Node.js與Vue的入門使用
2020-10-06 11:00:23
第一個Vue-cli
**準備:**下載安裝好node.js(官網下載,傻瓜式安裝)
node -v //檢視node版本
npm -v //檢視npm版本

安裝淘寶映象(這裡設定為全域性)此安裝僅為加速而安裝
npm install cnpm -g #安裝淘寶映象
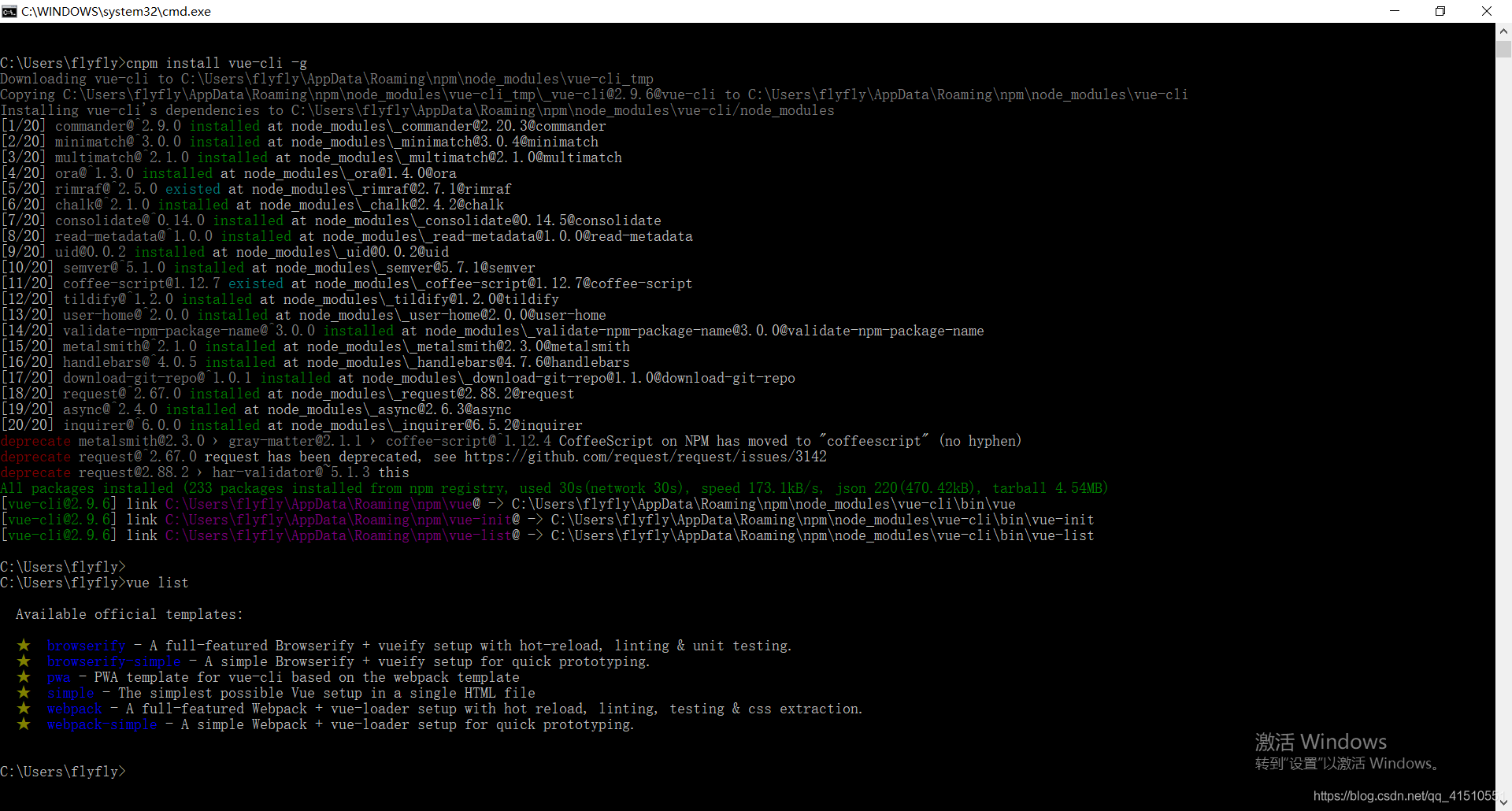
cnpm install vue-cli -g #安裝vue-cli端
vue list #檢測是否安裝成功
Vue-cli安裝及安裝效果檢測

開始第一個Vue-cli專案
問題:什麼是Vue-cli?
vue-cli是官方提供的一個腳手架,用於快速生成一個vue的專案模板;
預先定義好的目錄結構及基礎程式碼,就好比咱們在建立Maven專案時可以選擇建立一個骨架專案,這個估計專案就是腳手架,我們的開發更加的快速;專案的功能
- 統一的目錄結構
- 本地偵錯
- 熱部署
- 單元測試
- 整合打包上線
- 使用cmd進入專案存放目錄
#建立一個Vue專案,我們隨便建立一個空的資料夾在電腦上,
#E:\CodeSource\Idea_2019.3.3\Vue
#1、首先需要進入到對應的目錄 cd /d E:\CodeSource\Idea_2019.3.3\Vue
#2、這裡的myvue是專案名稱,可以根據自己的需求起名
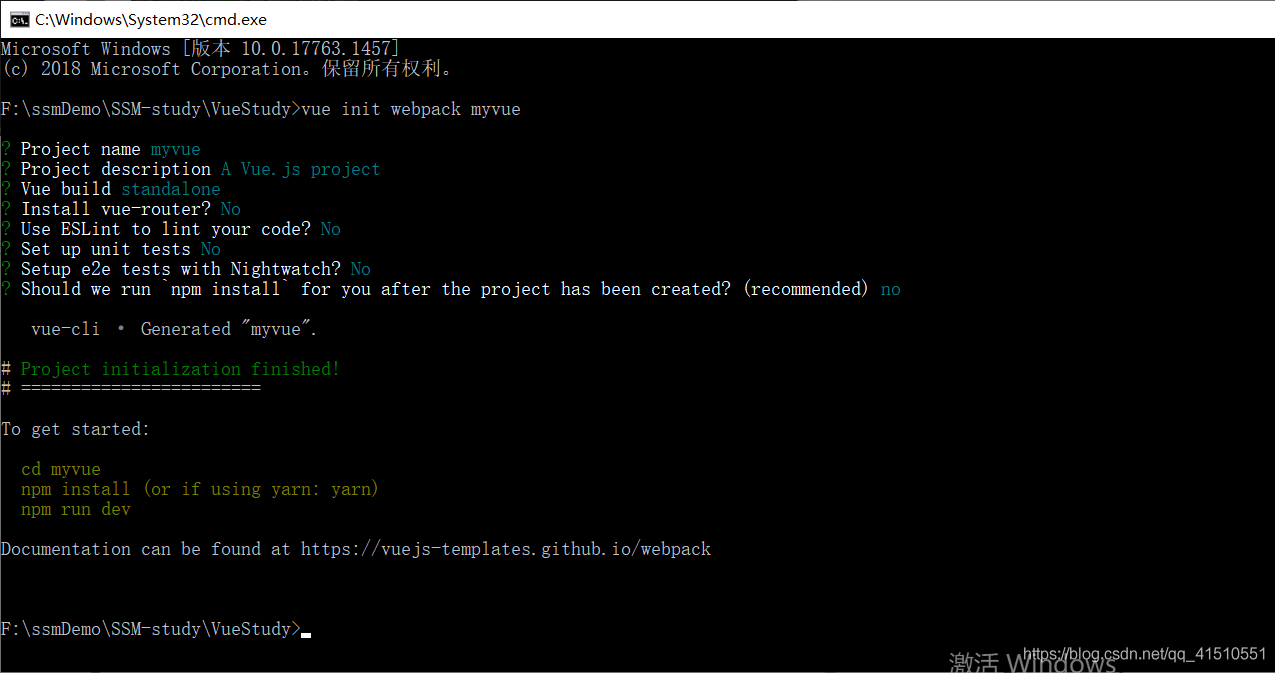
vue init webpack myvue
//建立一個webpack的vue,因為目前還有些瀏覽器使用ES5,所有要降級處理,所以使用webpack
**操作說明:**
? Project name myvue //專案名
? Project description A Vue.js project //專案描述
? Vue build standalone
? Install vue-router? No //是否初始化路由
? Use ESLint to lint your code? No //初始化程式碼
? Set up unit tests No//建立測試檔案
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) no //是否使用npm install初始化你的專案

