Canvas基礎教學(章節1)
這是我的第一篇Canvas 基礎教學,我先簡述一下什麼是Canvas 。
H5 新增內容,允許指令碼語言動態渲染影象,是由 HTML 程式碼配合高度和寬度屬性而定義出的可繪製區域。JavaScript 程式碼可以存取該區域,類似於其他通用的二維 API,通過一套完整的繪圖函數來動態生成圖形。一些可能的用途,包括使用 Canvas 構造圖形,動畫,遊戲和圖片。
Canvas 物件的屬性
height 屬性:
畫布的高度。和一幅影象一樣,這個屬性可以指定為一個整數畫素值或者是視窗高度的百分比。當這個值改變的時候,在該畫布上已經完成的任何繪圖都會擦除掉。預設值是 150。
width 屬性:
畫布的寬度。和一幅影象一樣,這個屬性可以指定為一個整數畫素值或者是視窗寬度的百分比。當這個值改變的時候,在該畫布上已經完成的任何繪圖都會擦除掉。預設值是 300。
那Canvas 繪製的圖形或動畫有哪些優點呢?
比如下面這張圖:

先不考慮視訊,即便是 gif 動圖,這樣一張未壓縮的圖片,大小至少有 4MB ,瀏覽器渲染這張圖片的時候,相當於下載了一首 「流暢」 品質的歌曲,如果你希望這張圖片作為背景圖,那它會變得十分模糊。
那假設是一幅 Canvas 畫布呢?它的大小隻有 2KB ,即便你是 2G 網路,它也能夠迅速的載入完畢,並且經得住無限放大。唯一的缺點是:圖片你只需要往上一拉,而 Canvas 要寫100行程式碼。
Canvas 動畫的製作原理
1、更新繪製的物件(比如位置的移動)
2、清除畫布
3、在畫布上重新繪製物件
簡單一句話概括:不斷的繪製與清除。
教學開始:
在HTML中新增Canvas非常簡單,只需要在 < body> 裡,新增上 < canvas> 標籤就可以了!標籤通常需要指定一個id屬性 (指令碼中經常參照),width 和 height 屬性定義的畫布的大小。可以參考下面的程式碼。
<body>
<canvas id="canvas" width="200" height="100">一張Canvas 畫布</canvas>
</body>
獲取畫布
var c=document.getElementById(「canvas」);
var ctx=c.getContext(「2d」);
這兩段程式碼必填,這是一個模板,從前期來講無論你畫什麼它都不會改變,這裡就不細講了,不容易理解。
Canvas - 文字
font - 定義字型
fillText(text,x,y) - 在 canvas 上繪製實心的文字
strokeText(text,x,y) - 在 canvas 上繪製空心的文字
Canvas - 影象
drawImage(image,x,y)
Canvas顏色
ctx.fillStyle = " "
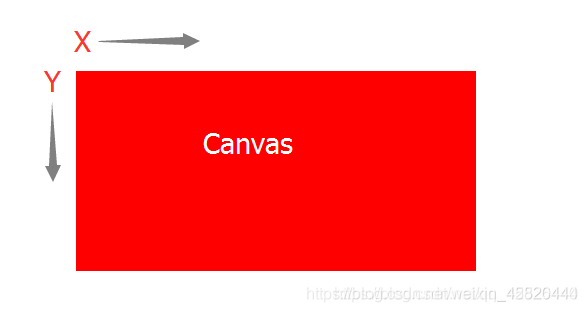
Canvas 座標
canvas 是一個二維網格。
canvas 的左上角座標為 (0,0)。
X 座標向右增加。
Y 座標向著畫布底部增加。
 Canvas - 路徑
Canvas - 路徑
moveTo(x,y) 定義線條開始座標
lineTo(x,y) 定義線條結束座標
如果在canvas中繪製圓形,可以使用 arc(x,y,r,start,stop)
Canvas - 漸變
createLinearGradient(x,y,x1,y1) - 建立線條漸變
createRadialGradient(x,y,r,x1,y1,r1) - 建立一個徑向/圓漸變
畫布的使用
ctx.font=「bold 20px Arial」;
ctx.textAlign=「Hello W3Cschool」;
ctx.fillText(「Hello W3Cschool」, 20, 40);
在canvas 中,transform 屬性依然生效,不過被簡寫為:ctx.translate(x,y)、ctx.rotate(x) 等
需要注意的是:rotate 中不能再填寫角度了,應改為:
ctx.rotate((Math.PI / 180) * 25)
意為:順時針旋轉 25 deg
我們來寫一個簡單的小案例,看一下效果如何:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.translate(100, 150);
ctx.fillText("after translate", 20, 40);
ctx.fillStyle = "gray";
ctx.fillRect(10,10, 100, 100);
ctx.rotate( (Math.PI / 180) * 25);
ctx.fillStyle = "orange";
ctx.fillRect(10,10, 100, 100);
</script>
</body>
</html>
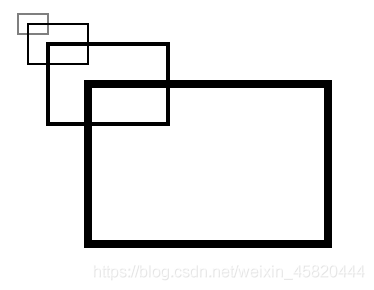
 Canvas 最神奇的地方在於不斷新增,當你繪製好一個不錯的圖形時,讓它頻繁的克隆自身,這樣你就得到了 N 個繪製好的圖形,這也是開頭動畫的原理。如:
Canvas 最神奇的地方在於不斷新增,當你繪製好一個不錯的圖形時,讓它頻繁的克隆自身,這樣你就得到了 N 個繪製好的圖形,這也是開頭動畫的原理。如:
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.strokeRect(10,10,30,20);
ctx.scale(2,2);
ctx.strokeRect(10,10,30,20);
ctx.scale(2,2);
ctx.strokeRect(10,10,30,20);
ctx.scale(2,2);
ctx.strokeRect(10,10,30,20);
</script>
效果圖:
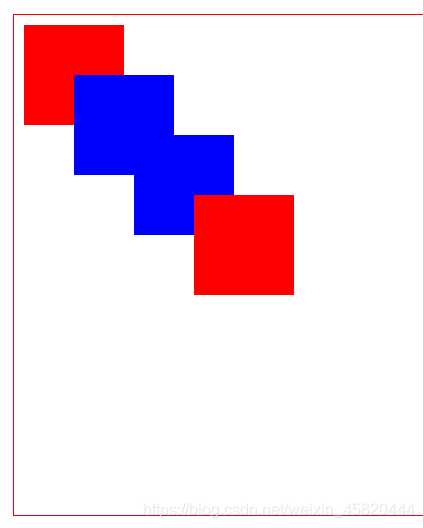
 那我們用剛剛學到的內容做一個小練習:
那我們用剛剛學到的內容做一個小練習:
<body>
<canvas id="canvas" width="500" height="500">
<script>
var testCanvas = document.getElementById("canvas");
// 獲取getContext()物件
var context = testCanvas.getContext("2d");
context.fillStyle = "red";
context.fillRect(10, 10, 100, 100);
// 儲存狀態(紅色)
context.save();
context.fillStyle="blue";
context.fillRect(60, 60, 100, 100);
// 儲存狀態(藍色)
context.save();
// 恢復狀態(紅色)
context.restore();
context.fillRect(120, 120, 100, 100);
// 恢復狀態(藍色)
context.restore();
context.fillRect(180, 180, 100, 100);
context.beginPath();
</script>
</body>
看看你得到的圖案是不是下面這樣:

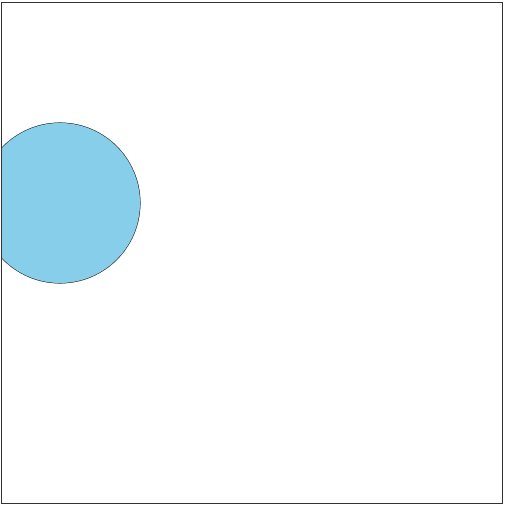
讀到這裡,你是不是想問,那些移動的 canvas 動畫是如何製作的?
<style>
.onfo {
width: 600px;
height: 400px;
}
.onfo canvas {
border: 1px solid #333;
}
</style>
</head>
<body>
<div class="onfo">
<canvas id="canvas" width="500" height="500">
</div>
<script>
var testCanvas = document.getElementById("canvas");
var context = testCanvas.getContext("2d");
var x = 0;
var y = 0;
var timer = null;
//清除畫布 再次繪製(迴圈操作)
function draw(){
// 不斷改變繪製物件的水平位置
x++;
// 清除畫布
context.clearRect(0, 0, 600, 400);
context.beginPath();
context.fillStyle = "skyblue";
context.arc(x, 200, 80, 0, 2 * Math.PI, true);
context.closePath();
// 繪製輪廓
context.stroke();
// 填充顏色
context.fill();
}
// 設定計時器
setInterval(draw, 20);
</script>
</body>
來看下效果圖,是不是和我的一樣

本期的 Canvas 教學到這裡就告一段落了,這門技術在以後的開發及裝 X 中都將大放異彩,勤學苦練使我們熟能生巧,關注一波吧老鐵 最後送大家三個高階又簡單的Canvas 動畫,既能練習又能裝 X,我是 「 我不是費圓 」,一個每天忙到深夜碼字的人,我從不輕言放棄,從不吝嗇自己的讚美之詞。如果你在 canvas 上有著更高的造詣,我希望能得到你的指教。反之,希望你能與我攜手並進。
最後送大家三個高階又簡單的Canvas 動畫,既能練習又能裝 X,我是 「 我不是費圓 」,一個每天忙到深夜碼字的人,我從不輕言放棄,從不吝嗇自己的讚美之詞。如果你在 canvas 上有著更高的造詣,我希望能得到你的指教。反之,希望你能與我攜手並進。