CocosCreator技能冷卻效果 超方便哦 只需複製貼上
2020-10-05 22:00:13
CocosCreator實現技能CD效果 超方便哦 只需複製貼上
在很多遊戲裡面都有技能,玩家在點選技能按鈕後技能會有一個冷卻的時間,當冷卻時間過了之後技能才可以再次使用
像王者榮耀,造夢西遊等遊戲裡面都有技能冷卻


圖片來源於網路
在cocos中實現這個效果很簡單,需要用到精靈元件
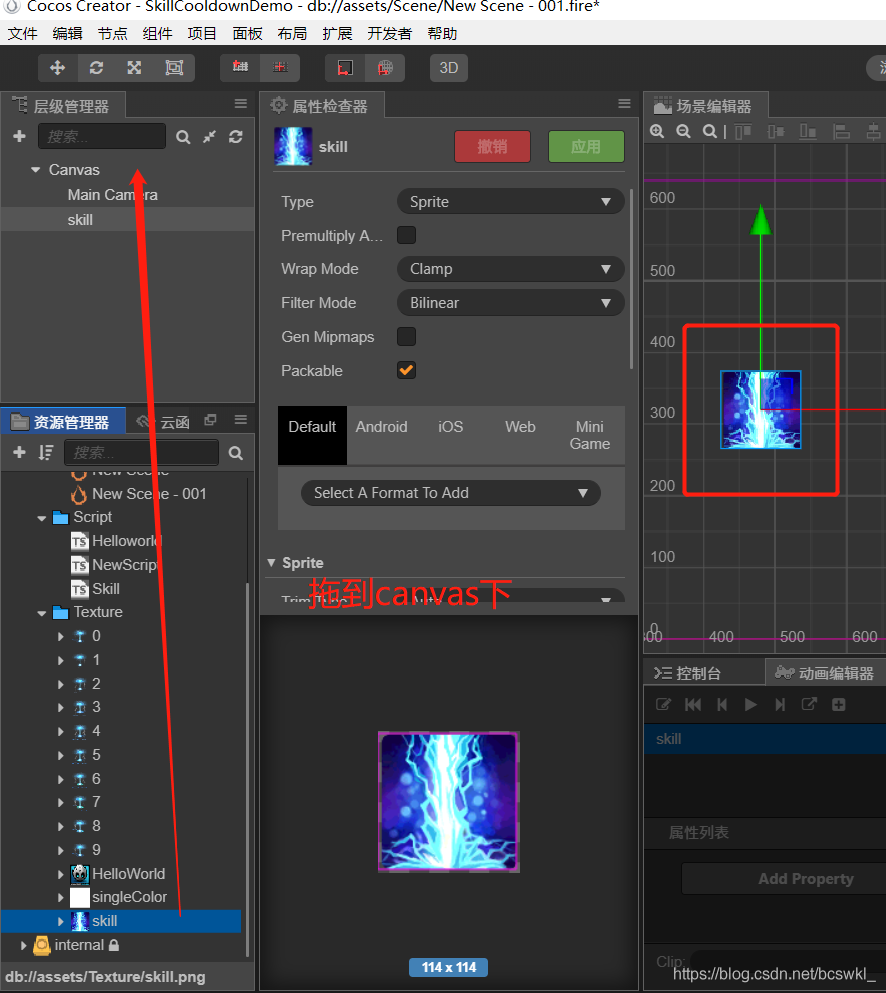
首先將技能按鈕的圖片拖到canvas下

