Android 3種資料儲存(SharedPreferences儲存 內部檔案儲存 資料庫儲存)
Android 3種資料儲存(SharedPreferences儲存 內部檔案儲存 資料庫儲存)
第一步:在xml檔案上介面佈局
這邊採用LinearLayour佈局,新增3個按鈕來實現介面的跳轉,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/b1"
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="內建儲存"/>
<Button
android:id="@+id/b6"
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="SharedPreferences儲存"/>
<Button
android:id="@+id/b7"
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="SQLite儲存"/>
</LinearLayout>
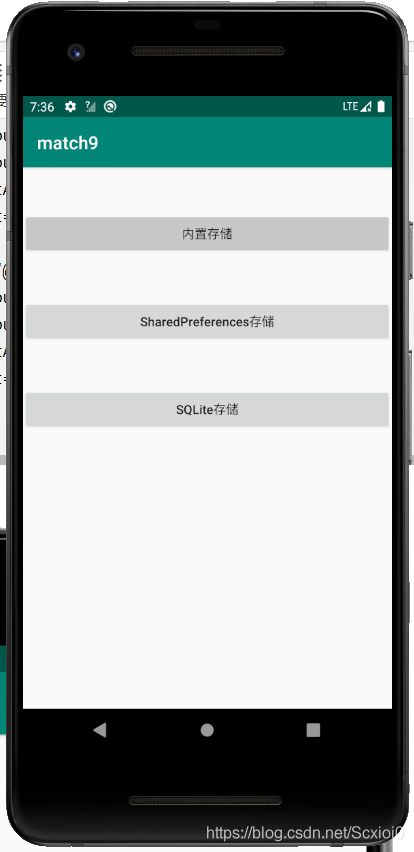
介面截圖:

第二步:在Mainactivity.java完成功能的實現
找到ID並繫結
 3個按鈕的監聽事件(介面的跳轉)
3個按鈕的監聽事件(介面的跳轉)
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
});
b6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main3Activity.class);
startActivity(intent);
}
});
b7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main4Activity.class);
startActivity(intent);
}
});
第三步:各功能的實現
①、內部檔案儲存
建立一個xml檔案(activity_main2)和一個java檔案(Main2Activity),來實現內部檔案儲存介面的佈局和功能的實現。
第一:這邊的佈局採用LinearLayout佈局,首先新增一個EditText控制元件來輸入我們要儲存的資訊,在新增3個按鈕的實現不同的功能,點選第一個按鈕把當前輸入的資訊儲存到手機內部資料夾上,第二個按鈕開啟當前資料夾顯示儲存的資訊,第三個按鈕刪除手機內部資料夾下所儲存的檔案,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Main2Activity">
<EditText
android:id="@+id/e1"
android:layout_marginTop="50dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp" />
<Button
android:id="@+id/b2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="儲存資訊"/>
<Button
android:id="@+id/b3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="獲取資訊"/>
<Button
android:id="@+id/b4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="刪除檔案"/>
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:textSize="30sp"
android:layout_marginTop="20dp"
android:text=""
android:gravity="center"
android:layout_height="wrap_content"/>
</LinearLayout>
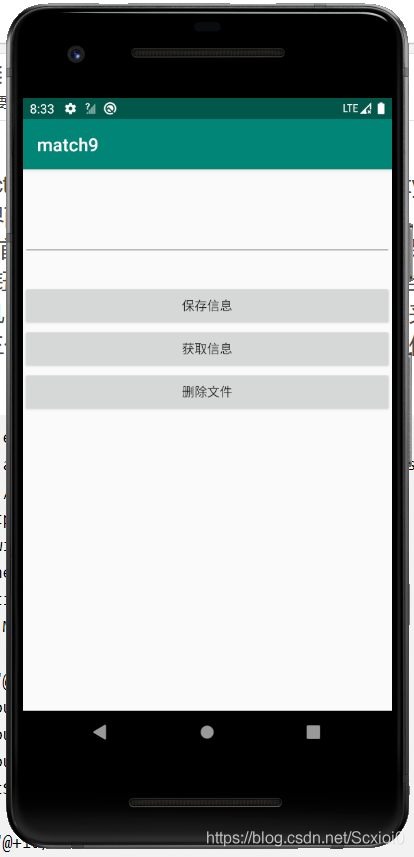
介面截圖:

