Canvas基礎教學(章節3)
這節主講 Canvas 繪製貝塞爾曲線,首先我們要了解 什麼是貝塞爾曲線?
貝塞爾曲線(Bézier curve),又稱貝茲曲線或貝濟埃曲線, 是應用於二維圖形應用程式的數學曲線。
一般的向量圖形軟體通過它來精確畫出曲線,貝茲曲線由線段與節點組成,節點是可拖動的支點,線段像可伸縮的皮筋,我們在繪圖工具上看到的鋼筆工具就是來做這種向量曲線的。
貝塞爾曲線是計算機圖學中相當重要的引數曲線,在一些比較成熟的點陣圖軟體中也有貝塞爾曲線工具如PhotoShop 等。在Flash4 中還沒有完整的曲線工具,而在Flash5 裡面已經提供出貝塞爾曲線工具。
貝塞爾曲線於1962,由法國工程師皮埃爾·貝塞爾(Pierre
Bézier)所廣泛發表,他運用貝塞爾曲線來為汽車的主體進行設計。貝塞爾曲線最初由Paul de Casteljau於1959年運用de Casteljau演演演算法開發,以穩定數值的方法求出貝茲曲線。
啊,行了!視力不好就不要繼續往下讀了,來看圖片吧!
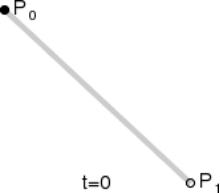
一次貝塞爾曲線:

簡單說就是一條直線。
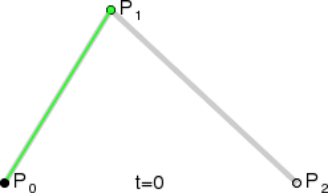
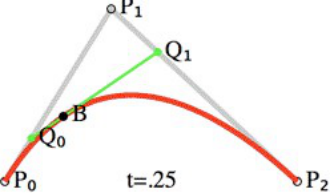
二次貝塞爾曲線:

解釋圖:

紅色的曲線才是形成的貝塞爾曲線。
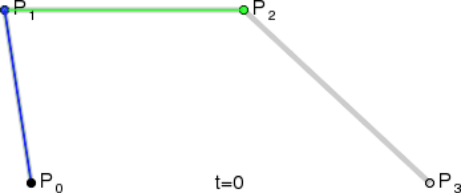
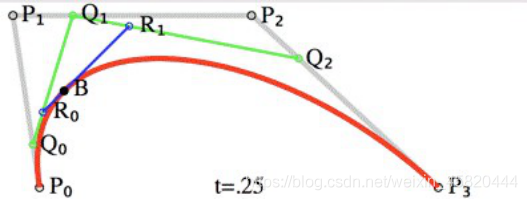
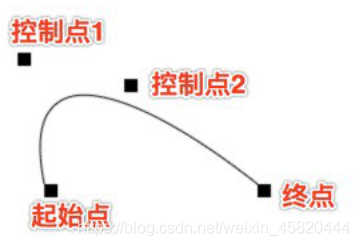
三次貝賽爾曲線:

解釋圖:

紅色的曲線才是貝塞爾曲線,可以看到它的弧度跟三條直線有關。
我這麼通俗的解釋應該都看懂了,讓我們瞧瞧 Canvas 是如何繪製貝塞爾曲線的。
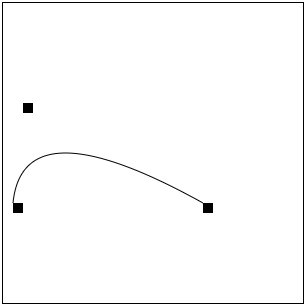
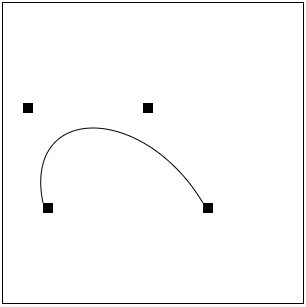
繪製二次貝塞爾曲線:
quadraticCurveTo(cp1x, cp1y, x, y):
引數1 和 2 控制: 控制點座標;
引數3 和 4 控制: 終點座標。