這個時候就已經建立好了
npm install
#初始化專案,安裝依賴,完畢之後生成 node_modules 資料夾
遇到錯誤及解決
Error [ERR_STREAM_WRITE_AFTER_END]: write after end
對npm降級處理
npm i -g npm@5.6.0
Webpack
Webpack是一款模組載入器兼打包工具,能把各種資源,如:js、JSX、ES6、圖片等都作為模組來處理和使用
安裝
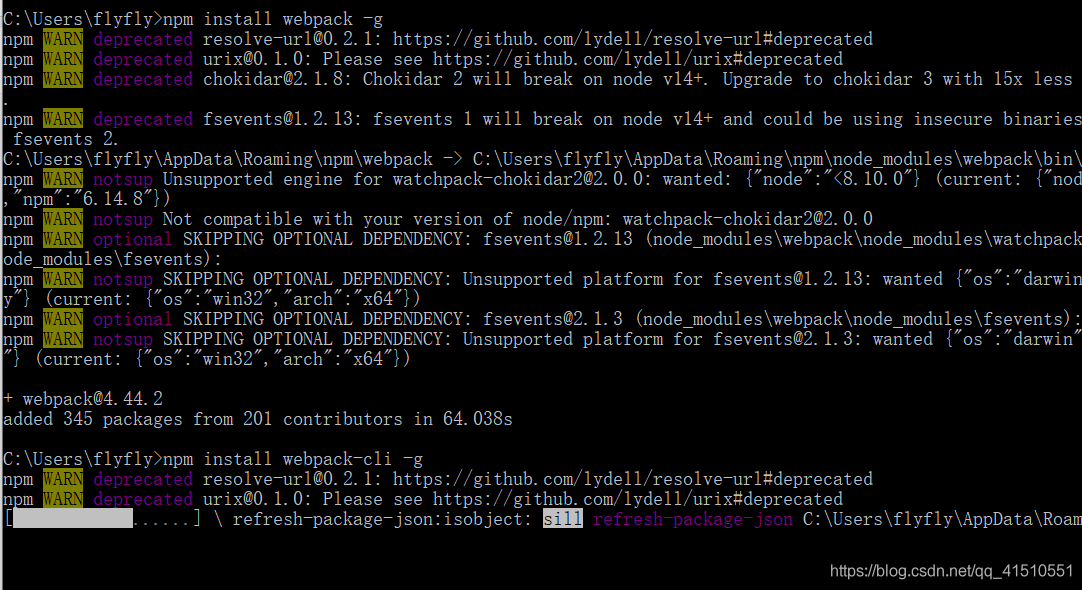
npm install webpck -g
npm install webpck-cli -g

檢視版本
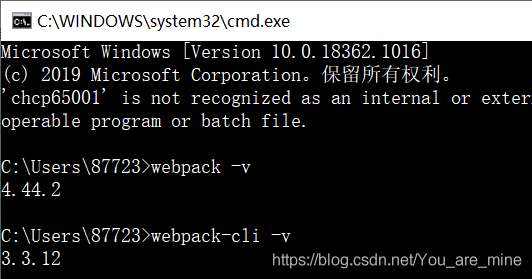
webpack -v
webpack-cli -v

WebPack 安裝出現 Cannot find module 'webpack-cli/package.json’的錯誤解決
**
當在控制檯輸入webpack的時候其實執行的是 node_modules\node_modules\webpack\bin\webpack.json這個檔案,他會根據是否安裝有webpack-cli或者是webpack-command進行處理,當沒有安裝其中之一就會告訴你需要下載webpack-cli,如果只有安裝webpack-cli就會利用require.resolve獲取webpack-cli/package.json的路徑,然後根據這個路徑載入模組。我的裝置的問題就是獲取這個檔案的路徑錯誤導致webpack命令執行失敗,由於不想把時間花在為什麼獲取檔案路徑失敗原因
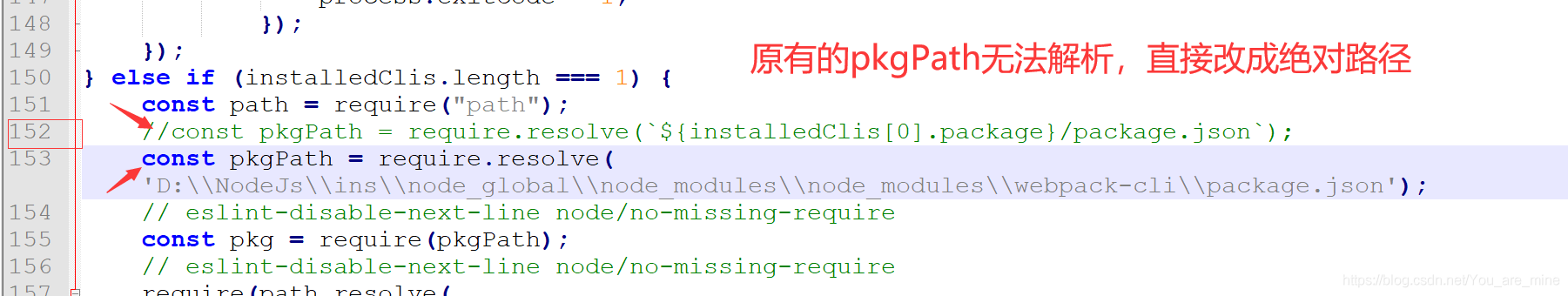
解決步驟如下:
- 進入資料夾D:\NodeJs\ins\node_global\node_modules\node_modules\webpack\bin找到package.json
- 在152行,將pkgPath改為絕對路徑
- 路徑名為 D:\NodeJs\ins\node_global\node_modules\node_modules\webpack-cli\package.json
就可以成功執行了。
注意出現反斜槓的地方需要不全反斜槓


個人心得:NodeJs與Vue打交道時,很多錯誤都是自己對於Vue專案的構建過程不熟悉,以及webpack、vue-cli等安裝混亂導致,頭腦一定要清晰,每一步是幹什麼,為什麼這樣做要一清二楚!