第二:內部檔案儲存功能的實現
- 獲取到當前的id並繫結

- 3個按鈕的監聽事件
按鈕1(b2)儲存資訊
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
}
catch (Exception e)
{
e.printStackTrace();
}
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
OutputStream outputStream=openFileOutput("myfile",MODE_PRIVATE);
//MODE_PRIVATE,覆蓋原有的檔案;MODE_APPEND,內容追加到原來的檔案上。
if(e1.getText().toString().equals(""))
{
Toast.makeText(Main2Activity.this,"當前為空,請輸入資訊",Toast.LENGTH_SHORT).show();
return;
}
outputStream.write(e1.getText().toString().getBytes());
outputStream.flush();;
outputStream.close();
Toast.makeText(Main2Activity.this,"儲存資訊成功",Toast.LENGTH_SHORT).show();
}
catch (Exception e)
{
e.printStackTrace();
Toast.makeText(Main2Activity.this,"儲存資訊成功失敗",Toast.LENGTH_SHORT).show();
}
}
});
按鈕2(b3)獲取資訊
b3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
}
catch (Exception e)
{
e.printStackTrace();
}
}
});
b3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
StringBuffer stringBuffer=new StringBuffer();
try {
InputStream inputStream=openFileInput("myfile");
BufferedReader bufferedReader=new BufferedReader(new InputStreamReader(inputStream));
String cout=null;
while((cout=bufferedReader.readLine())!=null)
{
stringBuffer.append(cout);
}
Toast.makeText(Main2Activity.this,"獲取資訊成功",Toast.LENGTH_SHORT).show();
t1.setText(stringBuffer.toString());
bufferedReader.close();
}
catch (Exception e)
{
e.printStackTrace();
Toast.makeText(Main2Activity.this,"獲取資訊失敗",Toast.LENGTH_SHORT).show();
}
}
});
按鈕3(b4)刪除檔案
b4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean b=deleteFile("myfile");
if(b==true)
{
Toast.makeText(getApplicationContext(), "刪除檔案成功", Toast.LENGTH_SHORT).show();
}
else
{
Toast.makeText(getApplicationContext(), "刪除檔案失敗", Toast.LENGTH_SHORT).show();
}
}
});
介面截圖:

②、SharedPreferences儲存
建立一個xml檔案(activity_main3)和一個java檔案(Main3Activity),來實現內部檔案儲存介面的佈局和功能的實現。
第一:這邊的佈局採用LinearLayout佈局,首先新增兩個EditText控制元件來輸入賬號和密碼,在新增3個按鈕的實現不同的功能,點選第一個按鈕註冊賬號,第二個按鈕重新輸入資訊,第三個按鈕登陸賬號,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".Main3Activity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="20sp"
android:text="使用者名稱:"/>
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入賬號"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="20sp"
android:text="密碼:"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:inputType="textPassword"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/login"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:text="註冊"/>
<Button
android:id="@+id/delect"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="重新輸入"/>
</LinearLayout>
<Button
android:id="@+id/see"
android:layout_width="100dp"
android:layout_marginTop="20dp"
android:layout_height="wrap_content"
android:text="登陸"/>
</LinearLayout>
介面截圖:

第二:SharedPreferences儲存功能的實現
-
獲取到當前的id並繫結

-
定義一個SharedPreferences

private SharedPreferences sharedPreferences; -
3個按鈕的監聽事件
按鈕1(login)註冊賬號
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(username.getText().toString().equals("")||password.getText().toString().equals(""))
{
Toast.makeText(Main3Activity.this,"不能為空!",Toast.LENGTH_SHORT).show();
return;
}
sharedPreferences=getSharedPreferences("data",Context.MODE_PRIVATE);
SharedPreferences.Editor editor=sharedPreferences.edit();
editor.putString("username",username.getText().toString());
editor.putString("password",password.getText().toString());
editor.apply();
Toast.makeText(Main3Activity.this,"註冊成功!",Toast.LENGTH_SHORT).show();
}
});
按鈕2(delect)刪除檔案,重新輸入
delect.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
SharedPreferences.Editor editor=sharedPreferences.edit();
editor.clear();
editor.apply();
username.setText("");
password.setText("");
Toast.makeText(Main3Activity.this,"重新輸入",Toast.LENGTH_SHORT).show();
}
});
按鈕3(see)跳轉到登陸賬號介面
建立一個xml檔案(activity_main5)和一個java檔案(Main5Activity),來實現登陸賬號功能
第一:這邊的佈局採用LinearLayout佈局,首先新增兩個EditText控制元件來輸入賬號和密碼,在新增1個按鈕的實現賬號登陸,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".Main5Activity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="賬號:"/>
<EditText
android:id="@+id/zh1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text=""/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="密碼:"/>
<EditText
android:id="@+id/mm1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text=""/>
</LinearLayout>
<Button
android:id="@+id/success"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="確認"/>
</LinearLayout>
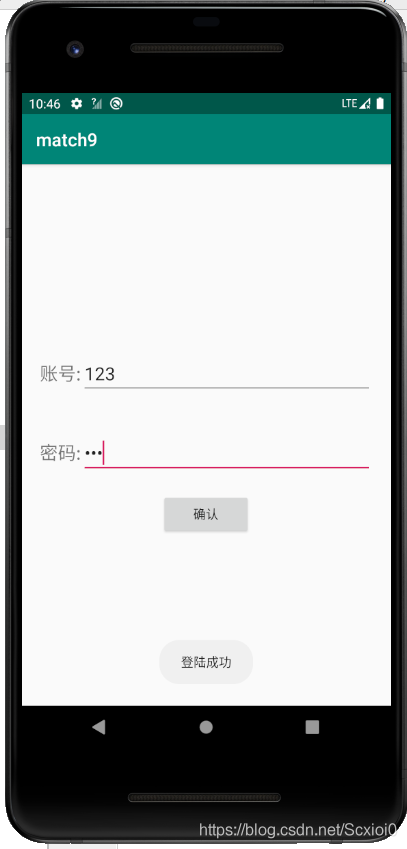
介面截圖:

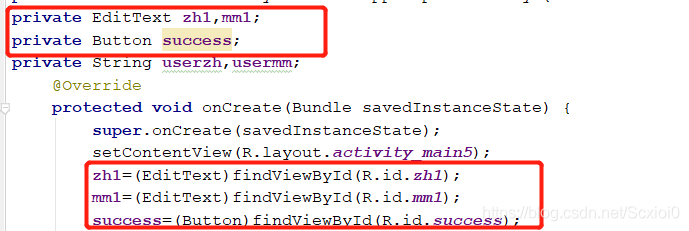
第二:功能實現(Main5Activity)
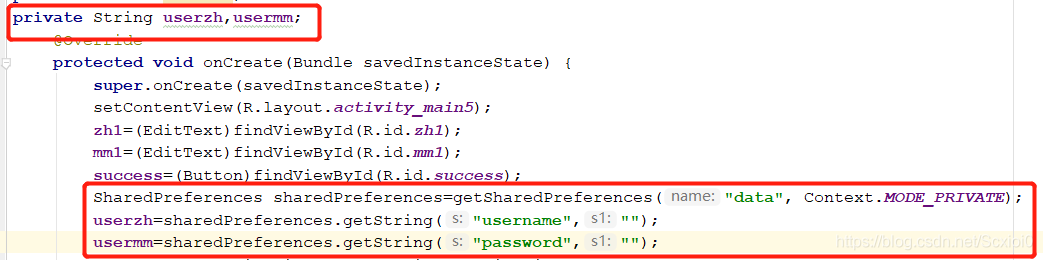
獲取到當前的id並繫結

獲取註冊過的賬號和密碼

按鈕的監聽事件(判斷賬號密碼是否為空和賬號密碼是否存在)
success.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(zh1.getText().toString().equals("")||mm1.getText().toString().equals(""))
{
Toast.makeText(Main5Activity.this,"不能為空!",Toast.LENGTH_SHORT).show();
return;
}
else if(zh1.getText().toString().equals(userzh)&&mm1.getText().toString().equals(usermm))
{
Toast.makeText(Main5Activity.this,"登陸成功",Toast.LENGTH_SHORT).show();
}
else
{
Toast.makeText(Main5Activity.this,"賬號或密碼錯誤",Toast.LENGTH_SHORT).show();
}
}
});
介面截圖:

③、SQLite儲存
建立一個xml檔案(activity_main4)和一個java檔案(Main4Activity),來實現SQLite儲存介面的佈局和功能的實現。
第一:這邊的佈局採用LinearLayout佈局,首先新增兩個EditText控制元件來輸入賬號和密碼,在新增2個按鈕的實現不同的功能,點選第一個按鈕註冊賬號,第二個按鈕重新輸入,之後在定義兩個TextView來顯示註冊的賬號密碼,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".Main4Activity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="20sp"
android:text="使用者名稱:"/>
<EditText
android:id="@+id/usernames"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入賬號"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="20sp"
android:text="密碼:"/>
<EditText
android:id="@+id/passwords"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:inputType="textPassword"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/register"
android:layout_width="100dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:text="註冊"/>
<Button
android:id="@+id/again"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="重新輸入"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="50dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="賬號:"/>
<TextView
android:id="@+id/zh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text=""/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:textSize="20sp"
android:text="密碼:"/>
<TextView
android:id="@+id/mm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text=""/>
</LinearLayout>
</LinearLayout>
介面截圖:

第二:建立資料庫檔案(MyDateBase)
public class MyDateBase {
}
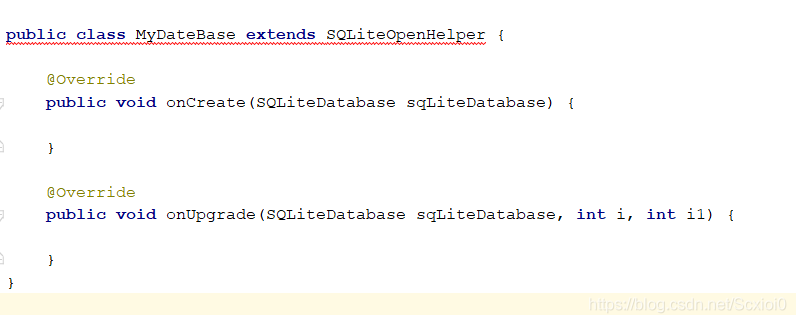
繼承SQLiteOpenHelper
public class MyDateBase extends SQLiteOpenHelper {
}
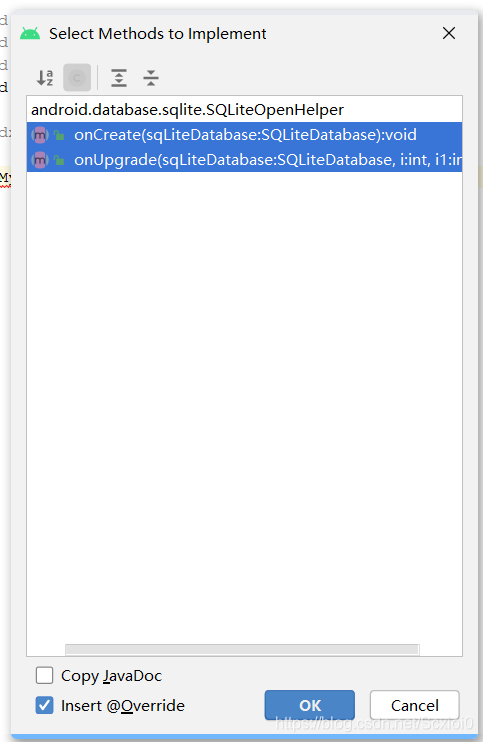
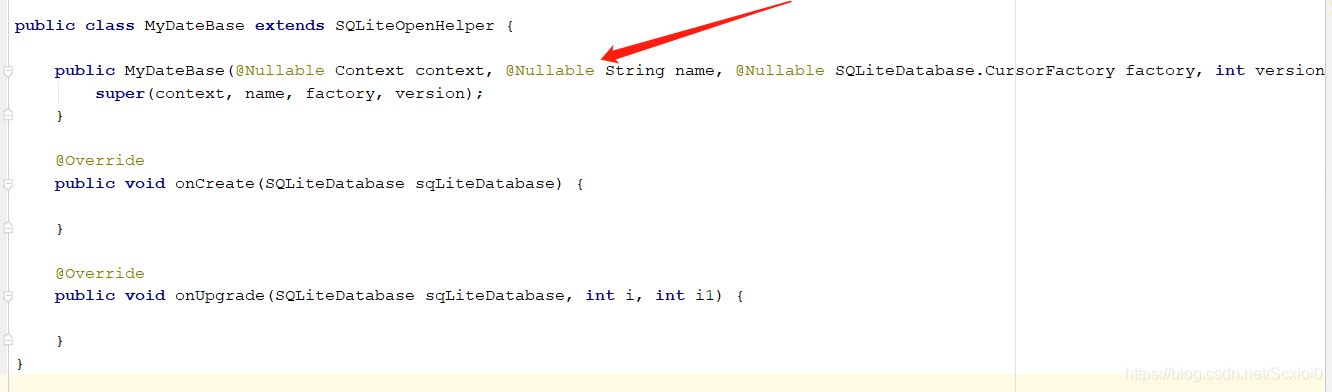
滑鼠移至SQLiteOpenHelper按下Alt+Enter,選擇第一個,之後按下ok


