Js原型鏈題目1
2020-10-06 12:00:56
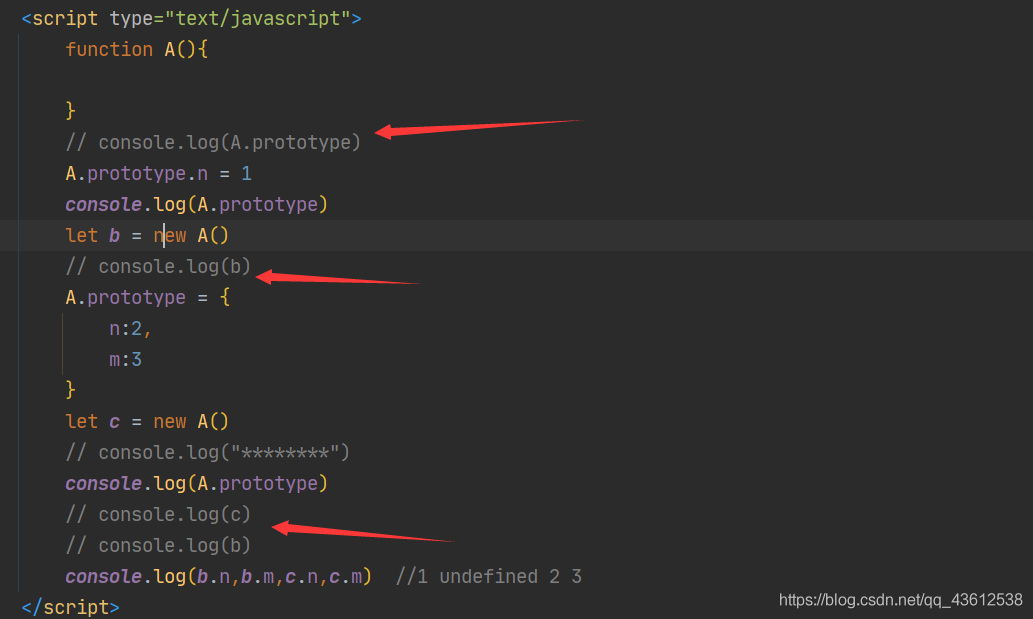
<script type="text/javascript">
function A(){
}
A.prototype.n = 1
let b = new A()
A.prototype = {
n:2,
m:3
}
let c = new A()
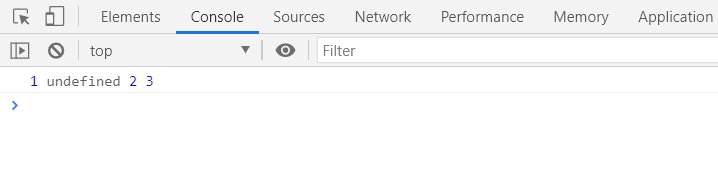
console.log(b.n,b.m,c.n,c.m) //1 undefined 2 3
</script>

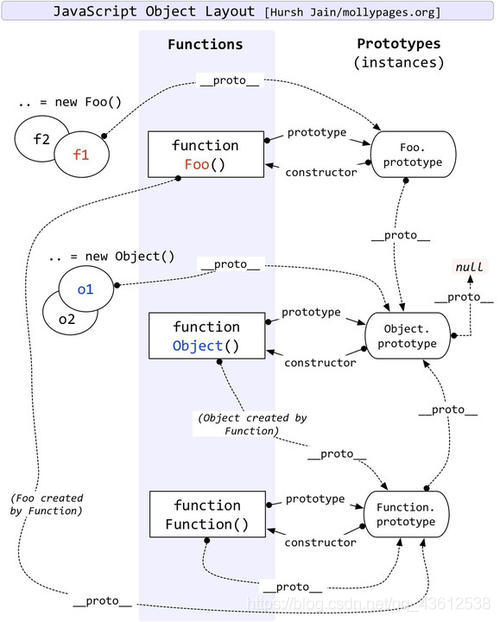
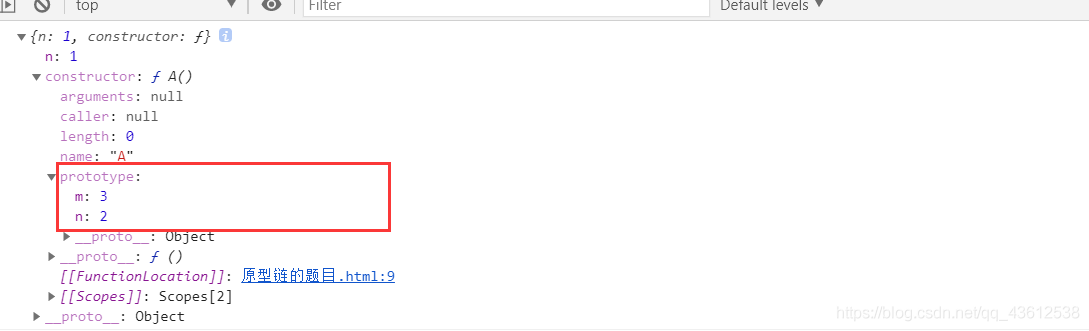
關於這個: console.log(b.n,b.m,c.n,c.m) 的輸出,首先函數物件A的出現,它的原型鏈也就誕生了,就是這個