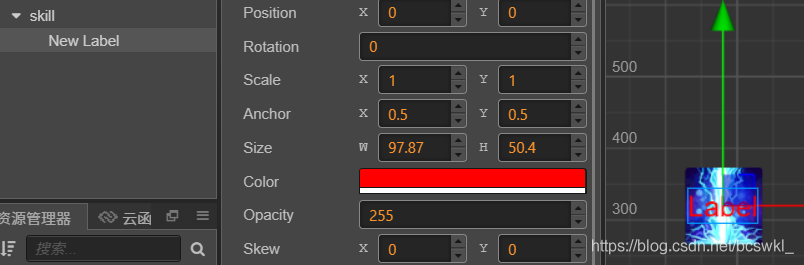
然後在技能按鈕下新建一個label
像這樣

然後新建TS指令碼把下面的程式碼複製貼上進去
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Sprite)
skill:cc.Sprite = null;//技能精靈
@property(cc.Label)
time_label:cc.Label = null;//顯示技能冷卻剩餘時間的文字
@property
time:number = 3;//技能冷卻時間
@property
isshow_label:boolean = true;//是否顯示文字
onLoad(){
this.skill.fillRange = 1;//遊戲開始的時候技能的填充範圍是1
}
update(dt:number){
if(this.skill.fillRange != 1){//如果技能精靈的填充不為1 也就是說已經使用了技能
this.skill.fillRange += dt / this.time;//恢復技能 每幀恢復的值為影格率 / 技能冷卻時間
this.time_label.string = Math.floor(((1 - this.skill.fillRange) * this.time)).toString();//每幀更新技能剩餘時間
//技能剩餘時間首先1 - 技能精靈的填充度再 * 技能冷卻時間,最後Math.floor取整
if(this.isshow_label == true){//如果可以顯示文字
this.time_label.node.active = true;//顯示技能冷卻剩餘時間
} }
if(this.skill.fillRange == 1){//如果技能精靈的填充為1 也就是說技能還沒被使用
this.skill.getComponent(cc.Button).interactable = true;//啟動按鈕
this.time_label.node.active = false;//隱藏技能冷卻剩餘時間
}
}
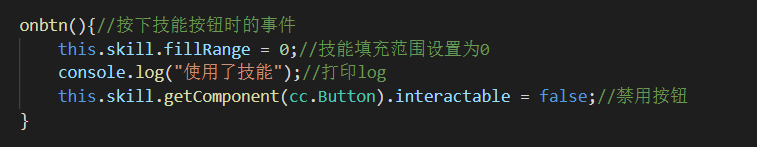
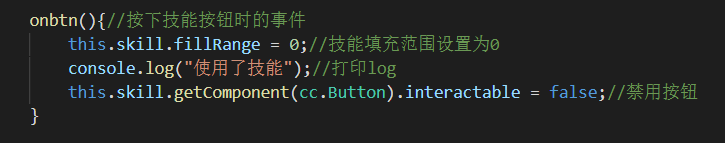
onbtn(){//按下技能按鈕時的事件
this.skill.fillRange = 0;//技能填充範圍設定為0
console.log("使用了技能");//列印log
this.skill.getComponent(cc.Button).interactable = false;//禁用按鈕
}
}
每一句程式碼我都寫了很詳細的註釋哦
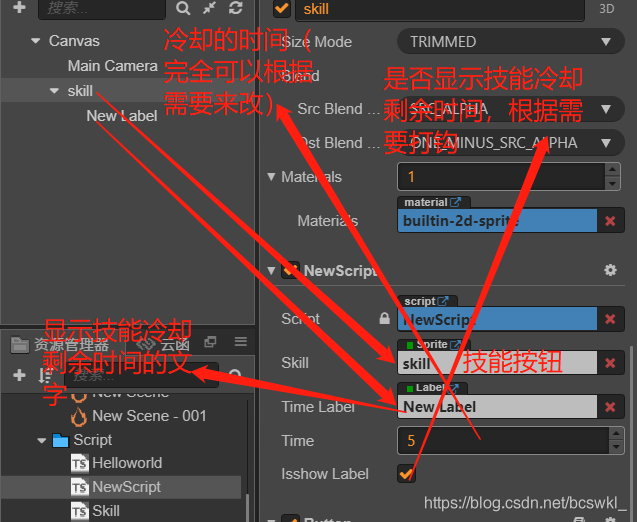
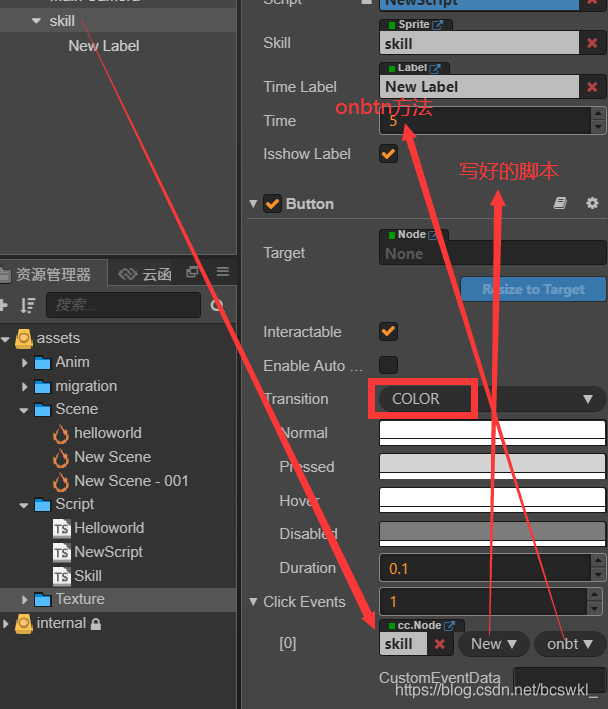
把寫好的指令碼掛到技能按鈕上,然後繫結節點

可以根據需要隨意修改
- Time是技能的冷卻時間,想改多少改多少
- Isshow_time是是否顯示冷卻剩餘時間的文字,如果不想讓文字顯示就把他勾掉,預設是顯示
光寫程式碼是不夠的,還需要給技能按鈕做一些設定
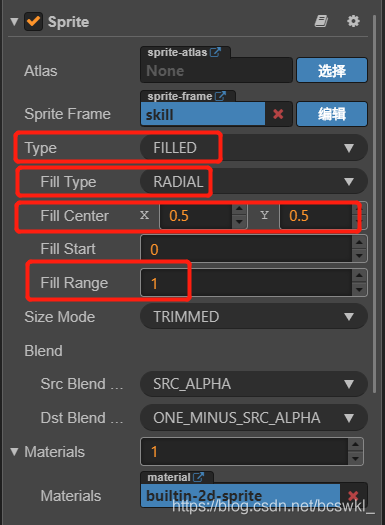
需要改動sprite(精靈)元件並且給技能按鈕新增button(按鈕)元件

按照圖片調好
- Type 需要把精靈的渲染模式改為填充
- Fill Type 把填充方式改為扇形填充
- Fill Center 修改扇形的中心點 0,0為左下角1,1為右上角 我們希望扇形圍繞中心點來填充,所以改成0.5,0.5
- Fill Range 把填充總量改為1
最後給技能按鈕新增button(按鈕)元件

繫結的事件就是onbtn,為了好看再把button元件的Transition改為COLOR

大功告成,這樣就可以了
點選執行看一下

真不錯
在點選技能按鈕的時候想實現什麼功能就把程式碼都放在onbtn裡面就可以了

放這裡面就可以
比如可以在按下技能按鈕的時候播放一個特效動畫

是不是很好玩?
技能按鈕和特效是我從網上找的
Cocos技術交流Q群:1130122408
歡迎進群閒聊、技術交流都歡迎
製作不易,感謝你的觀看
Thank You~~