user-center')
這樣子寫,就能夠提高首屏速度,在需要的時候再import,能夠提高效能。
補充:

微信搜尋【web小館】,回覆全棧部落格專案,即可獲取專案原始碼和後續的實戰文章教學。每天用最簡單樸實的語言,潛移默化的提升你的計算機基礎知識和前端技術。小米粥,一個專注的web全棧工程師,我們下期再見!