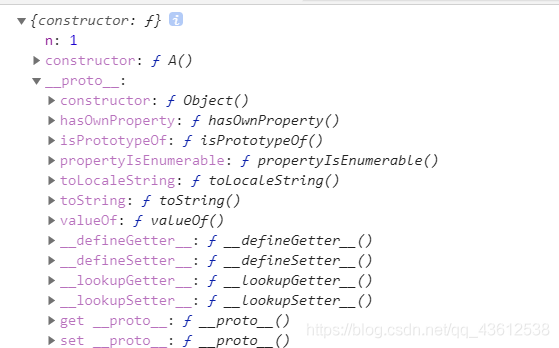
原型裡面新增一個屬性n並給ta一個值,然後new出來一個範例物件b,b.n自然就是1了 但是m並沒有發現這個屬性,所以undefined。

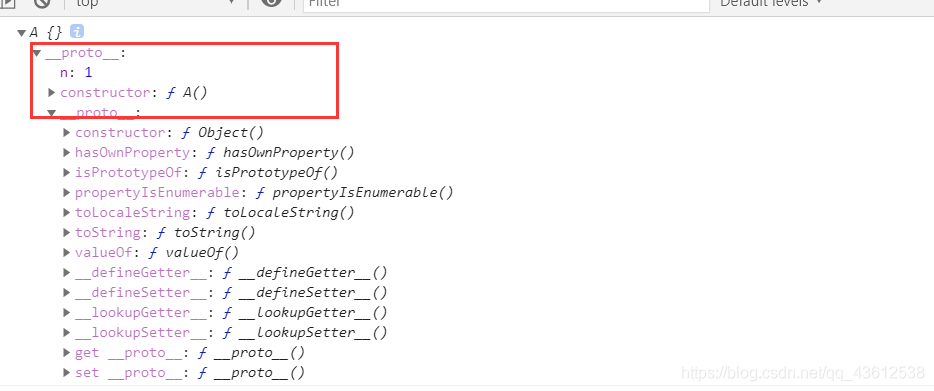
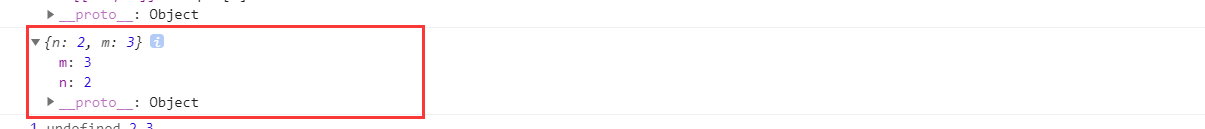
接著分析 A又向prototype中新增了兩個屬性併為他們賦值。


清晰了嗎?
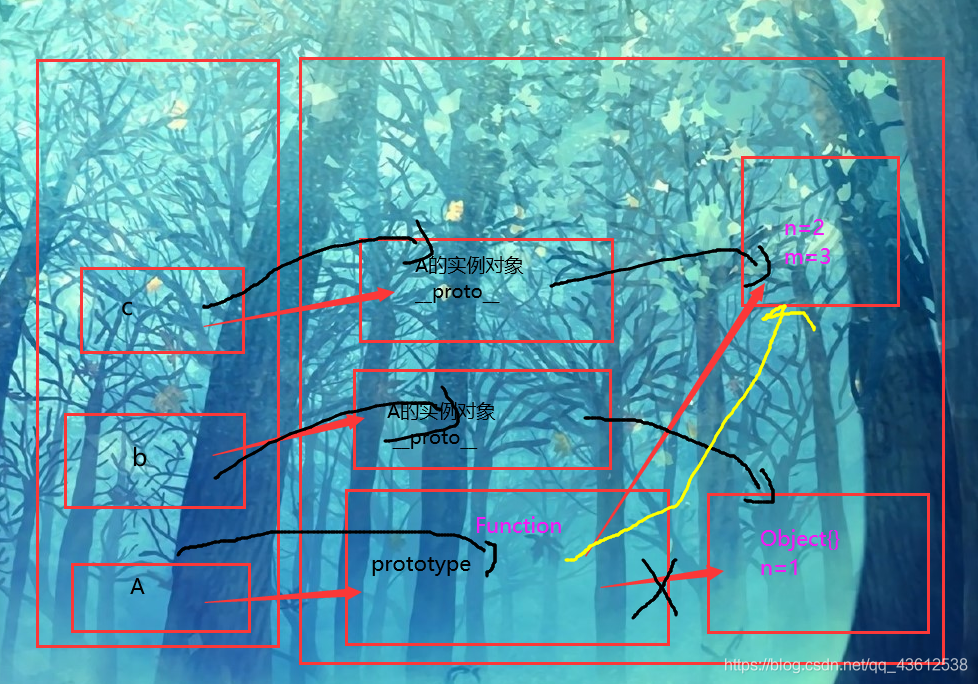
我用QQ截圖畫了一個圖,

大家向我這樣 列印點東西出來分析分析 :

最後在盯著下面這張圖分析分析,