我們來做一個小小的案例:
<html>
<head>
<title>Canvas 基礎</title>
<style>
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
ctx.beginPath();
ctx.moveTo(10,200);//起始點
var cp1x =40, cp1y =100;//控制點
var x =200, y =200;// 結束點
//繪製二次貝塞爾曲線
ctx.quadraticCurveTo(cp1x, cp1y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(10,200,10,10);
ctx.rect(cp1x, cp1y,10,10);
ctx.rect(x, y,10,10);
ctx.fill();
}()
</script>
</html>
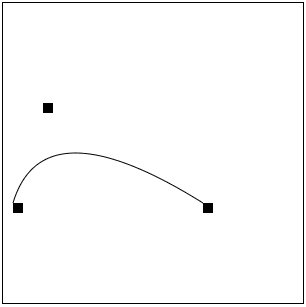
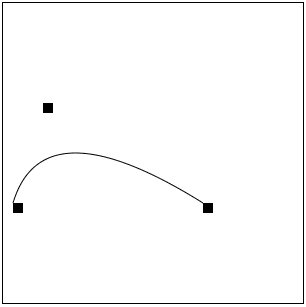
通過我們的仔細觀察,不難看出,起點、終點固定,曲線的弧度完全是由控制點決定的,如圖:
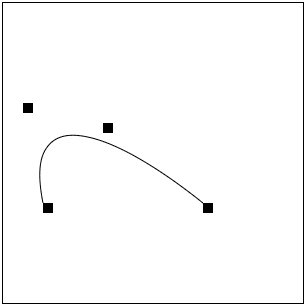
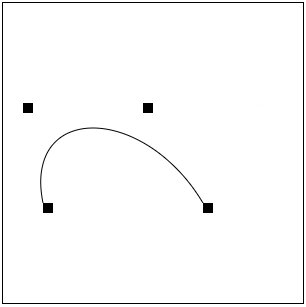
聰明如你,我們來看三次貝塞爾曲線:
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y):
引數1 和 2 控制: 控制點座標;
引數3 和 4 控制: 控制點2的座標;
引數5 和 6 控制: 終點的座標。 結合案例:
結合案例:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
ctx.beginPath();
ctx.moveTo(40,200);//起始點
var cp1x =20, cp1y =100;//控制點1
var cp2x =100, cp2y =120;//控制點2
var x =200, y =200;// 結束點
//繪製三次貝塞爾曲線
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(40,200,10,10);
ctx.rect(cp1x, cp1y,10,10);
ctx.rect(cp2x, cp2y,10,10);
ctx.rect(x, y,10,10);
ctx.fill();
}()
</script>
</html>
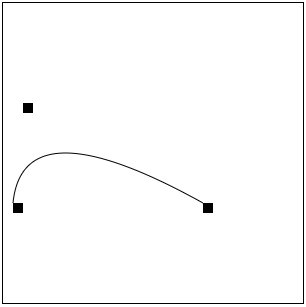
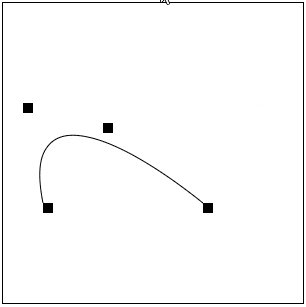
看下控制點2的效果:

給貝塞爾曲線染色:
fillStyle = color 設定圖形的填充顏色;
strokeStyle = color 設定圖形輪廓的顏色。
注:
1.color 可以是表示 css 顏色值的字串、漸變物件或者圖案物件。
2.預設情況下,線條和填充顏色都是黑色。
3.一旦您設定了 strokeStyle 或者 fillStyle 的值,那麼這個新值就會成為新繪製的圖形的預設值。如果你要給每個圖形上不同的顏色,你需要重新設定 fillStyle 或strokeStyle 的值。
就比如:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
for(var i =0; i <6; i++){
for(var j =0; j <6; j++){
ctx.fillStyle ='rgb('+ Math.floor(255-42.5* i)+',0,'+ Math.floor(255-42.5* j)+')';
ctx.fillRect(j *50, i *50,50,50);
}
}
}()
</script>
</html>
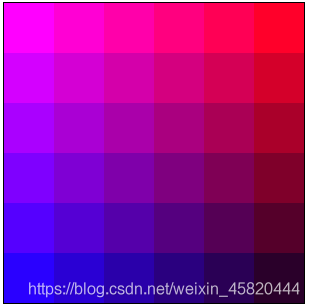
效果圖如下:

漸變的顏色塊,好看嗎?
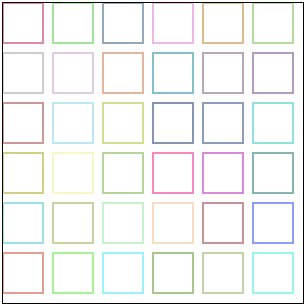
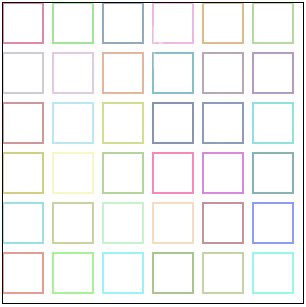
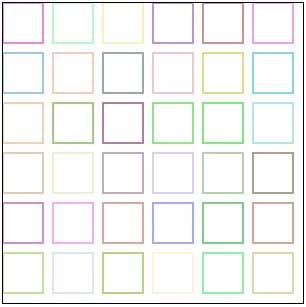
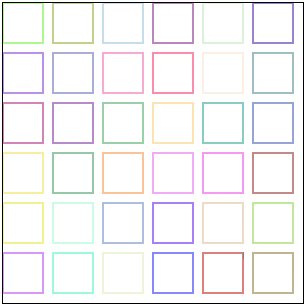
我們來做一個更有趣的!假設這些塊快顏色是隨機的,就好像:

那你得這樣:
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
for(var i =0; i <6; i++){
for(var j =0; j <6; j++){
ctx.strokeStyle =`rgb(${randomInt(0,255)},${randomInt(0,255)},${randomInt(0,255)})`;
ctx.strokeRect(j *50, i *50,40,40);
}
}
function randomInt(from, to){
return parseInt(Math.random()*(to -from+1)+from);
}
}()
</script>
</html>
我在底部定義了函數 randomInt 意為隨機整數,請不要遺漏了它。
然後我在想,有沒有透明屬性呢?
當然,rgba 不算嗎?
oh no!我指定是 Canvas 透明屬性。
transparency( 透 明 度 )
globalAlpha = transparencyValue
這個屬性影響到 canvas 裡所有圖形的透明度,有效的值範圍是 0.0 (完全透明)到 1.0(完全不透明),預設是 1.0。
globalAlpha 屬性在需要繪製大量擁有相同透明度的圖形時候相當高效。不過,我認為使用rgba()設定透明度更加好一些。
這個知識點並不重要,但直接跳過的話應該不合適吧?
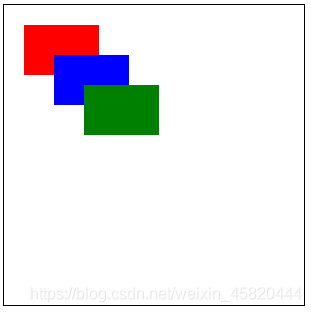
先弄幾個小方塊出來吧!
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
ctx.fillStyle="green";
ctx.fillRect(80,80,75,50);
}()
</script>
</html>
我們得到了這樣三個圖案:

