el-table中常用用法的總結
轉載自https://blog.csdn.net/gao_xu_520/article/details/80049254
站在巨人的肩膀上,不知道巨人朋友累不累
一 給表格新增核取方塊(checkbox)
1.1 點選這一行,獲取這一行的值
@row-click=「方法名」 。點選這一行觸發的函數
程式碼如下:
//點選這一行,列印這條資料。
<el-table :data="tableData3" ref="multipleTable" @row-click="handleRowChange">
methods:{
handleRowChange(row, event, column){
console.log(row)
},
}
1.2 勾選核取方塊,獲取選中的值(陣列)
第一步:type=「selection」 , 新增checkbox。
第二步:@selection-change=「方法名」 ,勾選核取方塊觸發
程式碼如下:
//勾選checkbox,列印這條資料。
<el-table :data="tableData3" ref="multipleTable" @selection-change="handleSelectChange">
<el-table-column type="selection" width="55" ></el-table-column>
handleSelectChange(val){
console.log(val)
},
1.3 點選這一行,自動勾選核取方塊,(再點選就取消勾選)獲取選中所有值(陣列)
第一步:type=「selection」 , 新增checkbox。
第二步:@selection-change=「方法名」 ,勾選核取方塊觸發
第三步:@row-click=「方法名」 ,點選這一行,通過監聽核取方塊的勾選狀態,來動態的獲取資料,並賦值給陣列。
<el-table :data="tableData3" ref="multipleTable" @selection-change="handleSelectChange" @row-click="handleRowChange">
<el-table-column type="selection" width="55" ></el-table-column>
handleSelectChange(val){
this.multipleSelection = val;
},
handleRowChange(row, event, column){
this.$refs.multipleTable.toggleRowSelection(row);
},
補充:this.$refs.multipleTable.toggleRowSelection(row);用於點選這一行的時候,控制勾選狀態,當然可以加判斷條件啦,各位攻城獅小朋友們自己查去吧。
二 formatter的使用
用法::formatter=「方法名」
引數如下:Function(row, column, cellValue, index){}
呦,formatter,不用怕~
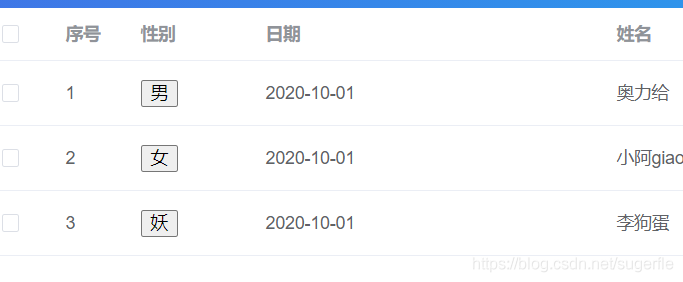
<template>
<el-table :data="tableData3" ref="multipleTable" @selection-change="handleSelectChange" @row-click="handleRowChange">
<el-table-column type="selection" width="55" ></el-table-column>
<el-table-column type="index" label="序號" width="60"></el-table-column>
<el-table-column prop="sex" label="性別" width="100" :formatter="formatSex"></el-table-column>
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="IsAudit" :formatter="formatterColumn" label="稽核狀態" ></el-table-column>
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<template v-if="editOk">
<el-input class="edit-input" size="small" v-model="scope.row.address"></el-input>
</template>
<span v-else>{{ scope.row.address }}</span>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData3: [{
id:'1',
date: '2020-10-01',
name: '奧力給',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:0,
sex:'1'
}, {
id:'2',
date: '2020-10-01',
name: '小阿giao',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:1,
sex:'0'
}, {
id:'3',
date: '2020-10-01',
name: '李狗蛋',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:10,
sex:'-1'
},
],
editOk:true,
}
},
mounted() {
},
methods: {
handleSelectChange(row){
console.log(row)
},
handleRowChange(row, event, column){
this.$refs.multipleTable.toggleRowSelection(row,true);
},
formatSex: function (row, column, cellValue, index) {
return row.sex == 1 ? '男' : row.sex == 0 ? '女' : '妖';
},
//狀態改成漢字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通過';
break;
case 1:
return '稽核通過';
break;
case 10:
return '待稽核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
}
}
}
</script>

三 selectable (row, index) 是否可以選中
注:僅對 type=selection 的列有效,即新增@select-change 方法以後。點選當前行資料,依然可以勾選,依然可以獲取值,但是點選type=selection列 的時候,會提示不能選中。
程式碼如下:
<template>
<el-table :data="tableData3">
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
selectable(row, index){
if(index === 1){
return true;
}else{
return false;
}
}
}
}
</script>
四 插槽的使用
template slot-scope=「props」 用於獲取一個物件。
4.1 獲取當前行物件:
程式碼如下:
<el-table :data="tableData3" ref="multipleTable" @selection-change="handleSelectChange" @row-click="handleRowChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column type="index" label="序號" width="60"></el-table-column>
<el-table-column prop="sex" label="性別" width="100">
<template slot-scope="scope">
<button v-if="scope.row.sex==1">男</button>
<button v-if="scope.row.sex==0">女</button>
<button v-if="scope.row.sex==-1">妖</button>
</template>
</el-table-column>
</el-table>
<script>
export default {
data() {
return {
tableData3: [{
id:'1',
date: '2020-10-01',
name: '奧力給',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:0,
sex:'1'
}, {
id:'2',
date: '2020-10-01',
name: '小阿giao',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:1,
sex:'0'
}, {
id:'3',
date: '2020-10-01',
name: '李狗蛋',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:10,
sex:'-1'
},
],
editOk:true,
}
},
methods: {
handleSelectChange(row){
console.log(row)
},
handleRowChange(row, event, column){
this.$refs.multipleTable.toggleRowSelection(row);
},
formatSex: function (row, column, cellValue, index) {
return row.sex == 1 ? '男' : row.sex == 0 ? '女' : '妖';
},
//狀態改成漢字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通過';
break;
case 1:
return '稽核通過';
break;
case 10:
return '待稽核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
}
}
}
</script>

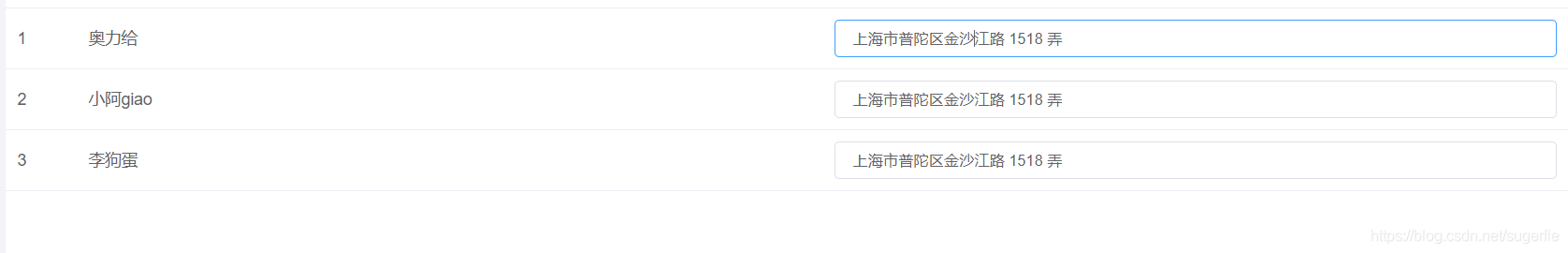
4.2 整列的判斷
<template>
<el-table :data="tableData3" ref="multipleTable" @selection-change="handleSelectChange" @row-click="handleRowChange">
<el-table-column type="index" label="序號" width="60"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<template v-if="editOk">
<el-input class="edit-input" size="small" v-model="scope.row.address"></el-input>
</template>
<span v-else>{{ scope.row.address }}</span>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData3: [{
id:'1',
date: '2020-10-01',
name: '奧力給',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:0,
sex:'1'
}, {
id:'2',
date: '2020-10-01',
name: '小阿giao',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:1,
sex:'0'
}, {
id:'3',
date: '2020-10-01',
name: '李狗蛋',
address: '上海市普陀區金沙江路 1518 弄',
IsAudit:10,
sex:'-1'
},
],
editOk:true,
}
},
mounted() {
},
methods: {
handleSelectChange(row){
console.log(row)
},
handleRowChange(row, event, column){
this.$refs.multipleTable.toggleRowSelection(row);
},
}
}
</script>

4.3 展開符的使用
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item v-for="(item, index) in props.row.goodsCategoryList" >
<span> {{ item.attrName }}:{{ item.attrValue }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>