滑鼠移至SQLiteOpenHelper按下Alt+Enter,選擇第一個,之後按下ok

建立一個命名為first的資料表(id,username,password)
private String createAppTable="create table first(id integer primary key autoincrement,username varchar(20),password varchar(20))";
在onCreate函數中執行SQL語句
sqLiteDatabase.execSQL(createAppTable);
sqLiteDatabase.execSQL("insert into first(id,username,password) values(?,?,?)",new String[]{"1","",""});
System.out.println("建立資料庫成功");
根據Id找到賬號和密碼並更新賬號和密碼,在倒數第二個花括號新增類
public String getusernameById(SQLiteDatabase db,String id)//根據Id找到賬號
{
Cursor cursor=db.rawQuery("select * from first where id=?",new String[]{id});
if(cursor.moveToNext())
{
return cursor.getString(cursor.getColumnIndex("username"));
}
return "";
}
public void updateusername(SQLiteDatabase db,String id,String username)//更新賬號
{
db.execSQL("update first set username=? where id=?",new String[]{username,id});
}
public String getpasswordById(SQLiteDatabase db,String id)//根據Id找到密碼
{
Cursor cursor=db.rawQuery("select * from first where id=?",new String[]{id});
if(cursor.moveToNext())
{
return cursor.getString(cursor.getColumnIndex("password"));
}
return "";
}
public void updatepassword(SQLiteDatabase db,String id,String password)//更新密碼
{
db.execSQL("update first set password=? where id=?",new String[]{password,id});
}
public void delectdb(SQLiteDatabase db,String id)//刪除資料表中的資訊
{
db.execSQL("delete from first where id=?",new String[]{id});
}
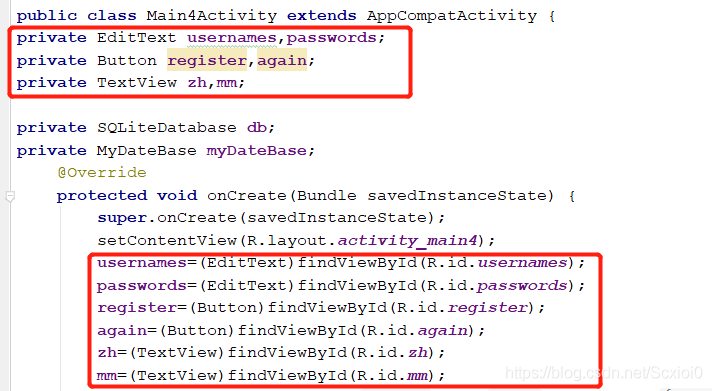
第三:返回Main4Activity檔案,實現功能的實現
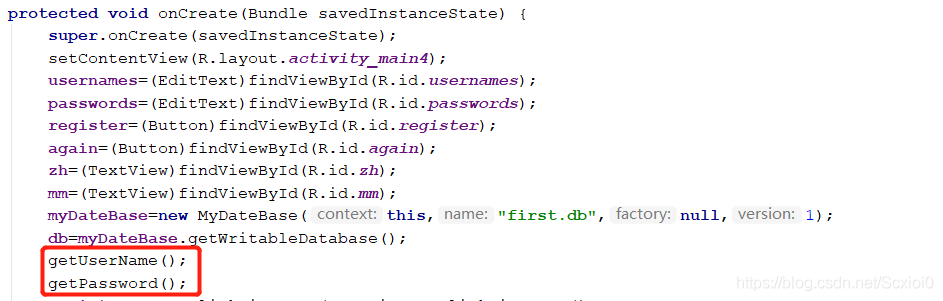
獲取到當前的id並繫結

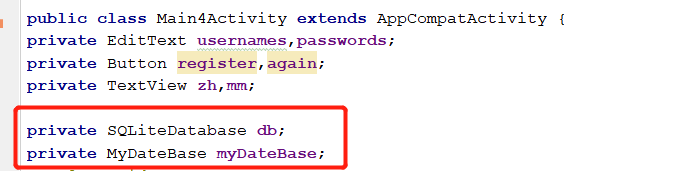
並新增SQLiteDatabase和MyDateBase

存取資料表

更新使用者名稱和密碼
public void UpdateUserName()//更新賬號
{
myDateBase.updateusername(db,"1",usernames.getText().toString());
}
public void UpdatePassWord()//更新密碼
{
myDateBase.updatepassword(db,"1",passwords.getText().toString());
}
按鈕的監聽事件
register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(passwords.getText().toString().equals("")||usernames.getText().toString().equals(""))
{
Toast.makeText(Main4Activity.this,"註冊失敗,不能為空!",Toast.LENGTH_SHORT).show();
return;
}
UpdateUserName();
UpdatePassWord();
Toast.makeText(Main4Activity.this,"註冊成功!",Toast.LENGTH_SHORT).show();
zh.setText(usernames.getText().toString());
mm.setText(passwords.getText().toString());
}
});
again.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
usernames.setText("");
passwords.setText("");
}
});
獲取賬號和密碼並顯示
public void getUserName() {//獲取使用者名稱
String user=myDateBase.getusernameById(db, "1");
zh.setText(user);
}
public void getPassword() {//獲取密碼
String pass=myDateBase.getpasswordById(db, "1");
mm.setText(pass);
}

刪除資料表的資訊
public void DelectDb()
{
myDateBase.delectdb(db,"1");
}
本專案的原始碼連結:
https://download.csdn.net/download/Scxioi0/12911350