加上透明度,就在
在哪都可以,加在不同的地方所起到的影響各不相同

什麼?你說看不清程式碼
問我要啊!程式碼又不要錢
<body>
<canvas id="canvas" width="300" height="300"></canvas>
</body>
<script>
!function(){
var canvas = document.getElementById('canvas');
if(!canvas.getContext) return;
var ctx =canvas.getContext("2d");
//開始程式碼draw();
ctx.globalAlpha=0.2;
ctx.fillStyle="red";
ctx.fillRect(20,20,75,50);
ctx.fillStyle="blue";
ctx.fillRect(50,50,75,50);
ctx.fillStyle="green";
ctx.fillRect(80,80,75,50);
}()
</script>
</html>
所以我們很容易就看出了:
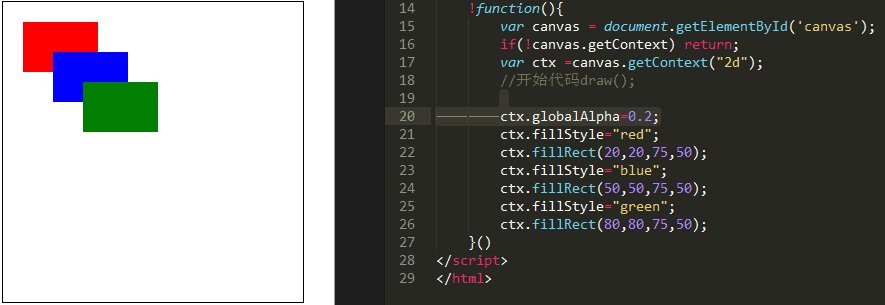
當透明度放在頂部時,影響全域性,對整張 Canvas 畫布生效;
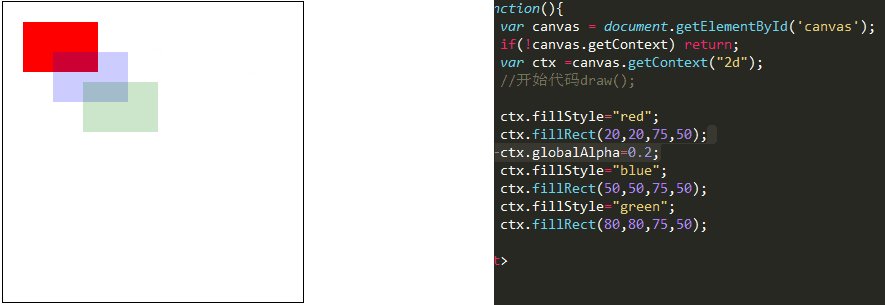
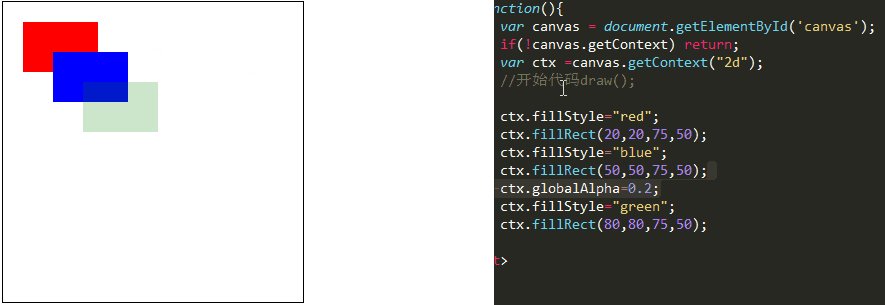
當透明度放在某一塊兒元素之下時,僅對其及以下元素生效,對其之前的元素均不生效;
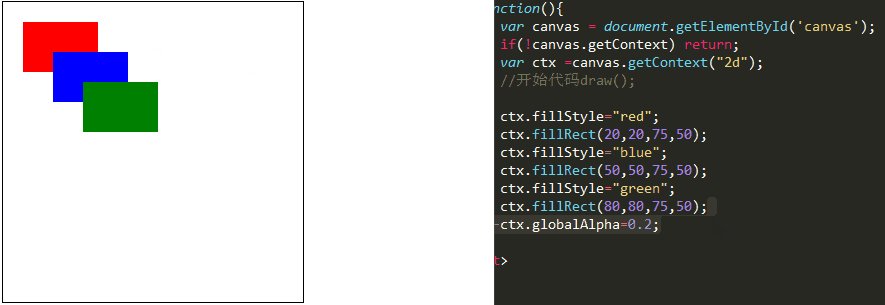
當透明度放在函數尾部時,沒有任何意義。程式碼不是按行收費的,為了優化請刪掉它。
Canvas 的路還有很長,別擔心我陪你一同度過。如果前 3 章你都看完了,恭喜你已經可以看懂這個了:
「 連結在此 」

假設你還參悟不透,那就看看第四章,反正又不要錢!我是 「 我不是費圓 」,一個勤快的程式設計師。
 前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
前端的學習不是一蹴而就,不積跬步無以至千里,不積小流無以成江海。持續不斷的努力才能讓你我有所收穫,專業的知識還得到機構去學習,培訓機構的設立有其存在的必然性,你錢花對了嗎?
推薦閱讀:
Canvas基礎教學1
Canvas基礎教學2
結尾動畫——線條花環