HTML文字標籤&列表
2020-10-06 02:00:12
日期:2020-10-02
作者:19屆WY
標籤:html文字標籤&列表標籤
一、em和strong
- 這兩個標籤都表示一個強調的內容,
em主要表示語氣上的強調,em在瀏覽器中預設使用斜體顯示
strong表示強調的內容,比em更強烈,預設使用粗體顯示 - 這兩個標籤可以單獨使用,也可以一起使用
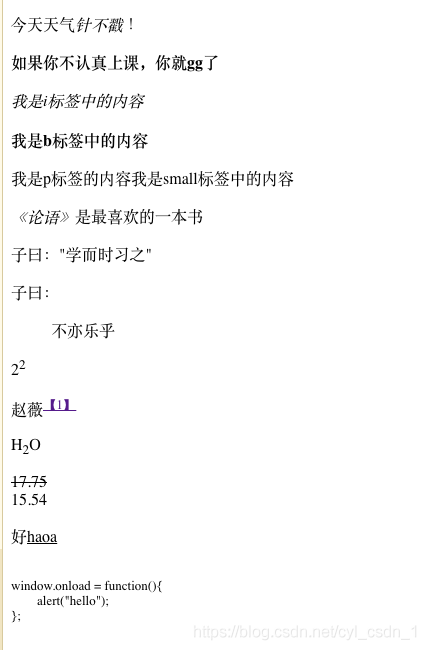
<p>今天天氣<em>針不戳</em>!</p>
<p>
<strong>
如果你不認真上課,你就gg了
</strong>
</p>
二、i和b標籤
- i標籤中的內容會以斜體顯示
b標籤中的那內容會以加粗顯示 - h5規範中規定,對於不需要著重的內容,而是單純的加粗或者斜體,就可以使用b和i標籤
<p>
<i>
我是i標籤中的內容
</i>
<br /><br />
<b>
我是b標籤中的內容
</b>
</p>
三、small標籤
- small標籤中的內容會比它的父元素中的文字要小一些
- 在h5中使用small標籤來表示一些細則一類的內容
比如:合同中小字,網站的版權宣告都可以放到small
<p>
我是p標籤的內容<samll>我是small標籤中的內容</samll>
</p>
四、cite標籤
- 網頁中所有的加書名號的內容都可以使用cite標籤,表示參考的內容
比如:書名 歌名 話劇名 電影名
<p>
<cite>《論語》</cite>是最喜歡的一本書
</p>
五、q和blockquote標籤
-
q標籤表示一個短的參照(行內參照)
q標籤參照的內容,瀏覽器預設加上引號 -
blockquote標籤表示一個長參照(塊級參照)(塊元素不能放在p裡面,可以放div裡面)
<p>
子曰:<q>學而時習之</q>
</p>
<div>
子曰:
<blockquote>
不亦樂乎
</blockquote>
</div>
六、sup和sub標籤
- 使用sup標籤來設定上標
- sub標籤表示一個下標
<p>2<sup>2</sup></sub></p>
<p>趙薇<sup><a href="#">【1】</a></sup></p>
<p>H<sub>2</sub>O</p>
七、del和ins標籤
-
使用del標籤來表示一個刪除的內容
del標籤中的內容,會自動新增刪除線 -
ins表示一個插入內容
ins中的內容,會自動新增下劃線
<p>
<del>17.75</del><br />
15.54<br />
</p>
<p>
好<ins>haoa</ins>
</p>
八、pre和code標籤
需要在頁面中編寫一些程式碼:
-
pre是一個預格式標籤,(有多少空格都保留)會將程式碼中的格式儲存,不會忽略多個空格
-
code專門用來表示程式碼
-
我們一般結合使用pre和code來表示一段程式碼
<pre>
<code>
window.onload = function(){
alert("hello");
};
</code>
</pre>
文字標籤的結果:

九、無序列表
-
無序列表:
-
使用ul標籤來建立一個無序列表
-
使用li在ul中建立一個一個的列表項
一個li就是一個列表項 -
通過type屬性可以修改無序列表的專案符號
-
可選值:
disc,預設值,實心的遠點
square,實心的方塊
circle,空心的圓 -
注意,預設的專案符號我們一般都不使用
-
如果需要設定專案符號,則可以採用為li設定背景圖片的方式來設定
-
ul和li都是塊元素
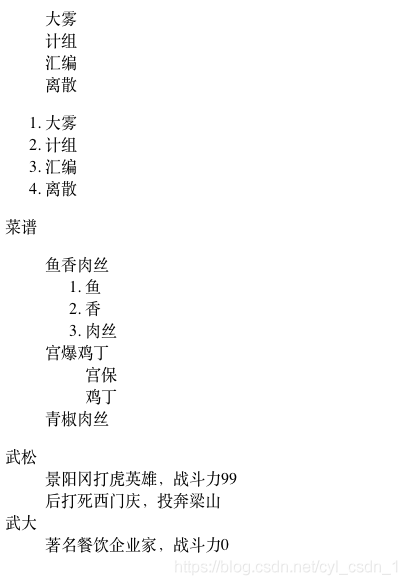
<ul type="disc">
<li>大霧</li>
<li>計組</li>
<li>組合</li>
<li>離散</li>
</ul>
可以用CSS去掉專案符號:
<style type="text/css">
/*
去掉專案符號
*/
ul{
list-style:none;
}
</style>
列表就相當於去超市購物的清單,
在HTML也可以建立列表,在網頁中一共有三種列表:
1.無序列表
2.有序列表
3.定義列表
十、有序列表
-
有序列表和無序列表類似,只不過它用ol代替ul
-
有序列表使用有序的序號作為專案符號
-
type屬性,可以指定序號的型別
-
可選值:
1,預設值,使用阿拉伯數位 a/A 採用小寫或大寫字母作為序號 i/I 採用小寫或大寫的羅馬數位作為序號 -
ol也是塊元素
<ol type="1">
<li>大霧</li>
<li>計組</li>
<li>組合</li>
<li>離散</li>
</ol>
列表之間都是可以互相巢狀,可以在無序列表中放個有序列表,也可以在有序列表中放一個無序列表
<p>菜譜</p>
<ul>
<li>
魚香肉絲
<ol>
<li>魚</li>
<li>香</li>
<li>肉絲</li>
</ol>
</li>
<li>宮爆雞丁</li>
<ul>
<li>宮保</li>
<li>雞丁</li>
</ul>
<li>青椒肉絲</li>
</ul>
十一、定義列表
-
定義列表用來對一些詞彙或內容進行定義
-
使用dl來建立一個定義列表
-
dl中有兩個子標籤
dt:被定義的內容 dd:對定義內容的描述
<dl>
<dt>武松</dt>
<dd>景陽岡打虎英雄,戰鬥力99</dd>
<dd>後打死西門慶,投奔梁山</dd>
<dt>武大</dt>
<dd>著名餐飲企業家,戰鬥力0</dd>
</dl>
列表的結果: